热门标签
热门文章
- 1安卓手机安卓Mysql,Termux安装MariaDB/MySQL数据库_最新termux安装 mariadb
- 2史诗手册!微信小程序新手自学入门宝典!你想要的都在这里
- 3mysql 将数据库中的所有表结构和数据 导入到另一个库(亲测有效)_数据库表结构怎么导
- 4HarmonyOS与Android:全面对比解析_android 与 harmonyos 开发区别简述
- 5mysql数据库代理--mycat_mysql 代理
- 6干洗店管理系统洗鞋店预约上门小程序洗护流程;
- 7minecraft服务器搭建教程_我的世界游戏服务器搭建详细教程
- 8计算机网络实验---Wireshark 实验_wireshark捕获fcs
- 9物联网云原生云边协同
- 10python中subprocess模块subprocess.run,subprocess.getoutput,subprocess.Popen、subprocess.call的使用
当前位置: article > 正文
鸿蒙开发之状态管理@State_鸿蒙 @state 有什么用
作者:2023面试高手 | 2024-03-14 15:24:34
赞
踩
鸿蒙 @state 有什么用
1、视图数据双向绑定
鸿蒙开发采用的声明式UI,利用状态驱动UI的更新。其中@State被称作装饰器,是一种状态管理的方式。
状态:指的是被装饰器装饰的驱动视图更新的数据。
视图:是指用户看到的UI渲染出来的界面。
之所以成为双向绑定可以这样理解,在视图上的点击事件中去更改状态数据,反过来监听状态的视图也发生相应的数据改变。
2、@State作用的数据类型
@State可以作用到Object对象、数组、number、string、class、boolean、enum等类型。
