- 1腾讯文档收集表后台重构:改造一个巨石单体!
- 2下载并安装windows版本的Redis_满天星windows系统
- 3Android-高级-UI-进阶之路-(三)-理解-View-工作原理并带你入自定义-View-门_android ui组件并了解其内部原理,熟练使用自定义view
- 4(14)Hive调优——合并小文件_hive合并小文件
- 5【计算机毕业设计】基于微信小程序的开发项目150套(附源码+演示视频+LW)
- 6流行的开源分布式文件系统比较_java开源分布式文件系统
- 7FANUC机器人选择主程序的具体方法和注意事项_发那科机器人外部调主程序
- 8场景驱动的 AI 体验设计:如何让智能 IDE 赋能遗留系统重写
- 9SkeyeVSS视频共享融合赋能平台技术方案之AI视频智能分析中台子系统功能设计_视频中台设计方案
- 10Java网络爬虫——jsoup快速上手,爬取京东数据。同时解决‘京东安全’防爬问题_京东爬虫
使用 GitHub Actions 来构建应用程序_github actions env
赞
踩
写在前面
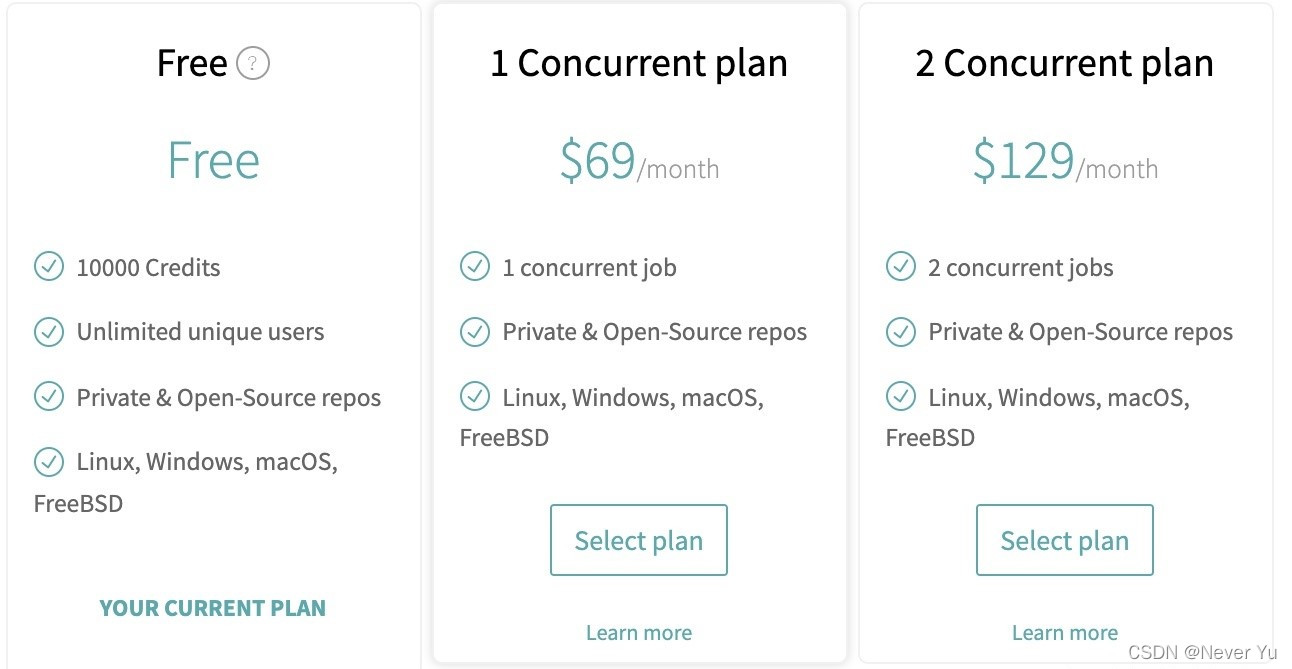
自动化部署 gh-pages,之前一直使用的是免费的 travis-ci.org,简单好用;后来发现它关闭停止服务了,推荐迁移到 travis-ci.com 。
travis-ci.com 提供 10000 个免费的 credit。这些 credit 不会自动增加,每次构建最少花费 10 个 credit,用一次少一点。而且需要绑定支付方式。

