- 1用Logisim设计半加器、全加器和四位数二进制补码电路_在logisim下实现4位2进制全加器仿真电路
- 2艺术类大学生搜题软件?学生党都在用的三款搜题工具来了 #笔记#其他_辅导丫网站
- 3怎么获取OpenAI的api-key【人工智能】_openai_api_key
- 4【数据结构大全】你想要的都有,数组、链表、堆栈、二叉树、红黑树、B树、图......_数据结构 所有
- 5[推荐系统] - 多目标排序 MMoE、PLE_多目标排序模型的结构
- 6秋叶StableDiffusion-webUI安装roop插件排雷记_秋叶webui
- 7微信小程序 Springboot 健身房教练私教预约系统_教练预约系统
- 8802.11-2020协议学习__$12-Security__$12.5.2-TKIP__2_802.11 2020
- 9每天一种算法分析-动态规划_算法分析与设计动态规划
- 10解读 GPT 官方最佳实践:6 大策略 17 个技巧_gpt使用技巧
免费分享一套微信小程序在线订餐(点餐)配送系统(SpringBoot+Vue),帅呆了~~_小程序订餐系统
赞
踩
大家好,我是java1234_小锋老师,看到一个不错的微信小程序在线订餐(点餐)配送系统(SpringBoot+Vue),分享下哈。
项目视频演示
项目介绍
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了微信小程序在线订餐系统的开发全过程。通过分析微信小程序在线订餐系统管理的不足,创建了一个计算机管理微信小程序在线订餐系统的方案。文章介绍了微信小程序在线订餐系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
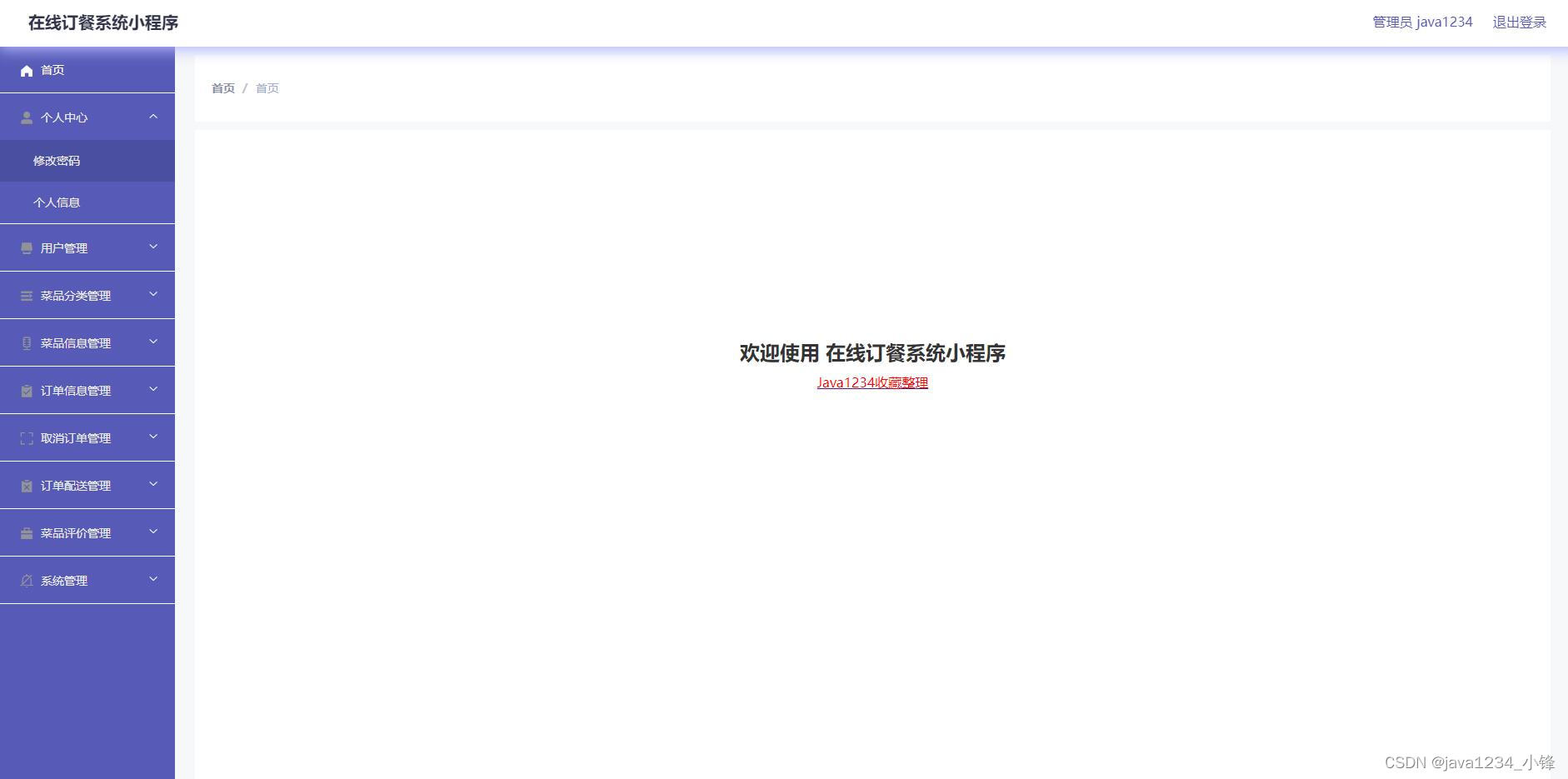
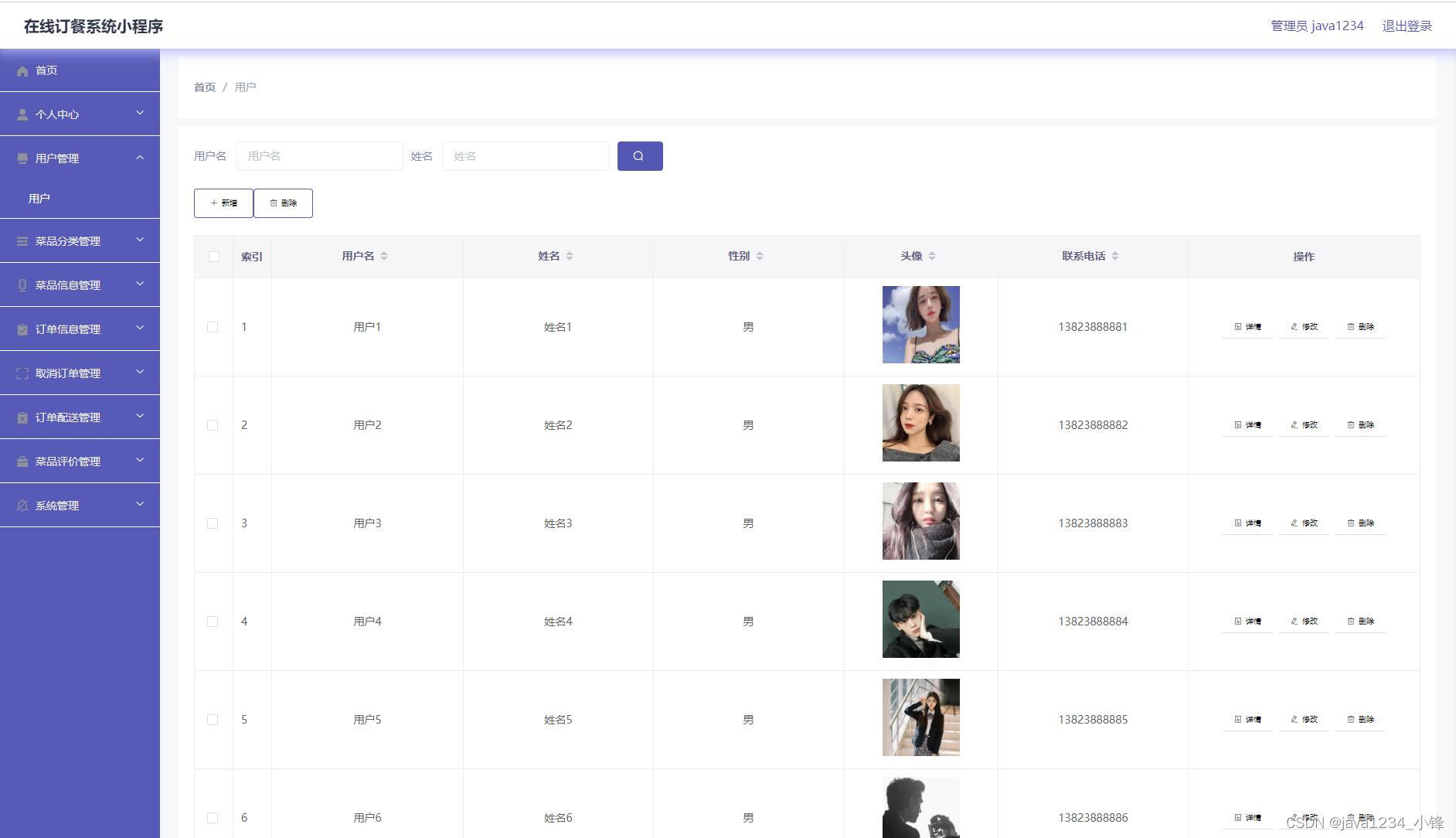
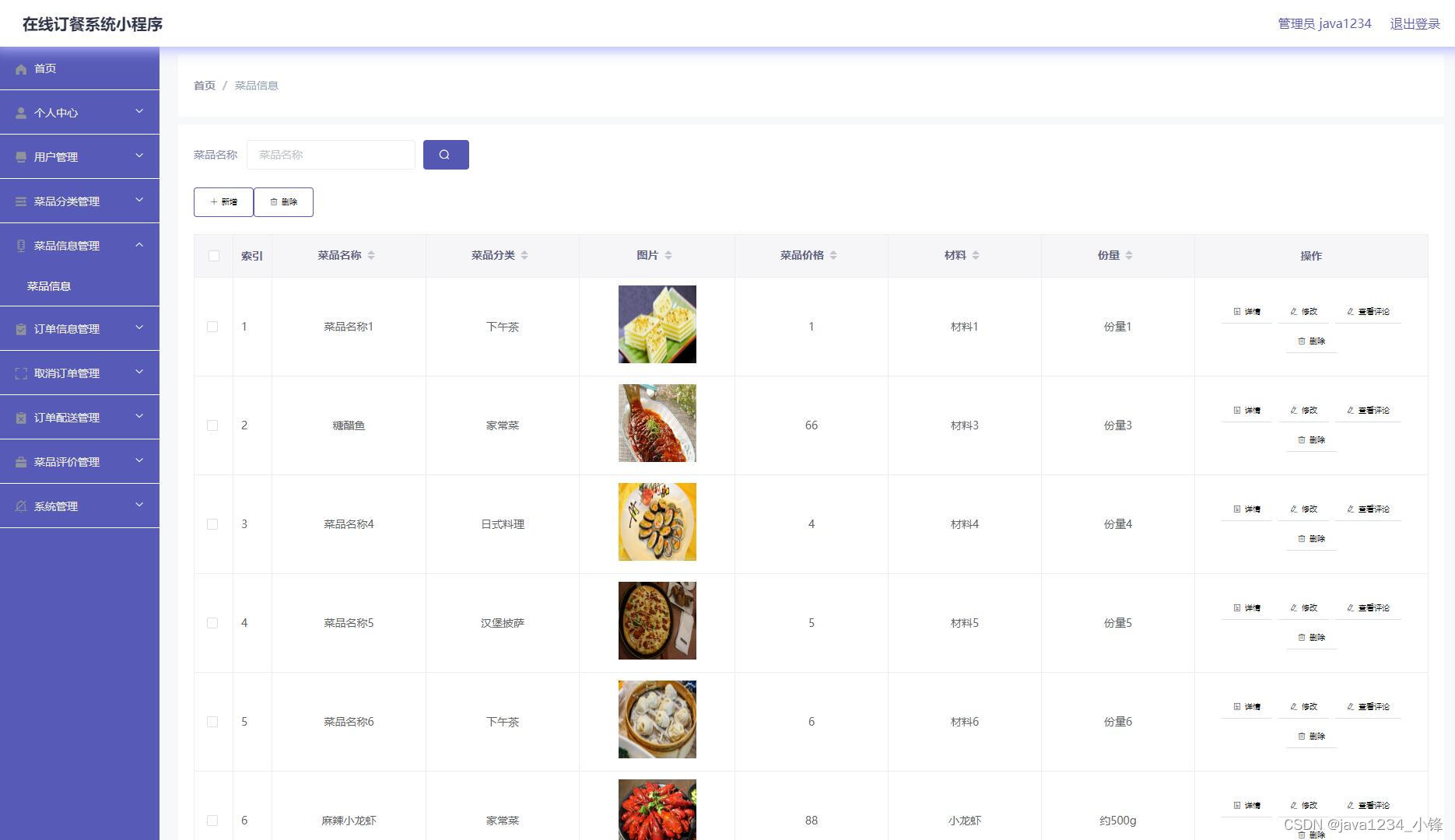
本微信小程序在线订餐系统管理员功能可以修改个人中心,用户管理,菜品分类管理,菜品信息管理,订单信息管理,取消订单管理,订单配送管理,菜品评价管理以及系统管理。微信小程序用户可以注册以及登录,登录之后可以可以查看菜品信息,可以对菜品信息进行收藏以及订购,还可以查看菜品资讯,可以对已经生成的订单信息进行取消操作,查看订单配送情况,以及查看菜品评价,我的收藏等。因而具有一定的实用性。本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得微信小程序在线订餐系统管理工作系统化、规范化。
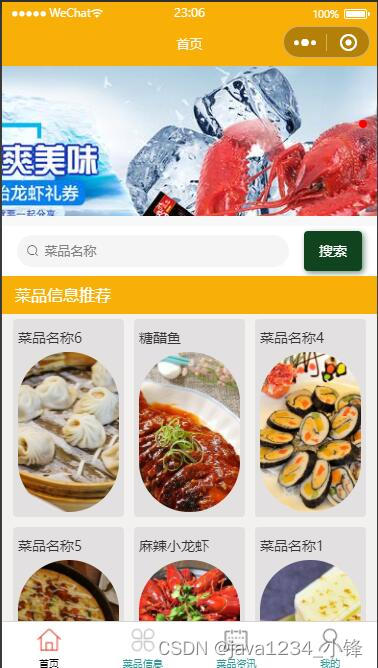
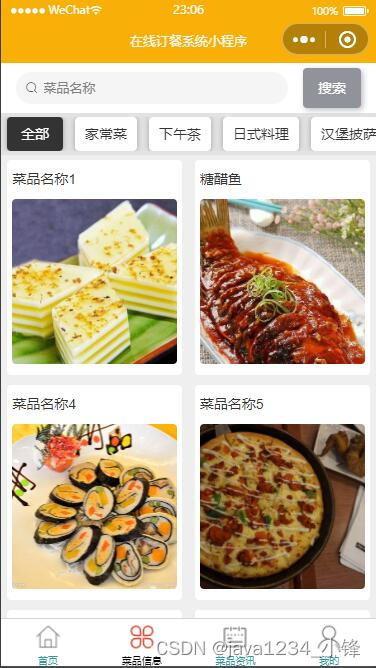
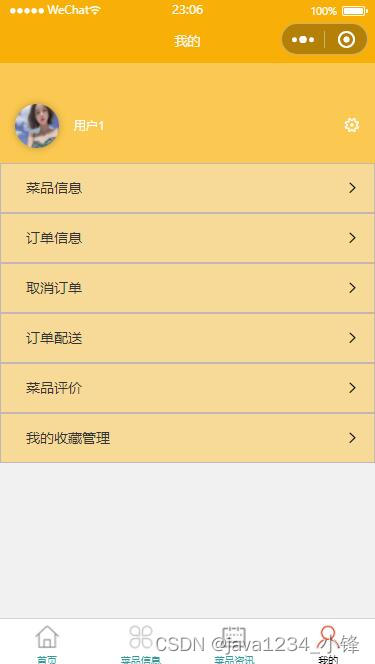
系统展示








部分代码
-
- package com.controller;
-
-
- import java.util.Arrays;
- import java.util.Calendar;
- import java.util.Date;
- import java.util.Map;
-
- import javax.servlet.http.HttpServletRequest;
-
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.GetMapping;
- import org.springframework.web.bind.annotation.PathVariable;
- import org.springframework.web.bind.annotation.PostMapping;
- import org.springframework.web.bind.annotation.RequestBody;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestParam;
- import org.springframework.web.bind.annotation.ResponseBody;
- import org.springframework.web.bind.annotation.RestController;
-
- import com.annotation.IgnoreAuth;
