- 1SVM的完整实现代码及解释_气体检测 svm 怎么写
- 2【Java设计模式】三、
- 3记录nginx 使用lua 转发消息到kafka错误_a client request body is buffered to a temporary f
- 4高手的Blog 及ACM 好的网站_81xaoe.top
- 5armbian ubuntu 桌面_Armbian国内源(Ubuntu18.04 Bionic)
- 6基于pytorch使用BI-LSTM模型做中文文本分类_bi-lstm文本分类 python
- 7spring-cloud-starter-security和spring-cloud-starter-oauth2
- 8来自Transformers的双向编码器表示(BERT)_super(transformerencoder,self).__init___(**kwargs)
- 9web服务器的相关配置_web服务器配置
- 10基于Python爬虫宁夏银川酒店数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状_酒店管理系统国内研究现状
axure web组件下载_Axure教程:如何制作可视化图表?
赞
踩
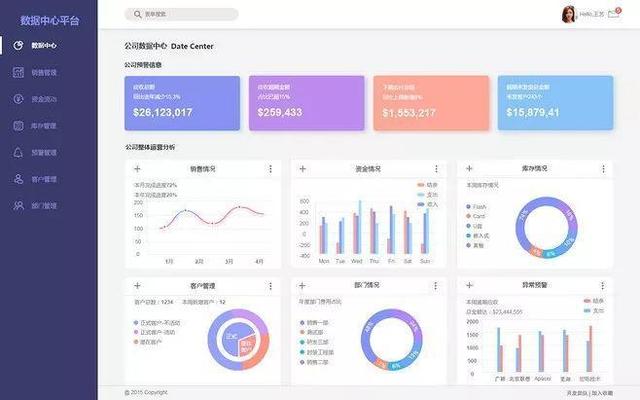
产品经理日常工作中,避免不了需要去设计后台,在后台中需要去实现一些可视化的图表,那么这些可视化图表如何制作呢?

产品经理日常工作中,避免不了需要去设计后台,在后台中需要去实现一些可视化的图表,那么这些可视化图表如何制作呢?
可以通过四种个不同的方式,分别是:表格截图、Axure图形绘制、Axure网页框架和Axure第三方元件。

一、使用Axure图形绘制可视化图表
Excel表格基本上每个人必备的基本计算机操作,在这里就不做演示了,先简单说说Axure图形绘制可视化图表。
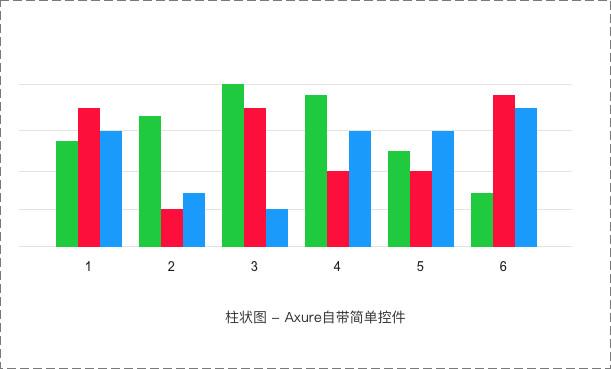
通过axure自带一些图形控件,可以轻松地通过改变形状、大小、颜色来调整需要实现一些简单的图表样式,如柱状图。

用过PS的人应该都会知道Photoshop里面有个钢笔工具,主要用来勾勒一些不规则的轮廓以及勾勒线条或者抠图。Axure从8.0版本开始,也加入了钢笔工具以及切图等功能,Axure的钢笔工具其实和PS里面的钢笔工具有比较多的相似之处。所以当绘制一些折线图时,可以通过Axure的钢笔工具完成。

说几个使用Axure钢笔工具的时候需要注意的点:
- 使用钢笔工具时,在完成最后的点的描绘的时候,需要按键盘左上角的【Esc键】或【双击鼠标】完成绘制;绘制时可以添加一些辅助线,帮助定位点不偏移。
- 完成绘制的时候,可能很多朋友还看不到线条,那是因为钢笔工具的线条粗细默认是none的,也即是没有线条的,因此在线条粗细那里设置一下即可。
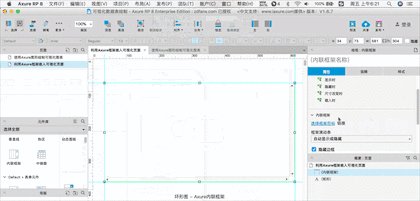
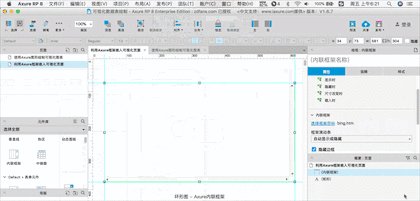
二、利用Axure框架嵌入可视化页面
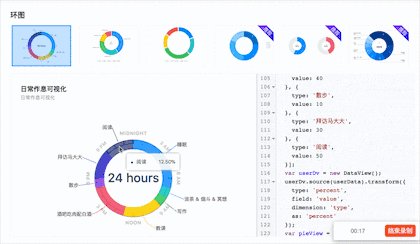
以上是一些简单的可视化图表绘制,简易轻便,但如果要实现一些比较麻烦的图表,如圆饼图、环形图、漏斗图等更加多样化的数据可视化图表或是给图表加上一些特效,该怎么办呢?
可以使用antv、echarts、HighCharts等可视化工具来帮你制作可视化数据图表。
使用这种方法来实现数据可视化的步骤如下:
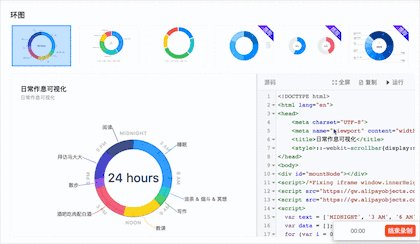
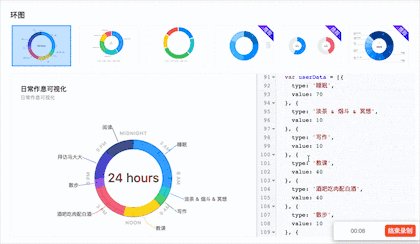
- 进入antv、echarts、HighCharts等任意一个可视化工具的官网(百度以上关键词即可)找到对应的可视化图表;

