热门标签
热门文章
- 1CentOS7系统安装win10双系统,图文详解_boot in normal mode
- 2假设检验中H0和H1检验的理解_零假设h0的格式独立性检验
- 3lg手机历史机型_LG G系列旗舰手机进化史
- 4Linux 查看文件类型_linux查看文件类型
- 5IDEA开发技巧_idea 技巧 csdn
- 6HarmonyOS NEXT应用开发案例——自定义TabBar_tabbar中间弧形
- 7android 区分 真机模拟器_Android 判断真机和模拟器的方法
- 8mysql实现查找最近一个月的数据_mysql 没有时间字段 如何查询最近一个月新增多少条数据
- 9Error: Cannot find module E:\nodejs\node_modules\npm\bin\npm-cli.js_error: cannot find module 'e:\nodejs\node_modules\
- 10Android开发,实现和后端接口交互,调用!_android如何与后端对接
当前位置: article > 正文
【Stable Diffusion WebUI】一篇文章教你如何安装和使用Stable Diffusion WebUI_stable-diffusion快捷设置
作者:2023面试高手 | 2024-03-14 21:34:00
赞
踩
stable-diffusion快捷设置
Stable Diffusion WebUI
1. 安装
1.1 下载 stable-diffusion-webui
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
cd stable-diffusion-webui
