- 1Python实现SSA智能麻雀搜索算法优化BP神经网络分类模型(BP神经网络分类算法)项目实战_ssa-bpnn python
- 2这7本书都没有,还学什么Web安全?(附全套PDF)_白帽子讲web安全pdf下载
- 3【web安全】IDEA+Tomcat+JSP
- 4水稻微生物组时间序列分析4-随机森林回归_微生物组 时序数据
- 5教程|Unity中使用Tilemap快速创建2D游戏世界_unity ruletile草地
- 6【论文阅读】InstructGPT: Training language models to follow instructions with human feedback
- 7python3 svm实现_svm 完整代码示例 python3
- 8机器学习:基本概念_机器学习的基本概念
- 9调频连续波(FMCW)雷达目标轨迹提取_fmcw雷达的重复频率与采样率
- 10ZZULIOJ:1016: 银行利率_设银行1年期定期存款年利率为2.25%,存款本金为capital元,试编程计算并输出n年后的
小程序应用、页面、组件生命周期_微信页面生命周期
赞
踩


引言
微信小程序生命周期是指在小程序运行过程中,不同阶段触发的一系列事件和函数。这一概念对于理解小程序的整体架构和开发流程非常重要。本文将介绍小程序生命周期的概念以及在不同阶段触发的关键事件,帮助开发者更好地理解和利用小程序的生命周期。
一、小程序生命周期的概念及核心的构造器
小程序生命周期是指微信小程序从启动到关闭的整个过程中,发生在不同阶段的一系列事件和函数。这些事件和函数可以被开发者用于执行特定的操作,例如初始化数据、加载页面、响应用户交互等。生命周期包括全局生命周期(App 构造器)和页面生命周期(Page 构造器)。
在微信小程序中,App 和 Page 是两个核心的构造器(Constructors),分别用于创建小程序的全局实例和页面实例。
1、App(全局实例):
App 是一个全局的构造器,用于定义整个小程序的生命周期和全局数据,类似于应用程序的入口。每个小程序都有且只有一个 App 实例。
在 App 构造器中,可以定义全局的生命周期函数(如 onLaunch、onShow、onHide)、全局数据、全局方法等。
App 对象可以用于全局数据的共享和管理,以及在整个小程序生命周期内的操作。
2、Page(页面实例):
Page 构造器用于定义小程序的页面,每个页面都需要使用 Page 构造器创建一个页面实例。一个小程序可以有多个页面。
在 Page 构造器中,可以定义页面的生命周期函数(如 onLoad、onShow、onReady、onHide、onUnload),页面数据、页面方法等。
Page 对象用于管理页面的状态、数据和行为。
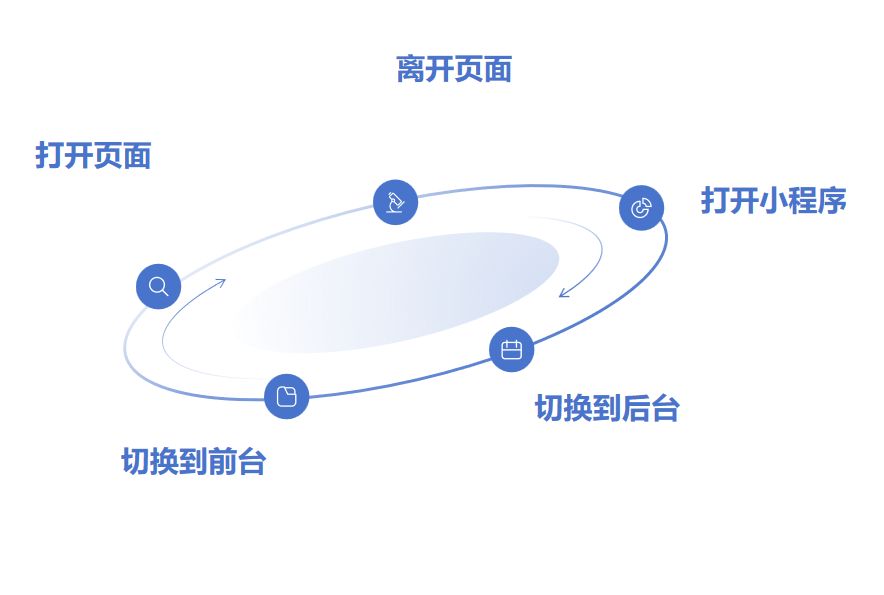
二、微信小程序生命周期中的一些关键事件
微信小程序生命周期中的一些关键事件,包括打开页面、离开页面、打开小程序、切换到后台、切换到前台等情况:
