热门标签
热门文章
- 1实现1V1音视频实时互动直播系统 十二、第七节 WebRTC客户端的实现_webrtc 实现监考系统
- 2Intellij IDEA 离线安装 lombok_2018版本idea 离线安装lombok
- 3scss安装及使用总结_安使用scss
- 4SVD和EVD的关系_svd evd
- 5python键盘记录器_如何用Python编写macOS的基本键盘记录器
- 6android debug 手机出现2个图标
- 7什么是小程序半定制开发?
- 8LINUX-安装odbc_libltdl.so.7安装
- 9两数合并(多角度分析)(C语言)_c语音两个数拼接
- 10【python入门第二十六天】python函数-装饰器_def w1(): 4 print('正在装饰) def inner(): print(正在验证权限
当前位置: article > 正文
vue-cli4项目打包后,双击index.html页面空白_vue 双击index文件 白屏
作者:2023面试高手 | 2024-03-17 23:47:09
赞
踩
vue 双击index文件 白屏
vue-cli4项目打包后,在解压后的dist文件夹里双击双击index.html页面空白,部署到服务器上也有问题
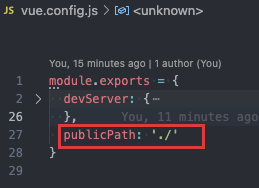
原因:css和js文件路径配置成绝对路径了,意思域名下就是css和js文件,不包含一二级文件解决方法:把css和js文件配置成相对路径,vue-cli4配置通配的路径keyword为publicPath,并且在vue.config.js文件里配置,如下图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/258806
推荐阅读
相关标签