所以,就考虑选择使用 Github 官方的持续集成服务: github actions。
开始
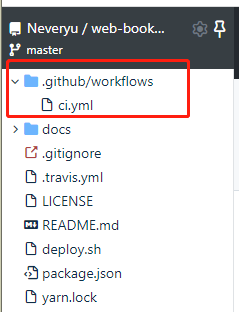
在你的项目中如果 .github/workflows 目录不存在,请在你的 GitHub 项目中创建此目录。(在项目根目录下创建一个 .github 的文件夹,在 .github 文件夹中创建一个 workflows 文件夹)
GitHub Actions 的配置文件叫做 workflow 文件(我们称之为工作流),存放在代码仓库的 .github/workflows 目录。workflow 文件采用 YAML 格式,文件名可以任意取,但是后缀名统一为.yml,比如ci.yml。

Github Actions 会检测你项目 .github/workflows 中的工作流文件,当被你的版本库中的事件触发时就会自动运行,也可以手动触发,或者按照定义的时间表运行。所以你无需担心 yml 文件要如何命名,或者如何启用它。
workflow文件的配置字段非常多,详见:官方文档详细介绍说明。
下面是一个完整的 workflow 文件的范例:
# This is a basic workflow to help you get started with Actions name: CI # Controls when the workflow will run on: # Triggers the workflow on push events but only for the master branch push: branches: [ master ] # Allows you to run this workflow manually from the Actions tab workflow_dispatch: # A workflow run is made up of one or more jobs that can run sequentially or in parallel jobs: # This workflow contains a single job called "build" build: # The type of runner that the job will run on runs-on: ubuntu-latest # Steps represent a sequence of tasks that will be executed as part of the job steps: # Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it - name: Checkout master uses: actions/checkout@v2 # If you're using actions/checkout@v2 you must set persist-credentials to false in most cases for the deployment to work correctly. with: ref: master persist-credentials: false - name: Setup node uses: actions/setup-node@v1 with: node-version: '10.x' - name: Install and Build run: yarn && yarn build - name: Deploy uses: JamesIves/github-pages-deploy-action@4.1.7 with: token: ${{ secrets.ACCESS_TOKEN }} single-commit: true branch: gh-pages clean: true folder: docs/.vuepress/dist
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
上面这个配置文件是简单的,作用是将构建后的页面部署到 gh-pages。简单讲解一下这个配置文件:
- 1、这个工作流的名字叫:
CI;(名字可以随便起) - 2、这个工作流的触发条件/事件:只有
master分支发生push事件时; - 3、
workflow文件的主体是jobs字段,表示要执行的一项或多项任务;这个工作流包含一个名为build的job; - 4、
steps字段指定每个job的运行步骤,可以包含一个或多个步骤; - 5、这个名为
build的job包含四个运行步骤;分别是:(1)检出代码;(2)设置node环境;(3)安装依赖并Build;(4)部署到gh-pages;
除了步骤三,我们是直接运行的yarn && yarn build。其它的三个步骤,我们都使用了第三方的action(actions/checkout@v2、actions/setup-node@v1、JamesIves/github-pages-deploy-action@4.1.7)。那么action是什么呢?如何正确的使用它呢?
Action
action 是 Github Actions 中的重要组成部分,比如抓取代码、运行测试、登录远程服务器、发布到第三方服务器等动作/操作都属于action,它是已经编写好的步骤脚本。就像开源代码一样,拿来直接用就完事了。
有官方的action仓库、Github Actions 市场、以及个人开发的 action。此外,Awesome Actions 收集了很多非常不错的action。
也就是说有一些功能是别人实现好的或者官方提供的,你就没必要自己写了,直接引入这个action然后按规范使用即可。
每个 action 也是一个代码仓库,与开源代码管理类似,所以也有版本的概念。使用userName/repoName的语法引用action。如:actions/setup-node 就表示 github.com/actions/setup-node。
steps:
- uses: actions/setup-node@74bc508 # 指定一个 commit
- uses: actions/setup-node@v1.2 # 指定一个 tag
- uses: actions/setup-node@master # 指定一个分支
- 1
- 2
- 3
- 4
如何开发一个 action呢? Sorry,不在本文的讨论范围;后续如果有机会会专门详细介绍。
环境变量/加密密码
大家应该发现了,在上面的 workflow 配置文件中,我们使用了 ${{ secrets.ACCESS_TOKEN }} 的操作。 这是我在项目仓库中定义的一个加密密码ACCESS_TOKEN,用于部署时的授权。除了加密密码,还有一个概念就是环境变量。
下面分别介绍一下环境变量和加密密码。
环境变量可以为我们的工作流程提供更强大的动态功能,以及控制执行逻辑。比如:我们可以根据不同的变量值来控制工作流程执行不同的操作;我们要实现自动发邮件的功能,肯定要提供邮箱名,对不对,所以呢:
GitHub 为每个 GitHub Actions 工作流程运行设置默认环境变量。您也可以在工作流程文件中设置自定义环境变量。
默认环境变量
GitHub 为每个 GitHub Actions 工作流程运行设置了一些默认环境变量。如下图所示:

更多默认环境变量,请查看Github Actions官方文档
自定义环境变量
除了官方提供的默认环境变量外,我们还可以自定义环境变量。可以在好几个地方自定义环境变量:你可以在工作流文件顶层使用env、也可以在某个job中通过使用jobs.<job_id>.env、或者在某个特定的step中通过使用jobs.<job_id>.steps[*].env等方式来自定义环境变量。如下图所示:

这三种方式定义出来的环境变量的区别,与我们写代码中的作用域的区别类似,这是你明白的。
小贴士:如果你想看看当前的工作流中到底有哪些环境变量,格式是怎样的。你可以在某一个
step中使用run:env,然后查看该步骤的输出内容。
使用环境变量
使用环境变量时,要使用正确的变量取值的姿势;具体要分为是在工作流程中由 Github Actions 处理的而不发到运行器上的内容,还是要在运行器上使用变量。如下所示:

对于需要在工作流程中由 Github Actions 来处理的变量,我们需要使用上下文env或者github来取值。
对于需要发到运行器上的变量,你必须使用运行器上正确的取值语法;在上面这个例子中,工作流指定了使用ubuntu-latest。默认情况下,Linux 运行器使用 bash shell,所以你必须使用 $DAY_OF_WEEK 的语法。如果工作流程指定了一个Windows运行器,你将使用 PowerShell 的语法,$env:DAY_OF_WEEK。
其他类型变量
在工作流中的大多数地方,你可以使用的变量类型只有环境变量,如 $MY_VARIABLE,或者相应的上下文属性,如 ${{ env.MY_VARIABLE }}。
还有一种情况就是:你可以使用输入/输出,来在工作流中的 job 之间传递值。详情请查阅文档。
加密密码
敏感值绝不能以明文存储在工作流程文件中,而应存储为密码。密码是在组织、仓库或者仓库环境中创建的加密环境变量。
加密密码可让您将敏感信息存储在您的组织、仓库或者仓库环境中。比如 token、password、邮箱名、邮箱密码、敏感信息 等字段。
创建加密密码
- 在 GitHub.com 上,进入到仓库的主页面。
- 在仓库名称下,单击 Settings(设置) 。
- 在左侧边栏中,单击 Secrets(密码) 。
- 单击 New repository secret(新仓库机密) 。
- 在 Name(名称) 输入框中键入密码的名称。
- 输入密码的值。
- 单击 Add secret(添加密码) 。

使用加密密码
前面已经介绍过了环境变量的使用姿势,使用加密密码与之相似。
要使用密码作为输入或环境变量的操作时,可以使用 secrets 上下文访问您在仓库中创建的密码。
steps:
- name: Hello world action
with: # Set the secret as an input
super_secret: ${{ secrets.SuperSecret }}
env: # Or as an environment variable
super_secret: ${{ secrets.SuperSecret }}
- 1
- 2
- 3
- 4
- 5
- 6
与环境变量的使用类似,如果必须在命令行中传递密码,则将它们包含在适当的引用规则中。 密码通常包含可能意外影响 shell 的特殊字符。 要转义这些特殊字符,请引用环境变量。 例如:
# 在bash中使用密码
steps:
- shell: bash
env:
SUPER_SECRET: ${{ secrets.SuperSecret }}
run: |
example-command "$SUPER_SECRET"
# 在PowerShell使用密码
steps:
- shell: pwsh
env:
SUPER_SECRET: ${{ secrets.SuperSecret }}
run: |
example-command "$env:SUPER_SECRET"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
更多关于 GitHub Actions 加密密码使用文档官方说明
学完开搞
开始搞一个你自己的工作流文件吧~
参考文档
—————————— 【正文完】——————————
前端学习交流群,想进来面基的,可以加群: 685486827,832485817;


写在最后: 约定优于配置 —— 软件开发的简约原则
——————————【完】——————————
我的:
个人网站: https://neveryu.github.io/neveryu/
Github: https://github.com/Neveryu
新浪微博: https://weibo.com/Neveryu
微信: miracle421354532
更多学习资源请关注我的新浪微博…好吗
祝兄弟萌虎年大吉、早日脱单~