- import com.baomidou.mybatisplus.mapper.EntityWrapper;
- import com.entity.TokenEntity;
- import com.entity.UserEntity;
- import com.service.TokenService;
- import com.service.UserService;
- import com.utils.CommonUtil;
- import com.utils.MPUtil;
- import com.utils.PageUtils;
- import com.utils.R;
- import com.utils.ValidatorUtils;
-
- /**
- * 登录相关
- */
- @RequestMapping("users")
- @RestController
- public class UserController{
-
- @Autowired
- private UserService userService;
-
- @Autowired
- private TokenService tokenService;
-
- /**
- * 登录
- */
- @IgnoreAuth
- @PostMapping(value = "/login")
- public R login(String username, String password, String captcha, HttpServletRequest request) {
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null || !user.getPassword().equals(password)) {
- return R.error("账号或密码不正确");
- }
- String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
- return R.ok().put("token", token);
- }
-
- /**
- * 注册
- */
- @IgnoreAuth
- @PostMapping(value = "/register")
- public R register(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }
-
- /**
- * 退出
- */
- @GetMapping(value = "logout")
- public R logout(HttpServletRequest request) {
- request.getSession().invalidate();
- return R.ok("退出成功");
- }
-
- /**
- * 密码重置
- */
- @IgnoreAuth
- @RequestMapping(value = "/resetPass")
- public R resetPass(String username, HttpServletRequest request){
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null) {
- return R.error("账号不存在");
- }
- user.setPassword("123456");
- userService.update(user,null);
- return R.ok("密码已重置为:123456");
- }
-
- /**
- * 列表
- */
- @RequestMapping("/page")
- public R page(@RequestParam Map<String, Object> params,UserEntity user){
- EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
- PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
- return R.ok().put("data", page);
- }
-
- /**
- * 列表
- */
- @RequestMapping("/list")
- public R list( UserEntity user){
- EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
