- 1Excel判断CD两列在EF两列的列表中是否存在
- 2GPU平台并行计算_gpu并行计算
- 3substring-with-concatenation-of-all-words
- 4compose--修饰符Modifier
- 5访问共享盘,无法访问,您可能没有权限使用网络资源,请与这台服务器的管理员联系以查明您是否有访问权限。...
- 6C++多线程有必要加volatile么?_c++ 多线程使用volatile
- 7使用wget下载需要用户名和密码访问的网站资源
- 8mac for m1(arm):安装mysql的三种方式(本机安装、虚拟机安装、docker安装)_mac m1安装mysql
- 9Unix运维_CMake教程_CMake中的link_libraries指令
- 10解决打开AndroidStudio多次提示Untrusted Server‘s certificate 证书不可用( Server‘s certificate is not trusted )_unstructured server's certificate
HTTP、Tomcat、Nginx、前后端分离开发_nginx tomcat
赞
踩
一.JavaWeb
1.web:全球广域网,也称为万维网(www),能够通过浏览器访问的网站
2.JavaWeb:是用 Java技术来解决相关web互联网领域的技术栈
3.JavaWeb技术栈:
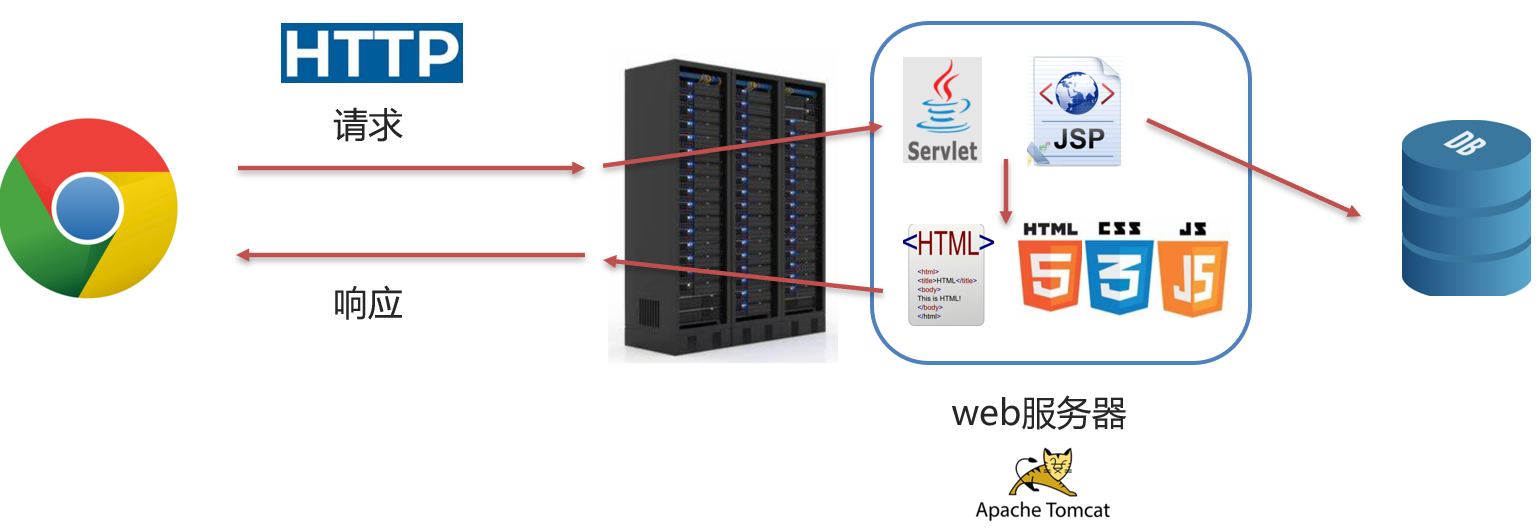
B/S 架构:Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可
好处:易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本

