- 1【深度学习】GPT-3_gpt-3 模型
- 2开发鸿蒙的第一个Hello World的Java页面以及页面间跳转功能实现_鸿蒙开发 javaui 跳转js ui
- 3C#将字符转换成utf8编码 GB321编码转换
- 4C# 启动/停止 iis 网站 例子源码(iis 6.0下测试通过)_c# 实现web站点启动和停止
- 5ubuntu18使用之5:Ubuntu18.04安装NVIDIA 显卡驱动(GTX 1060)_command 'nvidia-sim' not found, did you mean: comm
- 6Ubuntu16.04 + cuda8.0 + GTX1080 + matlab14.04a + Opencv3.0 + caffe 安装教程_graphics-drivers user or team
- 7Android自定义散点图View_android 自定义散点图
- 8如何在Winform程序中实现遮罩层对话框(蒙版窗口)_c# winform 蒙层
- 9了解defineProperty,实现一个简单的vue数据响应式_defineprops怎么变成响应式
- 10vue element input让浏览器不保存密码
最新 2023 如何使用 wechaty 框架开发微信机器人详细教程(基础篇)
赞
踩
框架基本概述
近年来,随着人工智能技术的快速发展,聊天机器人在各个领域得到了广泛的应用。在社交媒体中,自动回复成为了一个流行的功能,让用户可以方便地与机器人进行互动。Wechaty,一个开源的微信聊天机器人框架,实现微信自动回复功能。
框架 Wechaty 官方网站:http://wechaty.js.org/
Wechaty 是什么?
微信个人号功能非常强大和灵活,是一个非常适合用来做ChatBot的载体。它可以灵活不受限制的发送语音短信、视频、图片和文字,支持多人群聊。但是使用微信个人微信号作为ChatBot,需要通过非官方的第三方库接入微信。因为截至2018年底,微信尚无任何官方的ChatBot API发布。
在GitHub上可以找到很多支持微信个人号接入的第三方类库,其中大多都是基于Web Wechat的API来实现的,如基于Python的WeixinBot,基于Node.js的Wechaty等。少数支持非Web协议的库,大多是商业私有闭源的,Wechaty是少有的开源项目支持非Web协议的类库。
import { Wechaty } from 'wechaty'
Wechaty.instance()
.on('scan', qrcode => console.log('扫码登录:' + qrcode))
.on('login', user => console.log('登录成功:' + user))
.on('message', message => console.log('收到消息:' + message))
.on('friendship', friendship => console.log('收到好友请求:' + friendship))
.on('room-invite', invitation => console.log('收到入群邀请:' + invitation))
.start()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
Wechaty 是一个基于 Node.js 的开源项目,提供了丰富的 API,用于构建微信聊天机器人。只需要 6 行代码,你就可以 通过个人号 搭建一个 微信机器人功能 ,用来自动管理微信消息。
Wechaty 具体功能
消息处理:例如关键词回复等等。
群组管理:例如自动入群,拉人,踢人等等。
好友管理:例如自动处理好友请求等等。
智能对话:例如通过简单配置,即可加入智能对话系统,完成指定任务等等。
- 1
- 2
- 3
- 4
Wechaty tutorials overview
These tutorials take you by the hand through a series of steps to create a chatbot application.
Build your first chatbot with wechaty
If you are a total beginner to Wechaty or chatbot application development in general, we recommend you to start from the Getting started tutorials. In these tutorials you’ll be building a ding-dong bot which replies with a dong message when it recieves a ding message.