- ew.allEq(MPUtil.allEQMapPre( user, "user"));
- return R.ok().put("data", userService.selectListView(ew));
- }
-
- /**
- * 信息
- */
- @RequestMapping("/info/{id}")
- public R info(@PathVariable("id") String id){
- UserEntity user = userService.selectById(id);
- return R.ok().put("data", user);
- }
-
- /**
- * 获取用户的session用户信息
- */
- @RequestMapping("/session")
- public R getCurrUser(HttpServletRequest request){
- Long id = (Long)request.getSession().getAttribute("userId");
- UserEntity user = userService.selectById(id);
- return R.ok().put("data", user);
- }
-
- /**
- * 保存
- */
- @PostMapping("/save")
- public R save(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }
-
- /**
- * 修改
- */
- @RequestMapping("/update")
- public R update(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
- if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
- return R.error("用户名已存在。");
- }
- userService.updateById(user);//全部更新
- return R.ok();
- }
-
- /**
- * 删除
- */
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- userService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
- }

- <template>
- <div>
- <div class="container loginIn" style="backgroundImage: url(http://codegen.caihongy.cn/20210228/c8db205ee3a44746a3113dace7bb9506.jpg)">
-
- <div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(255, 255, 255, 0.71)">
- <el-form class="login-form" label-position="left" :label-width="1 == 3 ? '56px' : '0px'">
- <div class="title-container"><h3 class="title" style="color: rgba(84, 88, 179, 1)">在线订餐系统小程序登录</h3></div>
- <el-form-item :label="1 == 3 ? '用户名' : ''" :class="'style'+1">
- <span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="user" /></span>
- <el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" />
- </el-form-item>
- <el-form-item :label="1 == 3 ? '密码' : ''" :class="'style'+1">
- <span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="password" /></span>
- <el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" />
