- 1Halcon深度学习项目实战系统教程_基于halcon的深度学医
- 2PSAI超强插件来袭:一键提升设计效率!_人工智能ai设计插件
- 3十几个好用的学习以及AI网站_ai学习 网站
- 4给定一个n×n的方阵,要求计算该矩阵除副对角线、最后一列和最后一行以外的所有元素之和。副对角线为从矩阵的右上角至左下角的连线。_给定一个n×n的方阵,本题要求计算该矩阵除副对角线、最后一列和最后一行以外的所
- 5Android Studio实现内容丰富的安卓学生成绩管理平台_androidstudio学生成绩
- 6Unity 屏幕特效 之 简单地使用 Shader 获取深度,实现景深效果_reshader截取深度
- 7使用Web3.js与OKX Web3钱包进行交互:实现去中心化应用的无缝连接_web3连接钱包
- 8AI 就是要取代薪酬高的岗位,程序员们怎么办?
- 9使用Kafka客户端(kafka-clients)的Java API操作Kafka的Topic
- 10(一)MySQL体系架构_数据库mysql框架是什么
【专业测试技能】全流程掌握:部署测试环境的策略与实践_测试环境部署
赞
踩
一、前提概要
题主从事了10+年的测试岗位,来谈谈在公司如何整明白部署应用服务(环境)?因为在面试的时候,都会遇到提问:会部署测试环境吗?那你因为回答会吗?还是不会吗?不可能的,大多数测试人员从未完整的部署过测试环境,小公司由开发提供测试环境,大一点的公司可能还有运维,或者资深一点的测试大佬提供测试环境。先不卖关子了,部署环境其实应该包含了部署服务的全过程,如mysql、redis、zookeeper、rocketmq、activemq、java程序等等,它们单个看就是一个个的服务,但是组成一块作为一个完整的服务器所包含的,这就叫环境。然而最痛苦的不是部署一个个的服务,而是需要解决部署单个服务与系统、版本、依赖库之间所遇到的问题,或者是服务与服务之间的依赖/兼容问题。
二、隐藏的技能树
测试人员部署环境最应该掌握的技能,应该是熟练使用windows/linux系统下的操作指令及部署辅助工具的使用,如jenkins、docker可视化平台等等,例如某些需求,你需要知道jenkins在哪里配置系统环境变量、该使用哪个插件、如何分配用户权限、创建正确的job等等,以linux系统为例,掌握了它的基本操作指令,就需要进阶shell脚本开发,譬如部署java程序;复杂点的就是需要一键安装nginx\mysql\redis等等,那么如何才能掌握这几项技能呢?唯手熟尔!
三、实战出真知
- jenkins这个工具呢,不出意外的话是部署在linux服务器的,且永不停机,所以也就断绝了部署在本机的可能,至于它的部署方式呢,这里介绍三种:
# a> 部署tomcat,将下载的jenkins.war包放置在tomcat/webapps目录下,启动tomcat服务即可;tomcat就会deploy部署jenkins服务,使用tomcat默认的8080端口即可访问jenkins服务;
# b> jenkins.war是个java项目,这个不要忘记了,那么它需要jvm虚拟机环境,所以它是可以通过java -jar jenkins.war来启动服务的;
# c> 这里需要说到docker容器,在linux服务器安装docker服务之后,就可以docker pull jenkins镜像,然后启动容器,这里不过多介绍,也实属这个方式最简单;但也免不了复杂;
# d> 应该还有第四种方式,那就是yum,但是需要找到对应linux系统版本的repo源,才能一键安装部署:yum install -r jenkins
[root@localhost /]# sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
[root@localhost /]# sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
[root@localhost /]# yum install fontconfig java-11-openjdk
