- 1《智能语音处理》实验篇 一 语音信号的读取、预处理及特征提取_利用语音信号采集与预处理和语音信号的特征提取做语音识别
- 2今天执行grep命令差点把服务器搞崩_linux grep大日志 机器崩了
- 3PyQt5 图表 QtChart_pyqt5.qtchart
- 4使用results.csv文件数据绘制mAP对比图_不同模型的map@0.5值对比图怎么画
- 5三四十岁的大龄程序员,如何保持自己的职场核心竞争力?
- 6【运维知识高级篇】超详细的Jenkins教程1(安装部署+配置插件+创建自由风格项目+配合gitlab实现Jenkins自动触发)_jenkins安装使用教程
- 7TensorFlow 训练多个loss函数技巧: 训练步骤,冻结部分层(freeze some scopes),从tensorboard检查问题_多段loss 函数
- 8Unity3d 如何更改UI及物体的透明度_unity 改变整个ui及子层透明度
- 9linux常用命令总结(通俗易懂,快速记忆版)_linux命令记忆口诀
- 10如何看待前端已死
数据分析(二)自动生成分析报告
赞
踩
1. 报告生成思路概述
怎么快速一份简单的数据分析报告,注意这个报告的特点:
--网页版,可以支持在线观看或者分享HTML文件
--标题,动图,原始数据应有尽有
--支持交互,比如plotly交互画面,数据支持filter等
--各种展现方式,数字仪表盘,动图,数据表格,描述性文字等(音频,视频)
--以上报告没有写一行前端代码,完全自动生成。
--在数据分析的基础上,创建,生成,发布报告的时间大约2分钟
2. 报告生成步骤
--先安装datapane包(可以帮我们把我们上面的素材整合成一份网页报告,整合的函数就是Report):pip install datapane
--创建报告内容:比如原始数据df,动图fig1 和fig2
import plotly.express as px
df = px.data.gapminder()
fig = px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", animation_group="country", size="pop", color="continent", hover_name="country", log_x=True, size_max=55, range_x=[100,100000], range_y=[25,90],height=800)
fig2 = px.bar(df, x="continent", y="pop", color="continent", animation_frame="year", animation_group="country", range_y=[0,4000000000],height=800)
--利用datapane整合报告:上面的报告里面,fig采用Plot来生成报告,df采用DataTable生成报告,还有标题,数字仪表也是类似的方式生成。
