热门标签
热门文章
- 1Mac/iPad/iPhone跨设备复制粘贴失效_mac复制后iphone不能粘贴
- 2css3照片特效阴影(曲线投影和翘边投影)_css卡片式边框投影
- 3鸿蒙开发之UI框架_鸿蒙ui框架
- 4Gradle安装配置_gradle安装与配置
- 5蓝桥杯 基础练习 十六进制转十进制_biginteger十六机制转十进制
- 62023年软件测试常见面试题100%问必背全套教程_软件开发的应届生对于面试怎么复习面试题的程序题
- 7GridFS 存储文件_gridfs将文件分别存储到哪里
- 8【PostgreSQL】PostgreSQL容量相关查询_查询pg库各模式大小
- 9WPF浏览器应用程序与JS的互调用(不用WebBrowser)
- 10PX30 编译内核问题出错问题解决 extract-cert.c:(.text.startup+0x25): undefined reference to OPENSSL_init_crypto_/tmp/cce5eftv.o: in function `main': extract-cert.
当前位置: article > 正文
Git与VScode联合使用详解_vscode git
作者:2023面试高手 | 2024-03-18 10:03:05
赞
踩
vscode git
目录
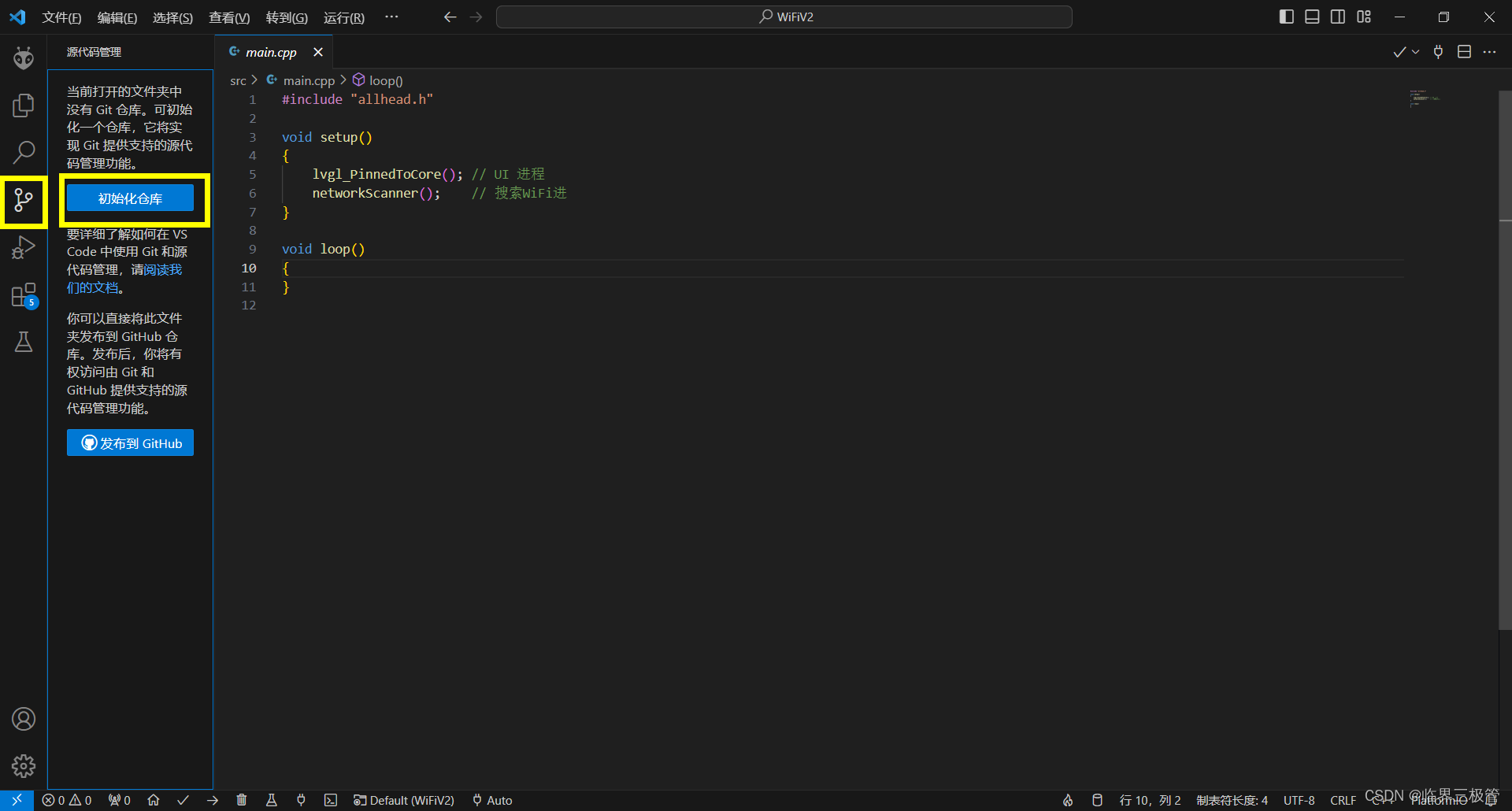
1. 用vscode打开文件夹,如图点击初始化仓库,把此仓库初始为git仓库。
此时:本地仓库与远程仓库相关联了并把本地文件推送到远程仓库。
Git与VScode联合使用
有两种方式让git与vscode绑定
方式一、本地有代码文件,初始化本地的代码为git仓库,然后再去github上创建远程仓库与之绑定
方式二、在github上创建远程仓库,然后克隆到本地此时这两个仓库就是绑定的
方式一
1. 用vscode打开文件夹,如图点击初始化仓库,把此仓库初始为git仓库。

