热门标签
热门文章
- 1python中异常值的检测和处理_python查找异常值和处理
- 2表格el-table多出一条横线,怎么解决(el-table表格下方多一条线的问题)_el-table表头有根线
- 3【STM32】DMA—直接存储器存取(原理篇)
- 4flyway快速入门基础教程_flyway使用教程
- 5C++小程序:同一路由器下两台计算机简单通信(1/2)——服务器端_c++ socket服务器
- 6FPGA集创赛、研电赛、FPGA创新设计竞赛国奖经验交流分享_电赛华中赛区证书
- 7通义千问模型使用text-generation-webui搭建webui页面
- 8FPGA图像处理基本技巧_连通域检测 fpga
- 9ts笔记 —— 函数_ts函数参数默认值
- 10openlayers浅入(了解框架逻辑以及简单使用)
当前位置: article > 正文
vue调试工具vue-devtools安装及使用具体步骤_vue dvtools
作者:2023面试高手 | 2024-05-01 00:11:55
赞
踩
vue dvtools
vue调试工具vue-devtools安装及使用具体步骤:
一、先克隆工具包代码:
https://gitcode.net/mirrors/vuejs/vue-devtools.git
- 1
二、安装:
1、安装 yarn 和 镜像,为了节约安装时间:
1️⃣ npm install -g yarn
2️⃣ yarn config set registry https://registry.npm.taobao.org --global
3️⃣ yarn config set disturl https://npm.taobao.org/dist --global
4️⃣ yarn config get registry
- 1
- 2
- 3
- 4
2、在vue-devtools目录下打开cmd:
1️⃣ yarn install
2️⃣ yarn run build
- 1
- 2
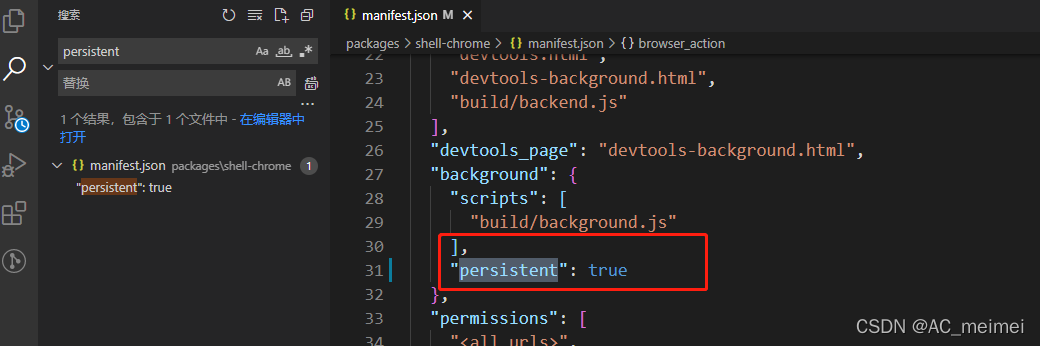
3、全局搜索 persistent 字段,把 "persistent":false 改成 true。

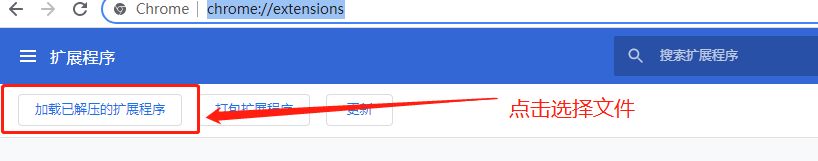
4、打开Chrome浏览,打开扩展程序(右上角4个点—>更多工具—>扩展程序—>打开开发者模式开关)。
(1)第一步:

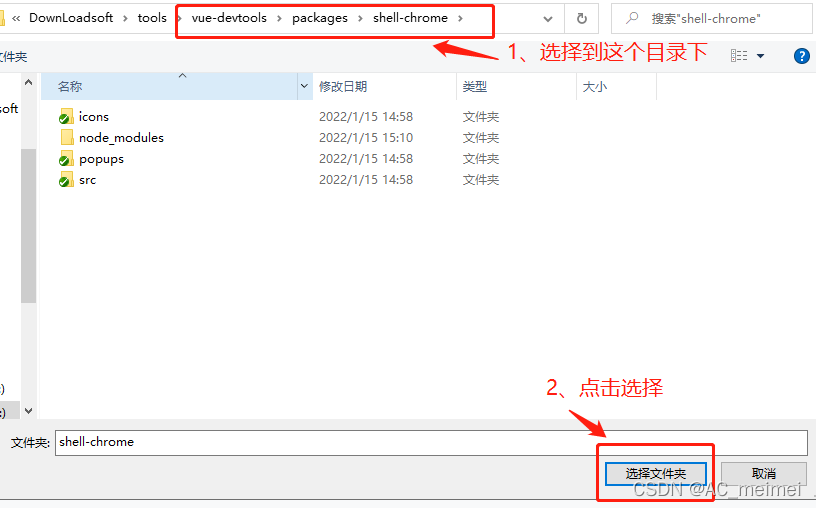
(2)第二步:

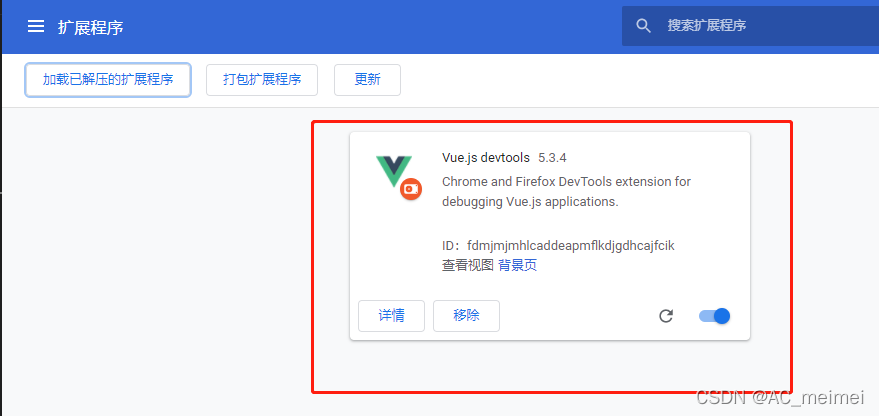
(3)第三步:上传后显示这个弹窗,说明安装成功了,可以正常使用了。

注意:如果没有出现下面这图标,可以关闭浏览器重新打开就有了。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/515955
推荐阅读
相关标签