- </el-form-item>
- <el-form-item v-if="0 == '1'" class="code" :label="1 == 3 ? '验证码' : ''" :class="'style'+1">
- <span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="code" /></span>
- <el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" />
- <div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px">
- <span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span>
- </div>
- </el-form-item>
- <el-form-item label="角色" prop="loginInRole" class="role">
- <el-radio
- v-for="item in menus"
- v-if="item.hasBackLogin=='是'"
- v-bind:key="item.roleName"
- v-model="rulesForm.role"
- :label="item.roleName"
- >{{item.roleName}}</el-radio>
- </el-form-item>
- <el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:4px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(84, 88, 179, 1); borderColor:rgba(84, 88, 179, 1); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}</el-button>
- <el-form-item class="setting">
- <!-- <div style="color:rgba(255, 255, 255, 1)" class="reset">修改密码</div> -->
- <a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
-
- </el-form-item>
- </el-form>
- </div>
-
- </div>
- </div>
- </template>
- <script>
- import menu from "@/utils/menu";
- export default {
- data() {
- return {
- rulesForm: {
- username: "",
- password: "",
- role: "",
- code: '',
- },
- menus: [],
- tableName: "",
- codes: [{
- num: 1,
- color: '#000',
- rotate: '10deg',
- size: '16px'
- },{
- num: 2,
- color: '#000',
- rotate: '10deg',
- size: '16px'
- },{
- num: 3,
- color: '#000',
- rotate: '10deg',
- size: '16px'
- },{
- num: 4,
- color: '#000',
- rotate: '10deg',
- size: '16px'
- }],
- };
- },
- mounted() {
- let menus = menu.list();
- this.menus = menus;
- },
- created() {
- this.setInputColor()
- this.getRandCode()
- },
- methods: {
- setInputColor(){
- this.$nextTick(()=>{
- document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{
- el.style.backgroundColor = "rgba(255, 255, 255, 1)"
- el.style.color = "rgba(0, 0, 0, 1)"
- el.style.height = "44px"