1、打开页面:
小程序生命周期:
onLaunch:小程序初始化完成时触发。
onShow:小程序启动,或从后台进入前台显示时触发。
页面生命周期:
onLoad:页面加载时触发。
onShow:页面显示时触发。
onReady:页面初次渲染完成时触发。
2、离开页面:
页面生命周期:
onHide:页面从前台进入后台时触发。
onUnload:页面卸载时触发,如redirectTo或navigateBack到其他页面时。
3、打开小程序:
小程序生命周期:
onShow:小程序启动,或从后台进入前台显示时触发。
页面生命周期:
onShow:页面显示时触发。
4、切换到后台:
小程序生命周期:
onHide:小程序从前台进入后台时触发。
页面生命周期:
onHide:页面从前台进入后台时触发。
5、切换到前台:
小程序生命周期:
onShow:小程序启动,或从后台进入前台显示时触发。
页面生命周期:
onShow:页面显示时触发。
这些生命周期函数的触发顺序可以帮助开发者在不同阶段执行特定的操作,如数据加载、页面渲染、清理工作等。通过合理利用这些生命周期函数,可以更好地管理小程序和页面的状态。
三、三个角度介绍生命周期
微信小程序生命周期是指在小程序运行时,不同阶段触发的一系列事件和函数。生命周期包括应用级别的(App),页面级别的(Page),以及组件级别的。这三个角度分别展示了小程序整体、页面和组件在运行过程中的状态变化和可执行的操作。
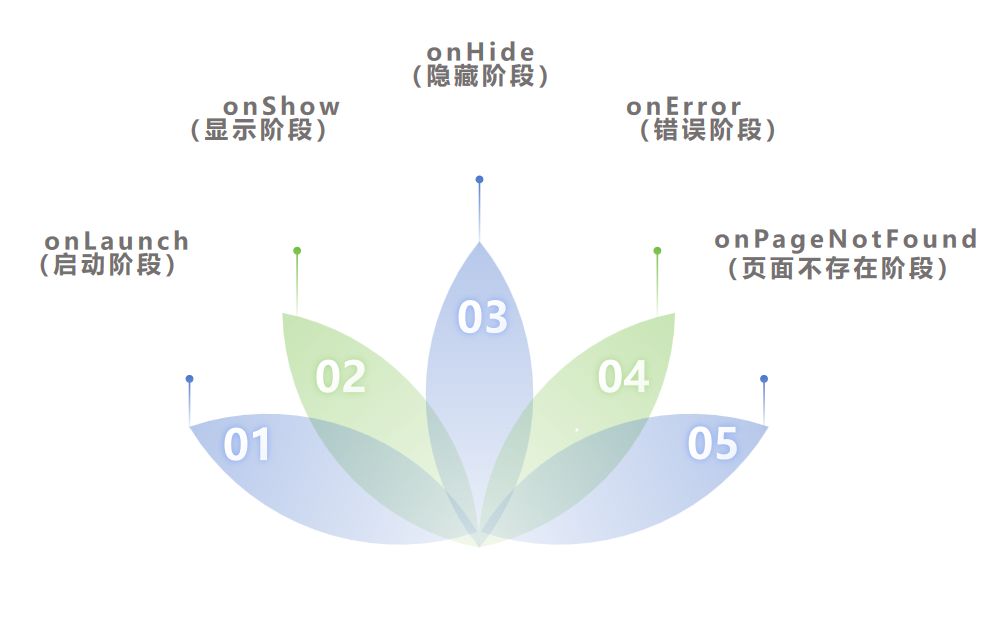
1、应用生命周期
应用生命周期指的是整个微信小程序从启动到关闭的整个过程中,App 构造器中定义的生命周期函数。这些函数提供了在小程序运行不同阶段执行特定操作的机会,使开发者能够在各个阶段处理相关逻辑。以下是微信小程序的应用生命周期:
(1)onLaunch(启动阶段):
触发时机:小程序初始化完成时触发。
作用:在小程序启动时执行一些初始化操作,获取用户信息、系统信息等。
(2)onShow(显示阶段):
触发时机:小程序启动,或从后台进入前台显示时触发。
作用:用于处理小程序进入前台时的操作,如页面刷新、数据加载等。
(3)onHide(隐藏阶段):
触发时机:小程序从前台进入后台时触发。
作用:用于处理小程序进入后台时的操作,如保存数据、清理定时器等。
(4)onError(错误阶段):
触发时机:小程序发生脚本错误或 API 调用失败时触发。
作用:用于处理小程序运行过程中出现的错误。
(5)onPageNotFound(页面不存在阶段):
触发时机:小程序找不到页面时触发。
作用:用于处理页面找不到的情况,可跳转到自定义的错误页面。
这些生命周期函数允许开发者在不同的阶段执行特定的操作,例如初始化全局数据、处理用户登录状态、进行页面跳转等。通过合理利用这些生命周期函数,开发者可以更好地管理小程序的整体状态和逻辑流程。
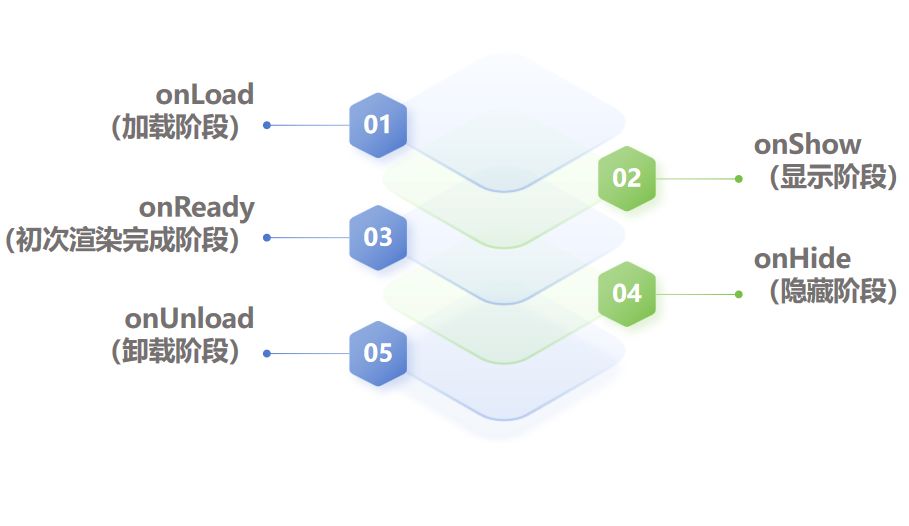