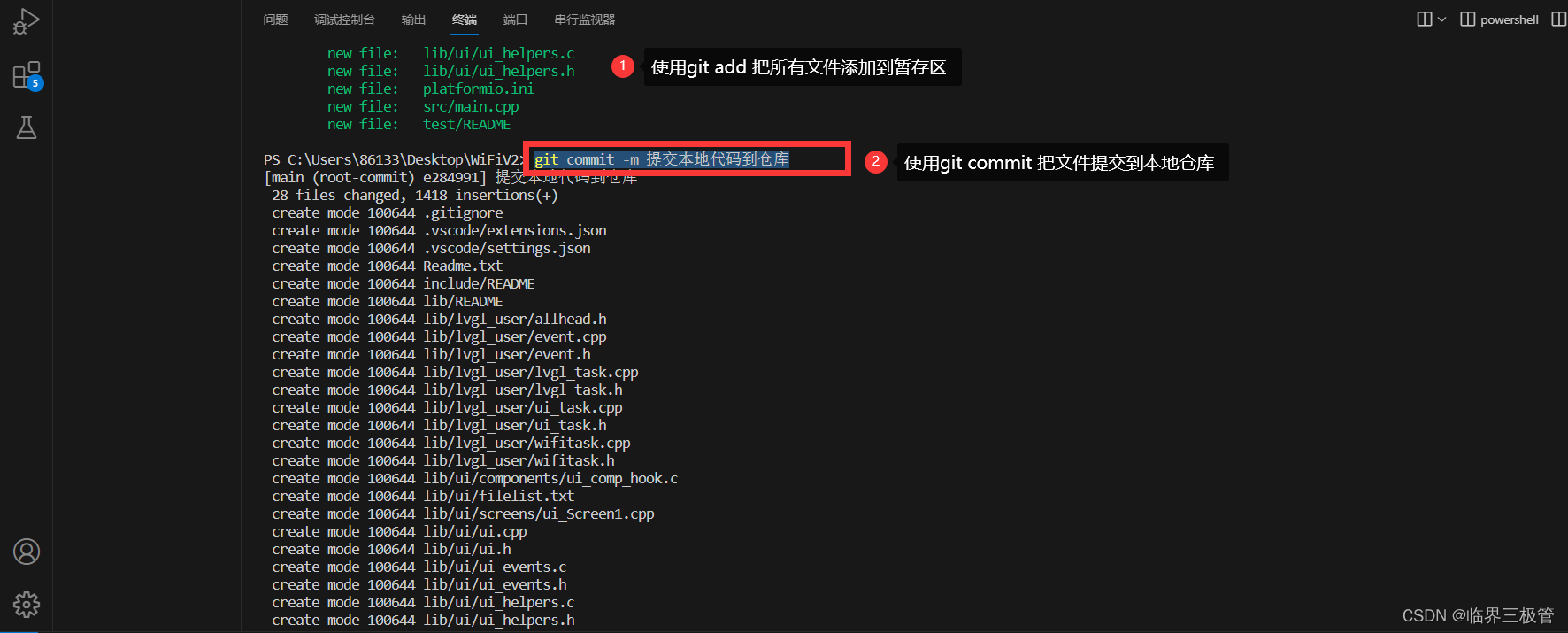
2. 提交文件到本地仓库
-
打开终端在里面用命令把文件提交到本地仓库

3. vscode与github账号绑定
-
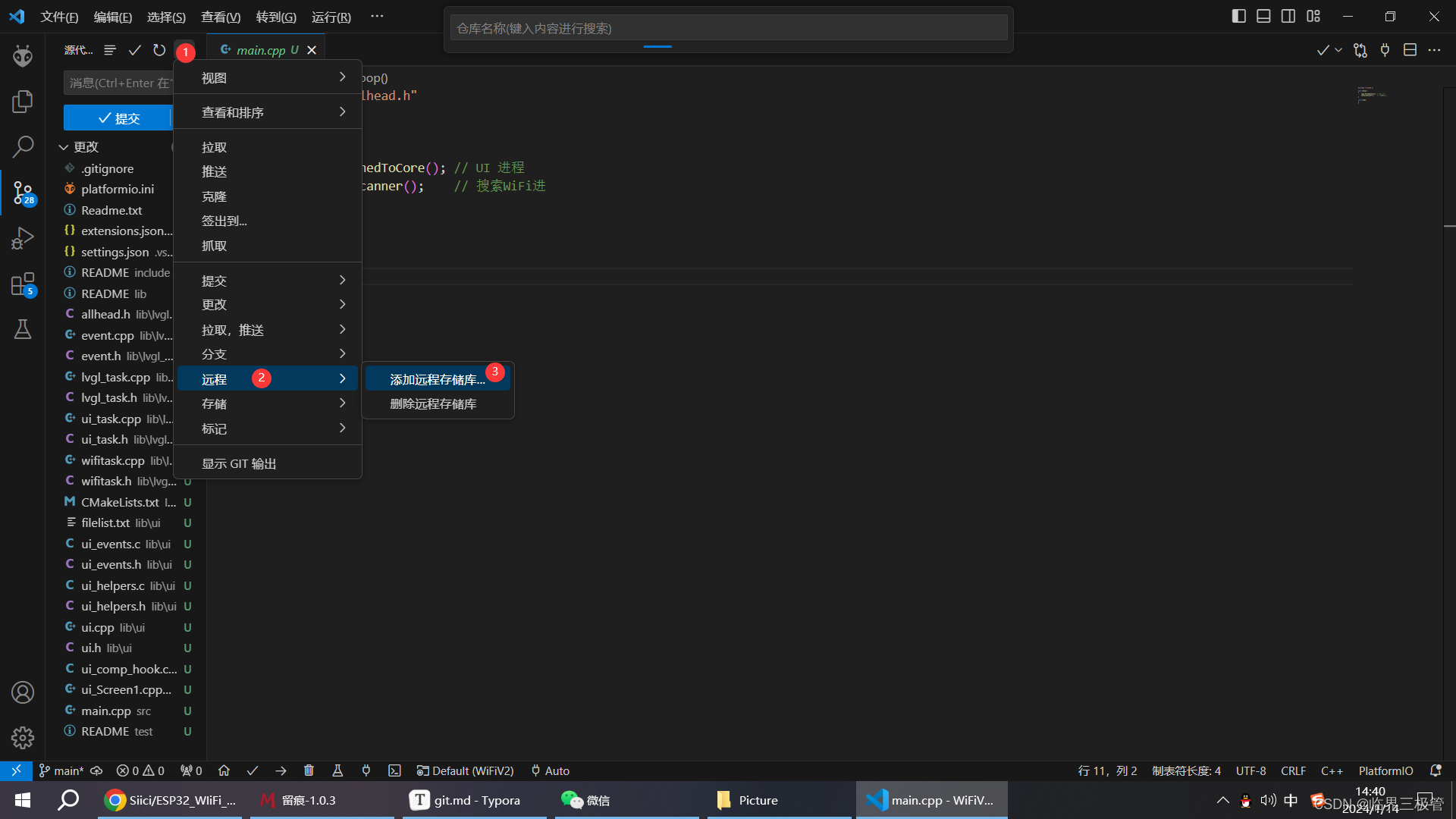
添加远程仓库

-
此时跳出对话框点击允许登入github。

