热门标签
热门文章
- 1信息收集模块(四)masscan介绍和使用教程
- 2Android项目实践(三)——天气预报APP_郭霖天气app
- 3【Windows via C/C++】第4章 进程 (1)_getcommandlinea(hprocess, szcmdline, max_path)
- 4python获取系统当前时间_python获取系统时间
- 5人工智能和大数据存在什么隐患?_人工智能 海洋大数据 风险
- 6【数据结构(邓俊辉)学习笔记】绪论04——算法分析
- 7如何看待测试过程中的漏测发生_硬件测试漏测复盘分析报告
- 8Vue 报错error:0308010C:digital envelope routines::unsupported_vue error: error:0308010c:digital envelope routine
- 9ES写入数据时:circuit_breaking_exception[[parent] Data too large_failed to poll for work: [circuit_breaking_excepti
- 10C语言实现链表基本操作_c语言链表的基本操作
当前位置: article > 正文
微信小程序获取手机号详细过程(新版本2.21.2)(旧版本兼容)
作者:2023面试高手 | 2024-04-22 04:14:59
赞
踩
微信小程序获取手机号
微信小程序获取手机号最新方法
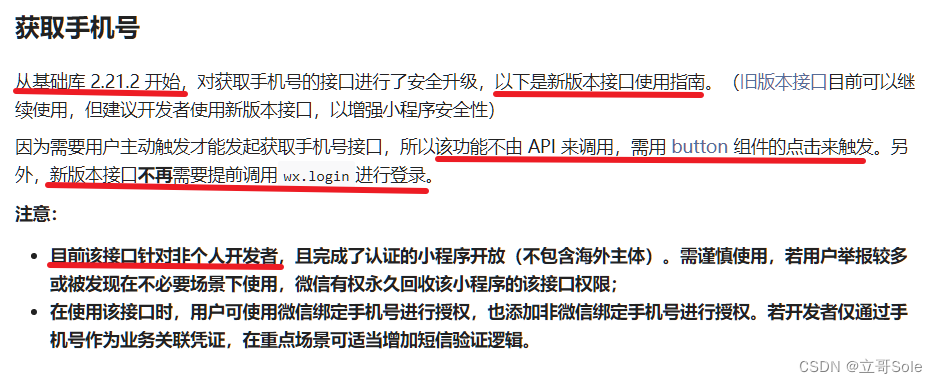
新版本2.21.2以后获取微信小程序手机号
首先你要确保自己的基础库版本是2.21.2,我选择的是当前最新的

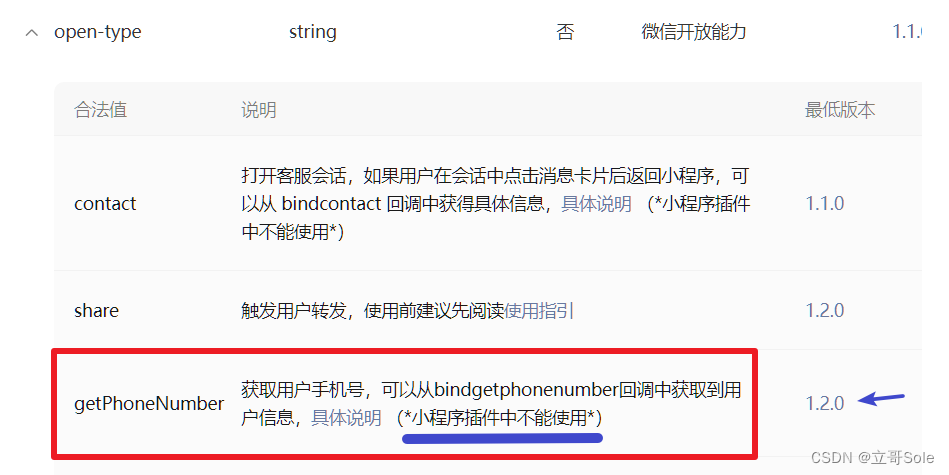
在button的文档描述

在代码开始前给大家讲讲注意事项(不需要直接往下看)

然后接下来是项目代码
WXML
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
- 1

样式的话自己按需要设置

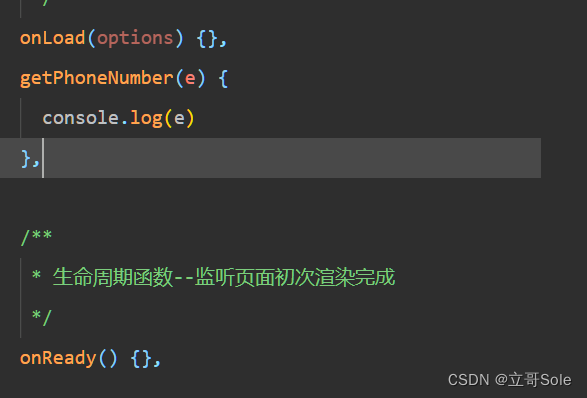
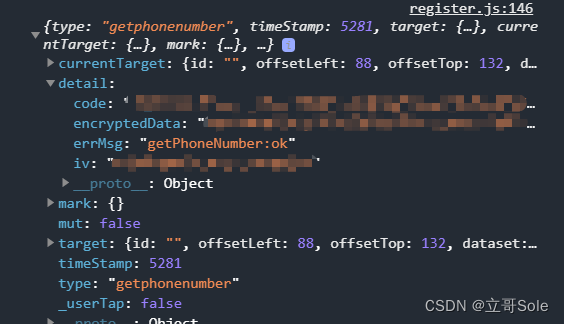
通过微信小程序官方api获得回调内容