但是,监听的嵌套对象的属性或者嵌套的数组内属性的改变不能引起视图的改变。
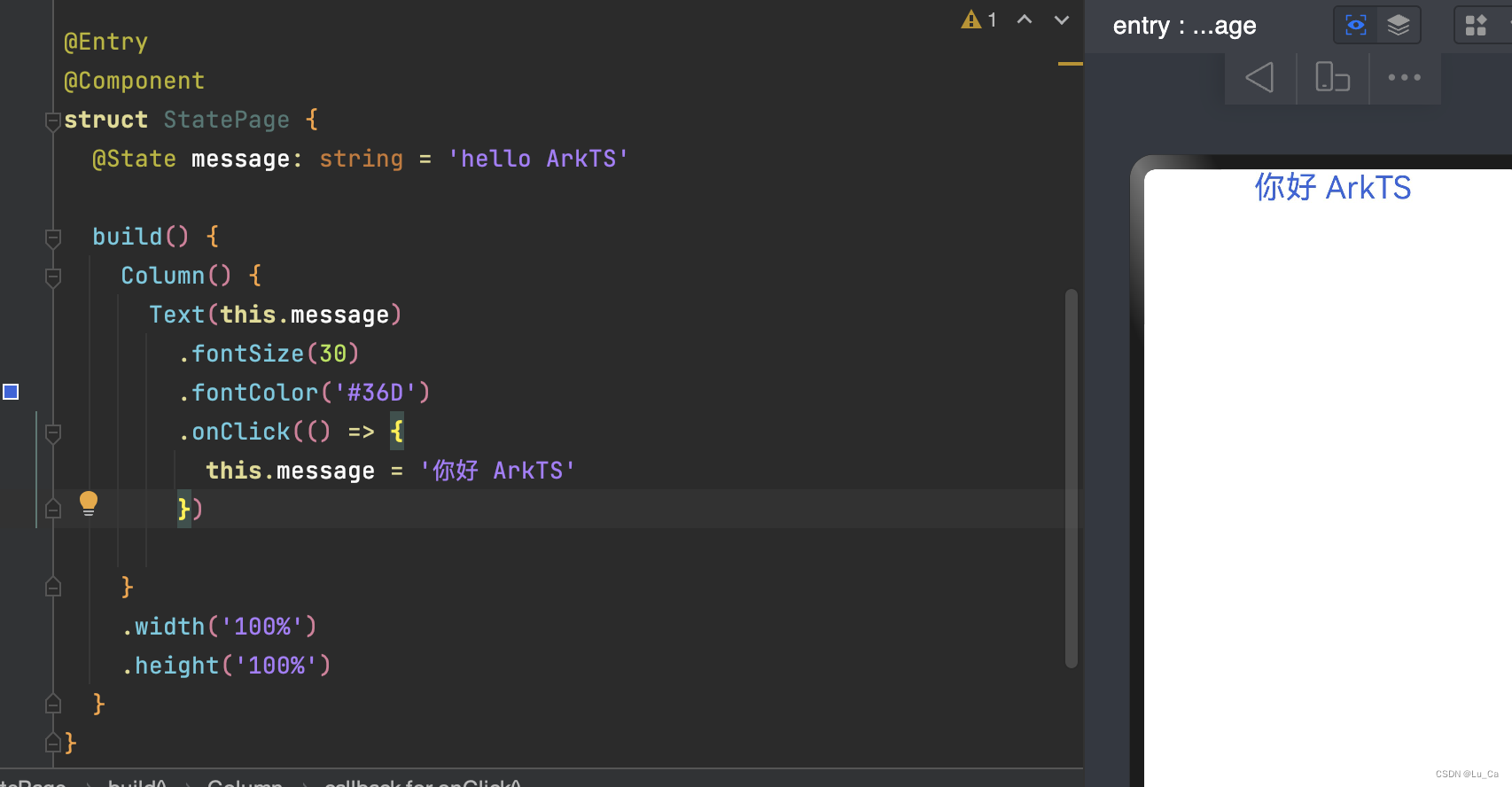
2.1对于基本数据类型
如string,通过点击可以发现在改变message字符串值时UI渲染的内容也发生了改变

2.2对于Object类型
- class Person {
- name: string
- age:number
-
- constructor(name:string,age:number) {
- this.name = name
- this.age = age
- }
- }
-
- @Entry
- @Component
- struct StatePage {
- @State p:Person = new Person('Jack',20)
-
- build() {
- Column() {
- Text(this.p.name+':'+this.p.age)
- .fontSize(30)
- .fontColor('#36D')
- .onClick(() => {
- this.p.age = 21
- })
-
- }
- .width('100%')
- .height('100%')
- }
- }

定义一个Person类,我们用@State装饰器监听成员变量p,那么在点击方法中设置p的年龄为21,那么相应的Text内容也发生了改变。
2.3对于Object嵌套Object类型
- class Person {
- name: string
- age:number
- girlFriend:Person
-
- constructor(name:string,age:number,gf?:Person) {
- this.name = name
- this.age = age
- this.girlFriend = gf