-
此时跳转到浏览器,会自动获取你在此登入的github账号请求授权。

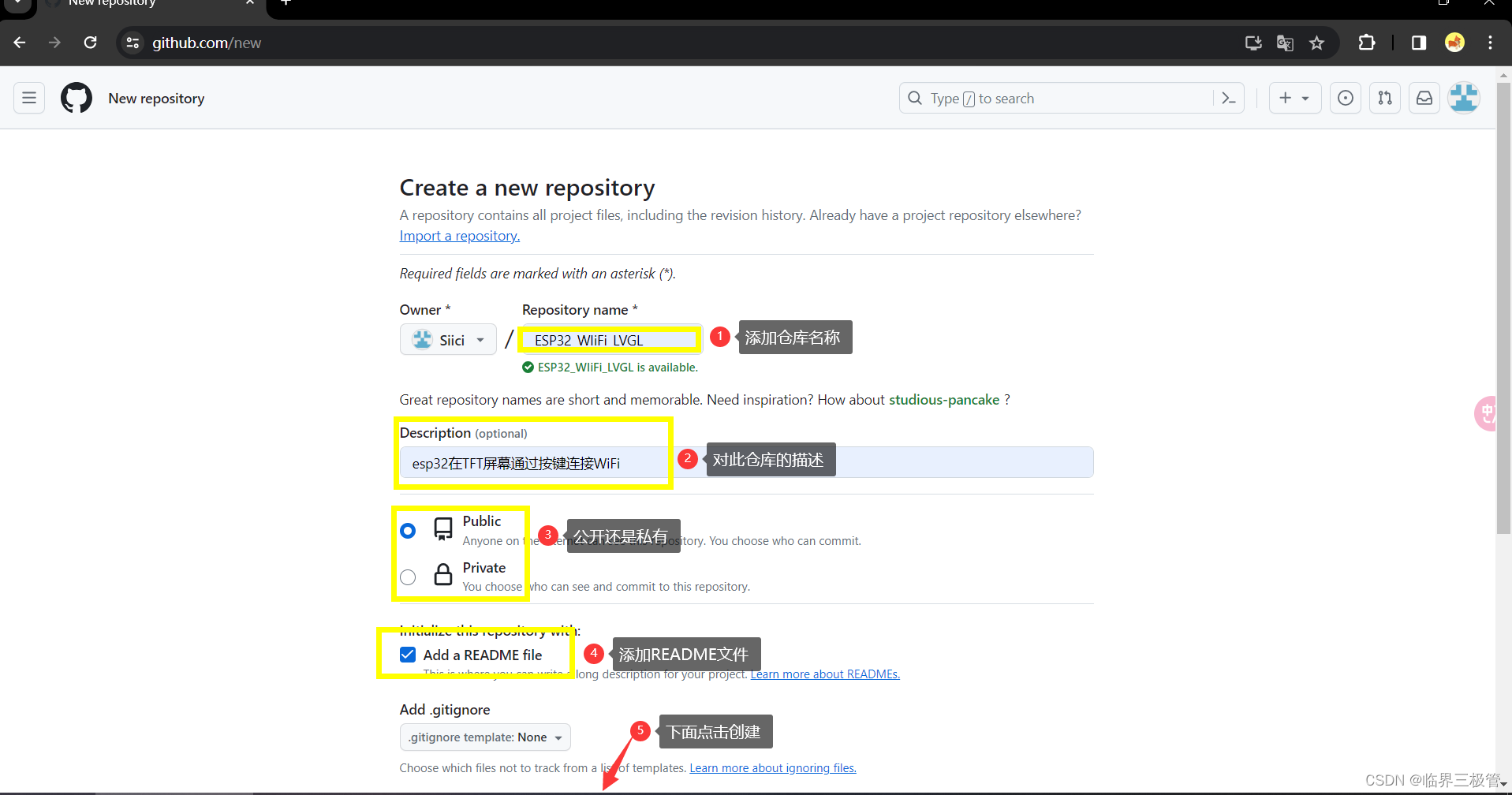
4. 在github中建立远程仓库
-
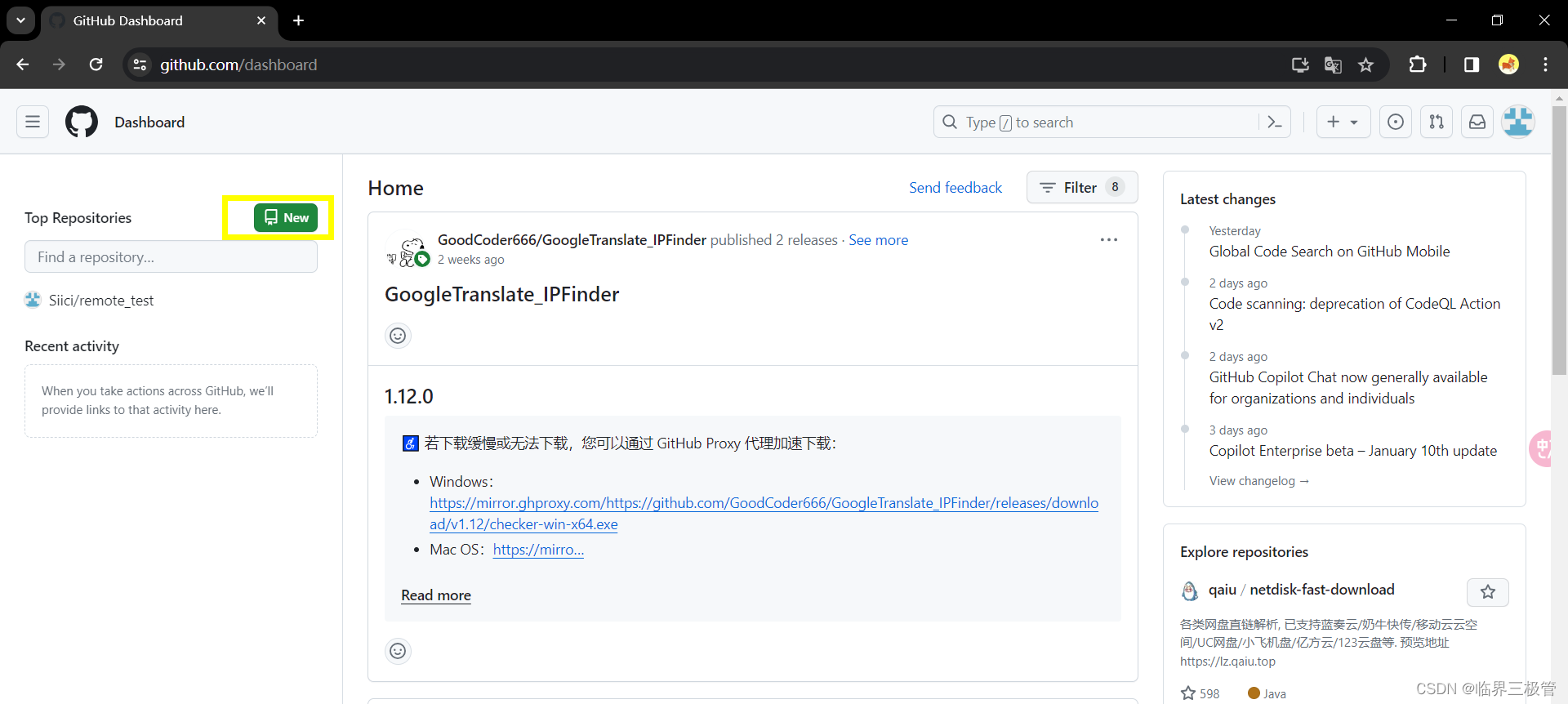
在github中点击创建新仓库

