热门标签
热门文章
- 1虚拟按键的总结及示例_vklbutton在键盘哪里
- 2报错:Clean & maintainable test code requires zero unnecessary code._please remove unnecessary stubbings or use 'lenien
- 3关于“Python”的核心知识点整理大全63
- 4鸿蒙实现类似于安卓的Handler,鸿蒙的延迟和异步操作_鸿蒙 异步执行
- 5一文辨析清楚LORA、Prompt Tuning、P-Tuning、Adapter 、Prefix等大模型微调方法_prompt tuning lora 什么关系
- 6IDEA 出现问题:debugger启动tomcat 报错Address already in use: NET_Bind 解决方案
- 7Tik Tok安卓运营环境搭建全教程!史上最详细
- 8鸿蒙4.0开发---状态管理@State装饰器及页面路由_鸿蒙4.0开发数组状态变量
- 9提取 docker 镜像文件名称和标签_docker images|while read i t _;do [[ "${t}" == "ta
- 10Win10中Alt+Tab键Microsoft Edge出现多个页面_ail和tab键出来是多窗口
当前位置: article > 正文
HBuilder将uniapp项目运行到微信开发者工具进行小程序调试_uni-app将项目运行在微信开发者工具里面查看效果
作者:2023面试高手 | 2024-03-20 04:06:57
赞
踩
uni-app将项目运行在微信开发者工具里面查看效果
HBuilder将uniapp项目运行到微信开发者工具进行小程序调试
前言
- 有时候我们的项目开发是使用uniapp,而最终是要发布到微信小程序的。
- 在开发uniapp项目过程中,我们可以使用HBuilderX运行到微信小程序模拟器(微信开发者工具),一边写代码一边调试、预览效果。
准备
电脑安装以下软件
- HbuilderX(写代码)
- 微信开发者工具(调试,预览)
具体步骤
1. 小程序运行路径配置
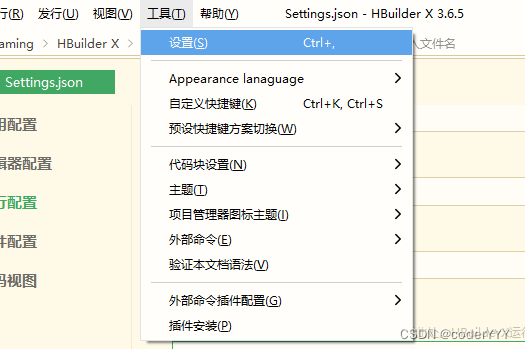
- 打开HbuilderX里面的【工具】→【设置】

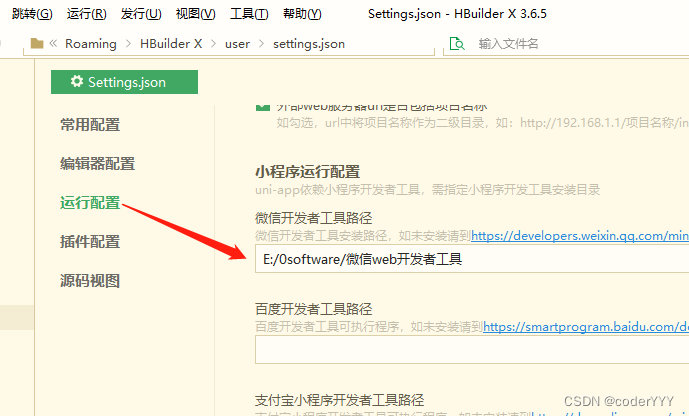
- 在运行配置里面,把微信开发者工具的安装路径填上。
注意!!:这里路径要选到安装路径的最后一级,把【微信开发者工具】文件夹也选上