静态资源:HTML、CSS、JavaScript、图片等。负责页面展现
动态资源:Servlet、JSP 等。负责逻辑处理
数据库:负责存储数据
HTTP协议:定义通信规则
Web服务器:负责解析 HTTP 协议,解析请求数据,并发送响应数据
二.HTTP
2.1 什么是HTTP
全称:HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则
2.2 HTTP 协议特点
1.基于TCP协议:面向连接,安全
2.基于请求-响应模型:一次请求对应一次响应
3.HTTP协议是无状态的协议:对于事务处理没有记忆能力。每次请求-响应都是独立的。
缺点:多次请求间不能共享数据。Java中使用会话技术(Cookie、Session)来解决这个问题
优点:速度快
2.3 HTTP请求数据格式
请求数据分为3部分:
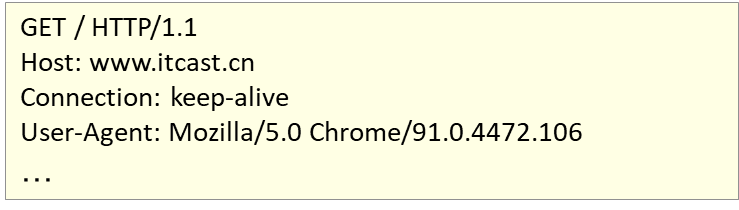
GET请求:


2.3.1 请求行
请求数据的第一行。其中GET表示请求方式,/表示请求资源路径,HTTP/1.1表示协议版本
2.3.2 请求头
第二行开始,格式为key:value形式。
常见的HTTP 请求头:
Host: 表示请求的主机名(主机名就是域名)
User-Agent: 浏览器版本,例如Chrome浏览器的标识类似Mozilla/5.0 ... Chrome/79,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...) like Gecko;
Accept:表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有;
Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。
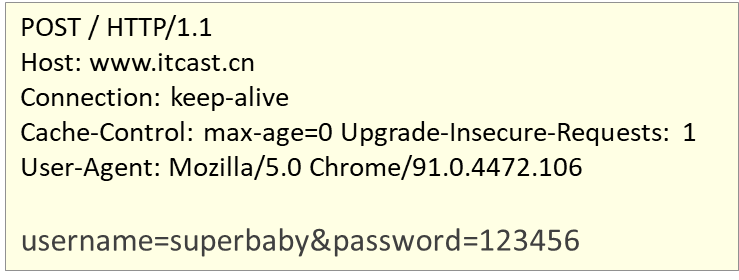
2.3.3 请求体
2.4 HTTP响应数据格式

响应数据分为3部分:
2.4.1 响应行
响应数据的第一行。其中HTTP/1.1表示协议版本,200表示响应状态码,OK表示状态码描述
2.4.2 响应头
第二行开始,格式为key:value形式
常见的HTTP 响应头:
Content-Type:表示该响应内容的类型,例如text/html,image/jpeg;
Content-Length:表示该响应内容的长度(字节数);
Content-Encoding:表示该响应压缩算法,例如gzip;
Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒
2.4.3 响应体
最后一部分。存放响应数据
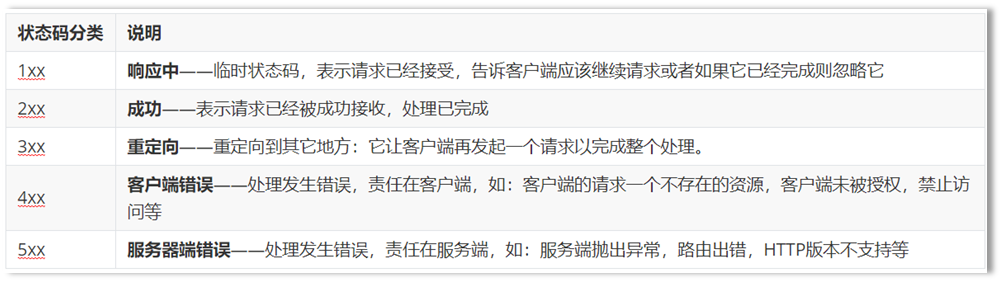
2.4.4 状态码分类

三.Tomcat服务器
3.1 什么是Web服务器
Web服务器是一个应用程序(软件),对 HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。可以将web项目部署到服务器中,对外提供提供网上信息浏览服务,Tomcat就是一款常用的Web服务器。
3.2 Tomcat概述
1.概念: Tomcat是Apache 软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
2.JavaEE:Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF
3.Tomcat 也被称为 Web容器、Servlet容器。Servlet 需要依赖于 Tomcat才能运行
4.官网:Apache Tomcat® - Welcome!
3.3 Tomcat基本使用
1.下载:官网下载
2.安装:绿色版,直接解压即可
安装完成后的目录