-
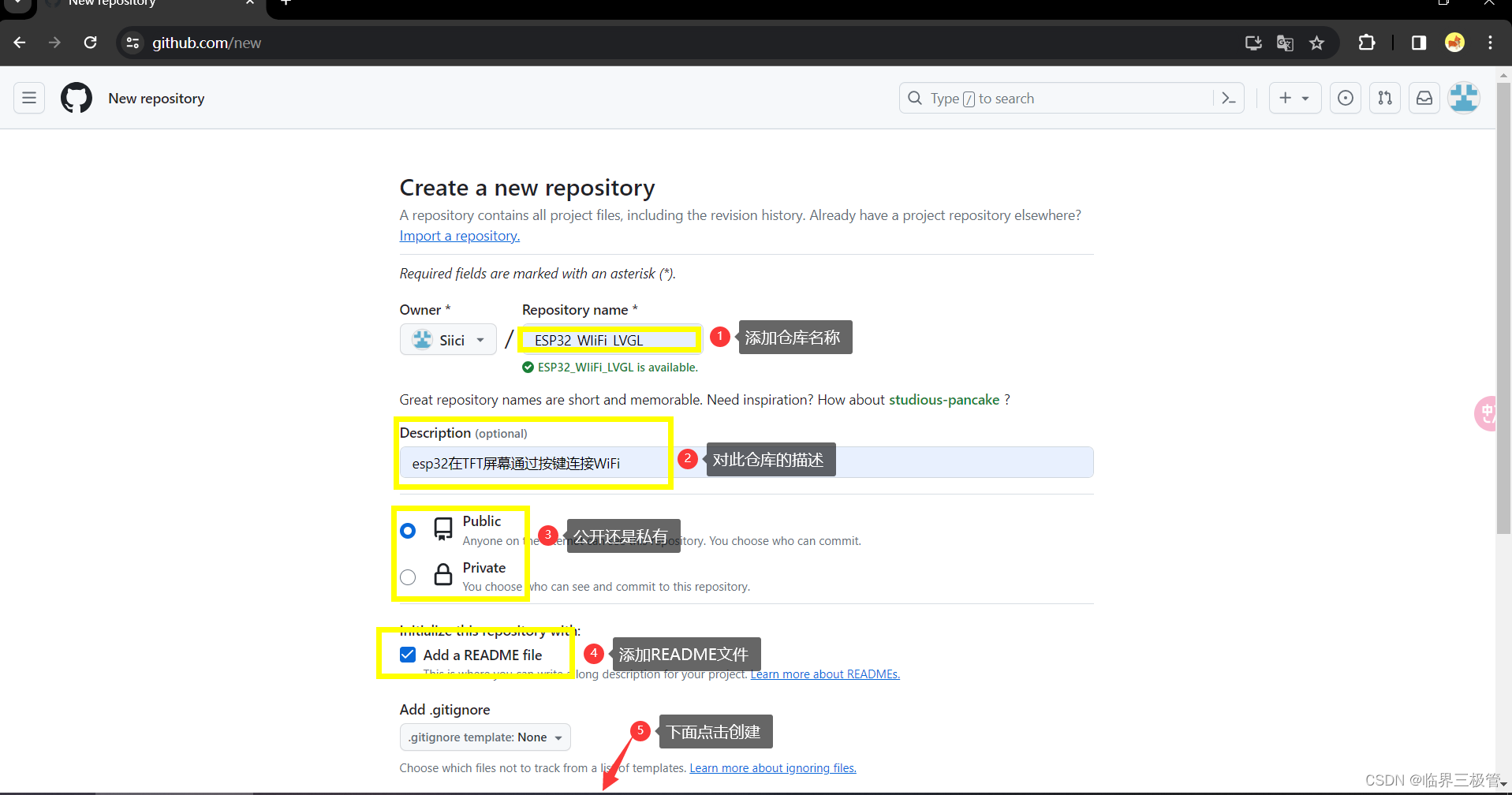
设置仓库初始信息并创建

5. 本地仓库与远程仓库绑定
-
重复第三步 添加远程仓库

-
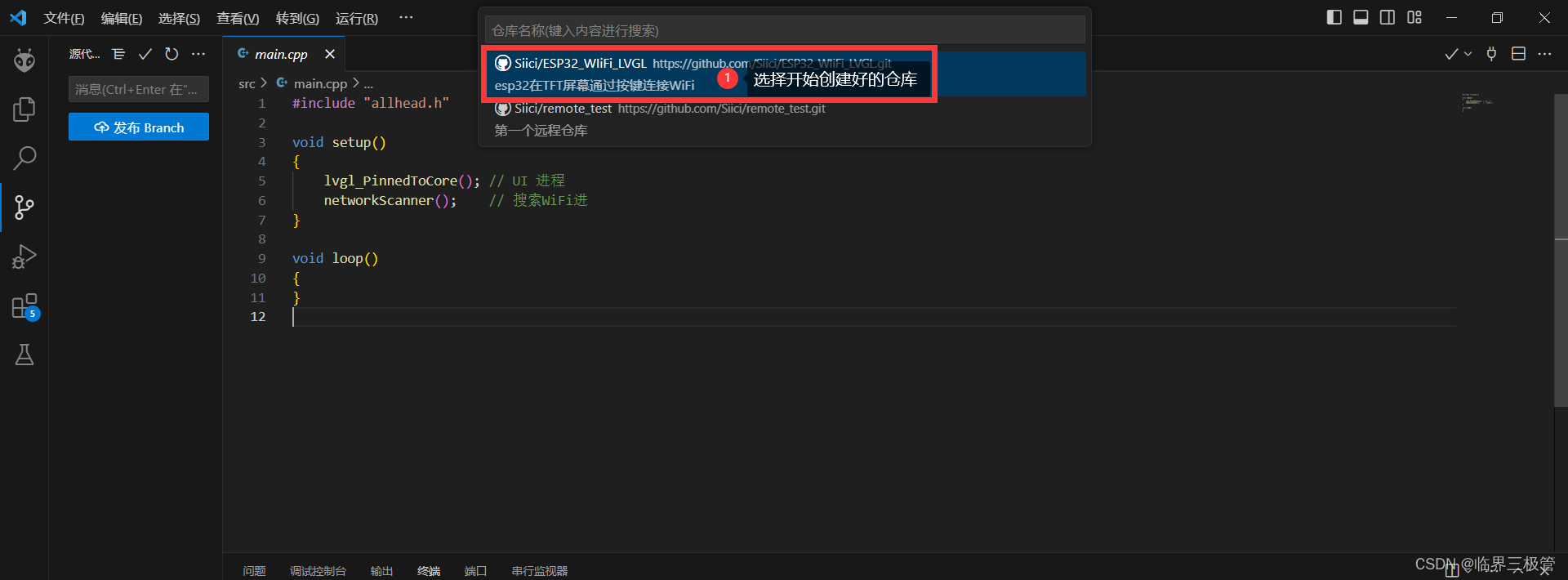
选择第4步在vscode中创建的远程仓库

-