Wechaty 支持 Python 开发,也支持 Node.Js 开发,是非常适合用来自主二次开发定制属于自己的微信机器人的。
版本差异注意点
特别注意:SyntaxError: The requested module ‘wechaty’ does not provide an export named ‘Wechaty’ 这是因为 wechaty 版本问题,最新版的案例如下所示。
import { WechatyBuilder } from 'wechaty'
const wechaty = WechatyBuilder.build()
wechaty
.on('scan', (qrcode, status) => console.log(`Scan QR Code to login: ${status}\nhttps://wechaty.js.org/qrcode/${encodeURIComponent(qrcode)}`))
.on('login', user => console.log(`User ${user} logged in`))
.on('message', message => console.log(`Message: ${message}`))
wechaty.start()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
npm 安装模块环境
初始化项目 init project
新建一个文件夹
在这个文件夹的终端中,执行 `npm init -y` 生成 `package.json` 文件
新建 `index.js` 文件
- 1
- 2
- 3
安装依赖
npm i wechaty
npm i qrcode-terminal # 生成二维码要用的包
- 1
- 2
初始化 bot 机器人
const { WechatyBuilder } = require('wechaty'); const qrcode = require('qrcode-terminal'); class weChaty { bot = null constructor() { this.bot = WechatyBuilder.build(); this.bot.on('scan', code => { qrcode.generate(code, { small: true }); }) this.bot.on('message', this.onMessage.bind(this)); } onMessage(message) { const talker = message.talker(); if(!talker.payload.friend || message.payload.roomId || talker.payload.type != 1) { return; } if(message.payload.type != 7) { talker.say("我只能处理文字消息,请发送文字内容"); return; } const content = message.text(); talker.say(`你好, 我收到了您发的消息 [${content}]`); } run() { this.bot.start(); } } new weChaty().run();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
在上述代码中,我们创建了一个 Wechaty 实例 bot,并通过监听事件来处理不同的消息。当收到扫描二维码事件时,控制台将输出二维码图片。成功登录后,在收到消息时,我们将判断消息内容并进行相应的回复。
监听登陆退出事件
登陆:设置登陆监听 bot.on('login', bot => {})
function onLogin (bot) {
console.info('Bot logged in:', bot)
}
bot.on('login', onLogin)
await bot.start()
- 1
- 2
- 3
- 4
- 5
- 6
退出:设置退出监听
function onLogout (user) {
log.info('StarterBot', '%s logout', user)
}
bot.on('logout', onLogout)
await bot.start()
- 1
- 2
- 3
- 4
- 5
onMessage 监听消息
function onMessage (message) {
console.info('New message:', message)
}
bot.on('message', onMessage)
await bot.start()
- 1
- 2
- 3
- 4
- 5
- 6
接收的群消息对象 message