3.卸载:直接删除目录即可
4.启动:双击:bin\startup.bat
控制台中文乱码:修改conf/ logging.properties
![]()
5.关闭:
方式一:直接×掉运行窗口:强制关闭
方式二:bin\shutdown.bat:正常关闭
方式三:Ctrl+C:正常关闭
6.配置:
修改启动端口号:conf/server.xml

注:HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号
7.在Tomcat中部署项目
将项目放置到 webapps 目录下, 即部署完成
一般 JavaWeb项目会被打成war包,然后将 war包放到 webapps目录下,Tomcat会自动解压缩 war文件
3.4 idea中创建Maven Web项目
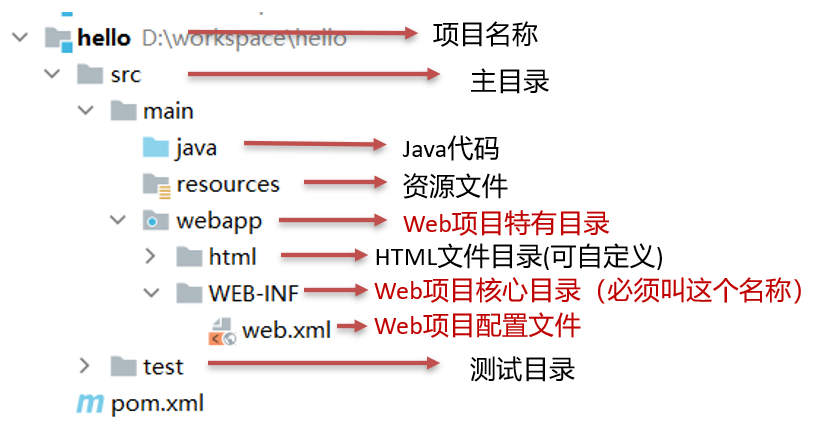
3.4.1 Maven Web项目结构

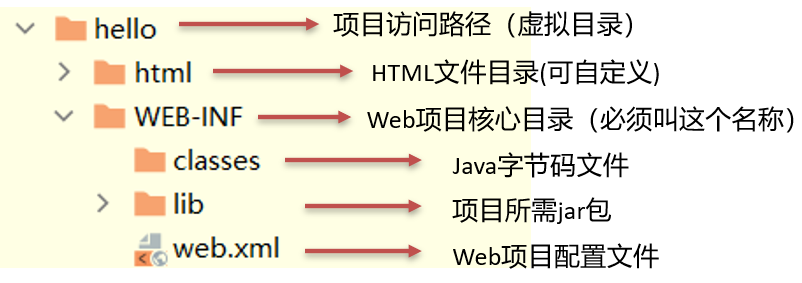
3.4.2 部署的JavaWeb项目结构
也就是对Maven Web项目执行打包命令后war包的目录结构

3.4.3 idea中创建Maven Web项目步骤

第二步: 删除pom.xml中多余的坐标

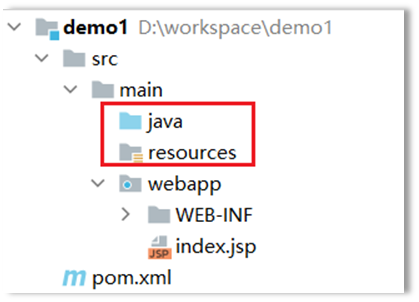
第三步:补齐缺失的目录结构



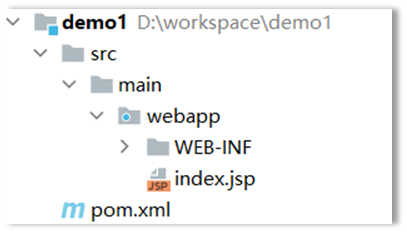
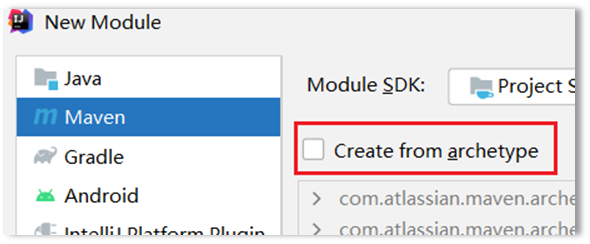
2.不使用骨架
第一步:不勾选web项目骨架,创建项目