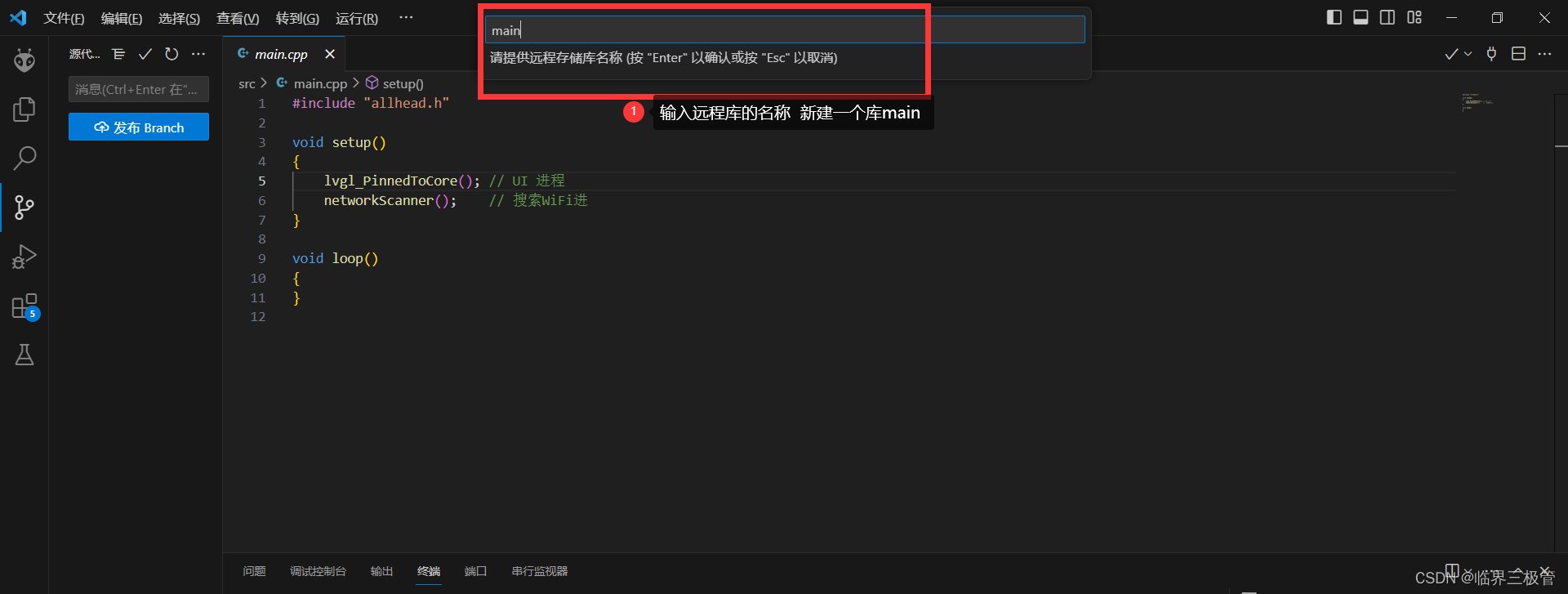
此时要求新建一个分支,这个分支是建立在本地和github远程仓库上的

-
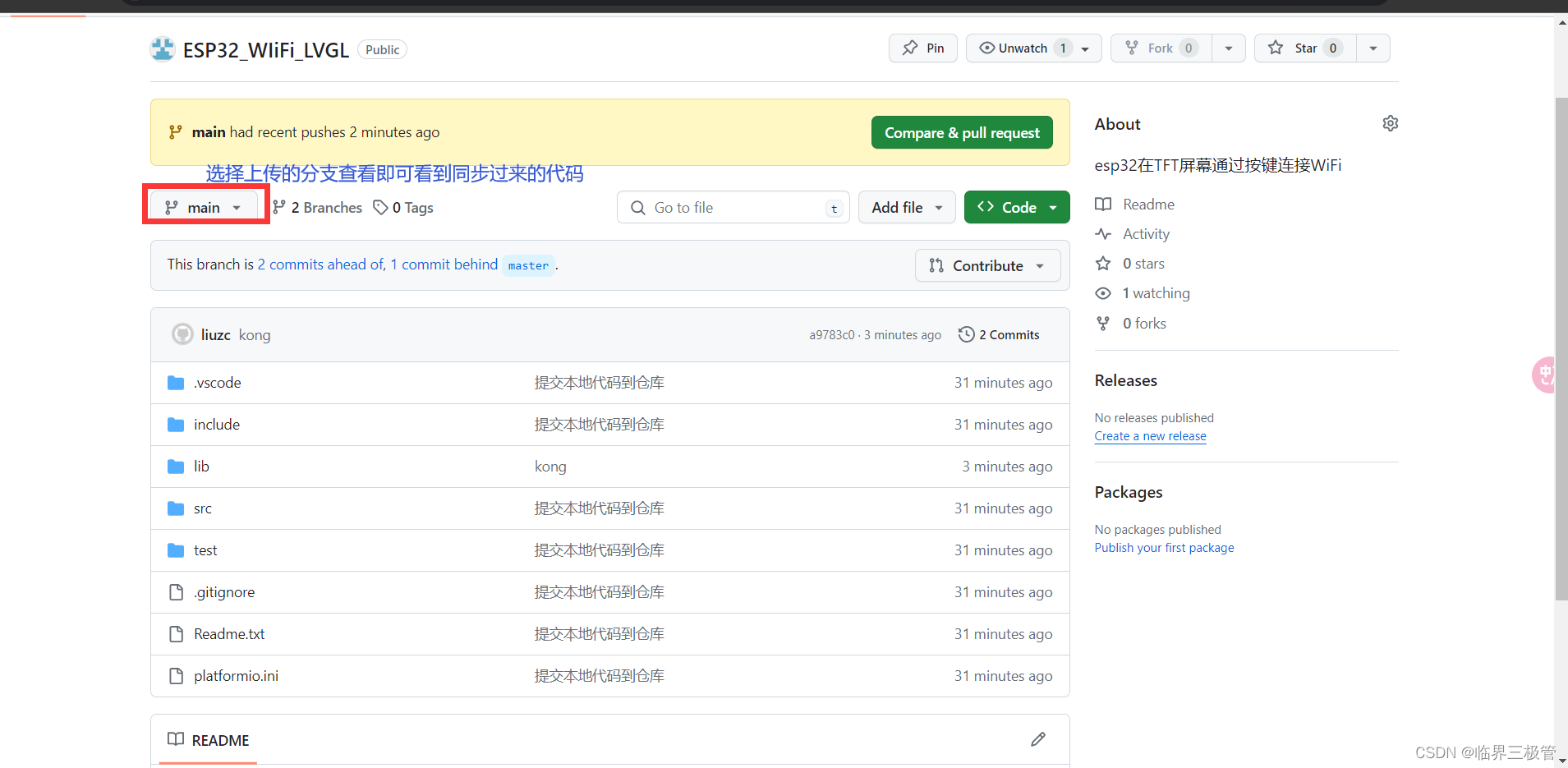
点击云朵上传,此时github上有两个分支会要求选择一个分支上传

-