- }
- }
-
- @Entry
- @Component
- struct StatePage {
- @State p:Person = new Person('Jack',20,new Person('rose',18))
-
- build() {
- Column() {
- Text(this.p.girlFriend.name+':'+this.p.girlFriend.age)
- .fontSize(30)
- .fontColor('#36D')
- .onClick(() => {
- this.p.girlFriend.age = 19
- console.log('person girl friend age = ' + this.p.girlFriend.age)
- })
-
- }
- .width('100%')
- .height('100%')
- }
- }

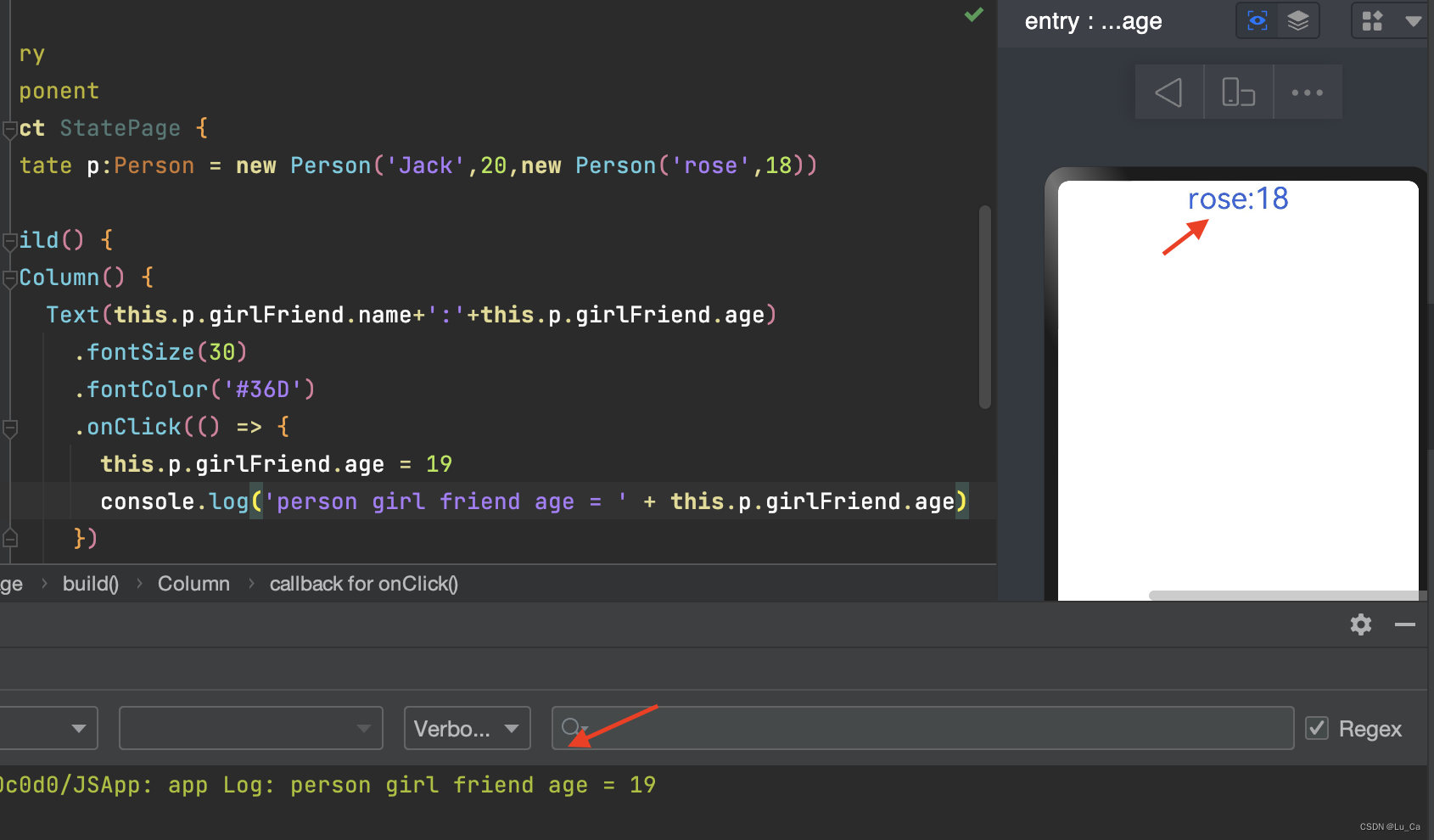
我定义了一个Person类,并且里边有个嵌套的Person属性girlFriend。当我们点击了Text,改变监听对象p的girlfriend的属性,consolelog显示数据发生了改变,但是UI并没有发生改变

当然,数组也是同样的,如果是对单层的数组进行增删是可以监听到的。如果是嵌套数组,对内部数组进行操作,也是无法监听到的。
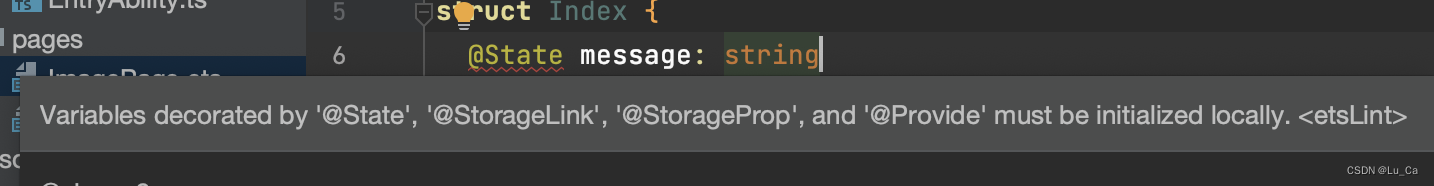
3、@State需要注意使用的时候需要变量初始化,不能空值
如图所示,如果不给初始化值,编译器会报错,提示被这几个装饰器修饰的必须进行本地初始化。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/235443
推荐阅读
相关标签


