热门标签
热门文章
- 1网站能ping通 但是打不开_域名解析了ip,但是无法访问网站是什么回事?
- 22021国赛新大陆物联网Ubuntu系统维护(中职)_物联网ubuntu中职题
- 3基于python+django学生信息管理系统设计与实现(毕业论文+毕设源码)_基于python的毕业论文
- 4【服务器】(八)阿里云ECS上搭建Hadoopd集群环境——IDEA2020版远程连接阿里云hdfs【图文及问题解析】(Ubuntu)_idea中连接不到云服务器上的hadoop
- 5【毕业设计】基于微信小程序体育场地预约系统(源码+LW+部署+讲解)_基于微信小程序体育馆预约系统
- 6spring-cloud-eureka服务发现注册中心及spring-cloud微服务_dexx-collections-0.2
- 7session对象_session 撖寡情
- 8Linux中systemctl 服务管理_linux systemctl reload
- 9基于Java (spring-boot)的仓库管理系统
- 10【案例】航班准点分析
当前位置: article > 正文
el-table中el-select(多选)嵌套使用_el-table select
作者:2023面试高手 | 2024-02-19 13:11:09
赞
踩
el-table select
1. 描述使用
项目中使用element-ui的el-table组件,在el-table表格中使用el-select多选

2.遇到问题
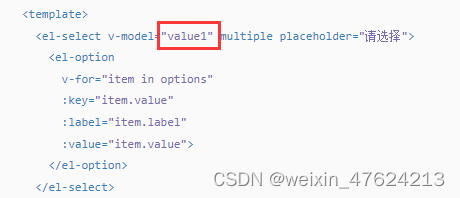
官网中使用如下:v-model绑定的是data的一个变量,但是在表格中使用,会导致选择每一行的数据是同步的,完全一样;

3.解决问题
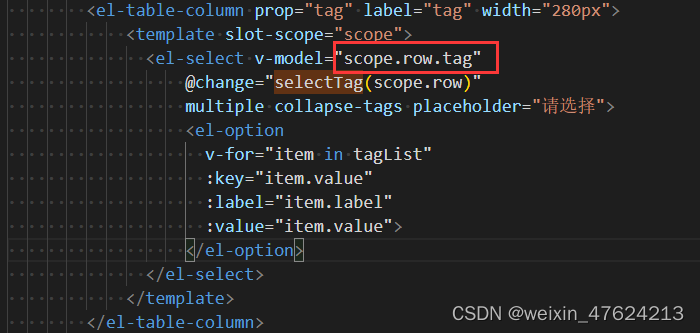
el-select的v-model绑定到每个行scope.row上面;每行独立显示,互不影响;

4.问题补充(二)
el-select多选:下发配置与回显保持一致;
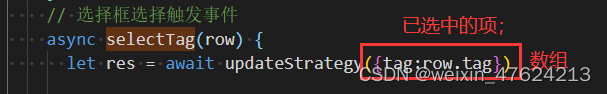
下发配置:使用@change=”“事件(如上图);事件传参(scope.row),使用scope.row.column获取已选项并且给后端传参;
刷新界面回显:el-select的v-model绑定scope.row.column时已经指定回显

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/114875
推荐阅读
相关标签