此时可以在github中看到上传的代码文件

此时本地仓库与远程仓库相关联了,并把本地文件推送到远程仓库中。
方式二
1. 在github上建立远程仓库
-
点击创建

-
配置仓库信息

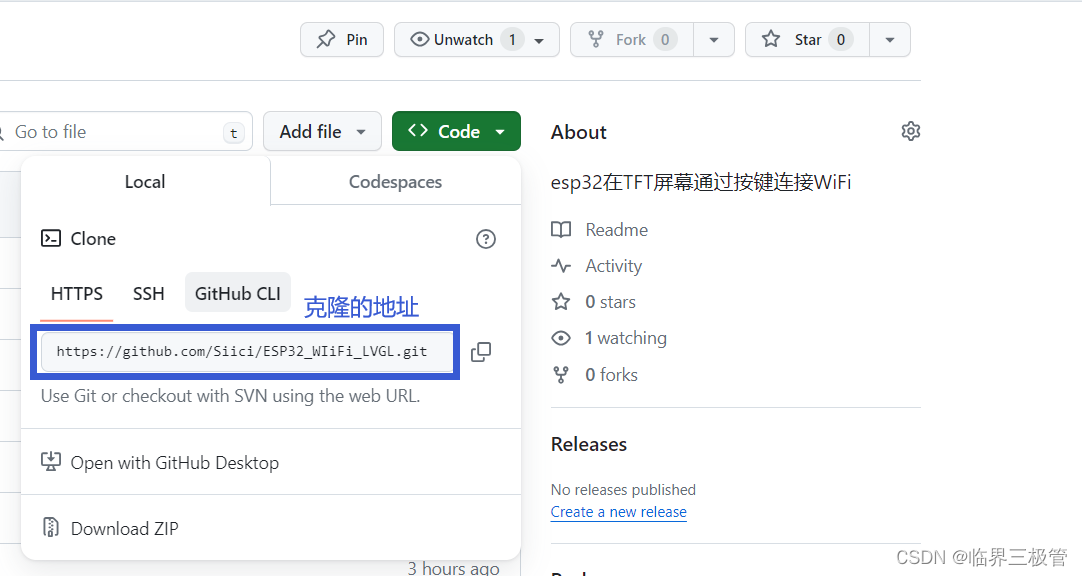
2.使用克隆下远程仓库
-
复制克隆的 https 地址