WechatifiedMessageImpl { _events: [Object: null prototype] {}, _eventsCount: 0, _maxListeners: undefined, id: '7458368884477369075', payload: { id: '7458368884477369075', talkerId: '@0d338805848b00ec72e959136c0f98db9fc79cc225b2dfb91f486d6a9319c523', text: 'Hello', timestamp: 1694002096, type: 7, roomId: '@@bceca2586516062041ee67998a5ad24bd304cf7ae14b667c6c16e74dd248b544', mentionIdList: [] }, [Symbol(kCapture)]: false }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
Message 类 常见方法说明
| 方法 | 描述 | 类型 |
|---|---|---|
| .from() | 获取发送消息的联系人 | Contact / null |
| .to() | 获取消息发送的联系人。在微信群中,Message.to() 会返回 null,使用 Message.room() 获取微信群信息。 | Contact / null |
| .room() | 获取消息所在的微信群,如果这条消息不在微信群中,会返回 null | Room / null |
| .text() | 获取消息的文本内容。 | string |
| .type() | 获取消息的类型 | MessageType |
| .self() | 查看这条消息是否为机器人发送的。 | boolean |
| .mention() | 获取在群中 @ 的用户列表。 | Promise |
| .mentionSelf() | 获取机器人是否在群里被 @ 了 | Promise |
Room 群类型
| 方法 | 描述 | 类型 |
|---|---|---|
| .say(textOrContactOrFileOrUrl, …mentionList) | 在群内发消息,如果设置了 …mentionList 参数,机器人在群内发送消息的时候还会@这些联系人 | Promise <void> |
| .add(contact) | 邀请好友加入群聊 | Promise <void> |
| .del(contact) | 将好友移出群聊,这个功能仅在机器人是群主的时候会生效 | Promise <void> |
| .quit() | 机器人主动退群 | Promise <void> |
| .topic([newTopic]) | 设置 / 获取 群名称 | Promise <void | string> |
| .announce([text]) | 设置 / 获取 群公告 | Promise <void | string> |
| .qrcode() | 获取群二维码,用户可以通过扫描这个二维码加入群聊 | Promise <string> |
| .alias(contact) | 获取这个联系人在群内的群昵称 | Promise <null | string> |
| .has(contact) | 检查群内是否有这个群成员 | Promise <boolean> |
| owner() | 获取群主的信息 | Contact | null |
| .avatar() | 获取群头像的信息 | Promise <FileBox> |
onMessage(message) {
const room = message.room()
if (room) {
console.log(room)
const talker = message.talker();
talker.say("hello, i got your message")
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
talker.say() 私聊发送消息
room.say("hello, good night!") 群聊发送消息
Impl 接口的实现
WechatifiedRoomImpl { _events: [Object: null prototype] {}, _eventsCount: 0, _maxListeners: undefined, id: '@@af95d96d3c31bc8999708594b48c5f4d79660cc48285a17706e85be3b92e7b2a', payload: { adminIdList: [], avatar: '/cgi-bin/mmwebwx-bin/webwxgetheadimg?seq=0&username=@@af95d96d3c31bc8999708594b48c5f4d79660cc48285a17706e85be3b92e7b2a&skey=@crypt_13d84e54_8d83375971336cd46842d5667ee67649', id: '@@af95d96d3c31bc8999708594b48c5f4d79660cc48285a17706e85be3b92e7b2a', memberIdList: [ '@a01b4c748882b1f35b685428cded4ea6386437d974e348240d644c61c883f855', '@0209e75ea4788f781e241a1a2ac7936563a90d11f6c0dcc3f067035cb6d5dd91' ], topic: '雨落晴天, 一语中的' }, [Symbol(kCapture)]: false }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
Bot 真机测试
在终端中执行以下命令以运行机器人:
node index.js
- 1
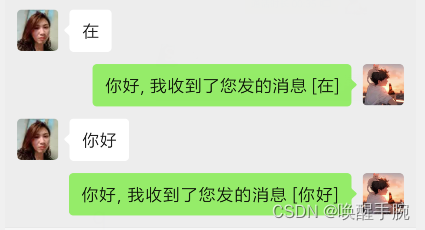
此时,Wechaty 机器人已经成功启动。您可以使用微信扫描终端中显示的二维码来登录微信账号。成功登录后,有人给你发消息是,你的微信就会自动回复他了。
真机测试结果

通过使用 Wechaty,我们可以很方便地实现微信自动回复功能。您可以根据自己的需求扩展机器人的功能,例如根据关键字回复不同的内容,或者调用其他的外部 API 来提供更多的服务。Wechaty 的强大功能和丰富的社区支持,为开发者提供了更多的可能性,使得构建自己的微信聊天机器人变得更加简单和有趣。
中文详细教程目录:https://wechaty.gitbook.io/wechaty/v/zh/
message 消息处理
接收消息
每次微信收到消息,我们都可以得到一个消息变量,代表了我们收到的消息。消息类型可以为文字、图片、视频、链接分享、联系人等。
wechaty.on('message', msg => console.log(msg))
- 1
msg 这个变量是一个 Message 类的实例,通过它我们可以得到每一条消息的所有细节,比如:

发送消息
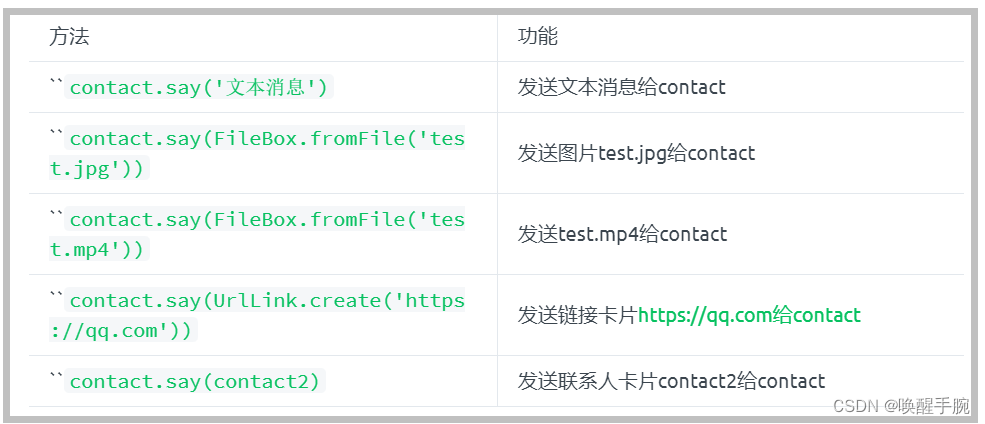
可以将文本、图片、视频、链接卡片、联系人卡片等信息,发送给其他微信用户,或是发到某一个微信群中。

如果希望在微信群中发消息,只需要将 contact 替换为 room 即可。
friendship 好友管理
好友管理
我们可以对好友进行查找,使用 Contact 类,也可以为他们设置别名:
const filehelper = await wechaty.Contact.find({ name: '文件传输助手' })
filehelper.alias('文件中转站')
- 1
- 2
也可以向其他用户发起新好友请求( 使用 Friendship 类):
wechaty.Friendship.add(stranger)
- 1
或者接受好友请求:
wechaty.on('friendship', async friendship => {
if (friendship.type() === Friendship.Type.Receive) {
await friendship.accept()
}
})
- 1
- 2
- 3
- 4
- 5
room 群组管理
我们可以进行建群、群查找、拉人入群、踢人出群等操作,使用 Room 类。
const newRoom = await wechaty.Room.create([contact1, contact2], '新群主题')
const oldRoom = await wechaty.Room.find({ name: '已经存在的群主题' })
- 1
- 2
得到了room之后,我们就可以基于这个room进行加人、减人和标题操作,如:

框架实现原理
第一阶段:早期是基于网页版的微信客户端实现,详情查看 Wechaty 101: from v0.0 to v0.7 这篇博客通过一个近2个小时的视频教程和 ppt 来详细解释了实现原理。所有基于网页版本的实现均是完全开源且免费的。
第二阶段:基于网页版的微信有了较多限制,为了方便开发者继续搭建自己的聊天机器人,我们提供了中间件 Puppet 来支持多种实现方式。查看多种微信接入方式。
框架付费限制概述
从2017年6月下旬开始,使用基于web版微信接入方案存在大概率的被限制登陆的可能性。 主要表现为:无法登陆Web 微信,但不影响手机等其他平台。 验证是否被限制登陆: https://wx.qq.com 上扫码查看是否能登陆。
从2018年开始,web api 无法创建群聊和自动拉人入群。基于网页微信的实现方式是免费的,基于其他的接入方式需要付费购买,也可以参加开源激励计划获取免费token,点击了解如何获取Token。
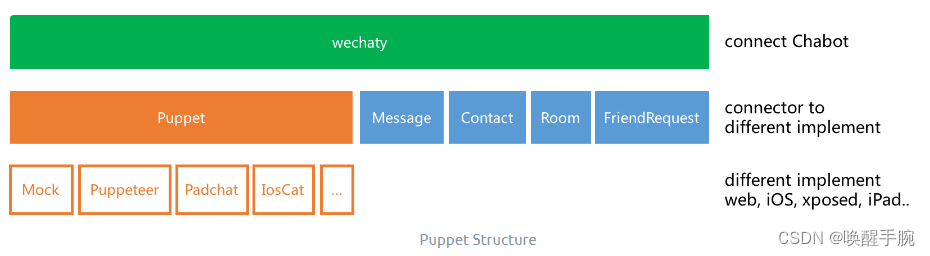
Puppet 和 Wechaty 架构图