热门标签
热门文章
- 1大模型日报2024-04-06
- 2百度文心一言与谷歌Gemini的对比
- 3#Gitee 的 WebHooks 实现代码自动化部署#_gitee自动部署到web线上环境
- 4SAM大模型、PP-MobileSeg与全景分割方案
- 5Python模块和包:sys模块、os模块和变量函数的使用_python os.system 变量
- 6dynamic debug动态打印- pr_debug_"error: \"__dynamic_pr_debug\" [drivers/nfc/qti/nf
- 7前端浏览器调试_console读取文件
- 8用API Key保护Spring Boot 接口的安全_springboot3接口安全
- 9【一文详解】知识分享:(MySQL关系型数据库快速入门)_关系型数据库基础
- 10利用飞桨与文心大模型重塑大宗商品数字供应链
当前位置: article > 正文
图片壁纸社区app前后端开源小程序源码 取图小程序源码
作者:2023面试高手 | 2024-04-18 22:59:25
赞
踩
图片壁纸社区app前后端开源小程序源码 取图小程序源码
一、详细介绍
图片壁纸社区APP前后端开源小程序源码,
修改了开源版的前端样式,变成图片社区,也可以用来作为壁纸。
图片壁纸社区 APP 前后端开源小程序源码,不仅可将开源版的前端样式加以修改,打造出独特的图片社区,还能充当精美的壁纸资源库。
这款图片壁纸社区 APP 的前后端开源小程序源码,让你能够轻松修改开源版的前端样式,将其转化为极具个性的图片社区,亦可当作优质的壁纸库使用。
图片壁纸社区 APP 前后端开源小程序源码,使你有机会通过修改开源版的前端样式,塑造出别具一格的图片社区,同时也能将其用作壁纸的理想选择。
凭借图片壁纸社区 APP 前后端开源小程序源码,你可以对开源版的前端样式进行改动,创建出与众不同的图片社区,还可用作精选壁纸的来源。
二、效果展示
1.部分代码
代码如下(示例):
//app禁用默认tab uni.hideTabBar({ animation: false }) // #endif uni.getSystemInfo({ success: function(e) { // #ifndef MP Vue.prototype.StatusBar = e.statusBarHeight; if (e.platform == 'android') { Vue.prototype.CustomBar = e.statusBarHeight + 50; } else { Vue.prototype.CustomBar = e.statusBarHeight + 45; }; // #endif // #ifdef MP-WEIXIN Vue.prototype.StatusBar = e.statusBarHeight; let custom = wx.getMenuButtonBoundingClientRect(); Vue.prototype.Custom = custom; Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight; // #endif // #ifdef MP-ALIPAY Vue.prototype.StatusBar = e.statusBarHeight; Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight; // #endif // #ifdef MP-QQ Vue.prototype.StatusBar = e.statusBarHeight; Vue.prototype.CustomBar = e.statusBarHeight + 45; // #endif // #ifdef MP-BAIDU Vue.prototype.StatusBar = e.statusBarHeight; Vue.prototype.CustomBar = e.statusBarHeight + 45; // #endif // #ifdef MP-TOUTIAO Vue.prototype.StatusBar = e.statusBarHeight; Vue.prototype.CustomBar = e.statusBarHeight + 45; // #endif } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
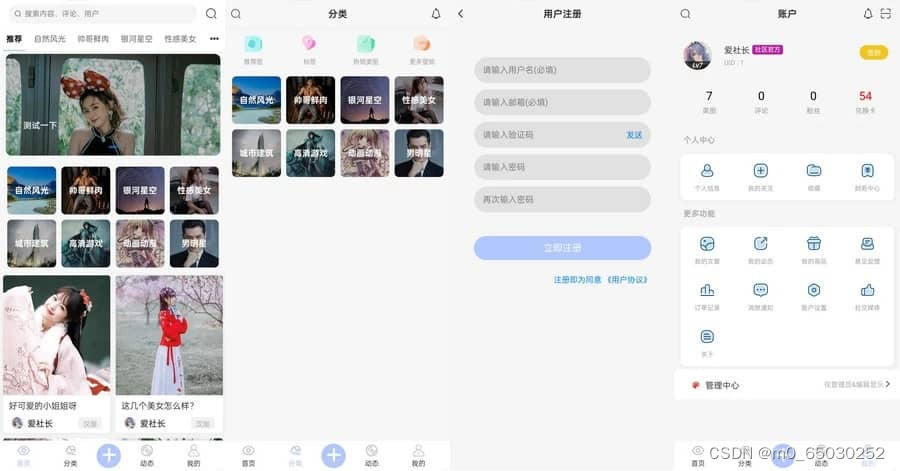
2.效果图展示

三、学习资料下载
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/448673
推荐阅读
相关标签




