- 1基于Python爬虫河北石家庄酒店宾馆数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 2资源 | Python可视化系列文章资源(源码+数据)_python爬取数据+数据可视化源码
- 3维普与知网:谁的重复率更高?深度解析与全面比较
- 4论文笔记--GPT-4 Technical Report_gpt-4 technical report 论文引用
- 5表征与特征的关系_特征 表征
- 6排序学习(LTR)经典算法:RankNet、LambdaRank和LambdaMart
- 7苹果个人开发者账号申请+获取证书+上架应用商城_苹果开发者账号登录
- 8Chatgpt取代客服?取代客服的其实另有其人_gpt客服
- 93DGS(3D Guassian Splatting)部署验证+个人数据训练_3dgs制作数据集
- 10Learning From Noisy Labels with Deep Neural Networks: A survey
OA会议管理系统之我的会议(会议排座&可拖拽座位&附源码)_完整的会议管理源码
赞
踩
目录
一、前言
1.导读
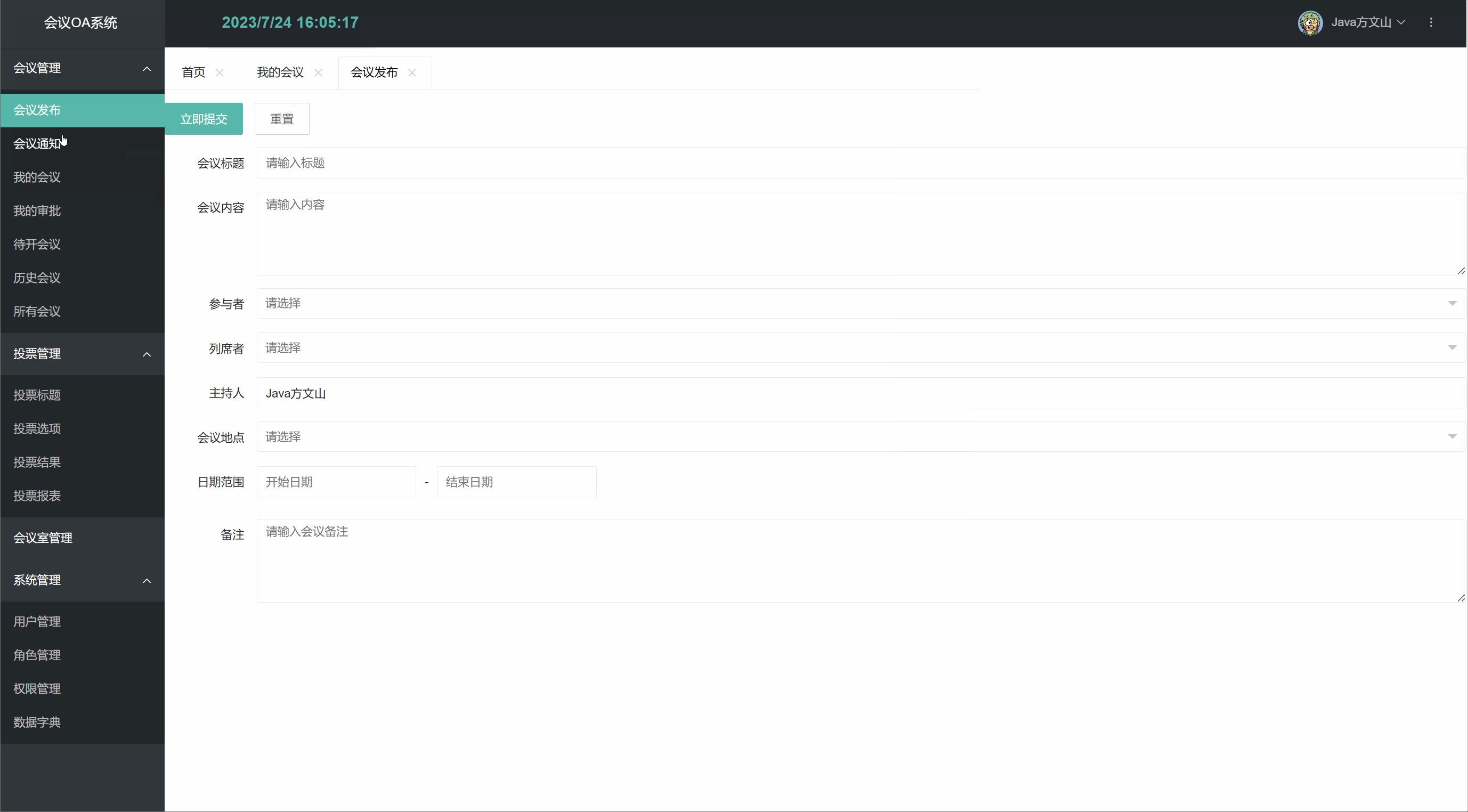
OA会议管理系统之会议发布(内含原型图&项目介绍&多功能下拉框&源码)
