- 1用Processing写一个根据音乐变化的黑白格游戏
- 2github javaguide_GitHub上收获Star数排名前10的Java项目
- 3gepc 增强数据的加载 patch enhance_.stack(patches)
- 4(一)手把手教你如何通过ARM DesignStart计划在FPGA上搭建一个Cortex-M3软核_手把手教你搭建cortex软核
- 5pixhawk 光流--位置估计--姿态估计--位置控制--姿态控制_motorspeed = map(abs(tiltangle), 0, 90, 0, 500);
- 6数据结构之二叉树(JAVA实现)_java实现二叉树
- 7yolov5 配置环境,训练自己的数据集,实现识别图片,视频,视频流及代码注释_yolov5检测视频流
- 8select case when if 的一些用法
- 9解析xml文件的几种技术_解释xml文档内容的技术包括下列哪些项
- 10基于python的人脸识别门禁系统_python人脸识别门禁系统
由浅入深JavaScript2基础-变量和原始类型_变量必须以字母、数字、下划张或“$”符号开头
赞
踩
JavaScript变量
JavaScript变量标识符
标识符 var + 变量名称来定义变量。
变量名称以字母,下划线_,美元$符号开头,余下字符可以是字母,数字,下划线,美元符号。
eg: var name = 'hello';
var a1 = 'hello';
var _test = 'hello';
var $test = 'hello';
以上变量名称均为正确。
var 1a = 'hello'; //数字开头错误。
JavaScript允许一次声明多个变量。中间以逗号分隔。
eg: var a1 = 'hello1',a2 = 'hello2';
JavaScript大小写敏感。
var a = 'hello1';
var A = 'hello2';
a和A是两个不同的变量
function name(){}
function Name(){}
函数 name和Name是两个不同的函数。
JavaScript是弱类型语言。
所谓弱类型语言即变量没有固定类型,也无需明确类型。
相比于Java语言,定义一个变量必须要声明其类型。
Java代码
eg: String str = 'hello';
int num = 19;
JavaScript代码
eg: var str = 'hello';
var num = 19;
JavaScript中的变量类型是根据其内容改变而改变的。
如上,变量str 就是一个字符串类型的变量,变量num是一个数字类型的变量。
这即是弱类型带来的编程简便好处,但同时也对初学者容易造成混淆。
变量的作用域
变量按照作用域划分为全局变量和局部变量。其区别在于生命周期。
局部变量一般声明在函数内部,其使用范围也是在其声明的地方开始
到其所在的函数代码块结束。函数结束,其内部的局部变量注销。
全局变量声明在函数外部,其使用范围从其生命的地方开始</script>
标签结束,浏览器关闭,全局变量注销。
eg1:
<script>
var a ;//全局变量a,任何地方都可以使用
function test1(){
var a = 12;//局部变量a
//只能在声明他的地方开始到代码块结束之间使用。即test1中
}
function test2(){
alert(a); //全局变量a
}
</script>
除此以外对于没有声明过得变量在使用后,其将成为全局变量。
eg2:
<script>
var aaa = 111;
qqq = aaa+222;
function test(){
alert(qqq);
}
test();
</script>
声明 变量 aaa , 变量aaa + 222赋值给 从未声明过的变量qqq,
发现qqq如正常变零可以使用并且qqq可以在函数内部使用,
可见其为全局变量。
JavaScript原始值数据类型
在JavaScript中数据类分为两大类——原始值类型和引用值类型。
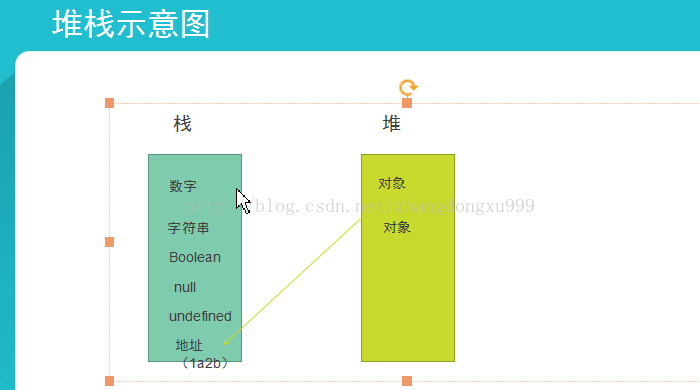
原始值数据类型与引用值数据类型其最大的区别在于存储结构。
原始值类型存储在栈中,其值直接存在变量访问的地方。
引用值类型存储在堆中,存储在变零访问出的是一个地址,指向内存里的一小块空间。
原始值类型中有5中数据类型。
Null,Undefined,string,Boolean,number
引用值类型中只用1种数据类型
Object
万物皆为对象,function,array,RegExp……