# 推荐使用base环境
python3 -m pip install --upgrade pip
- 1
- 2
- 3
- 4
1.2 运行 webui.sh
bash webui.sh -i https://pypi.tuna.tsinghua.edu.cn/simple
- 1
第一次卡住一般是在Installing gfpgan,第二次卡住一般是在Installing open_clip.
如果卡住或者报错,就直接pip install [package] -i https://pypi.tuna.tsinghua.edu.cn/simple
pip install gfpgan==1.3.8 -i https://pypi.tuna.tsinghua.edu.cn/simple
pip install open_clip_torch -i https://pypi.tuna.tsinghua.edu.cn/simple
- 1
- 2
然后在执行bash webui.sh -i https://pypi.tuna.tsinghua.edu.cn/simple,一直重复上述过程,直到bash webui.sh运行结束。
如果你发现你pip install 安装成功了,但是仍旧卡住,这是因为安装的第三方库和launch.py的版本不一样导致的,需需要将版本号全部删除掉。
其实,安装 stable-diffusion-webui 时,会自动创建一个venv文件夹,运行stable-diffusion-webui 时所运行的环境就是venv。
服务器:
bash webui.sh
- 1
本地:
由于我使用的服务器没有可视化界面,所以需要在在本地端口转换,命令如下:
# 在本地打开 cmd 输入
# ssh -L 7860:localhost:7860 <username>@<server_address>
ssh -L 7860:localhost:7860 scholar@10.211.74.61
# 输入密码后,在本地浏览器输入127.0.0.1:7860 即可成功
- 1
- 2
- 3
- 4
在地址栏中,输入:127.0.0.1:7860

CUDA_VISIBLE_DEVICES=2 python webui.py --listen --enable-insecure-extension-access --port 7860 # 只要不是7860即可;加上--enable-insecure-extension-access就可以用URL安装插件
- 1
2. 安装插件
2.1 命令行安装
在 stable-diffusion-webui/extensions中直接git clone安装。
cd /data_1/ldw_models/stable-diffusion-webui/
git clone https://github.com/toriato/stable-diffusion-webui-wd14-tagger.git extensions/tagger
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui-aesthetic-gradients extensions/aesthetic-gradients
git clone https://github.com/toshiaki1729/stable-diffusion-webui-dataset-tag-editor.git extensions/dataset-tag-editor
- 1
- 2
- 3
- 4
2.2 extensions 安装

