- 1鸿蒙OpenHarmony【轻量系统编写“Hello World”程序】 (基于Hi3861开发板)
- 2a commit git 参数是什么意思_git commit 规范
- 3[笔记]计算机基础 3 CSAPP Lab2-BombLab_csapplab心得
- 4C++11 call_once/once_flag 使用_std::once_flag 重置方法
- 5TensorFlow和keras安装教程_keras tensorflow
- 6RK3588 Android13 鼠标风格自定义动态切换
- 7百度搜索中台海量数据管理的云原生和智能化实践
- 8Python 调用.NET类库_pythonnet
- 9STM32内部flash闪存的总结_stm32 flash存储
- 10Android 蓝牙4.0 startScan()方法搜索不到设备
提升之路--从0开始学web自动化(4)--selenium二次封装和切换_self.browser.switch_to.default_content()
赞
踩
css介绍
Webside = html+css+javascript
Xpath VS css
-css整体上比xpath 表达更简洁
-css查找速度比xpath更快
-xpath功能比css强,可以从内往外查找
-css不支持通过文本查找元素
css 选择器
css 选择器
基本语法
id属性: 标签#属性值
Xpath: //input[@id = “kw”]
Css : input#kw
Class属性: 标签.属性名
Xpath: //input[@class=”s_ipt”]
Css: input.s_ipt
属性:
-xpath: //input[@name=”wd”]
-css: input[name=wd]
selenium二次封装
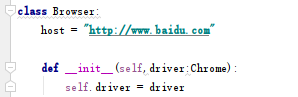
封装成类

driver:Chrom表示该参数类型是Chrom,之后使用该参数能自动显示浏览器所有的方法
初始化函数,传入浏览器对象,要赋值给类里的属性,以便之后的函数都能使用
封装get方法
访问url地址
- def goto(self,url):
-
- if url.find("http://") != -1:
- return self.driver.get(url)
- else:
- return self.driver.get(self.host + url)
表示如果传入的url能找到http:// 就直接访问url,否则就要加上host
回顾:通过find函数查找字符串,如果能找到,返回索引,如果不能找到,返回-1
封装send方法
输入框操作,参数为xpath方法和表达式组成的列表或者元组(By.XPATH,”表达式”),作为设置显性等待的条件时所需要查找的元素, 输入的内容
- #输入框操作,参数为表达式,输入的内容
- def send(self,locator,words):
- wait = WebDriverWait(self.driver, timeout=10)
- condiction = when.visibility_of_element_located(locator)
- input_el = wait.until(condiction)
- input_el.send_keys(words)
注意:如果send方法里没有使用显性等待,那么locator仍然要传入一个元组(By.XPATH,”表达式”),然后查找元素时候用*拆分,表示位置不定长参数
- def send_1(self,locator,words):
- input_el = self.driver.find_element(*locator)
- input_el.send_keys(words)
封装click方法
点击操作,参数为xpath方法和表达式组成的列表或者元组(By.XPATH,”表达式”)作为设置显性等待的条件时所需要查找的元素
- #点击操作,参数为表达式
- def click(self,locator):
- wait = WebDriverWait(self.driver, timeout=10)
- condition = when.element_to_be_clickable(locator)
- el = wait.until(condition)
- el.click()
封装好之后,代码会变得简洁

切换
窗口切换
Browser.swich_to.window()
参数传入窗口名称(字符串),可以先获取所有窗口(列表),然后通过索引找到对应窗口的名称
详情:https://blog.csdn.net/conlin233/article/details/121422594#t1
iframe切换
如果元素标签有<iframe>,相当于一个子页面,不能在该页面上定位子页面的元素,需要切换到子页面


iframe里的元素不能直接查找,需要切换iframe子页面
1,使用brower.switch_to.frame()方法,参数传入有以下的方式
-通过iframe的name属性
-通过索引,通常不用
-通过查找iframe元素,通常使用
- #查找iframe
- frame =broswer.find_element(By.ID, "i")
- #切换iframe
- broswer.switch_to.frame(frame)
切换之后再进行iframe子网页里的元素查找和操作
iframe.click((By.XPATH,'//a[contains(text(),"自动化之")]'))极端场景:
切换回主页面
browser.switch_to.default_content()如果iframe里面又嵌套一个iframe,需要一层一层切换进去
先找到第一层iframe的元素,切换去第一层iframe
在第一层iframe中找到第二层iframe的元素,切换去第二层iframe
如果要从第二层iframe退回到第一层iframe
browser.switch_to.parent_frame()alert切换
通过原生alert,prompt调用出来的才能使用该切换方法,弹框一般在url附近,并且弹框出现后,其他元素会定位不了
![]()
点击hello之后,会弹出弹框,此弹框是alert
此时不能定位任何元素,首先要切换到alert当中,然后点击确定
- #切换到alert,注意:alert后面没有括号 accept表示点击确定
- browser.switch_to.alert.accept()
注意:使用switch_to.alert不是一个方法,而是一个属性, 没有括号,后面加上accept()方法表示点击确定,dismiss()方法表示取消
- def test_alert():
- with webdriver.Chrome() as browser:
- browser.implicitly_wait(10)
-
- browser.get("file:///E:/lemonban-selenium/lesson/lesson34_%E5%85%83%E7%B4%A0%E5%AE%9A%E4%BD%8D/demo.html")
- el = browser.find_element("id","hello")
- el.click()
- time.sleep(3)
- #切换到alert,注意:alert后面没有括号 accept表示点击确定
- browser.switch_to.alert.accept()
- time.sleep(3)
实现弹框的方式
1,alert,prompt原生js弹框
2,通过框架,实现ui效果
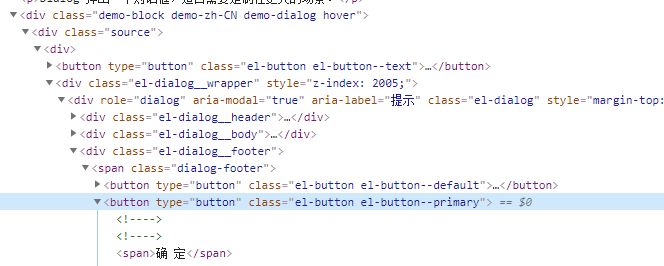
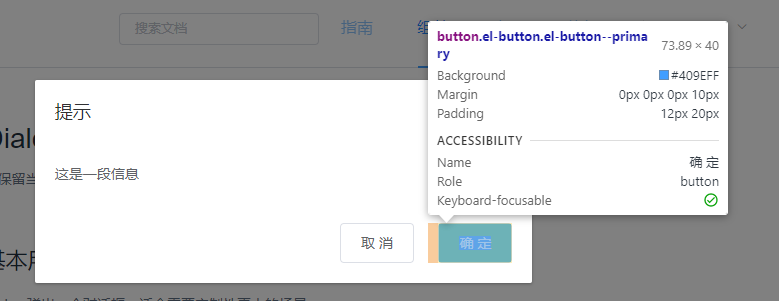
而现在网页上的弹窗,有些是通过各种标签组合而成,是一个普通的元素


弹框里面的元素能被定位到

此弹框类似于alert 只是前端工程师在此弹框后面加上一个灰色的背景,覆盖了主页面
![]()
实际上背景后面的元素也能被定位,但是在页面上不能被点击,所以不需要切换