- el.style.lineHeight = "44px"
- el.style.borderRadius = "2px"
- })
- document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{
- el.style.height = "44px"
- el.style.lineHeight = "44px"
- })
- document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{
- el.style.color = "rgba(89, 97, 102, 1)"
- })
- setTimeout(()=>{
- document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{
- el.style.color = "rgba(84, 88, 179, 1)"
- })
- },350)
- })
-
- },
- register(tableName){
- this.$storage.set("loginTable", tableName);
- this.$router.push({path:'/register'})
- },
- // 登陆
- login() {
- let code = ''
- for(let i in this.codes) {
- code += this.codes[i].num
- }
- if ('0' == '1' && !this.rulesForm.code) {
- this.$message.error("请输入验证码");
- return;
- }
- if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {
- this.$message.error("验证码输入有误");
- this.getRandCode()
- return;
- }
- if (!this.rulesForm.username) {
- this.$message.error("请输入用户名");
- return;
- }
- if (!this.rulesForm.password) {
- this.$message.error("请输入密码");
- return;
- }
- if (!this.rulesForm.role) {
- this.$message.error("请选择角色");
- return;
- }
- let menus = this.menus;
- for (let i = 0; i < menus.length; i++) {
- if (menus[i].roleName == this.rulesForm.role) {
- this.tableName = menus[i].tableName;
- }
- }
- this.$http({
- url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
- method: "post"
- }).then(({ data }) => {
- if (data && data.code === 0) {
- this.$storage.set("Token", data.token);
- this.$storage.set("role", this.rulesForm.role);
- this.$storage.set("sessionTable", this.tableName);
- this.$storage.set("adminName", this.rulesForm.username);
- this.$router.replace({ path: "/index/" });
- } else {
- this.$message.error(data.msg);
- }
- });
- },
- getRandCode(len = 4){
- this.randomString(len)
- },
- randomString(len = 4) {
- let chars = [
- "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
- "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