http://t.csdn.cn/K3UNV 书接上文,在上一篇中我们完成了会议发布,但是发布就是要召开会议吗?不见得,如果选择的会议场地已经被占用或是会议人员因为某种事情而缺席等等原因应该怎么办?这时候就到了我的会议功能的重要性了,通过发布会议的会议信息会在这里显示,等待发布人员排座和提交上级领导审核通过后,方可正式召开会议。
二、我的会议功能实现
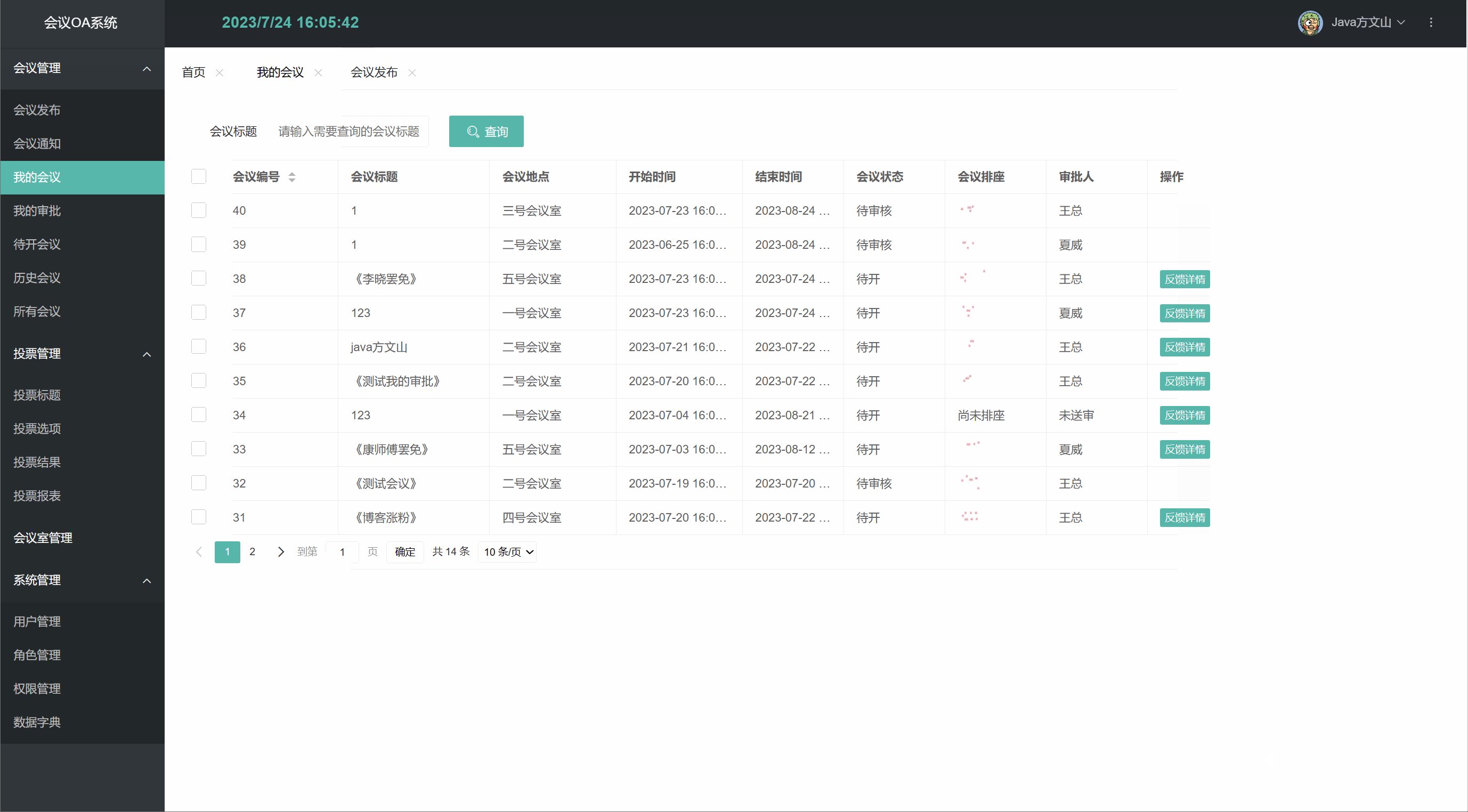
1.功能介绍
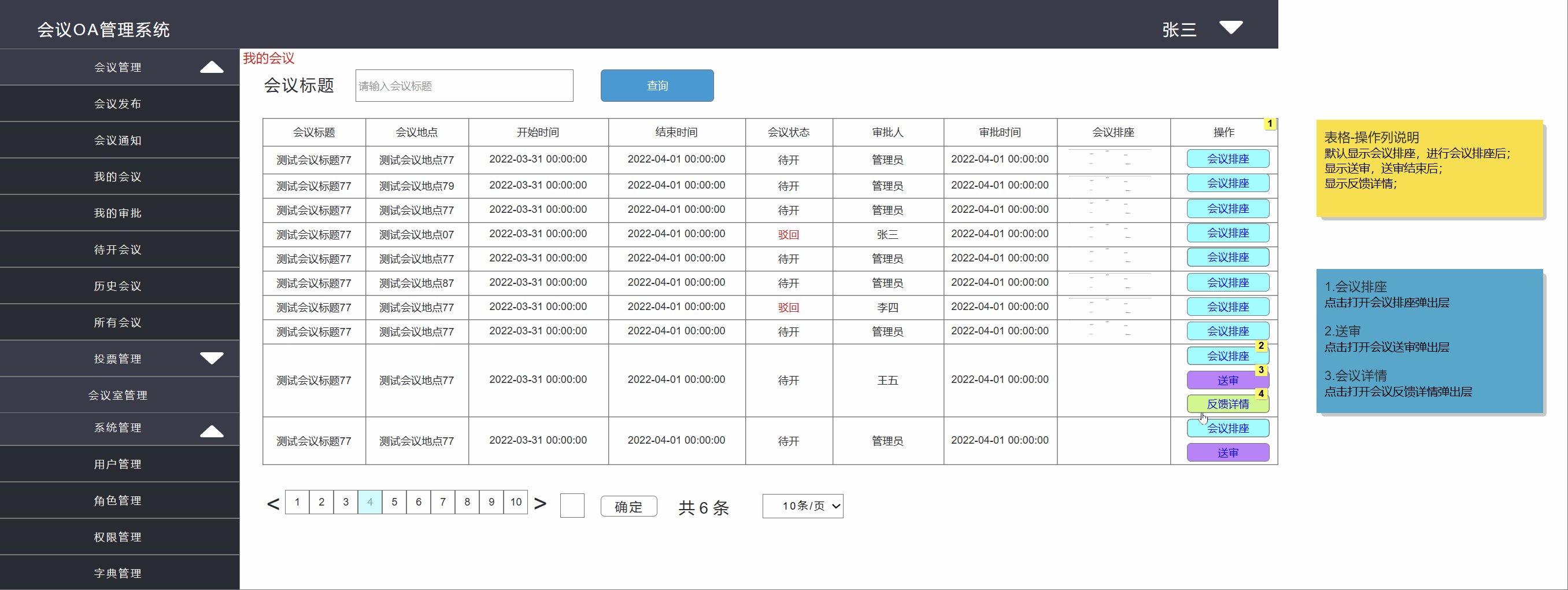
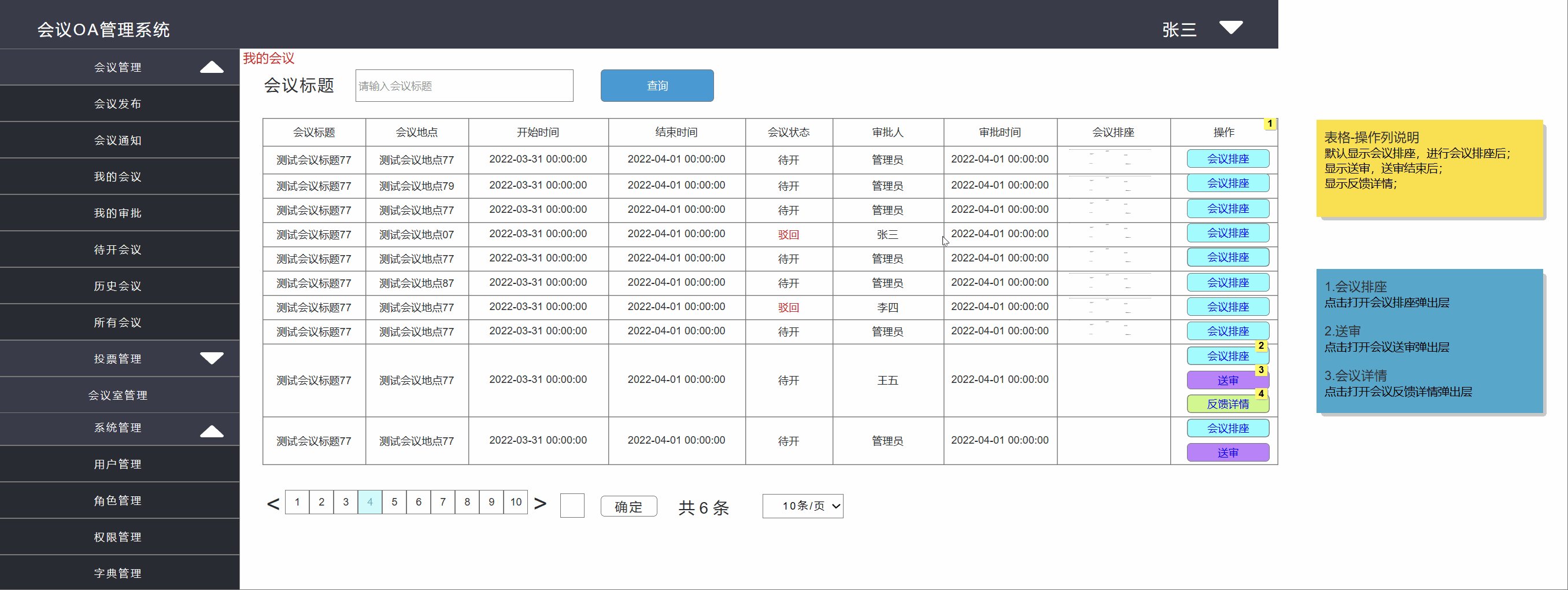
