- 1【Spring云原生系列】SpringBoot+Spring Cloud Stream:消息驱动架构(MDA)解析,实现异步处理与解耦合
- 210位顶尖CEO,谈2024年科技行业的最大机遇
- 3小程序bindtap事件与catchtap事件含义及区别
- 4linux运维面试题及答案,面试字节跳动Java研发岗
- 5微信小程序之bind和catch_catch:tap
- 6SpringBoot:Controller层调用Service层,出现bug_springboot使用时controller调用service找不到默认方法
- 7Python安装Google-colab_安装google.colab
- 8Linux重定向命令(stdout, stdin, stderr)_/usr/bin/m4:stdin:3: error: end of file in string
- 9Vue中如何进行3D场景展示与交互(如Three.js)_vue 3d
- 10MAC电脑配置环境变量_mac ohpm 环境变量
前端必备14款业界受欢迎的富文本编辑器
赞
踩
前端必备❗️14款业界受欢迎的富文本编辑器
1、wangEditor
基于JavaScript和css开发的 Web富文本编辑器, 轻量、简洁、开源免费。

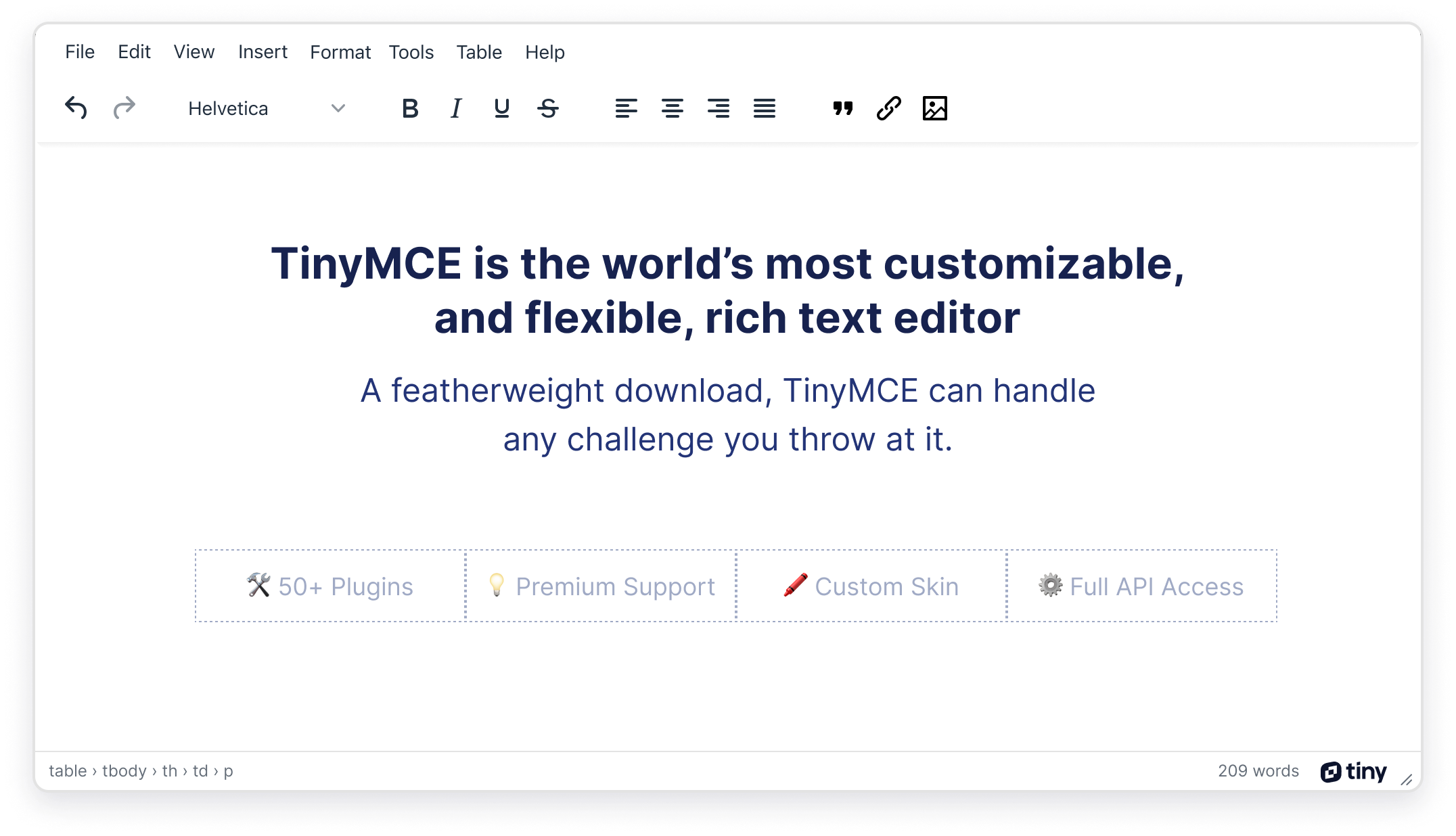
2、TinyMCE
一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。

