热门标签
热门文章
- 1python 爬虫爬取地理空间高程图GDEMV2 30m 中国地形
- 2c++课程设计(学生课程学分信息管理)_(1)能从键盘输入某位学生的信息(不包含学分)。(2)给定学号,显示该学生的所完
- 3已解决ERROR: pip’s dependency resolver does not currently take into account all the packages异常的正确解决方法,亲_pip's dependency resolver does not currently take
- 4python编程自动化实例_Python自动化开发学习8
- 5ffmpeg 提取视频文件关键帧
- 6【QT入门】VS qt和QtCreator项目的相互转换
- 720道常见的kafka面试题以及答案_kafka运维面试问题
- 8Zabbix 3.4过滤多余的windows网卡监控
- 9jieba分词浅析---关键词提取_jieba关键词提取
- 10【JS 逆向百例】吾爱破解2022春节解题领红包之番外篇 Web 中级题解
当前位置: article > 正文
关于微信小程序打包的体积过大问题以及解决办法_微信公众号 打包过大
作者:2023面试高手 | 2024-03-14 06:33:39
赞
踩
微信公众号 打包过大
最近开发微信小程序遇到一个瓶颈问题,uniapp项目打包出来的微信小程序主包的体积刚好超过要求的2M,我第一时间想到的是删除代码,删除本地图片,删除没有用到的组件,但是作用微乎其微

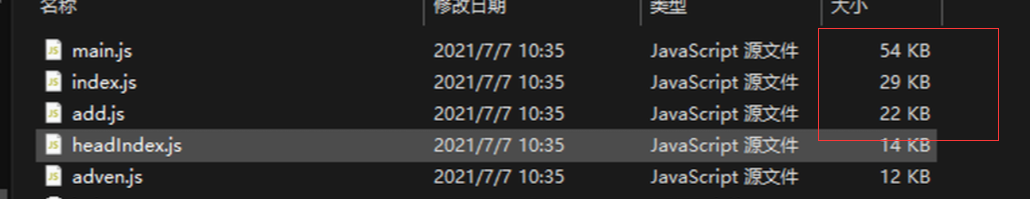
开启压缩之前的打包文件体积:
看了一下打包出来的文件,一个uni项目vue文件对应的打包出来的wxml,js,css,json之中,光是js文件大小就远远超过原来的vue文件了,此时的打包逻辑是在vue原有的代码之上增加了许多打包需要的逻辑代码,而且原来的代码格式几乎没有改变,还有许多的空白行,似乎很占用体积



找到解决方法
在和builderx的顶部菜单中找到运行下面的运行到小程序选项;其中就有一个运行时是否压缩代码选项,勾选之后重新跑一次项目就可以了。

打包之后的效果:
明显看起来舒服很多了,有那种打包的范儿了,文件的对应大小也只是在未压缩之前的一小半(小于未压缩的1/2)


但是压缩代码好像有一个问题:
不能进入debugger了(目前在我的项目之中,开启压缩是不能进入断点的,但是关闭压缩之后就可以进入断点了,这点影响不大,压缩可以只在发布版本的适合或者在手机端调试的时候开启,稍微有点麻烦但是影响不大)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/232573
推荐阅读
相关标签