- "w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
- "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
- "S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
- "3", "4", "5", "6", "7", "8", "9"
- ]
- let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
- let sizes = ['14', '15', '16', '17', '18']
-
- let output = [];
- for (let i = 0; i < len; i++) {
- // 随机验证码
- let key = Math.floor(Math.random()*chars.length)
- this.codes[i].num = chars[key]
- // 随机验证码颜色
- let code = '#'
- for (let j = 0; j < 6; j++) {
- let key = Math.floor(Math.random()*colors.length)
- code += colors[key]
- }
- this.codes[i].color = code
- // 随机验证码方向
- let rotate = Math.floor(Math.random()*60)
- let plus = Math.floor(Math.random()*2)
- if(plus == 1) rotate = '-'+rotate
- this.codes[i].rotate = 'rotate('+rotate+'deg)'
- // 随机验证码字体大小
- let size = Math.floor(Math.random()*sizes.length)
- this.codes[i].size = sizes[size]+'px'
- }
- },
- }
- };
- </script>
- <style lang="scss" scoped>
- .loginIn {
- min-height: 100vh;
- position: relative;
- background-repeat: no-repeat;
- background-position: center center;
- background-size: cover;
-
- .left {
- position: absolute;
- left: 0;
- top: 0;
- width: 360px;
- height: 100%;
-
- .login-form {
- background-color: transparent;
- width: 100%;
- right: inherit;
- padding: 0 12px;
- box-sizing: border-box;
- display: flex;
- justify-content: center;
- flex-direction: column;
- }
-
- .title-container {
- text-align: center;
- font-size: 24px;
-
- .title {
- margin: 20px 0;
- }
- }
-
- .el-form-item {
- position: relative;
-
- .svg-container {
- padding: 6px 5px 6px 15px;
- color: #889aa4;
- vertical-align: middle;
- display: inline-block;
- position: absolute;
- left: 0;
- top: 0;
- z-index: 1;
- padding: 0;
- line-height: 40px;
- width: 30px;
- text-align: center;
- }
-
- .el-input {
- display: inline-block;
- height: 40px;
- width: 100%;
-
- & /deep/ input {
- background: transparent;
- border: 0px;
- -webkit-appearance: none;