第二步:pom.xml中添加打包方式为war

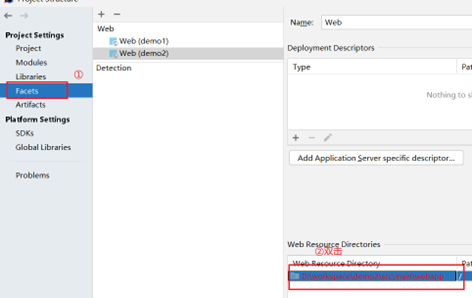
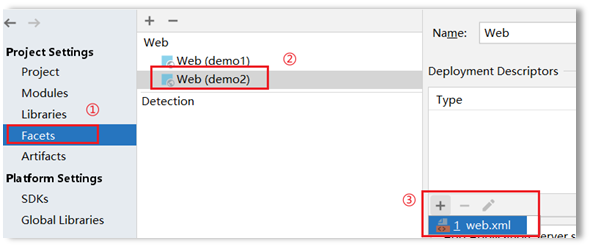
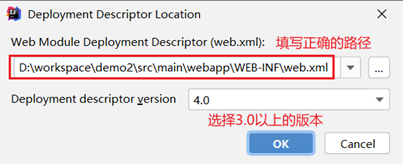
第三步:补齐缺失的目录结构:webapp




3.5 idea中使用Tomcat
3.5.1 idea集成本地Tomcat
将本地Tomcat 集成到Idea中,然后进行项目部署。按照下图一步步操作即可

3.5.2 在Maven中使用Tomcat插件
第一步:pom.xml 添加 Tomcat插件

第二步:使用Maven Helper 插件快速启动项目
选中项目,右键 --> Run Maven --> tomcat7:run

四.Nginx服务器
4.1 Nginx概述
4.1.1 Nginx介绍
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,其特点是占有内存少、并发能力强,事实上,Nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用Nginx的网站有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx是由伊戈尔 赛索耶夫为俄罗斯访问量第二的Rambler.ru站点所开发的,第一个公开版本0.1.0发布于2004年10月4日。
官网:https://nginx.org/
4.1.2 Nginx下载与安装
可以到Nginx官方网站下载Linux版本的 Nginx 安装包,地址为: nginx: download
安装过程:
-
安装依赖包:yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
-
安装 wget:yum install wget,wget命令可通过指定URL从网络上下载文件
-
下载Nginx安装包:wget https://nginx.org/download/nginx-1.16.1.tar.gz
-
解压:tar -zxvf nginx-1.16.1.tar.gz
-
cd nginx-1.16.1
-
创建一个安装目录:mkdir -p /usr/local/nginx
-
将 nginx 安装到这个目录:./configure --prefix=/usr/local/nginx
-
安装:make && make install,此命令在 Nginx 安装包内部执行
4.1.3 Nginx目录结构
安装完Nginx后,我们先来熟悉一下Nginx的目录结构,如下图:

重点目录/文件:
- conf/nginx.conf nginx的配置文件
- html 存放静态文件(html、css、Js等)
- logs 日志目录,存放日志文件
- sbin/nginx 二进制文件,用于启动、停止Nginx服务
4.2 Nginx命令
1.查看版本
在sbin目录下输入
./nginx -v
2.检查配置文件正确性
在启动Nginx服务之前,可以先检查一下conf/nginx.conf文件配置的是否有错误,命令如下:
./nginx -t
3.启动和停止
在sbin目录下。
启动Nginx服务使用如下命令: ./nginx
启动完成后可以查看Nginx进程: ps -ef | grep nginx
停止Nginx服务使用如下命令: ./nginx -s stop
4.重新加载配置文件
当修改了Nginx配置文件后,需要重新加载才能生效,可以使用下面命令重新加载配置文件
./ngnix -s reload5.配置系统的环境变量
上述所有命令只能在sbin目录下执行,要想在Linux系统中随处运行,需要配置环境变量,可以通过修改profile文件配置环境变量,在任何目录下可以直接使用nginx命令
通过下面的命令打开profile文件: vim etc/profile
在文件末尾处的PATH中插入以下内容:/usr/local/ngnix/sbin:
PATH=/usr/local/nginx/sbin:$JAVA_HOME/bin:$PATH
最后使配置文件生效:source /etc/profile
4.3 Nginx配置文件结构
整体结构介绍
Nginx配置文件(conf/nginx.conf)整体分为三部分,分别为:
全局块:和Nginx运行相关的全局配置
events块:和网络连接相关的配置
http块:代理、缓存、日志记录、虚拟主机配置。在http块中也可以配置:
- http全局块
- Server块
- Server全局块
- location块
http块中可以配置多个Server块,每个Server块中可以配置多个location块。

