热门标签
热门文章
- 1Android 5.0 ~ 14访问Android/data(obb)目录的方法_android14解锁data目录
- 2UiPath发送包含图片或表格的邮件_uipath邮件正文带图片
- 3Uipath Excel Application Scope详解
- 4使用Python和pymupdf创建简单的PDF阅读器_python开发的pdf阅读器
- 5linux/unix设计思想pdf,《深入理解Android内核设计思想》PDF版本下载
- 6EditPlus 正则表达式 实战_5_居民健康档案怎么用正则表达式写
- 7Base64 File transfer over a serial line/tty/linux_filetransfer base64
- 8vnc viewer 远程桌面,vnc viewer 远程桌面使用教程
- 9Soft Robotics:两栖环境下螃蟹仿生机器人的行走控制
- 10OpenCV4入门到进阶_opencv4教程
当前位置: article > 正文
在vue3+vite中使用Tailwind Css_tailwindcss 在vue3 vite中使用
作者:2023面试高手 | 2024-03-27 01:02:47
赞
踩
tailwindcss 在vue3 vite中使用
什么是 tailwindcss
一个功能类优先的 CSS 框架,用于快速构建定制的用户界面。这是来自 TailwindCss 官方定义.
安装 Tailwind 以及其它依赖项:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
创建您的配置文件
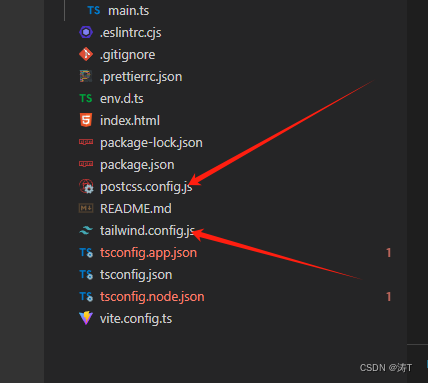
接下来,生成您的 tailwind.config.js 和 postcss.config.js 文件:
在控制台:输入 npx tailwindcss init -p

这将会在您的项目根目录创建一个最小化的 tailwind.config.js 文件:
- /**
- tailwind.config.js
- @type {import('tailwindcss').Config}
- */
- module.exports = {
- content: [],
- theme: {
- extend: {},
- },
- plugins: [],
- }
阅读配置文档了解更多。
这也将会创建一个包含已配置好的 tailwindcss 和 autoprefixer 的 postcss.config.js 配置文件:
- // postcss.config.js
- module.exports = {
- plugins: {
- tailwindcss: {},
- autoprefixer: {},
- },
- }
在您的 tailwind.config.js 文件中,配置 purge 选项指定所有的 pages 和 components 文件,使得 Tailwind 的 purge 选项可以在生产构建中对未使用的样式进行摇树tree-shake 优化。
-
- /**
- tailwind.config.js
- @type {import('tailwindcss').Config}
- */
- module.exports = {
- purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
- content: [],
- theme: {
- extend: {},
- },
- plugins: [],
- }
在您的 CSS 中引入 Tailwind
./assets/tailwind.css这个根据项目中放css文件的地址调动
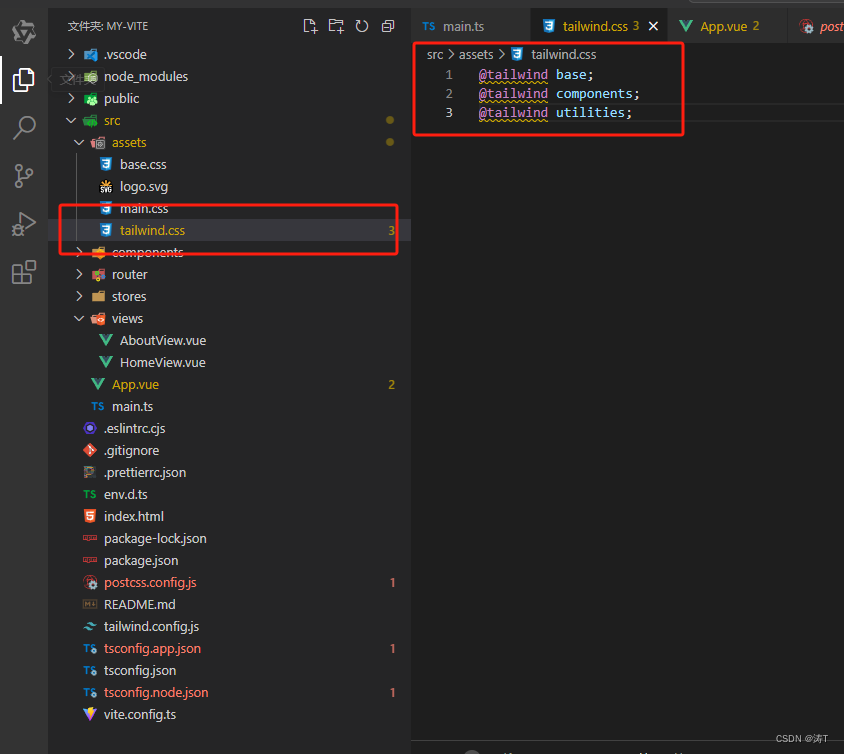
创建 ./assets/tailwind.css 文件 并使用 @tailwind 指令来包含 Tailwind的base、components和utilities样式来替换掉原来的文件内容。
- // ./assets/tailwind.css
- @tailwind base;
- @tailwind components;
- @tailwind utilities;

最后,确保您的 CSS 文件被导入到您的 ./src/main.js 文件中。
- // src/main.js
- import { createApp } from 'vue'
- import App from './App.vue'
- import './assets/tailwind.css'
-
- createApp(App).mount('#app')
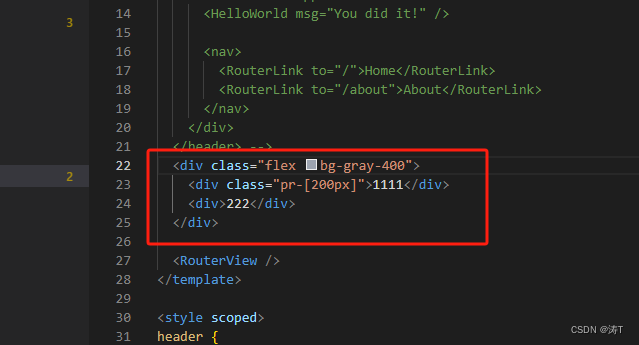
这样就可以使用了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/320828
推荐阅读
相关标签