- padding: 0 15px 0 30px;
- color: #fff;
- height: 40px;
- }
- }
-
- }
-
-
- }
-
- .center {
- position: absolute;
- left: 50%;
- top: 50%;
- width: 360px;
- transform: translate3d(-50%,-50%,0);
- height: 446px;
- border-radius: 8px;
- }
-
- .right {
- position: absolute;
- left: inherit;
- right: 0;
- top: 0;
- width: 360px;
- height: 100%;
- }
-
- .code {
- .el-form-item__content {
- position: relative;
-
- .getCodeBt {
- position: absolute;
- right: 0;
- top: 0;
- line-height: 40px;
- width: 100px;
- background-color: rgba(51,51,51,0.4);
- color: #fff;
- text-align: center;
- border-radius: 0 4px 4px 0;
- height: 40px;
- overflow: hidden;
-
- span {
- padding: 0 5px;
- display: inline-block;
- font-size: 16px;
- font-weight: 600;
- }
- }
-
- .el-input {
- & /deep/ input {
- padding: 0 130px 0 30px;
- }
- }
- }
- }
-
- .setting {
- & /deep/ .el-form-item__content {
- padding: 0 15px;
- box-sizing: border-box;
- line-height: 32px;
- height: 32px;
- font-size: 14px;
- color: #999;
- margin: 0 !important;
-
- .register {
- float: left;
- width: 50%;
- }
-
- .reset {
- float: right;
- width: 50%;
- text-align: right;
- }
- }
- }
-
- .style2 {
- padding-left: 30px;
-
- .svg-container {
- left: -30px !important;
- }
-
- .el-input {
- & /deep/ input {
- padding: 0 15px !important;
- }
- }
- }
-
- .code.style2, .code.style3 {
- .el-input {
- & /deep/ input {
- padding: 0 115px 0 15px;
- }
- }
- }
-
- .style3 {
- & /deep/ .el-form-item__label {
- padding-right: 6px;
- }
-
- .el-input {
- & /deep/ input {
- padding: 0 15px !important;
- }
- }
- }
-
- .role {
- & /deep/ .el-form-item__label {
- width: 56px !important;
- }
-
- & /deep/ .el-radio {
- margin-right: 12px;
- }
- }
-
- }
- </style>

源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89082516
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue健身房管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue个人健康管理系统,帅呆了~~_个人健康管理系统springboot vue-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客