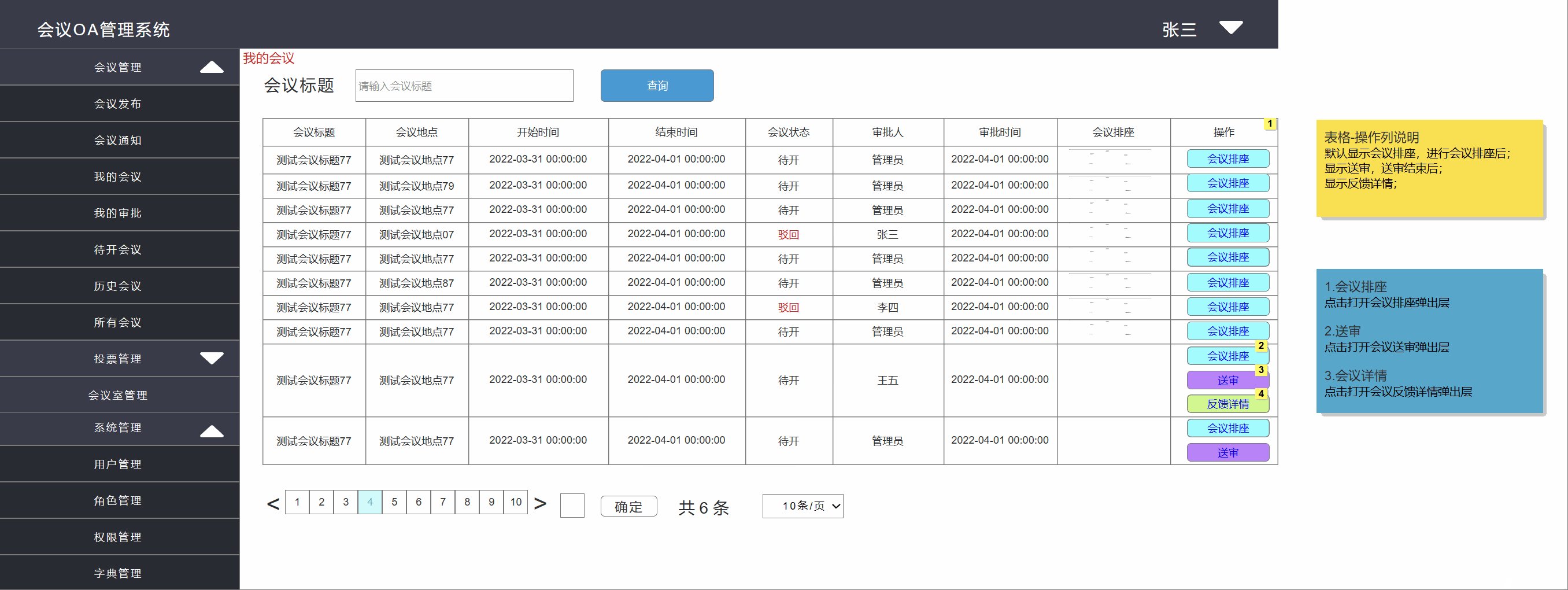
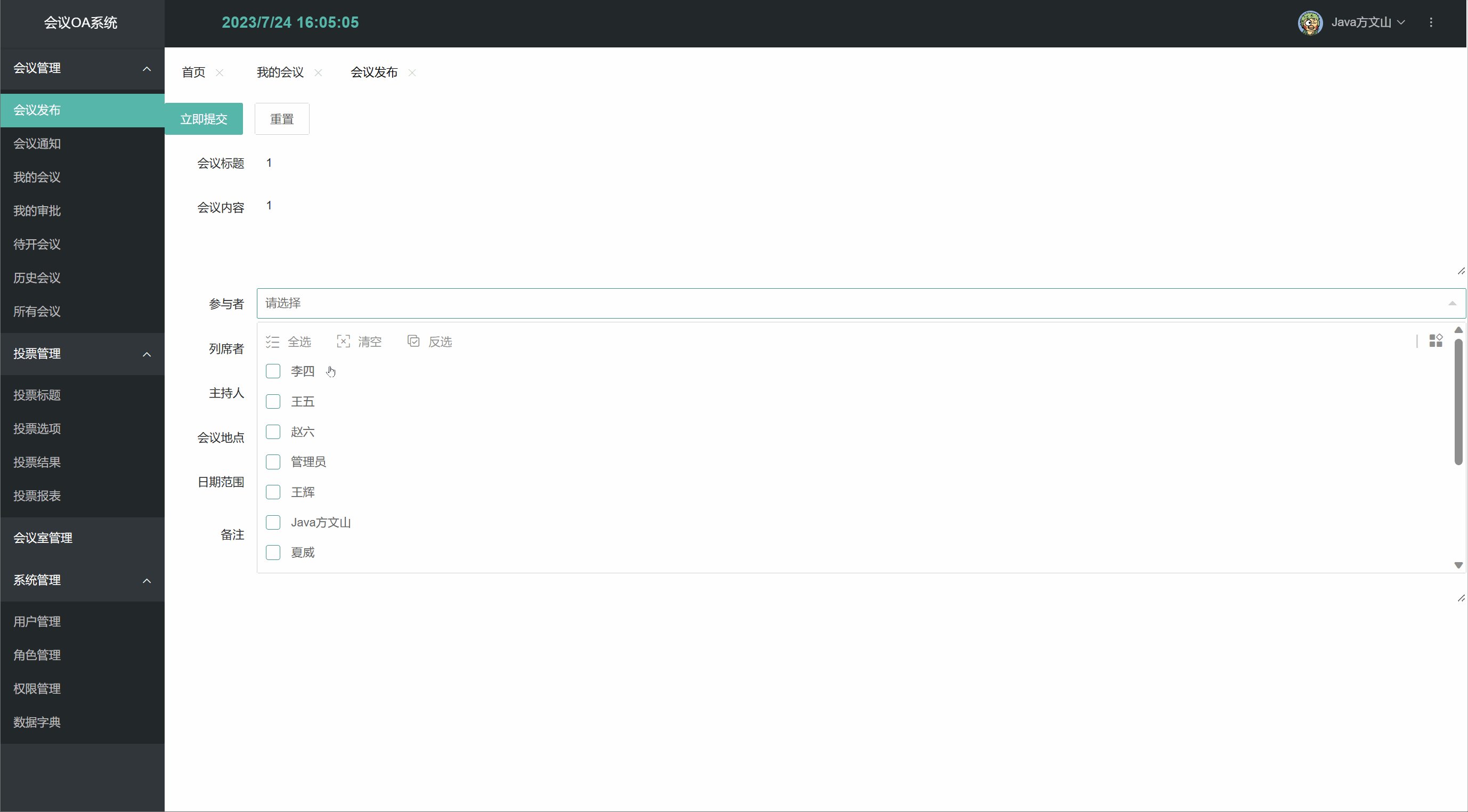
先看原型图
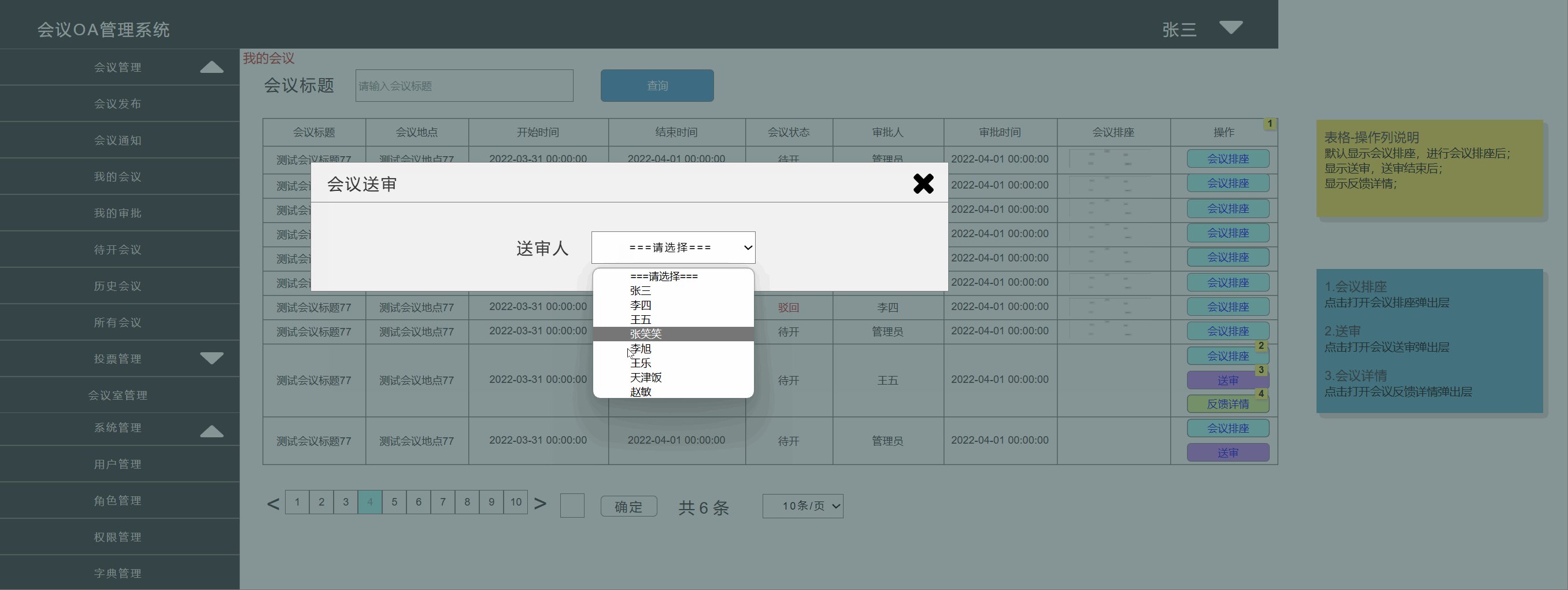
首先,引入眼帘的肯定是我们的初始数据,其次才是我们的主要模块的功能会议排座和送审,因为每个场地的不同所以更应该要排座,如果没有排座就不能送审,这是硬性要求,送审人也是用户身份编号为3(审批者)方可显示在我们的下拉框中。
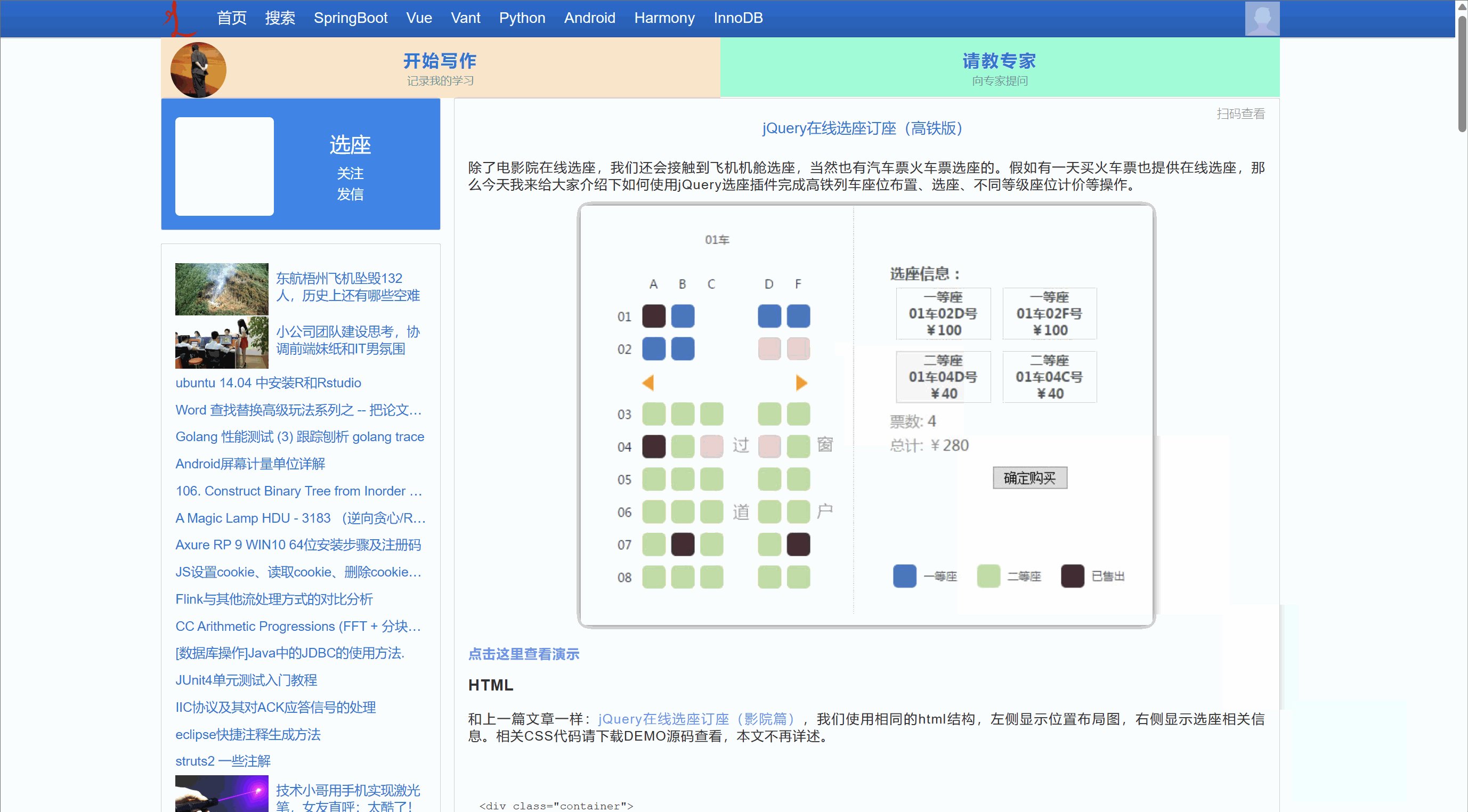