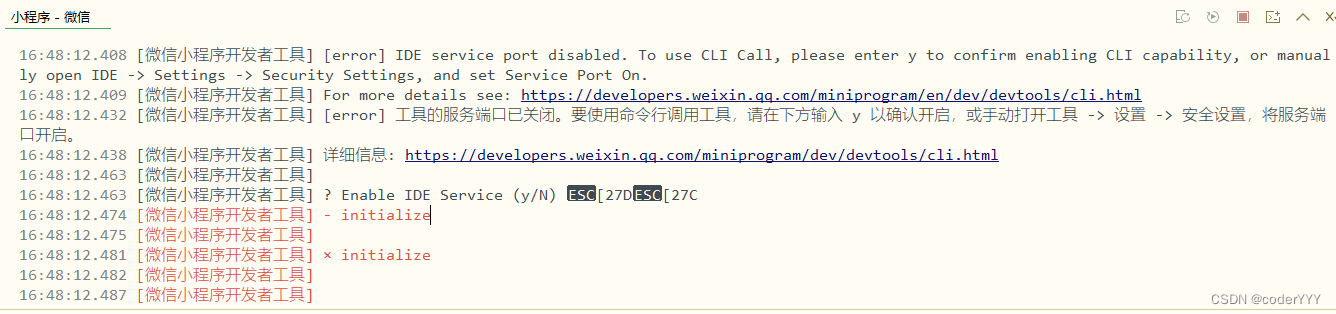
如果只配置了这个,运行到小程序模拟器的时候会提示服务端口没有打开,这里的服务端口指的是微信开发工具里面的服务端口

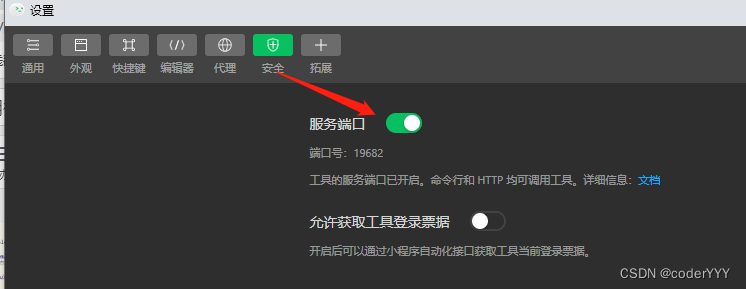
2. 打开服务端口
我们现在只需在微信开发者工具中的设置→安全 里面 把服务器端口打开

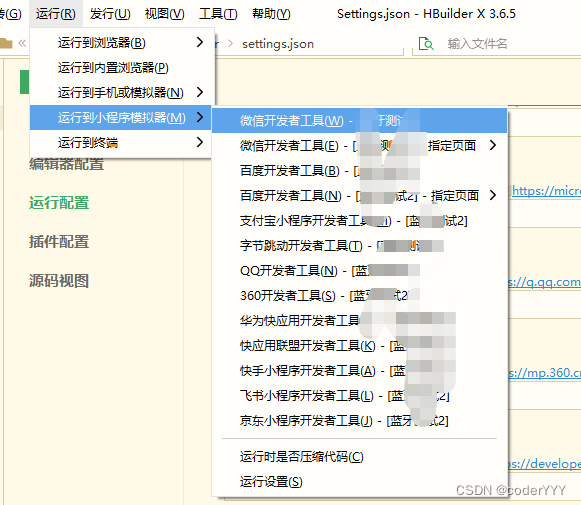
我们再进行运行编译

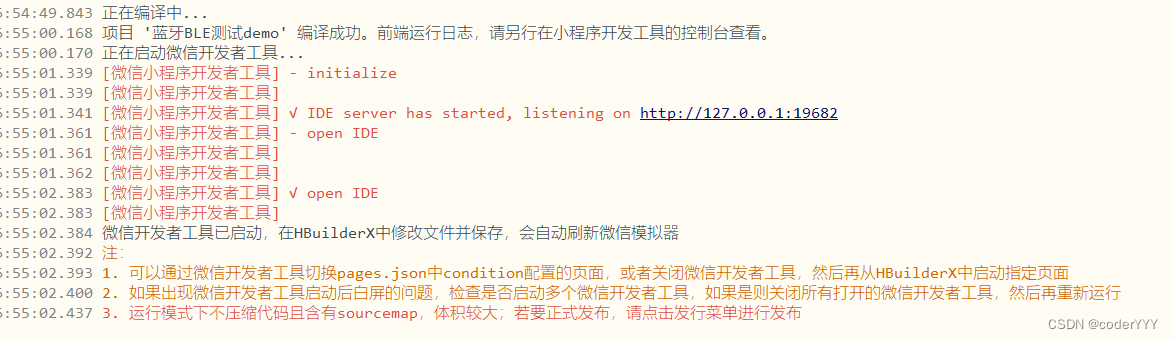
编译成功后,会自动打开微信开发者工具,这时候就能看到我们的uniapp在小程序的运行效果了。在HBuilderX中修改文件并保存,会自动刷新微信模拟器,可以一边写代码一边调试了。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/270567
推荐阅读
相关标签