https://github.com/AUTOMATIC1111/stable-diffusion-webui-aesthetic-gradients
aesthetic-gradients
https://github.com/toriato/stable-diffusion-webui-wd14-tagger.git
tagger
https://github.com/opparco/stable-diffusion-webui-two-shot.git
https://github.com/opparco/stable-diffusion-webui-composable-lora.git
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2.3 常用插件
可参考:https://zhuanlan.zhihu.com/p/579538165?utm_id=0
3. 使用教程
https://www.bilibili.com/video/BV1Qc411L7v1/
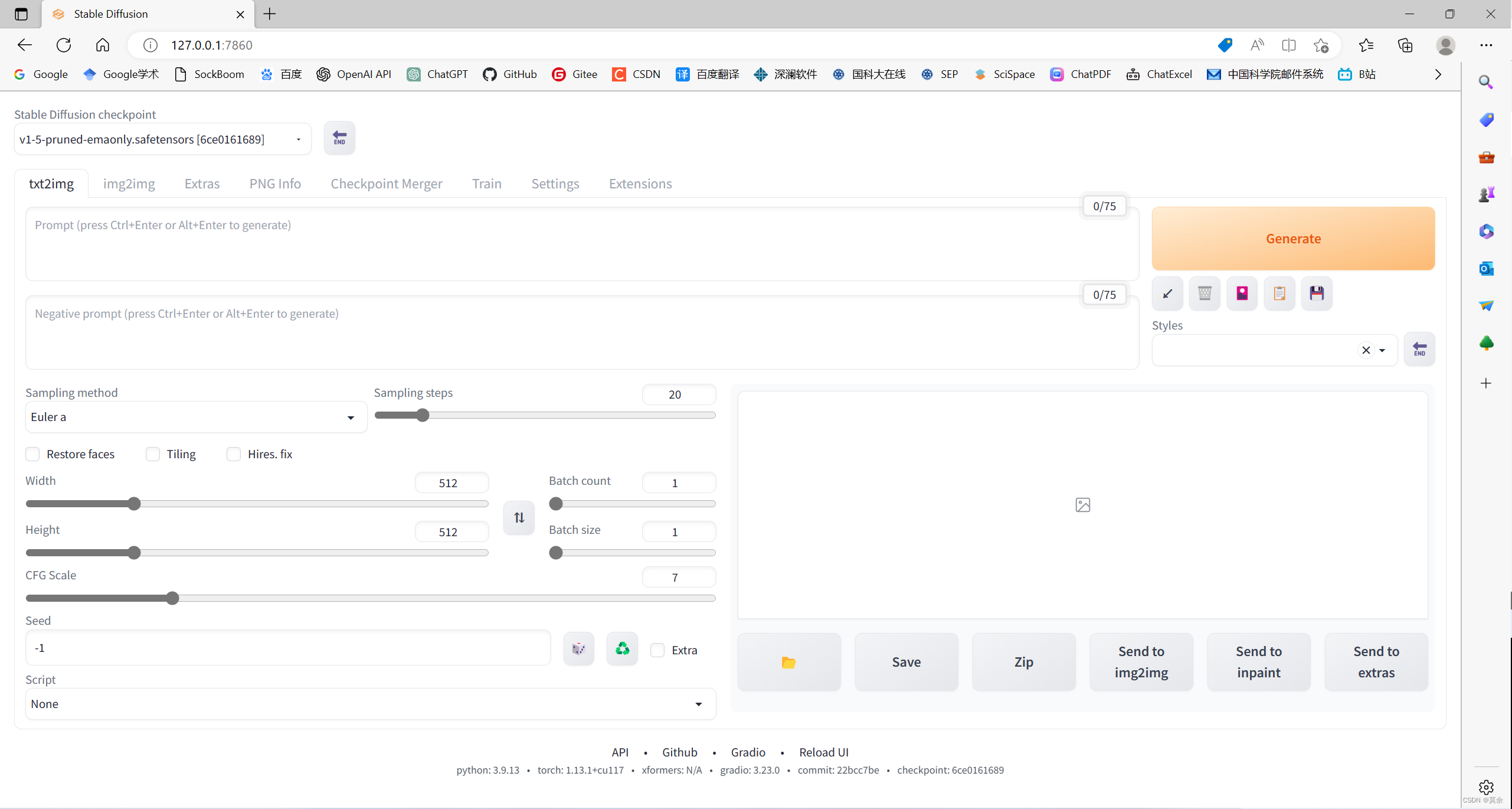
3.1 页面布局
3.3 快捷栏设置
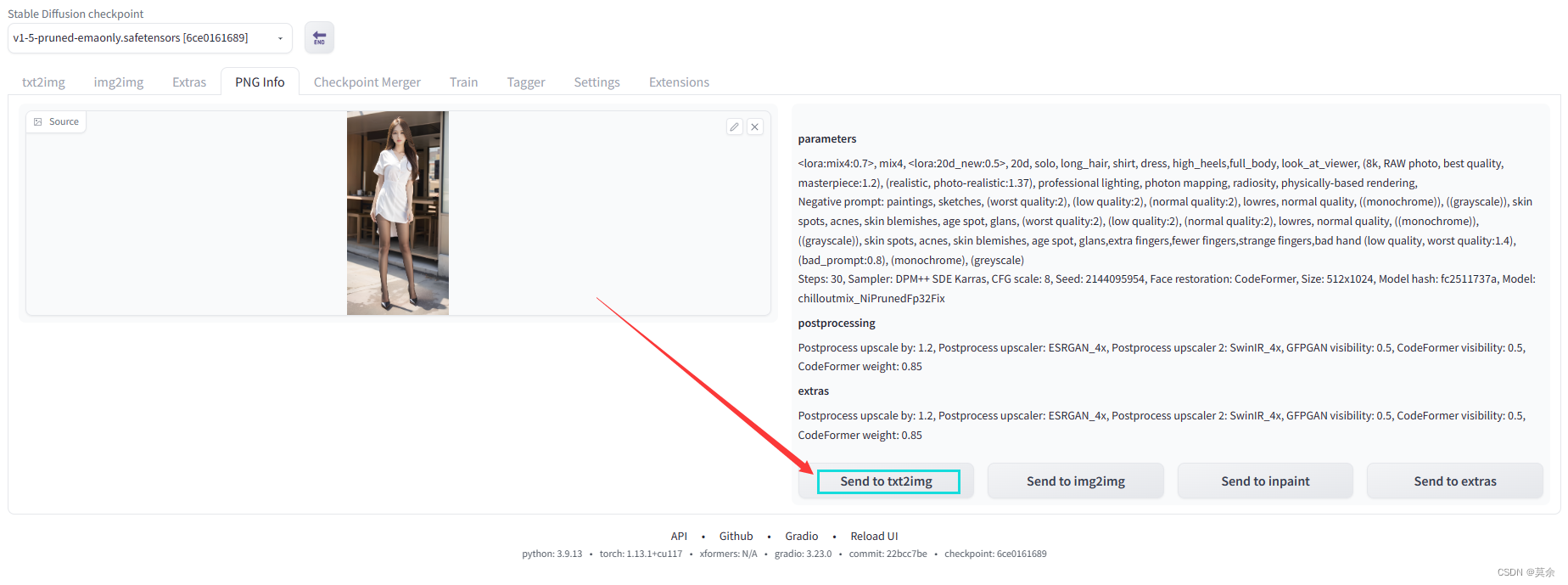
3.3.1 PNG Info
将一张图片拖过来,右边自动生成图片的信息,然后点击to txt2img即可在txt2img选项卡中得到同样的参数。

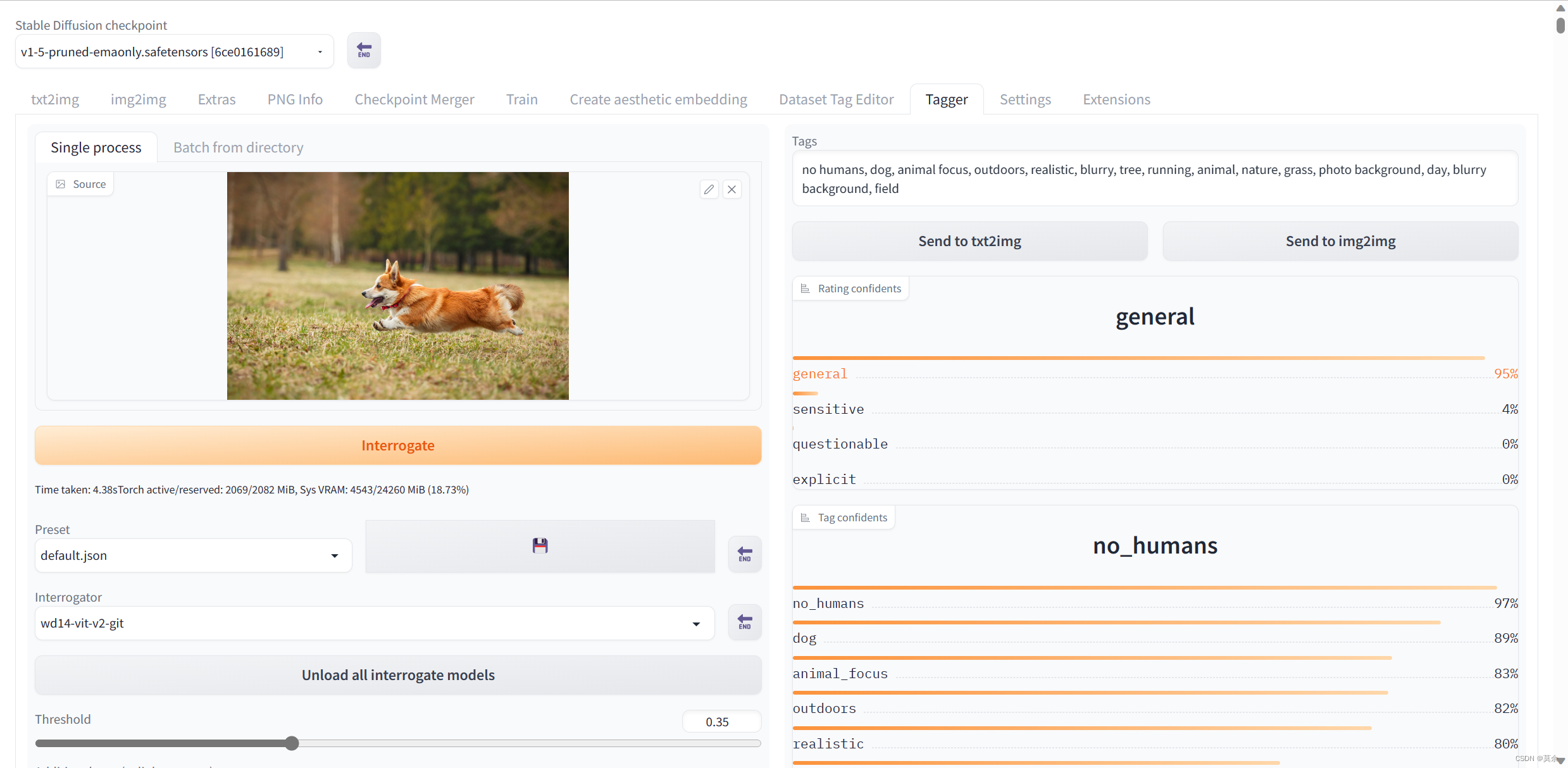
3.3.2 Tagger
将一张图片拖过来,右边自动生成 Tag 标签,可帮助我们进行prompt的编写。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/237306
推荐阅读
相关标签