3、百度ueditor
由百度web前端研发部开发所见即所得富文本web编辑器,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。

4、kindeditor
一套开源的在线html编辑器,主要用于让用户在网站上获得所见即所得编辑效果,可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。

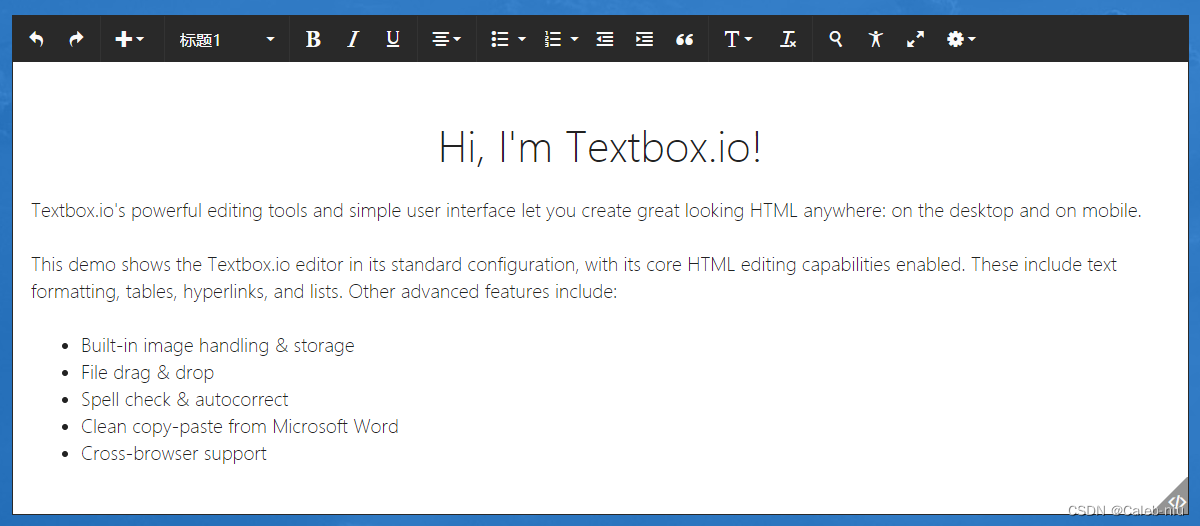
5、Textbox
一款极简但功能强大的在线文本编辑器,主要功能包含内置的图像处理和存储、文件拖放、拼写检查和自动更正。

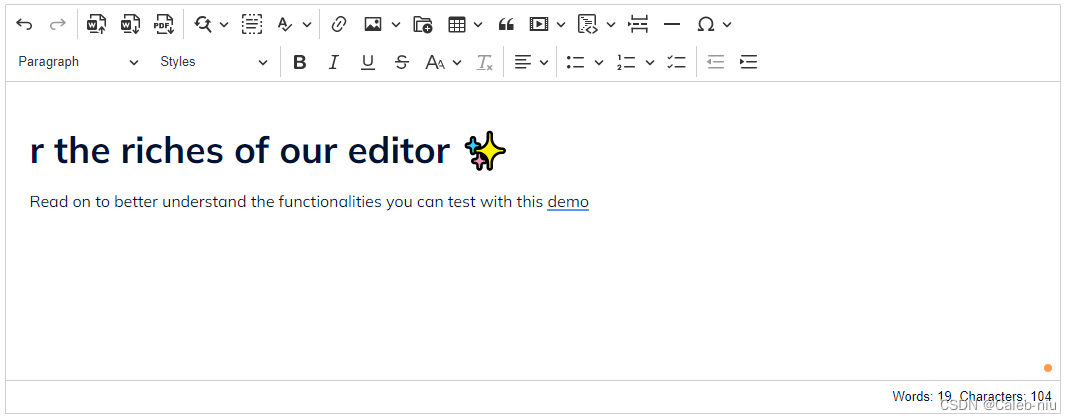
6、CKEditor
一款专业专业的在线文字编辑器,软件支持各种不同的浏览器,可以让用户们轻松在线编辑,体积非常小巧,还能与不同的编程语言相结合。

