热门标签
热门文章
- 1lr_scheduler设置
- 2ThinkPHP6中使用GatewayWorker_thinkphp gatewayworker composer
- 3【安全】挖矿木马自助清理手册
- 4阿里云大学考试Java中级题目及解析-java中级
- 52.2 身份鉴别与访问控制_审计系统身份鉴别
- 6android Alarm闹钟发送广播播放音乐
- 7架构师成长之路:如何提升技术掌控力?_技术架构能力提升体现在哪些方面
- 8python 引用其他文件内的函数,Python中在脚本中引用其他文件函数的方法
- 9复试专业前沿问题问答合集1,网络安全面试题集2024版
- 10harmonyos分层,HarmonyOS开发--1、组件化的设计方案
当前位置: article > 正文
本地项目如何设置https——2024-04-19
作者:菜鸟追梦旅行 | 2024-04-26 07:59:02
赞
踩
本地项目如何设置https——2024-04-19
问题:由于项目引用了html5-qrcode插件,但是该插件在本地移动端调试时只能使用https访问,所有原本的本地地址是http,就需要改成https以方便调试。
解决方法:使用本地https证书
1)从项目文件下打开cmd逐步输入如下命令
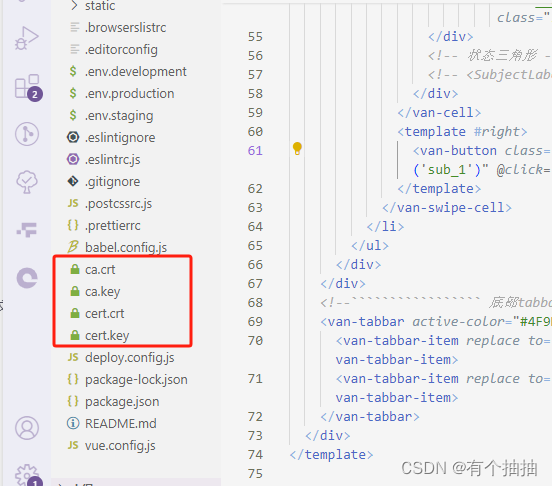
npm install -g mkcertmkcert create-camkcert create-cert2)完成以上步骤后,项目根目录会生成4个文件,如下

3)打开项目文件夹双击ca.crt 文件
安装证书-确定-当前用户-下一步-将所有证书都放入下列存储(P)-浏览-受信任的根证书颁发机构-确定
4)在项目vue.config.js里添加如下代码
- const fs = require('fs');
- const path = require('path');
- module.exports = {
- devServer: {
- open: true, // 启动后打开浏览器
- https: {
- cert: fs.readFileSync(path.join(__dirname, './cert.crt')),
- key: fs.readFileSync(path.join(__dirname, './cert.key'))
- }
- },
- };
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



