热门标签
热门文章
- 1美国站群服务器的配置选择要点?
- 2Hexo + GitHub搭建个人博客(Mac版)_mac hexo+github
- 3【DELM数据预测】基于matlab麻雀搜索算法改进深度学习极限学习机SSA-DELM数据预测【含Matlab源码 1146期】
- 4excel午晚加班考勤统计(excel快速计算午多少个和晚多少个)_单元格为早班,晚班就想加次数
- 5带你一文搞懂CNN以及图像识别(Python)_cnn用于图像识别
- 6LightGBM
- 7「Git | GitHub」使用ssh的方式从Github克隆代码_github clone ssh
- 8RabbitMQ-死信队列
- 9kafka中topic默认属性_分享:Kafka 的 Lag 计算误区及正确实现
- 10大模型训练:如何解决GPU万卡互联挑战?
当前位置: article > 正文
next-admin支持AI问答模块,完全开源!
作者:2023面试高手 | 2024-05-15 13:36:11
赞
踩
next-admin支持AI问答模块,完全开源!
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 的最新更新。

最近对这个项目做了一些优化,并集成了大家比较关注的AI问答模块,感兴趣的可以参考一下。
开源地址:
https://github.com/MrXujiang/next-admin在线demo:
http://next-admin.com
目前已支持的功能模块有:
Next14.0 + antd5.0