7、quill
轻型的编辑器,样式一般(黑白风),功能中等,它的代码高亮功能比较强,同样支持行内编辑模式,工具条可自定义。

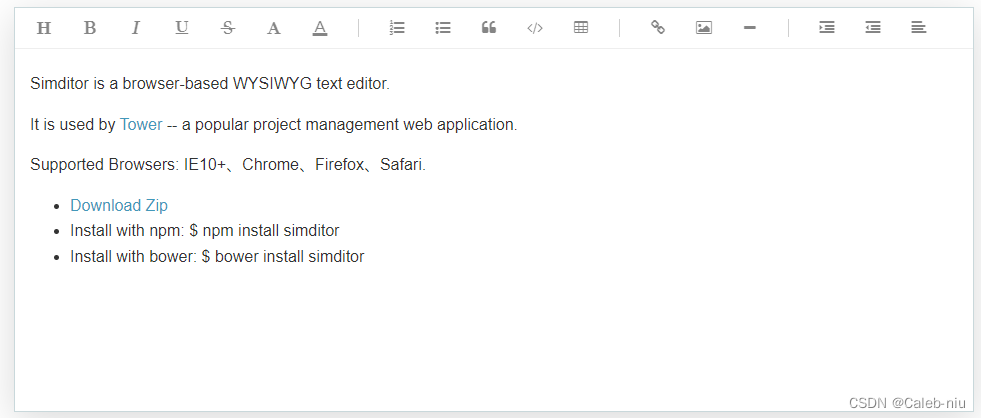
8、simditor
Tower平台使用的富文本编辑器,是一款轻量化的编辑器,插件不多,功能要求不高的可以使用。

9、summernote
一款轻量级的富文本编辑器,比较容易上手,使用体验流畅,支持各种主流浏览器。

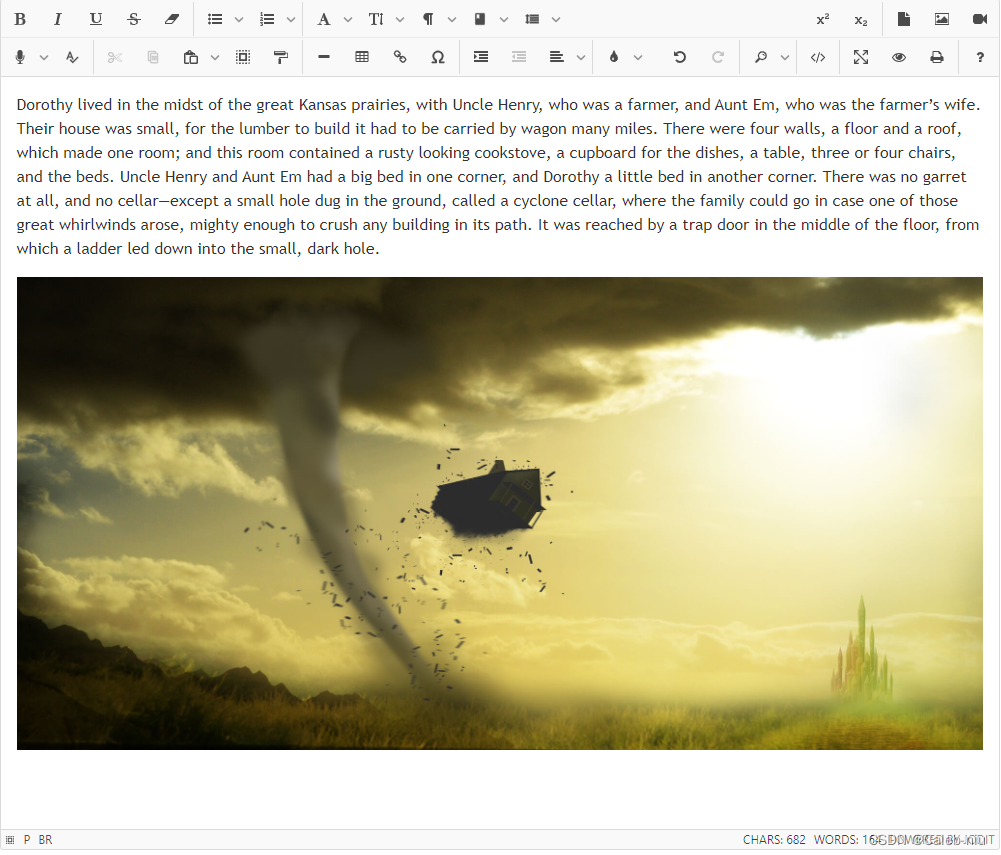
10、jodit
Jodit是一款使用纯TypeScript编写的(无需使用其他库),开源富文本编辑器,支持中文。

