热门标签
热门文章
- 1【NodeJs】npm 命令长时间无响应_npm config get registry一直不结束
- 2macm1安装qt6_macosm1qt6下载
- 3CSS3:{*zoom:1;}作用
- 4CCS安装和导入项目及编译教程_ccs如何导入liscence
- 5计算机网络之数据链路层局域网、以太网及其PPP协议&HDLC协议【408_4】_ppp,hdlc,ethernet的区别
- 6Java实现计算器
- 7HarmonyOS-page之间的跳转_harmony os page跳转
- 8hadoop文件系统与I/O流
- 9【Java 并发编程】一文详解 Java 内置锁 synchronized_java synchronized
- 10数据隐私安全趋势
当前位置: article > 正文
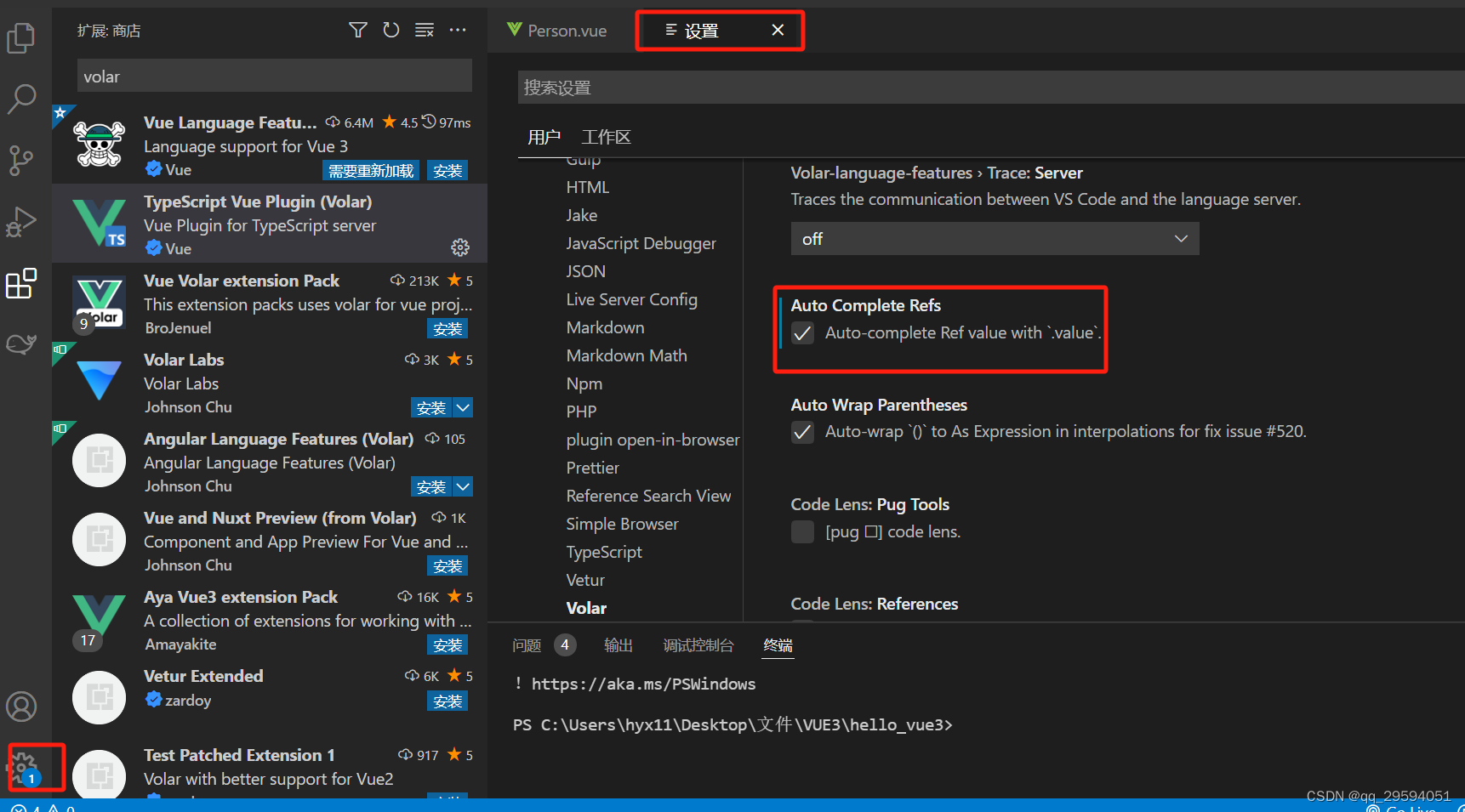
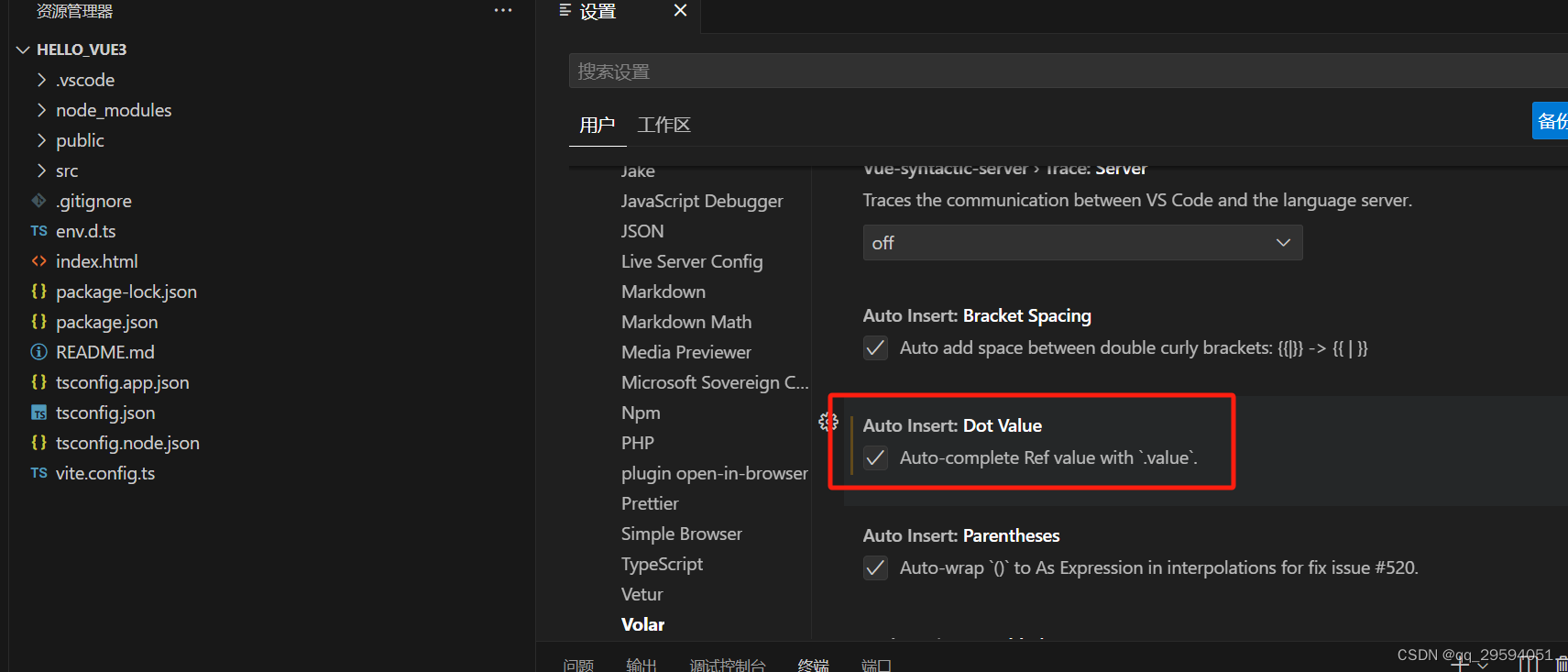
vue3-自动自动补全ref的.value_volar 插件能自动补全 .value
作者:2023面试高手 | 2024-03-09 06:16:25
赞
踩
volar 插件能自动补全 .value
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/213594
推荐阅读
相关标签