4.4 Nginx具体应用
1.部署静态资源
Nginx可以作为静态web服务器来部署静态资源。静态资源指在服务端真实存在并且能够直接展示的一些文件,比如常见的html页面、css文件、js文件、图片、视频等资源。
相对于Tomcat,Nginx处理静态资源的能力更加高效,所以在生产环境下,一般都会将静态资源部署到Nginx中。将静态资源部署到Nginx非常简单,
-
第一步:首先将静态资源文件复制到Nginx安装目录下的html目录中。
-
第二步:在nginx的配置文件中进行类似下面的配置
- server {
- listen 80; #监听端口
- server_name localhost; #服务器名称
- location/{ #匹配客户端请求url
- root html; #指定静态资源根目录
- index index.html; #指定默认首页
- }
2.反向代理
想要知道什么是反向代理,首先要明白正向代理。正向代理是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。正向代理的典型用途是为在防火墙内的局域网客户端提供访问Internet的途径。一般是在客户端设置代理服务器,通过代理服务器转发请求,最终访问到目标服务器。

反向代理:反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源,反向代理服务器负责将请求转发给目标服务器。用户不需要知道目标服务器的地址,也无须在用户端作任何设定。

配置反向代理
- server {
- listen 82;
- server_name localhost;
-
- #下方的/用来匹配任意路径
- location / {
- proxy_pass http://192.168.188.101:8080; #反向代理配置
- }
- }
3.负载均衡
早期的网站流量和业务功能都比较简单,单台服务器就可以满足基本需求,但是随着互联网的发展,业务流量越来越大并且业务逻辑也越来越复杂,单台服务器的性能及单点故障问题就凸显出来了,因此需要多台服务器组成应用集群,进行性能的水平扩展以及避免单点故障出现。负载均衡是基于反向代理的。
-
应用集群:将同一应用部署到多台机器上,组成应用集群,接收负载均衡器分发的请求,进行业务处理并返回响应数据
-
负载均衡器:将用户请求根据对应的负载均衡算法分发到应用集群中的一台服务器进行处理

配置负载均衡:通过修改Nginx的配置文件ngnix.conf来配置负载均衡
- upstream targetserver{ #upstream指令可以定义一组服务器
- server 192.168.188.101:8080;
- server 192.168.188.101:8081;
- }
-
- server {
- listen 8080;
- server_name localhost;
- location / {
- proxy_pass http://targetserver;
- }
- }
负载均衡策略:常见的负载均衡策略如下表所示