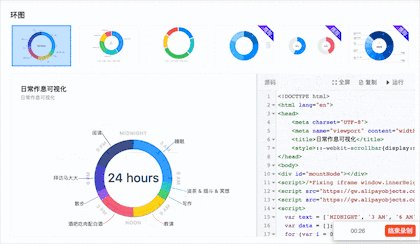
- 将数据可视化图表的前端代码拷贝下来,在代码编辑器中修改成自己想要的数据指标以及数据项,复制到文本文件中并保存为.html文件;
- 将生产的.html文件放到要生成Html原型的文件夹中;

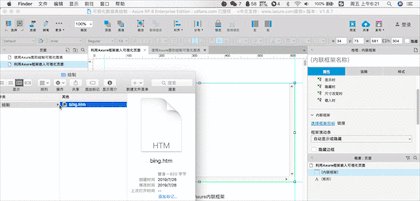
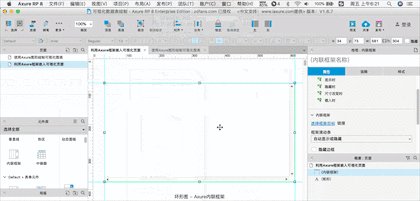
- 在原型中,拖入一个【内联框架】-选择框架目标-链接到URL或者文件-选择上一步所保存的.htm路径文件;
生成Html原型:

相对来说这种方式可以实现非常多的效果和样式,实现起来也比较方便快速,但如果对代码非常头疼的产品经理,无疑是增加负担。加上每增加、修改一个图表都需要来回复制代码,生成文件使用这种方法来制作,在后期的维护和修改上,并不灵活和方便,这种情况,可以考虑下面一种方法。
三、使用Axure元件快速制作可视化图表
感谢那些技术大佬,贡献了这个Axure组件库——Axhub Charts图表元件。这个元件的使用方法和我们常用的元件差不多,直接拖拽到内容区域进行处理即可。
不过该元件比其他普通的元件稍微复杂一些,元件使用了1个矩形+2个中继器来实现,通过加载组件库中的JS代码,呈现图表效果,(说到代码,元件的作者已经把需要代码处理的地方处理好了,使用者不需要懂代码)。

矩形的作用是设置图表的宽高尺寸的,第一个中继器的作用是设置横坐标以及统计指标(曲线、柱形、扇区等),因为中继器的列名不能够使用中文命名,元件的作者为了能够满足大家的个性化需求,因此用第二个中继器来设置是否显示坐标轴、图例标记、主题颜色等。
元件中有详细的说明以及常见问题解释,结合了阿里的Antv数据可视化工具来做的,使用的时候,步骤如下:
- 将元件拖拽到Axure的内容区,并根据需要调整元件的宽高尺寸,图表显示出来的大小就是元件的宽高尺寸;
- 修改axhub-line-data这个中继器的数据集,修改前可预览看看预设的数据是怎么显示的再作修改,一般况下,列名和行分别表示着柱形或者线条和横坐标内容;
- 基本上完成以上两步即可,如果有其他的个性化需要,可在axhub-line-config中设置,非常方便!
生成Html原型或者预览,都可以看到动态的图表,必须在有网络的情况下才能够看到图表,因为原型需要加载在线的antv或echarts的库文件来渲染图表,当然你也可以把渲染库下载到本地,修改图表元件库的指向链接就可以了。
只是为了提高效率而已,在使用的过程中,不必想着花大量的时间去将原型做得多好多炫,当然,如果自己非常熟练了,或者很多东西都已经元件化了,在不影响效率和进度的情况下,把原型做得更完美一些也是可以的。
组件库作者介绍的非常详细,可以自己下载使用,链接地址:
https://axhub.im/pro/3320ad07d6897b89/#g=1&p=about
作者:Iam产品人,公众号:Iam产品人
本文由@Iam产品人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unspalsh, 基于CC0协议