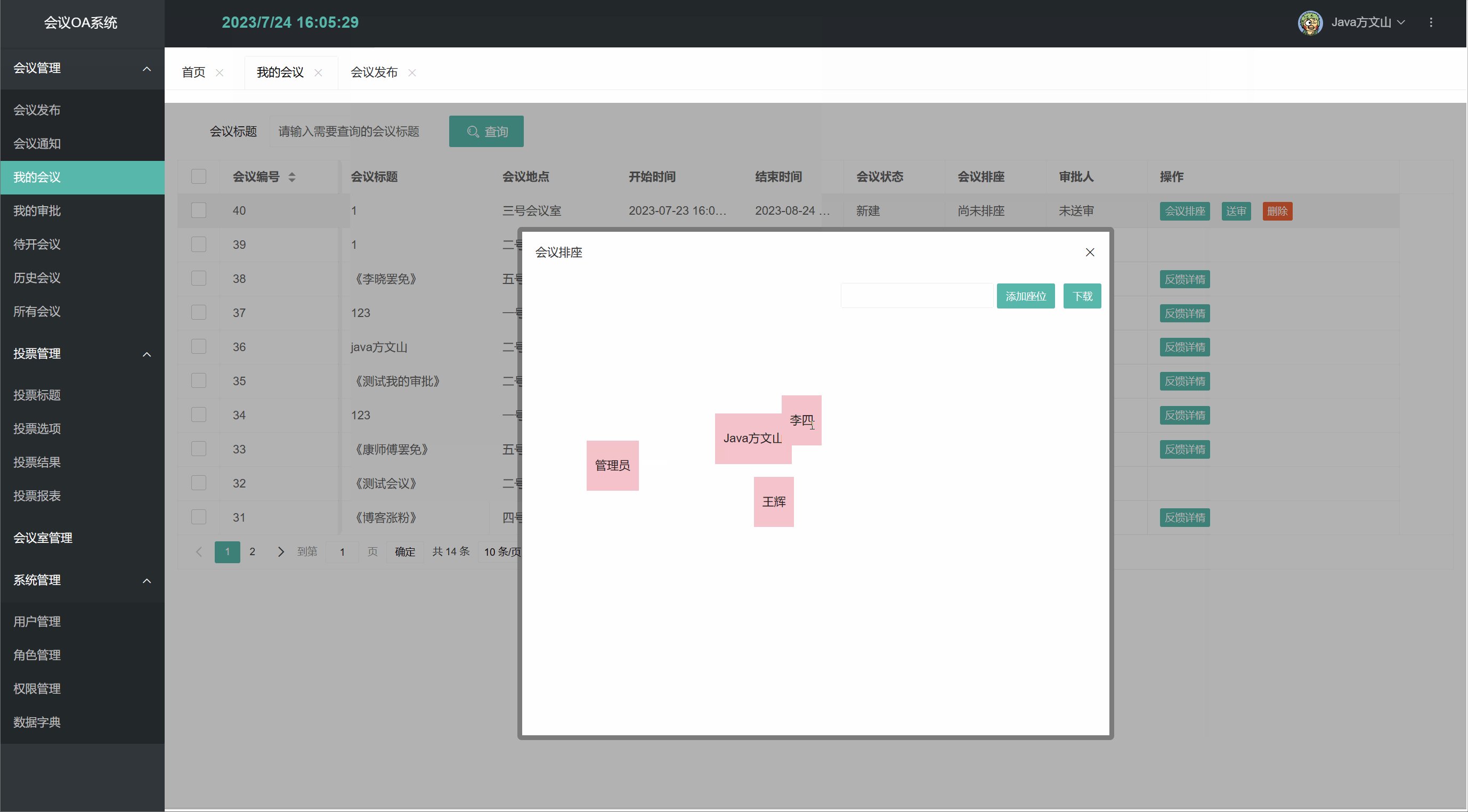
排座效果展示:
明确了开发会议排座的意义
思考如何去完成这个功能?
1.查询出本场会议中的所有参与人员(参会人员、列席人员、主持人)
2.需要完成在页面上元素的拖动功能,把对应的参会人员放在指定位置,如:重要的人就放在主位
3.将已经画好的会议座位图,保存下来,并且绑定到本次会议数据上去。
2.功能分析
1.寻找插件资料
网上其实有大把的资料,只要功夫深铁杵磨成针。
2.修改插件
但是搜索出来的结果肯定不能达到我们的预期,需要进一步调整。
(调整代码的过程,我这里就不一一附属了,代码会在后面给到大家!!)