已经会出现这个页面了
注意如果是个人小程序是不会出现回调的,但是依旧会弹出这个允许拒绝页面下面是回调内容
长这个样子

JS
//点击获取手机号码按钮
getPhoneNumber(e) {
wx.request({
url: 'url',
data:{
code:e.detail.code,
},
success: (res)=>{
this.setData({
mobilePhone: res.data.purePhoneNumber,
})
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
不需要做wx.login的处理,只需要将code传给后端即可
老版本兼容获取手机号
WXML
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
- 1
首先我们需要调用wx.login获取到code码
用于调用后端接口获取session_key
JS
//获取js_code
wx.login({
success (res) {
console.log(res.code);
}
})
- 1
- 2
- 3
- 4
- 5
- 6
wx.login一般用于onshow或者onload的生命周期里面,因为如果放在调用函数里面,获取手机号的过程会有稍稍顿挫的缓慢感,所以需要提前调用wx.login,你也可以放在app.js里面的onlanuch
sessionkey的有效期是三天,我们需要后端接口去获取,提交code给后端,返回sessionkey
onLoad(options) { wx.login({ success: (res) => { wx.request({ url: '后端提供api url', data: { code: res.code }, success: function (res) { console.log(res) that.setData({ sessionkey: res.data.session_key, openid: res.data.openid }) } }) } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
然后通过button回调获取encryptedData ,iv
非完整代码
getPhoneNumber(e) {
let appId = 开发者appid
let sessionKey = 获取的sessionkey
let encryptedData = encryptedData
let iv = iv
},
- 1
- 2
- 3
- 4
- 5
- 6
有了以上信息我们就可以解密了,如果后端做一个接口,我们在下方调用传递接口数据即可
getPhoneNumber(e) { let appId = 开发者appid let sessionKey = 获取的sessionkey let encryptedData = e.detail.encryptedData let iv = e.detail.iv wx.request({ url: 'url', data: { appId : 'appid', sessionKey, encryptedData, iv, }, success: function (res) { console.log(res) } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
如果后端没有写接口,我们也可以解密,不涉及到安全问题,因为你获取的操作都是在用户端实现的
手机号码解密使用的是 CryptoJS 包,点击下载CryptoJS 包
WXBizDataCrypt.js文件
/** * Created by rd on 2017/5/4. */ // 引入CryptoJS 路径依个人导入情况变动 var Crypto = require('./cryptojs-master/cryptojs.js').Crypto; var app = getApp(); function RdWXBizDataCrypt(appId, sessionKey) { this.appId = appId this.sessionKey = sessionKey } RdWXBizDataCrypt.prototype.decryptData = function (encryptedData, iv) { // base64 decode :使用 CryptoJS 中 Crypto.util.base64ToBytes()进行 base64解码 var encryptedData = Crypto.util.base64ToBytes(encryptedData) var key = Crypto.util.base64ToBytes(this.sessionKey); var iv = Crypto.util.base64ToBytes(iv); // 对称解密使用的算法为 AES-128-CBC,数据采用PKCS#7填充 var mode = new Crypto.mode.CBC(Crypto.pad.pkcs7); try { // 解密 var bytes = Crypto.AES.decrypt(encryptedData, key, { asBpytes:true, iv: iv, mode: mode }); var decryptResult = JSON.parse(bytes); } catch (err) { console.log(err) } return decryptResult } module.exports = RdWXBizDataCrypt
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
将文件规范放在utils里面
然后需要使用的页面就
let WXBizDataCrypt = require('路径自己改/utils/WXBizDataCrypt')
- 1
完整使用代码
let WXBizDataCrypt = require('路径自己改/utils/WXBizDataCrypt') Page({ onLoad(options) { wx.login({ success: (res) => { wx.request({ url: 'url', data: { code: res.code }, method: 'POST', header: { 'content-type': 'application/json' }, success: function (res) { console.log(res) that.setData({ sessionkey: res.data.session_key, openid: res.data.openid }) } }) } }) }, getPhoneNumber(e) { let appId = 开发者appid let sessionKey = 获取的sessionkey let encryptedData = e.detail.encryptedData let iv = e.detail.iv let pc = new WXBizDataCrypt(appId,sessionKey) let res = pc.decryptData(encryptedData ,iv) console.log(res) }, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



