- 1机器学习是什么?
- 2用Python模拟识别图片验证码并发送手机验证码
- 3鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之线性布局容器Row组件
- 4【华为 ICT & HCIA & eNSP 习题汇总】——题目集12
- 5python布尔变量的值_Python的基本数据数字、字符串、布尔值及其魔法
- 6ahooks源码之useVirtualList虚拟列表
- 7Android Studio教程04-导入Eclipse项目到AndroidStudio(包括导入第三方Project项目(不是jar包形式))_非jar包sdk如何导入项目
- 8Python机器学习笔记:XgBoost算法(亲测)_xgboost.train
- 9网络通信知识总结_网络通信相关知识
- 10利用nacos在不重启项目的情况下动态修改数据源配置信息(多数据源dynamic-datasource)_@dependson("dynamicdatasourceproperties")
HarmonyOS应用开发:UI界面-弹窗prompt_prompt.showdialog
赞
踩
弹窗
创建并显示文本提示框、对话框和操作菜单。
导入模块
import prompt from '@ohos.prompt'
prompt.showToast
showToast(options: ShowToastOptions): void
创建并显示文本提示框。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ShowToastOptions | 是 | 文本弹窗选项。 |
示例:
- prompt.showToast({
- message: 'Message Info',
- duration: 2000,
- });
ShowToastOptions
文本提示框的选项。
系统能力: SystemCapability.ArkUI.ArkUI.Full。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| message | string| Resource9+ | 是 | 显示的文本信息。 |
| duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。若小于1500ms则取默认值,若大于10000ms则取上限值10000ms。 |
| bottom | string| number | 否 | 设置弹窗边框距离屏幕底部的位置。 |
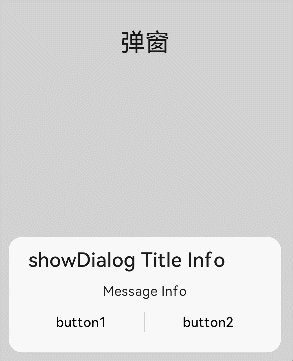
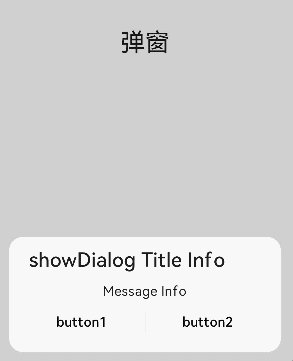
prompt.showDialog同步
showDialog(options: ShowDialogOptions): Promise<ShowDialogSuccessResponse>
创建并显示对话框,对话框响应后同步返回结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ShowDialogOptions | 是 | 对话框选项。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<ShowDialogSuccessResponse> | 对话框响应结果。 |
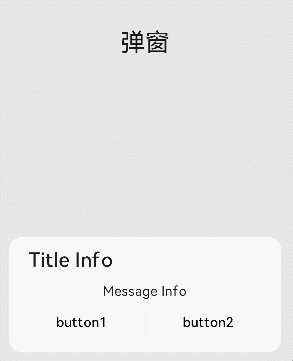
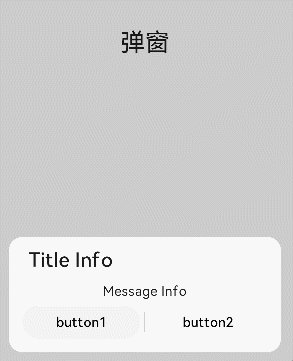
示例:
- prompt.showDialog({
- title: 'Title Info',
- message: 'Message Info',
- buttons: [
- {
- text: 'button1',
- color: '#000000',
- },
- {
- text: 'button2',
- color: '#000000',
- }
- ],
- })
- .then(data => {
- console.info('showDialog success, click button: ' + data.index);
- })
- .catch(err => {
- console.info('showDialog error: ' + err);
- })


prompt.showDialog异步
showDialog(options: ShowDialogOptions, callback: AsyncCallback<ShowDialogSuccessResponse>):void
创建并显示对话框,对话框响应结果异步返回。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ShowDialogOptions | 是 | 页面显示对话框信息描述。 |
| callback | AsyncCallback<ShowDialogSuccessResponse> | 是 | 对话框响应结果回调。 |
示例:
- prompt.showDialog({
- title: 'showDialog Title Info',
- message: 'Message Info',
- buttons: [
- {
- text: 'button1',
- color: '#000000',
- },
- {
- text: 'button2',
- color: '#000000',
- }
- ]
- }, (err, data) => {
- if (err) {
- console.info('showDialog err: ' + err);
- return;
- }
- console.info('showDialog success callback, click button: ' + data.index);
- });