import datapane as dp
report = dp.Report(
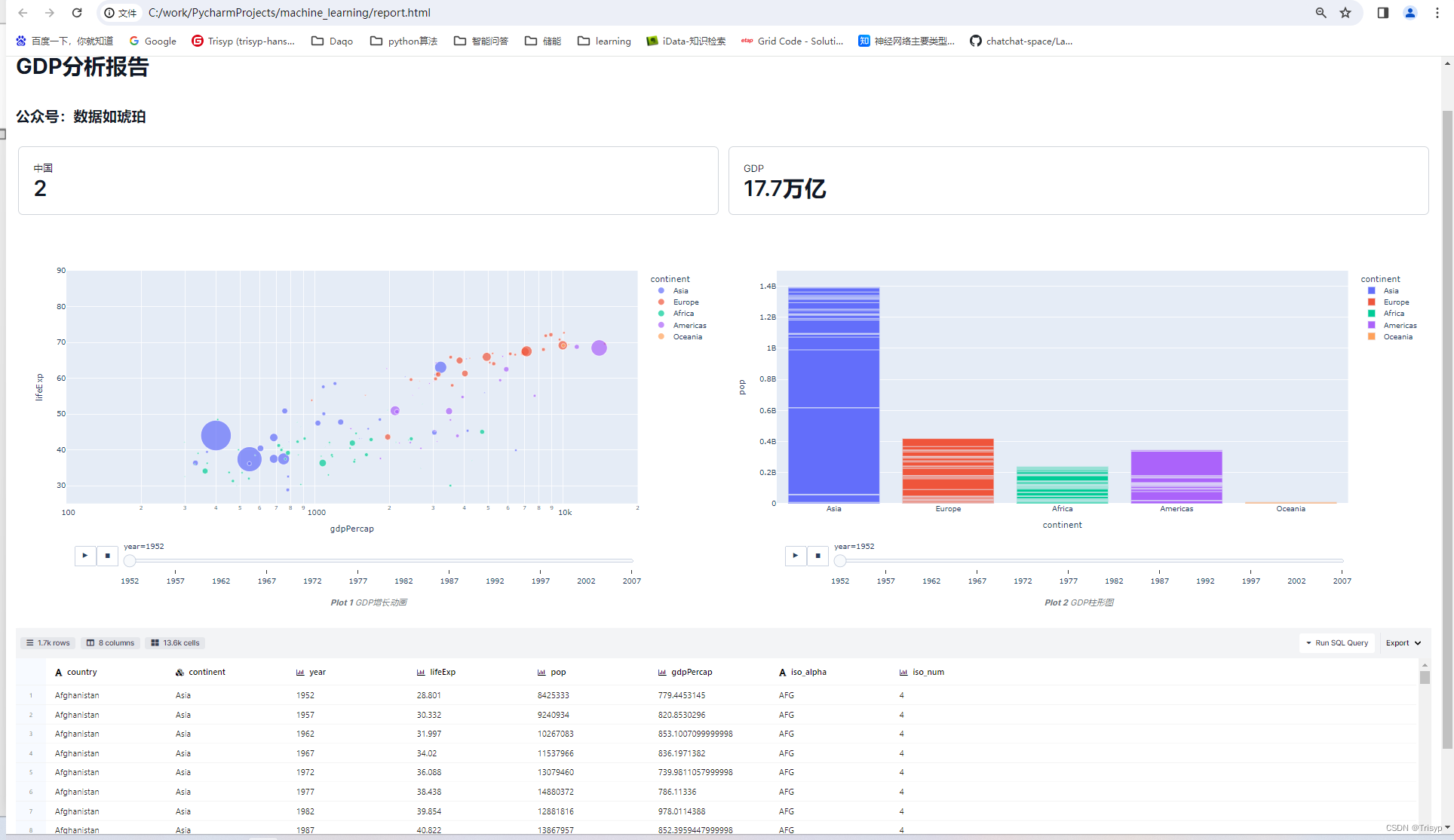
"# GDP分析报告",
"## 公众号:数据如琥珀",
dp.Group(dp.BigNumber(heading="中国", value=2),
dp.BigNumber(heading="GDP", value="17.7万亿"),columns=2,),
dp.Group(dp.Plot(fig, caption="GDP增长动画"),
dp.Plot(fig2, caption="GDP柱形图"),columns=2),
dp.DataTable(df, caption="原始数据"),
)
--生成html文件,save到本地:
report.save(path='report.html', open=True, formatting=dp.ReportFormatting(width=dp.ReportWidth.FULL))

3. 完整代码(code)
- import plotly.express as px
- import datapane as dp
-
- df = px.data.gapminder()
- fig = px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", animation_group="country",
- size="pop", color="continent", hover_name="country",
- log_x=True, size_max=55, range_x=[100, 20000], range_y=[25, 90], height=600)
- fig2 = px.bar(df, x="continent", y="pop", color="continent", animation_frame="year", animation_group="country",
- range_y=[0, 1500000000], height=600)
- report = dp.Report("# GDP分析报告", "## title:数据分析二",
- dp.Group(dp.BigNumber(heading="中国", value=2),
- dp.BigNumber(heading="GDP", value="17.7万亿"), columns=2, ),
- dp.Group(dp.Plot(fig, caption="GDP增长动画"),
- dp.Plot(fig2, caption="GDP柱形图"), columns=2),
- dp.DataTable(df, caption="原始数据"),
- )
- report.save(path='report.html', open=True, formatting=dp.Formatting(width=dp.Width.FULL))