-
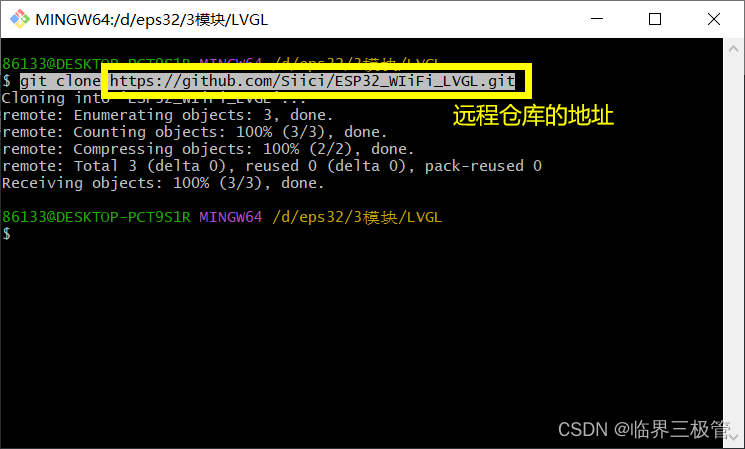
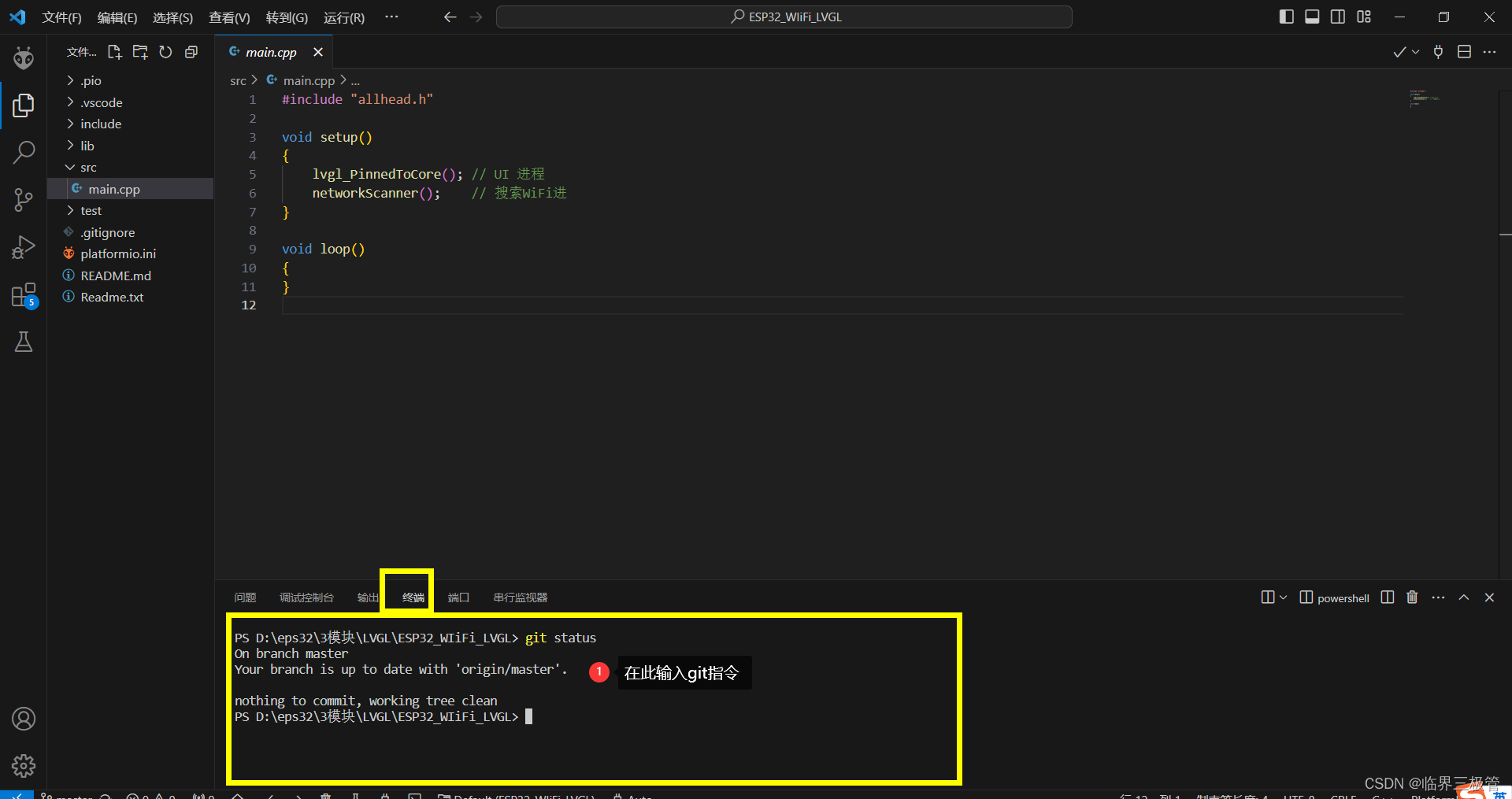
用vscode打开一个文件夹然后在vscode中的终端使用
git clone把代码克隆下来或者在代码文件夹中打开git终端使用指令克隆仓库。