支持国际化
支持主题切换
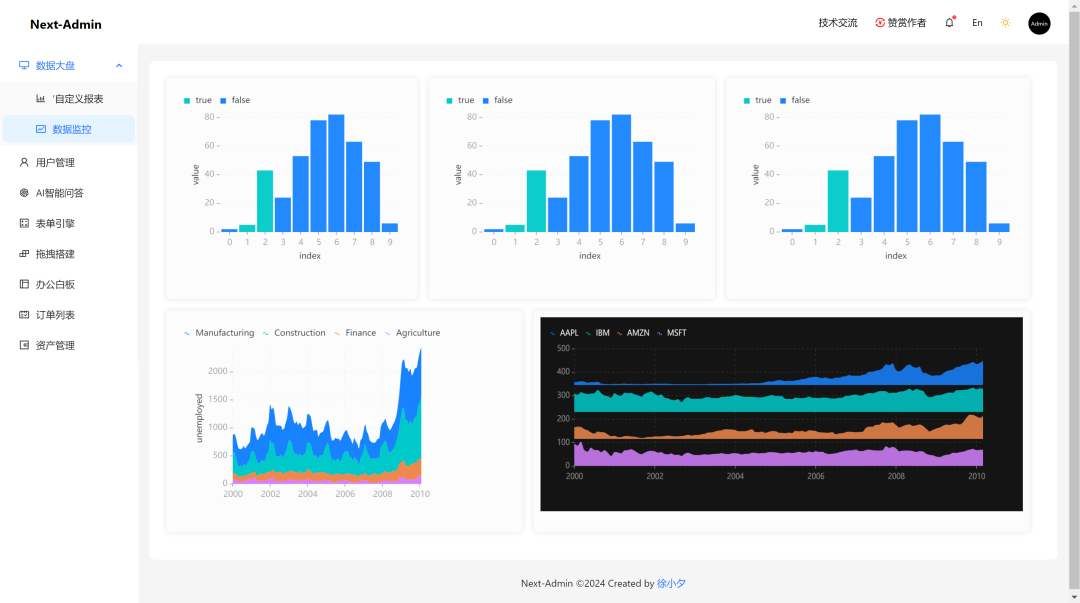
内置数据可视化报表
内置拖拽模块(多选,参考线,吸附等核心搭建能力)
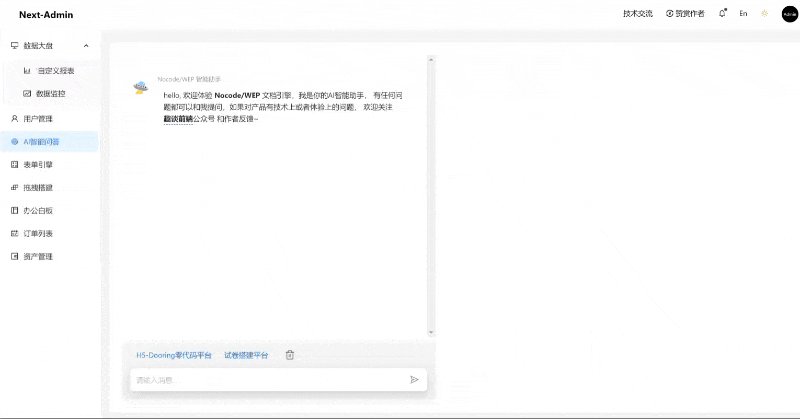
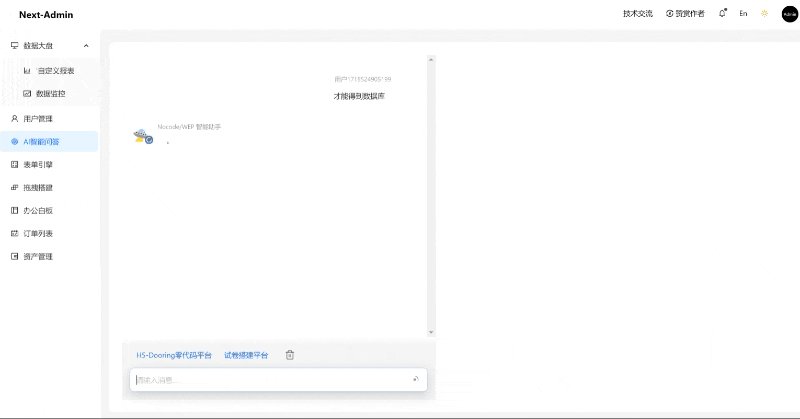
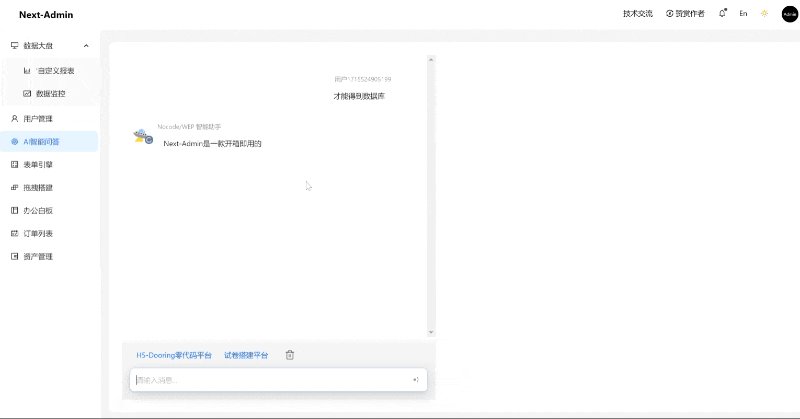
内置AI问答模块
开箱即用的业务页面模板
支持自定义拖拽看板
集成办公白板
Next全栈最佳实践
支持移动端和PC端自适应
内置简单的JWT处理逻辑
往期精彩
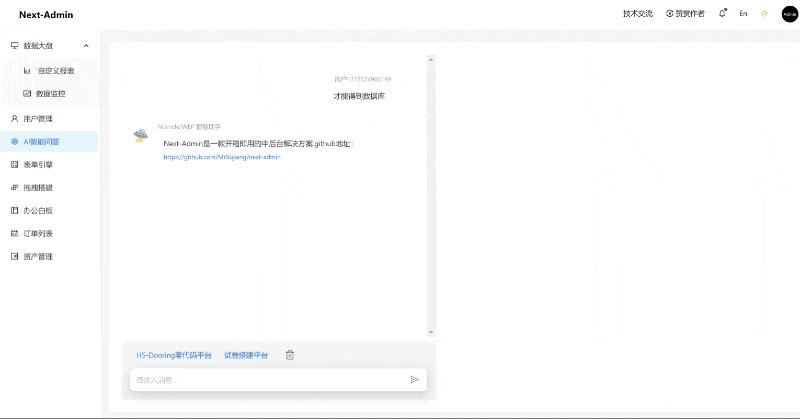
demo演示

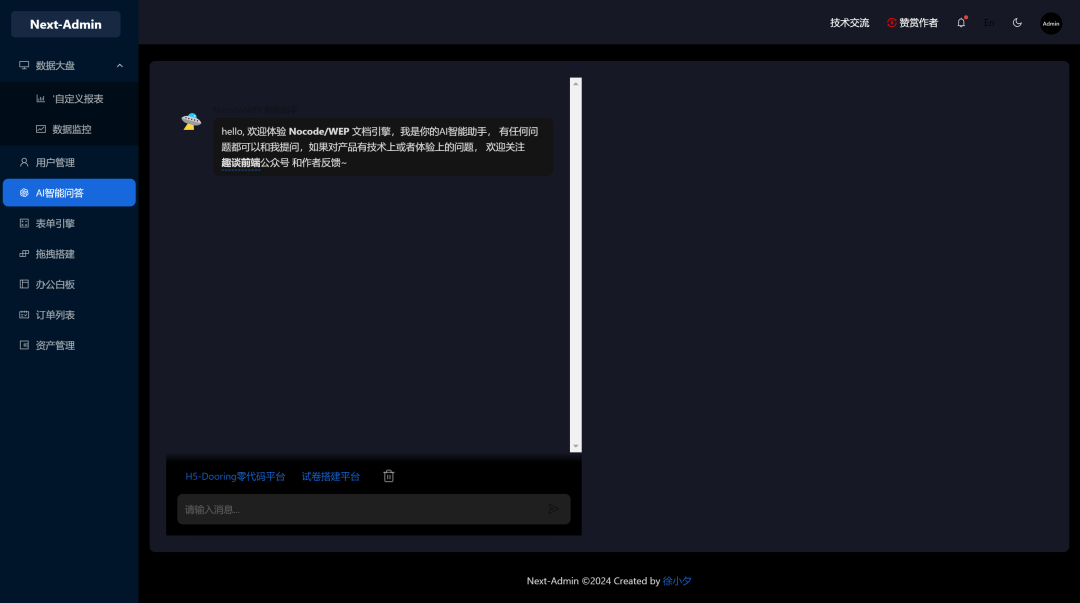
深色模式:

技术实现
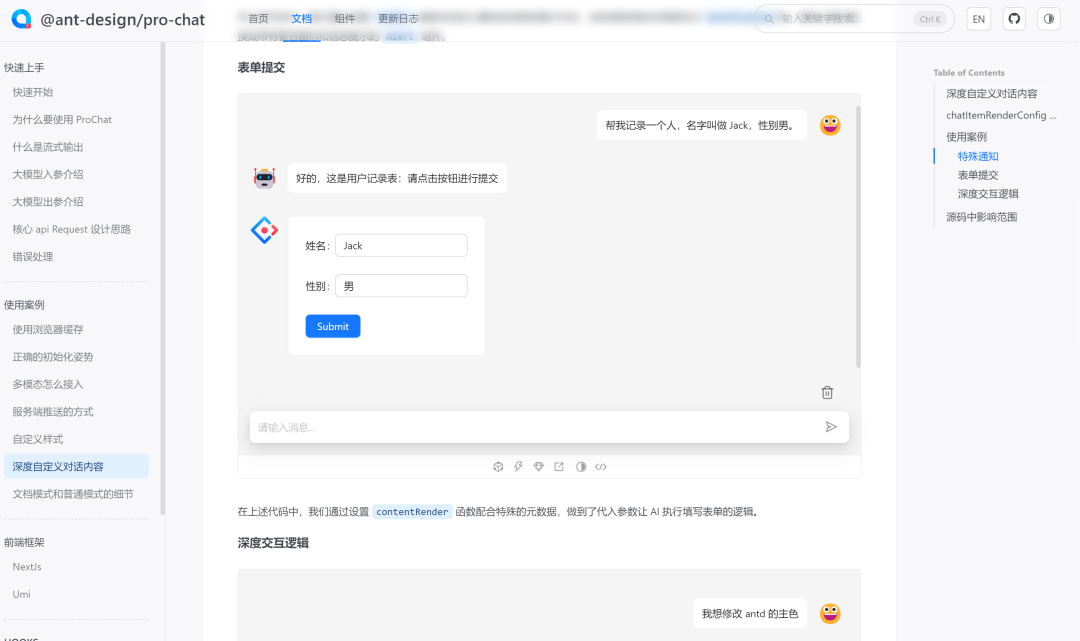
问答模块目前已有比较成熟的组件,这里我选择 antd 旗下的 @ant-design/pro-chat, 这个组件我之前也有具体的分享,大家可以可以参考我往期的内容。

接下来直接上代码:
- <ProChat
- className={styles.chatWrap}
- helloMessage={
- <div className={styles.helloBox}>
- <div>
- hello, 欢迎体验 <strong>Nocode/WEP</strong> 文档引擎,我是你的AI智能助手,
- 有任何问题都可以和我提问,如果对产品有技术上或者体验上的问题,
- 欢迎关注 <Popover content={content}>
- <span className={styles.btn}>趣谈前端</span>
- </Popover>
- 公众号 和作者反馈~
- </div>
- </div>
- }
- actions={{
- render: (defaultDoms) => {
- return [
- <a
- key="h5"
- onClick={() => {
- window.open('https://dooring.vip');
- }}
- >
- H5-Dooring零代码平台
- </a>,
- <a
- key="v6"
- onClick={() => {
- window.open('https://turntip.cn/');
- }}
- >
- 试卷搭建平台
- </a>,
- ...defaultDoms,
- ];
- },
- flexConfig: {
- gap: 24,
- direction: 'horizontal',
- justify: 'start',
- },
- }}
- showTitle
- assistantMeta={{ avatar: '声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/573084推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