3.将插件部署到我们的项目中
修改后的代码肯定又是个新的jsp文件,到时候以iframe的方式嵌入到我们指定的页面即可。
4.将排座好的图片下载
- 座位图要写入到xxx盘(可配置-读配置文件)
- 修改会议中图片地址
- 修改服务器配置,完成图片真实硬盘地址与浏览器请求地址的映射
- 在页面上直接显示图片,而并不是图片地址
这里会使用第三方库 html2canvas,将指定元素 screen_body(通过其 ID 获取)的内容转换为 canvas 元素。 然后将 canvas 元素的内容转换为 base64 编码的数据 URL,赋值给指定的变量方便我们取值。
5.初始化人员信息到会议排座中
- 获取参会人员的所有id
- 拿到id之后查询用户详细信息
3.功能实现
3.1.前期准备
配置我们本地存放图片的位置
resource.properties
温馨提示:
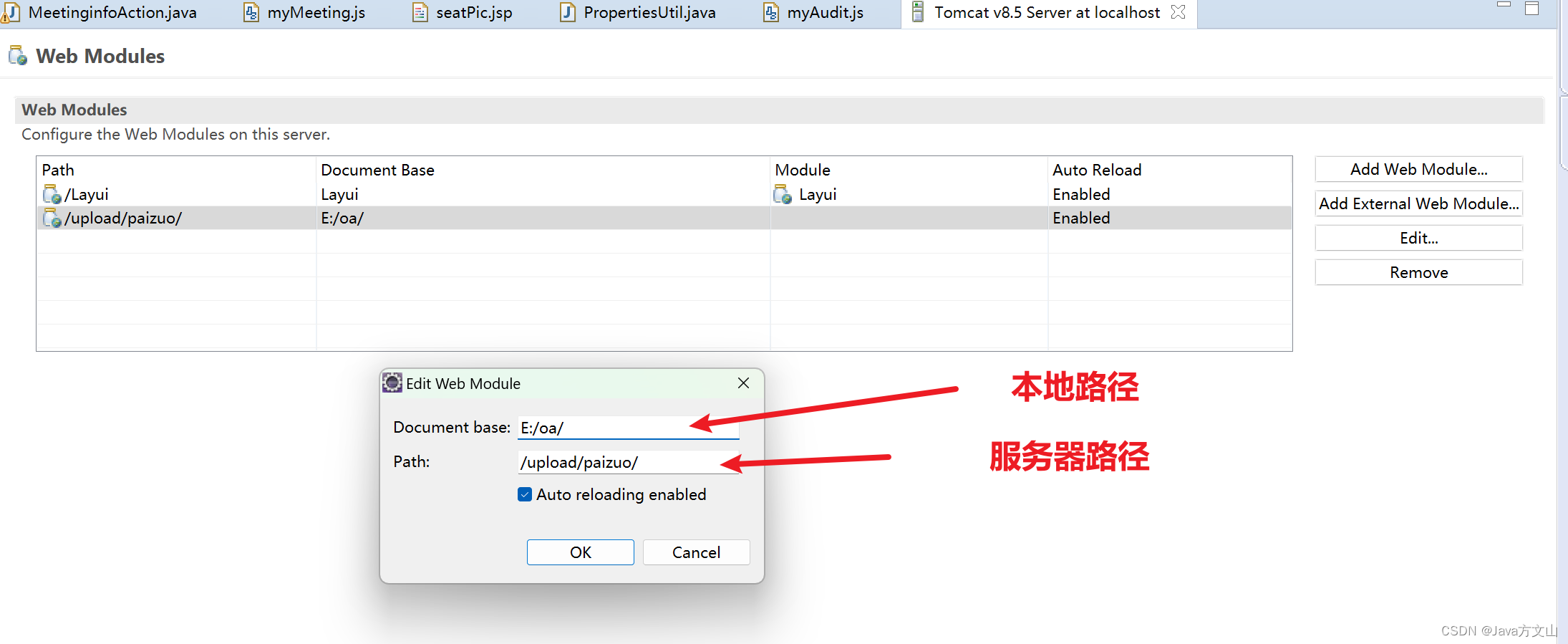
上面是图片本地路径下面的是服务器路径并且要存入数据库的也是下面的路径
配置文件存放的位置与我们配置Action一致
关配置还不行,还需要读取配置文件内容,这里我将这步操作封装成了一个工具类方便我们使用。
PropertiesUtil(读取图片配置工具类)
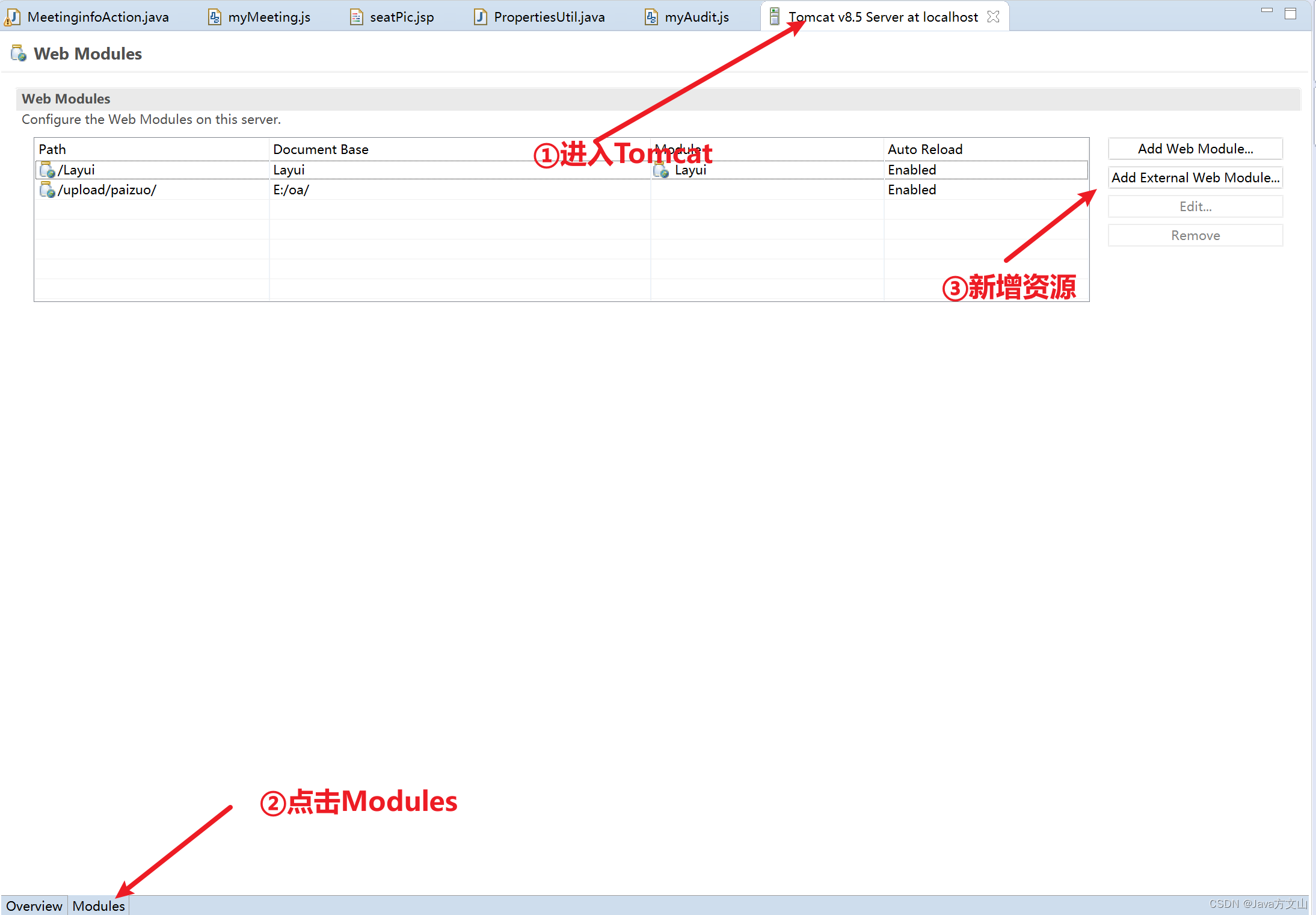
引入项目外的资源(tomcat容器方式)
3.2.dao层编写
dao层会涉及到User和Meetinginfo
MeetinginfoDao
初始化我的会议信息和送审人信息以及保存会议排座和送审人的信息修改操作
UserDao
初始化我的会议排座人员信息
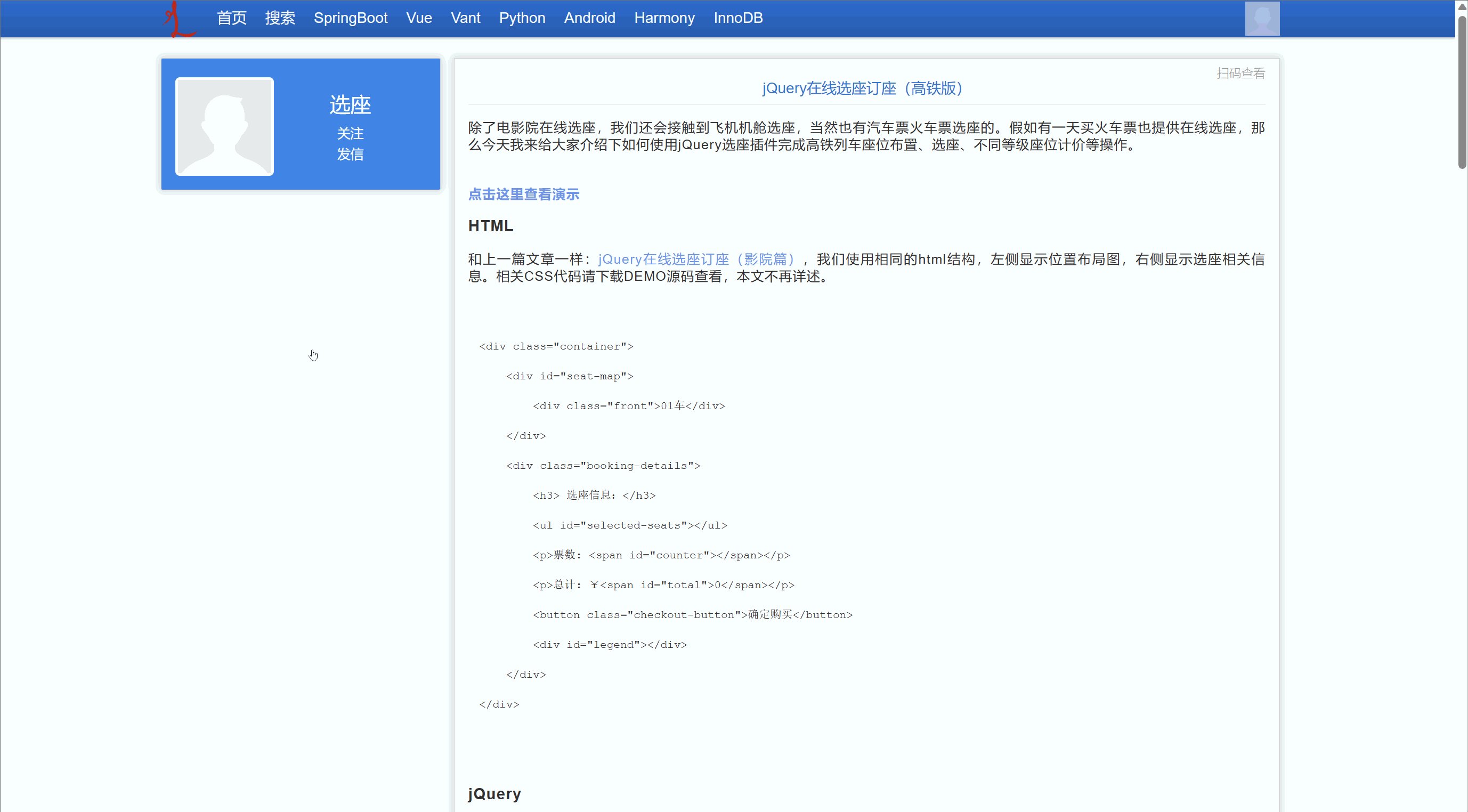