ShowDialogOptions
对话框的选项。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string| Resource9+ | 否 | 标题文本。 |
| message | string| Resource9+ | 否 | 内容文本。 |
| buttons | Array | 否 | 对话框中按钮的数组,结构为:{text:‘button’, color: ‘#666666’},支持1-3个按钮。其中第一个为positiveButton;第二个为negativeButton;第三个为neutralButton。 |
ShowDialogSuccessResponse
对话框的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 说明 |
|---|---|---|
| index | number | 选中按钮在buttons数组中的索引。 |
prompt.showActionMenu异步
showActionMenu(options: ActionMenuOptions, callback: AsyncCallback<ActionMenuSuccessResponse>):void
创建并显示操作菜单,菜单响应结果异步返回。
系统能力: 以下各项对应的系统能力均为SystemCapability.ArkUI.ArkUI.Full。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ActionMenuOptions | 是 | 操作菜单选项。 |
| callback | AsyncCallback<ActionMenuSuccessResponse> | 是 | 菜单响应结果回调。 |
示例:
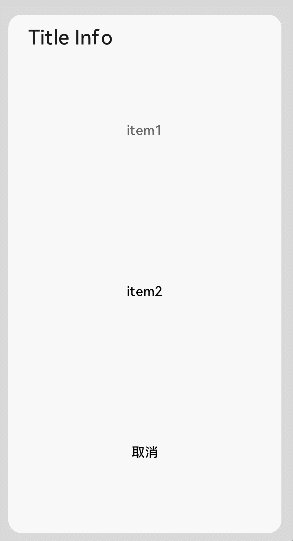
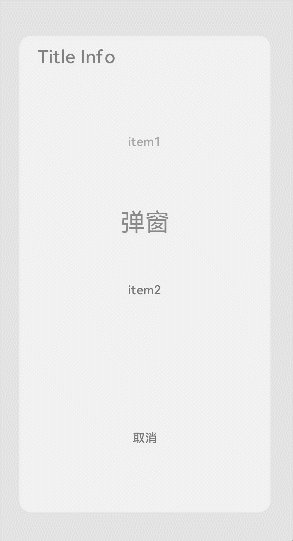
- prompt.showActionMenu({
- title: 'Title Info',
- buttons: [
- {
- text: 'item1',
- color: '#666666',
- },
- {
- text: 'item2',
- color: '#000000',
- },
- ]
- }, (err, data) => {
- if (err) {
- console.info('showActionMenu err: ' + err);
- return;
- }
- console.info('showActionMenu success callback, click button: ' + data.index);
- })


prompt.showActionMenu同步
showActionMenu(options: ActionMenuOptions): Promise<ActionMenuSuccessResponse>
创建并显示操作菜单,菜单响应后同步返回结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ActionMenuOptions | 是 | 操作菜单选项。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<ActionMenuSuccessResponse> | 菜单响应结果。 |
示例:
- prompt.showActionMenu({
- title: 'showActionMenu Title Info',
- buttons: [
- {
- text: 'item1',
- color: '#666666',
- },
- {
- text: 'item2',
- color: '#000000',
- },
- ]
- })
- .then(data => {
- console.info('showActionMenu success, click button: ' + data.index);
- })
- .catch(err => {
- console.info('showActionMenu error: ' + err);
- })

ActionMenuOptions
操作菜单的选项。
系统能力: SystemCapability.ArkUI.ArkUI.Full。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string| Resource9+ | 否 | 标题文本。 |
| buttons | Array<Button> | 是 | 菜单中菜单项按钮的数组,结构为:{text:‘button’, color: ‘#666666’},支持1-6个按钮。大于6个按钮时弹窗不显示。 |
ActionMenuSuccessResponse
操作菜单的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引,从0开始。 |
Button
菜单中的菜单项按钮。
系统能力: SystemCapability.ArkUI.ArkUI.Full