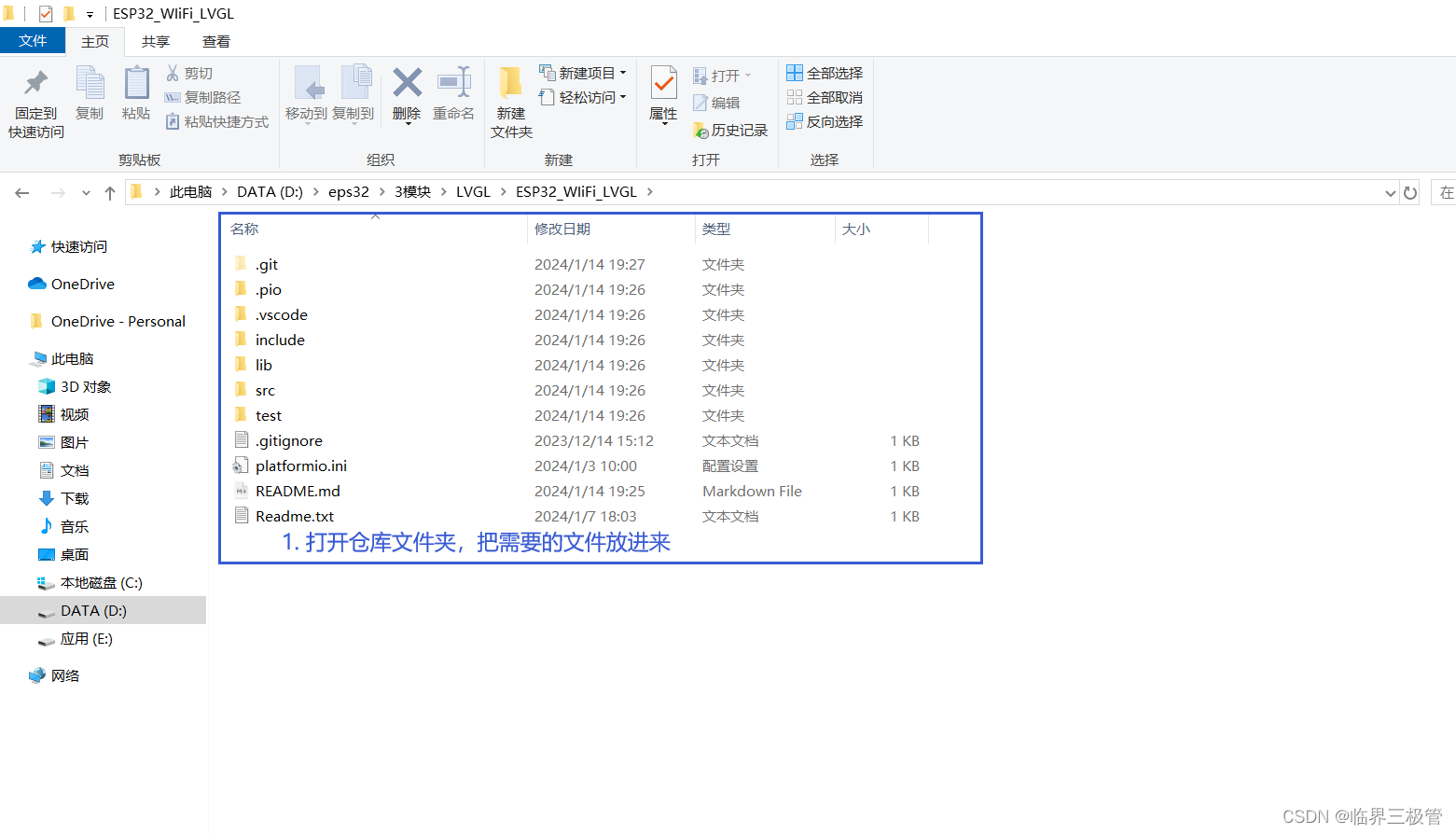
3. 在克隆下来的仓库放需要的文件

4.通过vscode 打开 克隆下来的仓库文件夹
-
在vscode中提交代码到本地仓库,再把本地仓库文件推送到远程仓库
-
打开vscode终端,使用git命令
git addgit commitgit push

- 也可vscode 中使用里面的配置提交并推送到github

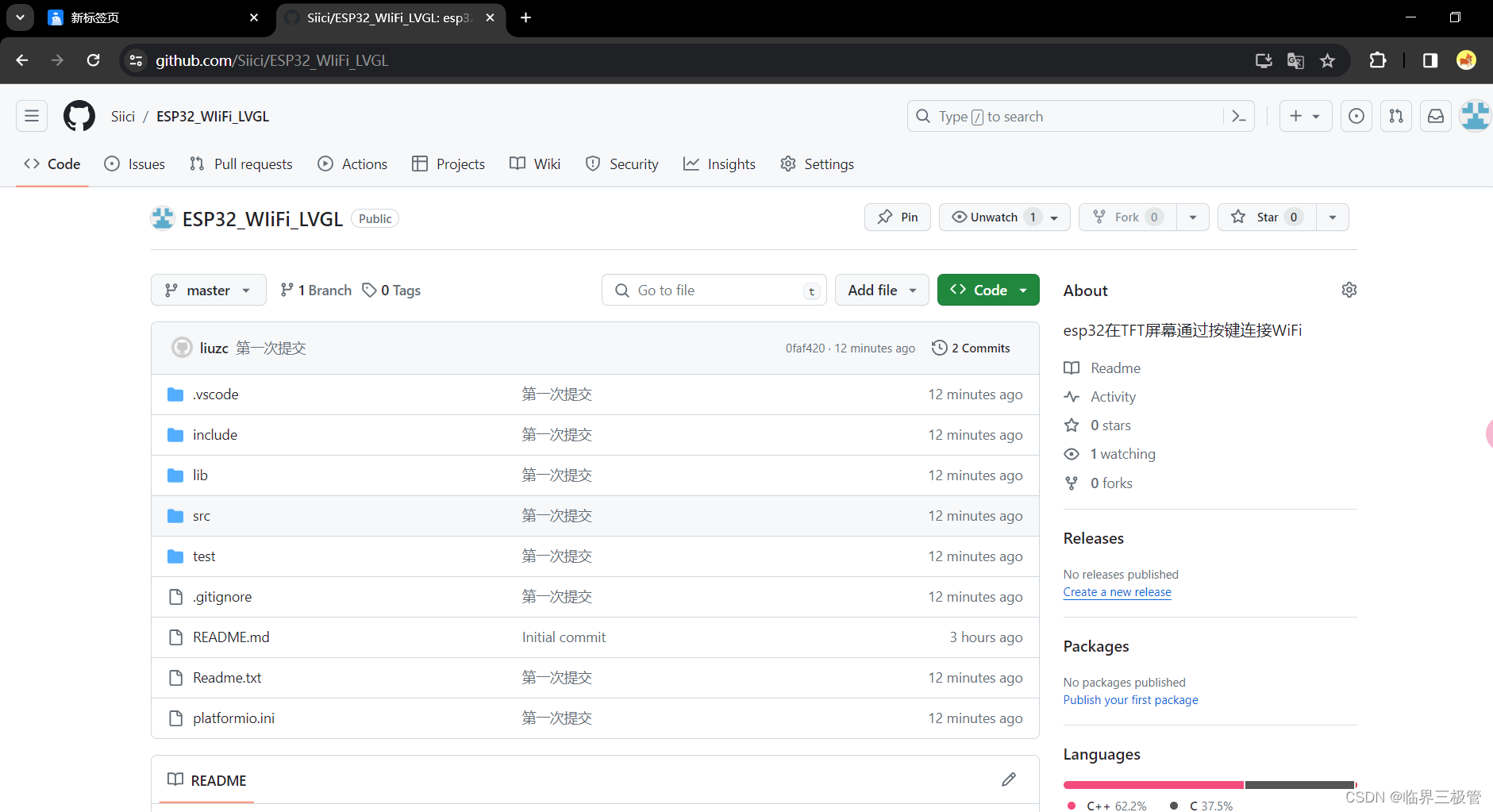
5.刷新github则可看到提交的代码文件

此时:本地仓库与远程仓库相关联了并把本地文件推送到远程仓库。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/262244
推荐阅读
相关标签