五.前后端分离开发
5.1 问题分析

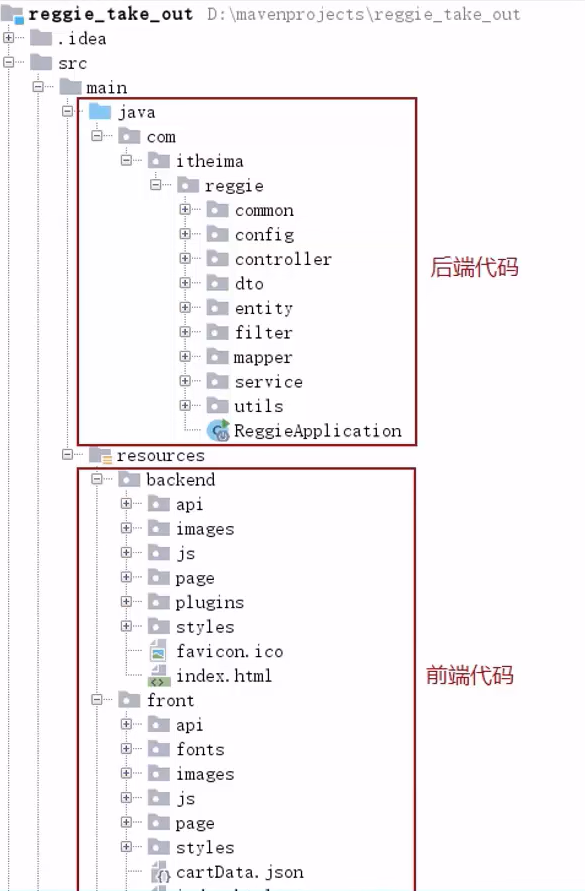
- 开发人员同时负责前端和后端代码开发,分工不明确
- 开发效率低
- 前后端代码混合在一个工程中,不便于管理
- 对开发人员要求高,人员招聘困难
5.2 前后端分离开发
5.2.1 介绍
前后端分离开发,就是在项目开发过程中,对于前端代码的开发由专门的前端开发人员负责,后端代码则由后端开发人员负责,这样可以做到分工明确、各司其职,提高开发效率,前后端代码并行开发,可以加快项目开发进度。目前,前后端分离开发方式已经被越来越多的公司所采用,成为当前项目开发的主流开发方式。
前后端分离开发后,从工程结构上也会发生变化,即前后端代码不再混合在同一个maven工程中,而是分为前端工程和后端工程。

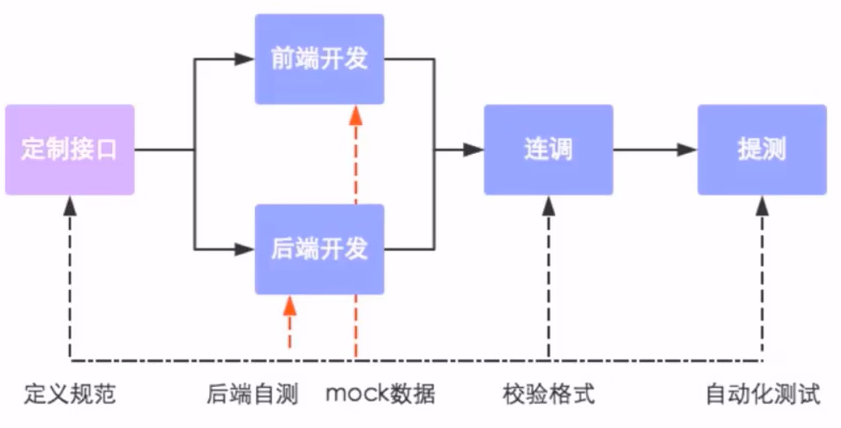
5.2.2 开发流程
前后端分离开发后,面临一个问题,就是前端开发人员和后端开发人员如何进行配合来共同开发一个项目?可以按照如下流程进行:

1.接口(API接口) 就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容
2.前端技术栈
开发工具
- Visual Studio Code
- hbuilder
技术框架
- nodejs
- VUE
- ElementUI
- mock
- webpack
5.2.3 Yapi
1.介绍
YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
YApi让接口开发更简单高效,让接口的管理更具可读性、可维护性,让团队协作更合理。
源码地址: GitHub - YMFE/yapi: YApi 是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台
2.使用
要使用YApi,需要自己进行部署,可以直接百度或csdn搜索教程进行部署。
使用YApi可以执行下面操作
- 添加项目
- 添加分类
- 添加接口
- 编辑接口
- 查看接口
5.2.4 Swagger
1.介绍
使用Swagger你只需要按照它的规范去定义接口及接口相关的信息,再通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种格式的接口文档,以及在线接口调试页面等等。
官网:API Documentation & Design Tools for Teams | Swagger
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案。
2.knife4j的使用方式
操作步骤:
1、导入knife4j的maven坐标
- <dependency>
- <groupId>com.github.xiaoymin</groupId>
- <artifactId>knife4j-spring-boot-starter</artifactId>
- <version>3.0.2</version>
- </dependency>
2、导入knife4j相关配置类
WebMvcConfig
- @Slf4j
- @Configuration
- @EnableSwagger2
- @EnableKnife4j
- public class WebMvcConfig extends WebMvcConfigurationSupport {
- @Bean
- public Docket createRestApi() {
- //文档类型
- return new Docket(DocumentationType.SWAGGER_2)
- .apiInfo(apiInfo())
- .select()
- .apis(RequestHandlerSelectors.basePackage("com.ka.reggie.controller"))
- .paths(PathSelectors.any())
- .build();
- }
- private ApiInfo apiInfo() {
- return new ApiInfoBuilder()
- .title("瑞吉外卖")
- .version("1.0")
- .description("瑞吉外卖接口文档")
- .build();
- }
- }
3、设置静态资源,否则接口文档页面无法访问(addResourceHandlers方法)
- registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
- registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
4、在LoginCheckFilter中设置不需要处理的请求路径
- String[] urls = new String[]{
- "/employee/login",
- "/employee/logout",
- "/backend/**",
- "/front/**",
- "/common/**",
- "/user/sendMsg",
- "/user/login",
-
- "/doc.html",
- "/webjars/**",
- "/swagger-resources",
- "/v2/api-docs"
- };
常用注解
| 注解 | 说明 |
|---|---|
| @Api | 用在请求的类上,例如Controller,表示对类的说明 |
| @ApiModel | 用在类上,通常是实体类,表示一个返回响应数据的信息 |
| @ApiModelProperty | 用在属性上,描述响应类的属性 |
| @ApiOperation | 用在请求的方法上,说明方法的用途、作用 |
| @ApilmplicitParams | 用在请求的方法上,表示一组参数说明 |
| ApilmplicitParam | 用在@ApilmplicitParams注解中,指定一个请求参数的各个方面 |
5.2.5 项目部署
以黑马瑞吉外卖为例
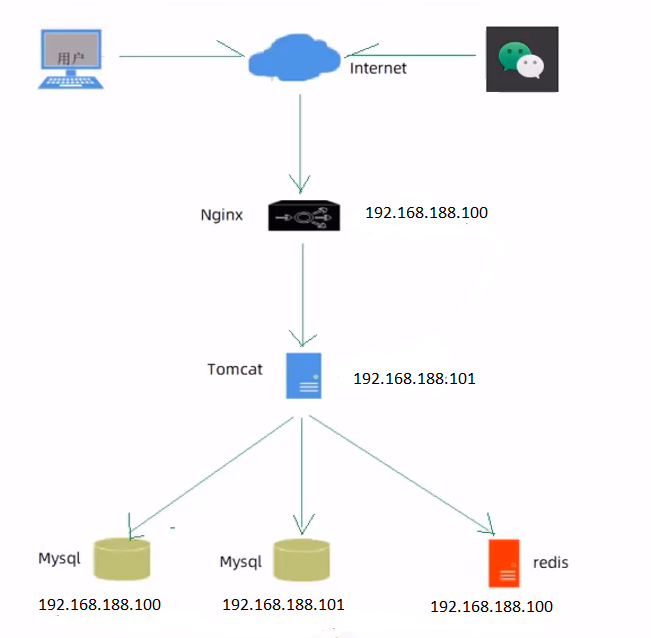
1.部署架构

2.部署环境说明
服务器:
-
192.168.138.100(服务器A)
Nginx:部署前端项目、配置反向代理
Mysql:主从复制结构中的主库
Redis:缓存中间件
-
192.168.138.101(服务器B)
jdk:运行Java项目
git:版本控制工具
maven:项目构建工具
jar: Spring Boot项目打成jar包基于内置Tomcat运行
Mysql:主从复制结构中的从库
3.部署前端项目
第一步:在服务器A中安装Nginx,将课程资料中的dist目录上传到Nginx的html目录下

第二步:修改Nginx配置文件nginx.conf
- server{
- listen 80;
- server_name localhost;
-
- location /{
- root html/dist;
- index index.html;
- }
-
- location ^~ /api/{
- rewrite ^/api/(.*)$ /$1 break;
- proxy_pass http://192.168.188.101:8080;
- }
-
- error_page 500 502 503 504 /50x.html;
- location = /50x.html{
- root html;
- }
- }
4.部署后端项目
第一步∶在服务器B中安装jdk、git、maven、MySQL,使用git clone命令将git远程仓库的代码克隆下来

第二步:将资料中提供的reggieStart.sh文件上传到服务器B,通过chmod 777 reggieStart.sh命令设置执行权限

第三步:执行reggieStart.sh脚本文件,自动部署项目
注意: 本人用该脚本从git拉取的文件不完整,运行不了,建议用idea手动打包部署