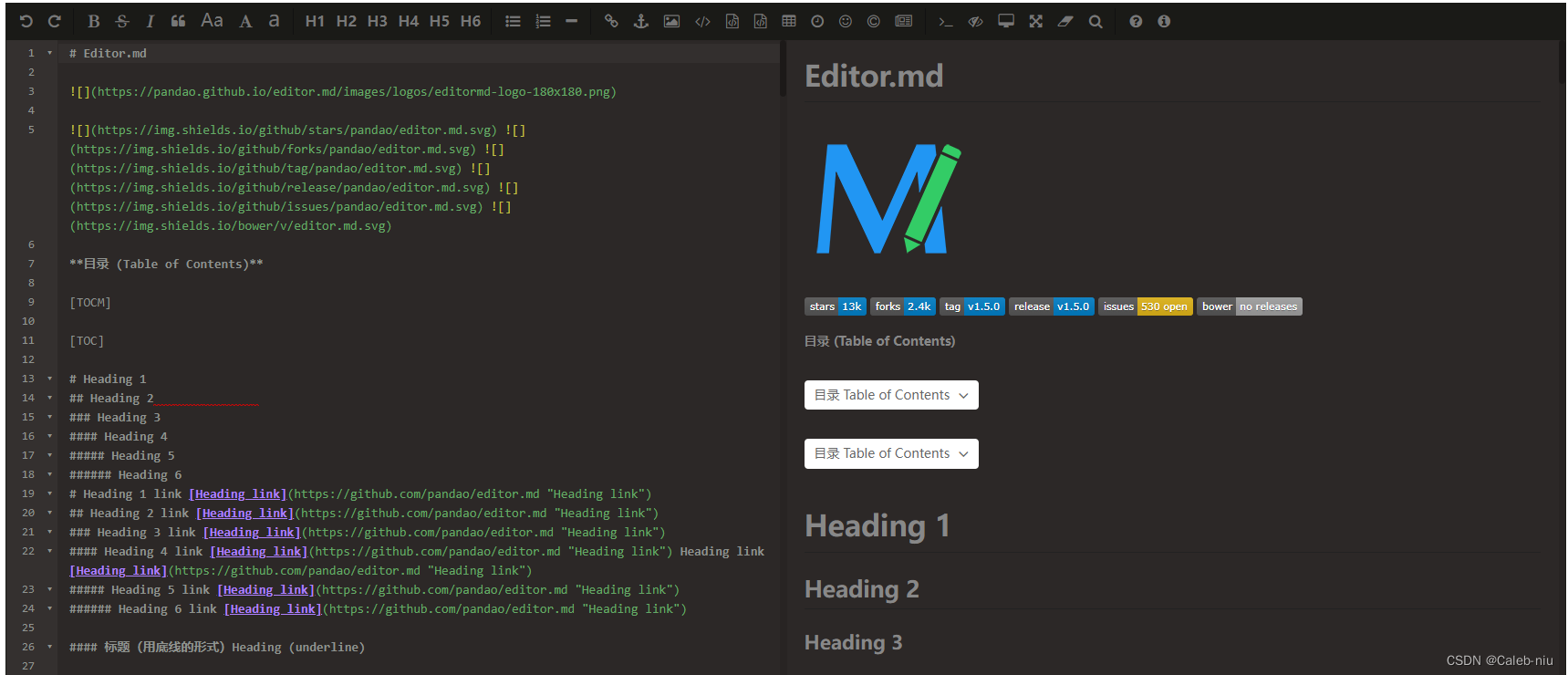
11、Editor.md
功能非常丰富的编辑器,左端编辑,右端预览,非常方便。

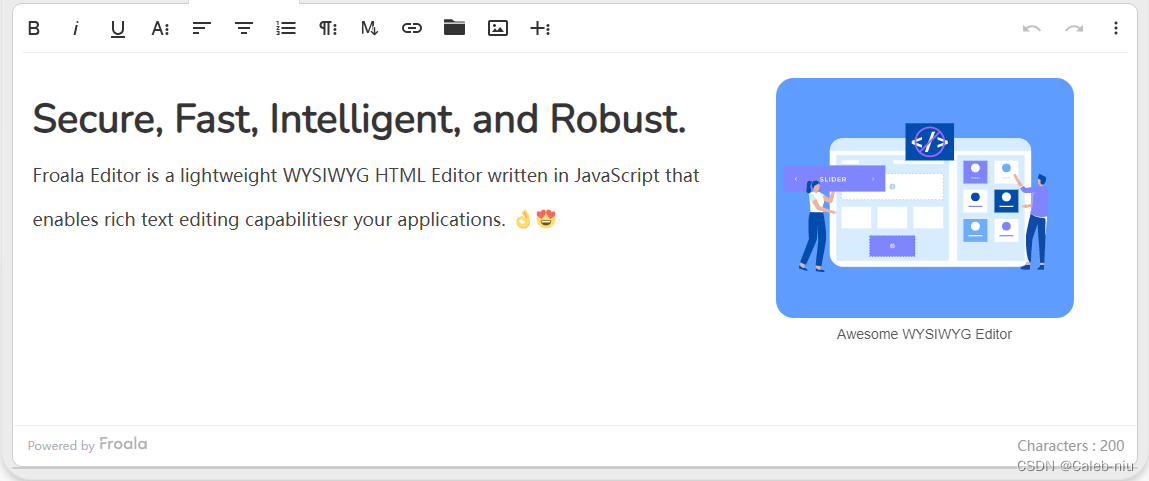
12、froala Editor
界面非常好看,功能非常强大,非常好用(非免费,可破解)

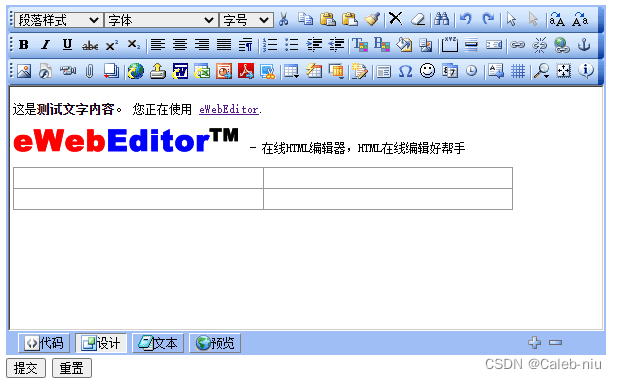
13、eWebEditor
eWebEditor外观和使用风格都和微软 Word很类似,工具条可以定制,运行速度快。

14、dhtmlxEditor
DHTMLX组件是一整套基于js的UI库,功能强大,其中包含编辑器dhtmlxEditor。该编辑器可以直接集成到Angular,react和vue.js框架中,该编辑器还同时支持Markdown和富文本。
最后
富文本编辑器真的非常多,以上只是本人接触过的一些,相信还有很多很好的富文本存在,其实也没必要全都试一遍,只有最适合自己的,才是最好的。