2、页面生命周期
微信小程序的页面生命周期是指在一个页面从创建到销毁的整个过程中,Page 构造器中定义的生命周期函数。这些函数提供了在页面不同阶段执行特定操作的机会,使开发者能够在各个阶段处理相关逻辑。以下是微信小程序的页面生命周期:
(1)onLoad(加载阶段):
触发时机:页面加载时触发,一个页面只会触发一次。
作用:用于页面初始化,获取页面参数等。
(2)onShow(显示阶段):
触发时机:页面显示时触发。
作用:用于处理页面显示时的操作,如数据加载、刷新等。
(3)onReady(初次渲染完成阶段):
触发时机:页面初次渲染完成时触发。
作用:用于执行页面渲染完成后的操作,如获取节点信息、动画效果等。
(4)onHide(隐藏阶段):
触发时机:页面从前台进入后台时触发。
作用:用于处理页面进入后台时的操作,如保存数据、清理定时器等。
(5)onUnload(卸载阶段):
触发时机:页面卸载时触发,如redirectTo或navigateBack到其他页面时。
作用:用于执行页面卸载前的操作,如清理数据、取消订阅等。
这些生命周期函数允许开发者在不同的阶段执行特定的操作,例如页面初始化、页面展示、页面渲染完成后的操作等。通过合理利用这些生命周期函数,开发者可以更好地管理页面的状态和逻辑流程。
3、组件生命周期
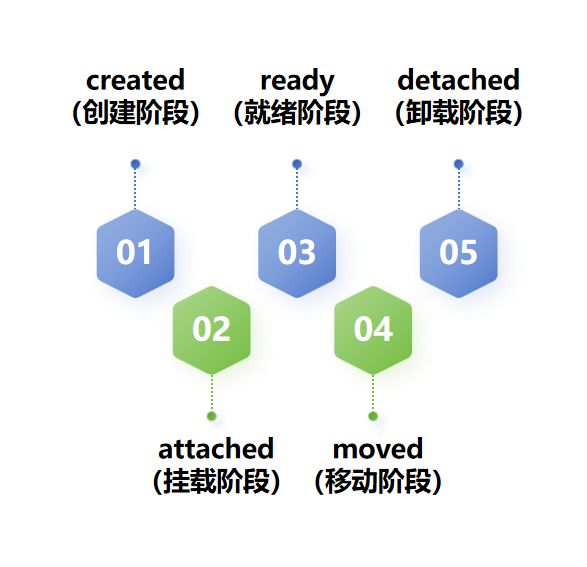
在微信小程序中,组件生命周期是指在一个自定义组件实例被创建、挂载、更新、卸载等不同阶段触发的一系列生命周期函数。以下是微信小程序自定义组件的生命周期函数:
(1)created(创建阶段):
触发时机:组件实例被创建时触发。
作用:用于组件实例创建时的初始化操作,通常在这里可以设置组件的初始数据。
(2)attached(挂载阶段):
触发时机:组件被挂载到页面节点树时触发。
作用:在组件被插入到页面节点树时执行的操作,可以进行一些 DOM 操作。
(3)ready(就绪阶段):
触发时机:组件布局完成,也就是组件的位置和尺寸已经计算好时触发。
作用:用于执行一些在组件布局完成后的操作,通常用于获取节点信息等。
(4)moved(移动阶段):
触发时机:组件被移动到另外一个位置时触发。
作用:在组件被移动到另一个位置时执行的操作。
(5)detached(卸载阶段):
触发时机:组件实例被从页面节点树中移除时触发。
作用:在组件被销毁前执行的操作,可以进行一些清理工作,如取消订阅、清理定时器等。
这些生命周期函数为开发者提供了在组件不同阶段执行特定操作的机会,使得开发者能够更好地管理组件的状态和行为。在实际开发中,可以利用这些生命周期函数来进行组件的初始化、数据绑定、事件处理等操作。
结语
小程序生命周期从应用、页面到组件,形成了一个层层嵌套的结构。这三个层次的生命周期分别管理了整个小程序、单个页面和自定义组件的运行时序,为开发者提供了灵活而有力的控制和操作机会。通过深入理解小程序生命周期,开发者能够更好地优化程序性能、管理数据状态,从而提升用户体验。