原始数据类型详解
在详解原始值数据类型之前先介绍运算一种特殊的运算符——typeof
typeof用来判断变量的数据类型。
alert()函数,在浏览器中弹出,多用在js调试错误。
字符串类型——String
字符串由单引号或双引号引起来。
字符串每个字符都有其特定的位置,第一个字符index是0。
eg:
<script>
var str = 'hello';
alert(typeof str);//string
alert(str.length);//5
alert(str.charAt(0));//h
</script>
数字类型——Number
可以表示32位的整数,也可以表示64位的浮点数。
可以表示为八进制必须0开头,也可以表示为十六进制0开头,后面接x字母。
科学计数法表示数字。
eg1:
var num1 = 12;
var num2 = 12.01;
alert(typeof num1);//Number
alert(typeof num2);//Number
eg2:
var num1 = 030 //等于十进制的24
var num2 = 0x1a //等于十进制的26
eg3:
var num1 = 2.13e6 //2.13*10的六次方。
布尔类型——Boolean
表示逻辑真与假。
定义时不可加引号。
true和false其值可以与0,1相等价。
eg:
<script>
var a = true;
alert(typeof a) //boolean
alert(a==1); //true
alert(a==0); //false
var a = 1;
alert(typeof a);//number
alert(a==true); //true
var b = 1;
alert(a==b) //true
</script>
Undefined类型
Undefined即未定义类型。其默认值为Undefined。
对于不存在的变量或者变量未赋初始值都为Undefined类型。
Undefined类型的默认值为Undefined,但值Undefined不同于未定义的值。
eg:
<script>
var a ; //变量a没有赋初始值,
alert(typeof a);//类型为Undefined,
alert(a==undefined);//值为undefined
alert(typeof c); //未定义的值c。
alert(c==a); //出错,对c使用除typeof运算符的其它运算符都会出现错误
//因为无法对一个不存在的变量进行运算
</script>
Null类型
表示空值,其默认值即null。
Null和Undefined
Undefined是从null中派生出来的。
Null的小问题 Null的typeof 是Object
在前面我们说Null为原始值类型,引用值类型才是对象。
但是null的typeof为object是由于历史原因所出现的bug,后来解释null
为对象的占位符。
eg:
<script>
var a = null//变量a 有值,值为null
alert(typeof a); //object
var b //变量b没有值 nudefined
alert(a==b);//true
</script>
引用数据类型
引用数据类型只有一种即——对象。
借用java中的一句话,万物皆为对象,本节课暂不讨论对象,
我们在后面的课程将会详细介绍。引用类型。
变量命名规范
在前文中我们的变量名称一直是随意起名,为了编程规范,我们的
变量名称应当有意义。
以下介绍三种常见的命名规范。
驼峰命名法
首字母小写,接下来的字母都大写字符开头
var myName = 'hello';
Pascal标记法
首字母大写,接下来的字母都大写字符开头
var MyName = 'hello';
匈牙利命名法
前缀+接下来字母都大写字符开头
var sMyName = 'hello';
我们以后的课程将采用驼峰命名规范。
同时在命名的时候应当注意避免使用JavaScript保留字和关键字。
保留字和关键字为JavaScript语言使用。
以下附部分保留字和关键字。
保留字:float
goto
implements
import
native
package
private
protected
……
关键字:
JavaScript关键字是保留的,不能用作变量名称或函数名称
var
in
if
break
do
for
如果把关键字用作变量名或函数名,
可能得到诸如 "Identifier Expected"(应该有标识符、期望标识符)
这样的错误消息