- 1【Git】切换分支【2024年2月19日】
- 2Unity导出工程到Android Studio(export project to android studio)_unity3d导出安卓工程到android studio
- 3【面试必读(编程基础)】OpenGL ES 2.0渲染管线_open gl 面试 常用问题
- 4UnityUI相机的创建_unity怎么制作uicamera
- 5怎样选中行复制_Axure 教程 | 列表选中项求合计值
- 6IDEA教程之Changelist_idea changelist
- 710-OpenFeign-实现异步调用
- 8Atlassian系列产品及插件注册方法[JIRA8.19.0+]_atlassian-agent.jar
- 9基于Springboot高校学校教室实验室房间预约系统设计与实现 开题报告参考
- 102402com,com管理引用计数的规则
Vue打包项目,并部署到Linux服务器中(详细过程)_vue项目部署到linux服务器
赞
踩
一、Vue打包
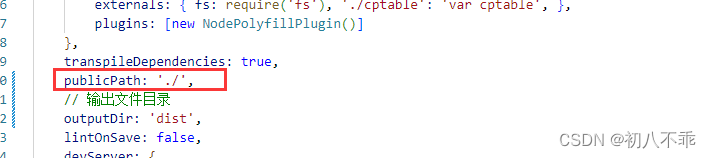
1、配置vue.config.js文件
将publicPath改为"./",否则会出现静态文件找不到,从而使index.html文件打开空白页的问题

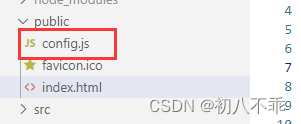
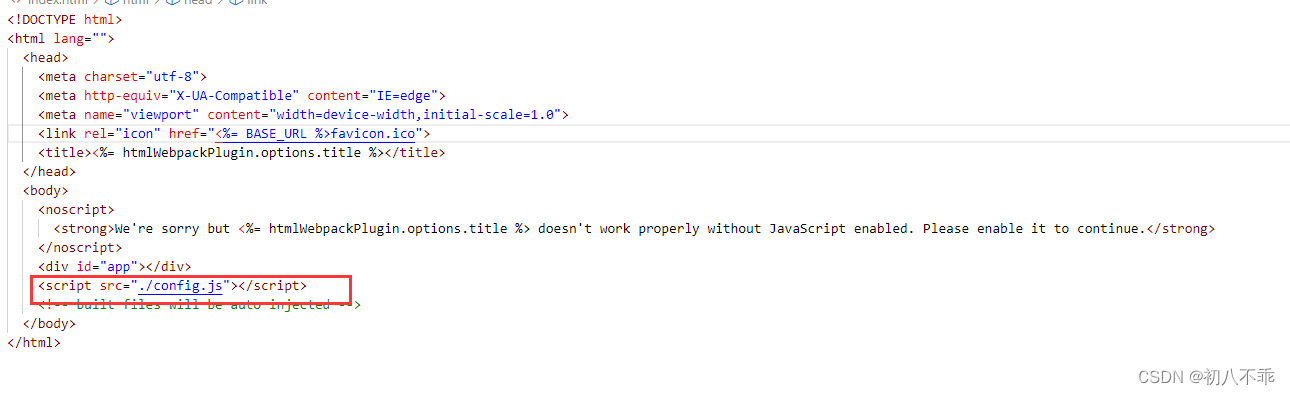
2、创建config.js文件,并引入index.html中,
创建该文件主要使为了,在vue打包后,后端服务更改了地址,前端就不需要重新打包,只需要更改打包后的config.js文件的baseUrl(打包后dist文件夹中也会有config.js文件),就能更改请求地址

config.js文件的内容
var ipConfig = {
baseUrl: 'http://192.168.1.xxx:xxx' //后端请求地址
}
- 1
- 2
- 3
将config.js引入到public 的 index.js中