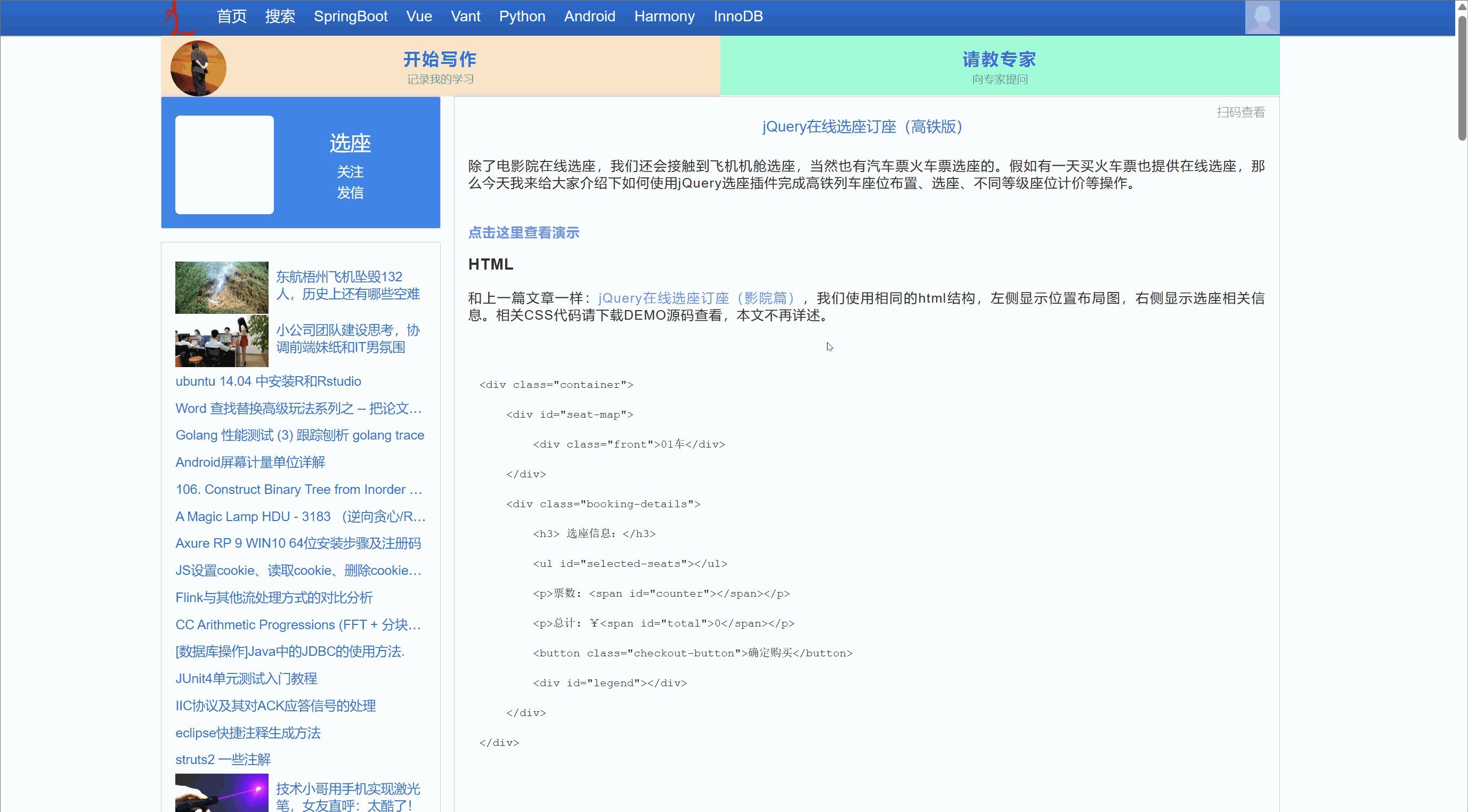
3.3.jsp页面搭建
先将我们的第三方库导入
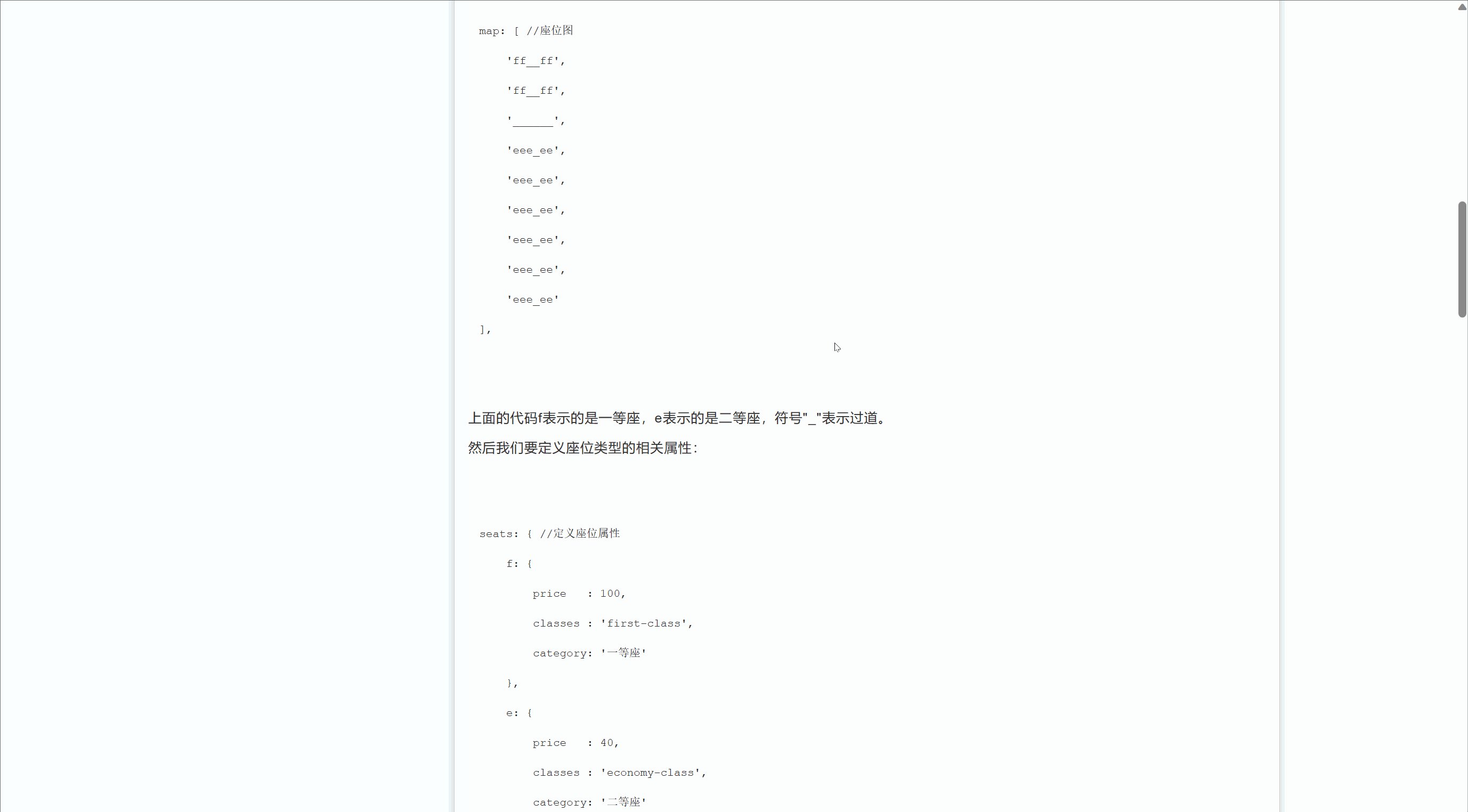
seatPic.jsp(会议排座)
myMeeting.jsp(逻辑代码分离)
myMeeting.js
3.4.Web层编写
Useraction
MeetinginfoAction
温馨提示:
先用PropertiesUtil工具类读取配置文件,再用Base64ImageUtils通过io流的方式生成图片
Base64ImageUtils(生成图片的工具类)
4.案例展示

到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧 ♥ ♥