- 1Stable Diffusion Prompt用法_stable diffusion 反向提示词
- 2知识补充---vue2+scss+elementui+vuex_vue2 scss
- 3【Unity】Obi插件系列(四)—— Distance Fields、Particle attachments、Particle rendering_obi vertex和particle对应关系
- 4MFC中子线程中调用主线程的窗口指针_在mfc sdi程序任何地方引用主窗口hwnd
- 5渗透测试 ( 5 ) --- 扫描之王 nmap、渗透测试工具实战技巧合集
- 6Qt 错误提示1: invalid use of incomplete type ‘***‘
- 7Unity开发安卓游戏(2):基于安卓游戏的优化方案总结!_基于unity的安卓唇同步
- 8【YOLO系列result中的map、loss、pr、F1绘图】根据v5、v8、v7训练后生成的result文件用matplotlib进行绘图_怎么根据yolov5的训练结果重新画图?
- 9获取视频播放进度及播放百分比_前端获取2个视频的进度条
- 10EasyAR_实现AR涂涂乐_easyar 涂涂乐
Typora图片不显示问题解决方案【Typora + Gitee + PicGo配置图床】_typora+picgo+gitee看不到图片
赞
踩
相信大家,在学习中会经常使用Typora这一款软件,它使用方便,也算是一款便携的软件,毕竟占不了多少内存空间。但是有一个头疼的问题,就是当你分享.md的文件时会发现图片无法显示的问题,今天就着手把它解决了。
主要部分:Typora + Gitee + PicGo
1.安装PicGo 2.3.0正式版
先安装后边再进行配置。

下载地址
①.阿里云盘(个人上传):
https://www.aliyundrive.com/s/YLwHrczfxn2
②.PicGo作者的GitHub地址:
https://github.com/Molunerfinn/picgo/releases
③.PicGo官方地址:
https://molunerfinn.com/PicGo/
2.配置Gitee
新建仓库


设置仓库的私人令牌【重中之重】



注意:口令只会生成一次,务必记住,不要忘记了。
注意:口令只会生成一次,务必记住,不要忘记了。
注意:口令只会生成一次,务必记住,不要忘记了。

Gitee仓库配置好了,下一步配置一下PicGo。
3.配置PicGo及上传测试
安装插件

图床设置

确认图床配置

查看一下信息是不是自己设置的就可以了,如果正确则不做修改。
测试图片上传

上传图片后到左侧的相册查看是否上传成功了,

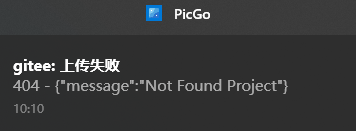
如果失败了也会给出提示。

404错误的解决方案
404错误一般就是路径错误,注意大小写问题及拼写问题基本可以解决。
①.Gitee仓库名称与路径的问题

上图是Gitee的仓库基本设置,设置到PicGo必须如下(很多人会直接使用仓库名称):

②.PicGo中设置Gitee的问题

我刚开始就是习惯性直接复制了Gitee的地址来粘贴,结果发现不能有.git的后缀,这样也是错误的。
其他错误暂时没有遇到,就没有去研究了,如果有问题可以查看一下日志文件再做判断。
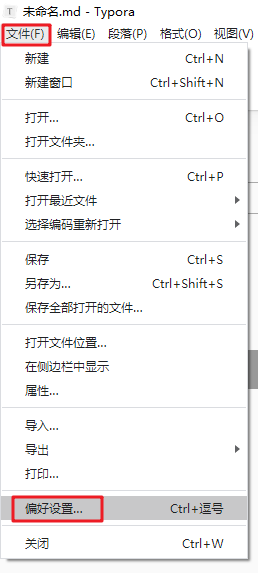
4.配置Typora


这里也可以点击一下验证图片上传选项[可有可无,因为前面已经上传成功了]。

自动上传了2张图片,生成了两个链接地址,去PicGo中也可以看到自动上传的两张图片。
5.使用Typora上传图片
随便打开你已有的文件,或者自行新建,之后上传一些图片上去。】
上传所有图片

上传完成后会出现相关提示。

Gitee确认

点击进去imgs就可以看到上传的图片了。
6.导出到其他设备
Web浏览器查看图片地址
一系列操作下来也就完成了,这时候去尝试把文件导出为HTML格式吧,发送到手机上查看依旧是没有问题了。

手机效果

【创作不易,烦请点赞、分享支持一下】