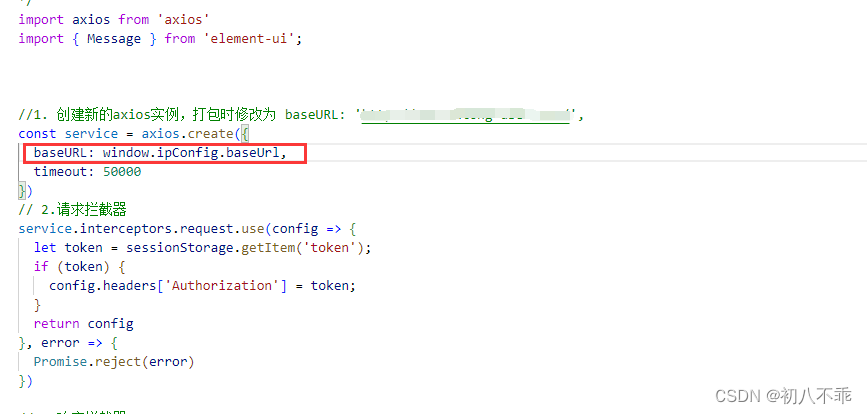
3、在发起请求的地方使用config.js中的地址
比如我这里,将axios请求封装起来,每次请求都使用这个封装的axios
如果你没有封装请求,可以在每个请求地址前都加上window.ipConfig.baseUrl
如:window.ipConfig.baseUrl + “/user/login”

4、打包
使用命令:
npm run build
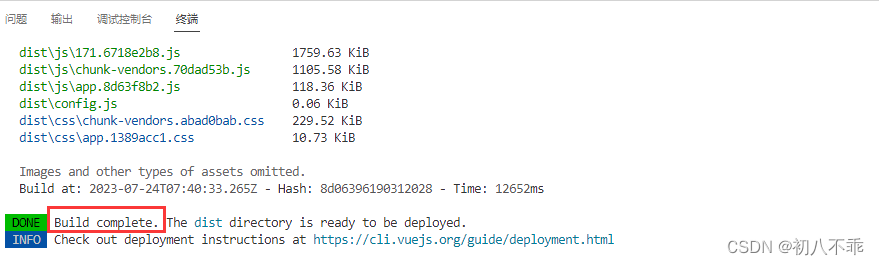
结果出先如下情况,则证明打包成功

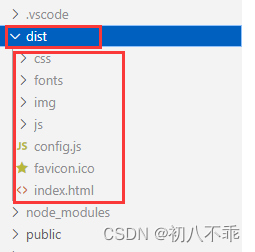
5、打包后的文件结构如下

二、部署到服务器中(Linux)
1、将打包后的dist文件夹放到服务器的某个文件下
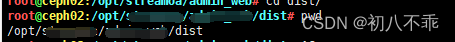
我这里是放到了 /opt/Workspace/test_web下
所以dist文件夹的路径为/opt/Workspace/test_web/dist,(记住这个路径,等下配置ngnix需要)
如果你不知道你的dist文件夹的路径在哪,你可以使用pwd命令

2、配置ngnix(请先确保你的服务器已经下载了ngnix)
打开ngnix配置文件,写入
server { listen 8099; //端口,别人通过什么端口来访问你的前端页面 server_name localhost; //填localhost就行,服务的ip root /opt/Workspace/test_web/dist/; #vue文件dist的完整路径 sendfile on; tcp_nopush on; default_type text/html; location / { index /index.html; try_files $uri $uri/ /index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
3、ngnix重新加载配置文件
退出写模式后,运行命令(否则该配置文件不生效)
ngnix reload
三、访问页面
接下来,就可以愉快的访问你的页面啦
地址 服务器地址+你在ngnix中设置的端口
四、更新
注意:如果你的后端没有使用到一个公共的路径,那么第四步(更新)可以不看 ,因为nginx无法配置
使用以上的方法部署前端页面有一个弊端,就是网站攻击者很容易知道你的服务器地址,即config.js中设置的baseUrl。
攻击者如果攻击你的页面,就只会导致某个用户的页面被黑,其他用户的页面还是使用正常的,只有一个用户受影响。或者是某台服务器上的页面被黑,其他服务器上的页面是正常的,只有某一部分用户受影响。
但是如果攻击者攻击你的服务器,那么,绝大多数乃至全部用户都会受影响,这种风险是很大的,所以,我们需要隐藏掉后台服务的地址。
1、更改config.js中的baseUrl,将http://192.168.1.xxx:xxx更改为后端api的公共路径,例如:
登录接口:/base/login
注册接口:/base/register
那么 这个baseUrl就为 /base,后面你访问后端,就只需要使用/login,/register就行,如果后端更改公共路径,你也可以直接在config.js上修改,就不需要每个api都去改了
2、在nginx的配置文件中再加一段
location /base/{
proxy_pass http://172.168.xxx.xxxx:xxxx/base/;# 如果没有公共路径,这一部将无法配置
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# 上面这三个属性是为了告诉后端,你前端使用的ip地址
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
然后就可以安全的发布啦