[root@localhost /]# yum install jenkins
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
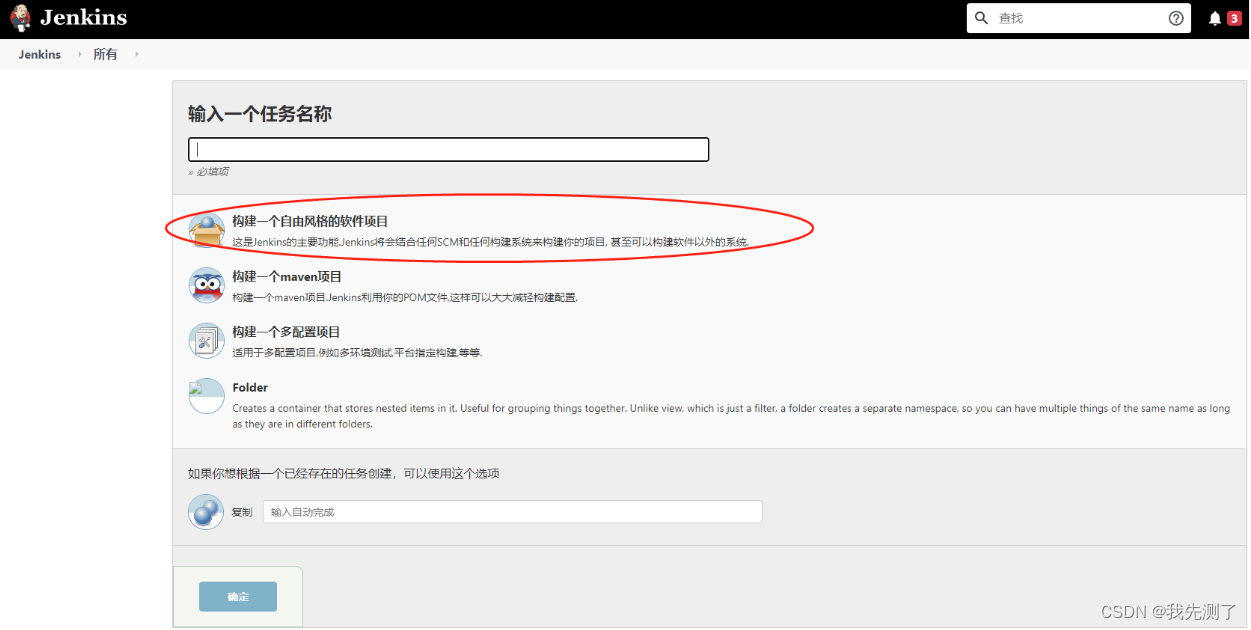
- jenkins部署好了,接下来就是实操:创建job,前提需要准备很多插件,因为一开始的它并没有很多选择,如创建job的风格,一个自由风格的项目?
# a> 目前大多数后台是由java语言开发的,它的jar依赖也是由maven来托管的,所以maven风格的项目就需要有maven的插件;
# b> 同样对于个性化定制,如有你的项目团队是docker容器部署的服务,那还要jenkins支持docker的相关插件;
# c> 说道个性化定制,那么在每次构建的时候,服务git分支如何变更,参数化构建也是必不可少;
# d> 你的git仓库如何能被jenkins连接呢?是不是还需要git服务器呢?
# e> 前端项目不要忘了,它还有很多操作,nodejs环境少不了npm来构建部署前端项目。
- 1
- 2
- 3
- 4
- 5
对于高手而言,一个自由风格的job项目就够了,不管是前端还是后端,它都少不了插件的支持。

- 你以为部署服务就这样结束了吗?还不够,顶多算完成了2/5,为啥?前后端服务你都能正确访问了吗?这里需要了解一个叫代理服务器的东西:nginx,静态代理、动态代理及更深层次的负载均衡。
# a> 安装nginx、配置nginx访问静态资源、动态资源。 location / { root /data/www/html/dist/ultrontech; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~/api { proxy_redirect off; proxy_set_header Host $host; proxy_set_header Http-referer $http_referer; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #if ($remote_addr = "113.19.32.129") { # proxy_pass http://127.0.0.1:9101; #return 500 "服务在升级~~~"; #} if ($http_user_agent ~* LWP::Simple|BBBike|wget|curl) { return 444; } proxy_pass http://servername; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 前面两步干啥了?把git仓库的代码pull下来,并且通过前后端构建命令打包好,顶多移动到指定服务器目录下,这时还不能访问,所以结合第三步,需要构建job能到nginx配置能访问的目录。
# 初次部署服务、配置nginx,用到的两个命令:
[root@localhost /]# nginx -t # 测试配置文件是否正确,否则会给出错误的行
[root@localhost /]# nginx -s reload # 检查配置没问题之后,就需要重新加载配置文件,也就相当于重启nginx服务
- 1
- 2
- 3
-
这时,该访问ip就访问ip,配置了有域名就访问域名,能正确渲染页面,请求到后台服务,那么部署测试环境就算是完成了;第三步只说前面完成了2/5,到这也没有完成整个1啊,姑且算个4/5。
-
要求这么高吗?剩下的1/5体现在shell脚本、本地域名映射、以及需要做的一系列优化,如前面提到的job参数化构建、远程服务器配置等等操作。
四、总结一句话
看似简单的几个步骤,但是其中滋味只有真正去实践过才敢说知道,这可一点也不简单,有一句话很重要,即使你不知道,但一定要知道如何提问?因为如今的互联网能解决99%的问题,剩下的1%只不过是别人没分享出来而已。共勉吧!



