热门标签
热门文章
- 1Java——使用EasyExcel导出动态列的Excel_easyexcel 动态列
- 2监控行为分析识别检测 YOLO_基于yolo算法的目标检测异常行为
- 3idea中git提交规范_idea 提交规范配置
- 4叫板李彦宏、Llama 3 发布,大模型的开源闭源到底在争什么?
- 5设计模式--桥接(Bridge)模式_如果系统中某对象具有三个维度的变化如某日志记录器
- 6ajax请求头没带cookie,js ajax解决跨域请求,以及requestheader里没有cookie
- 7elementUI tabs的切换跟着按钮来切换_el-tabs点击其他按钮自切换
- 8radsystems教程的基本使用创建第一个项目
- 9【阅读笔记】Docker从入门到实践_docker系统性入门+实践 笔记
- 10exoplayer+ffmpeg_exoplayer ffmpeg
当前位置: article > 正文
Vue——Ajax介绍以及案例和Axios使用_vue ajax请求
作者:2023面试高手 | 2024-05-16 12:40:44
赞
踩
vue ajax请求
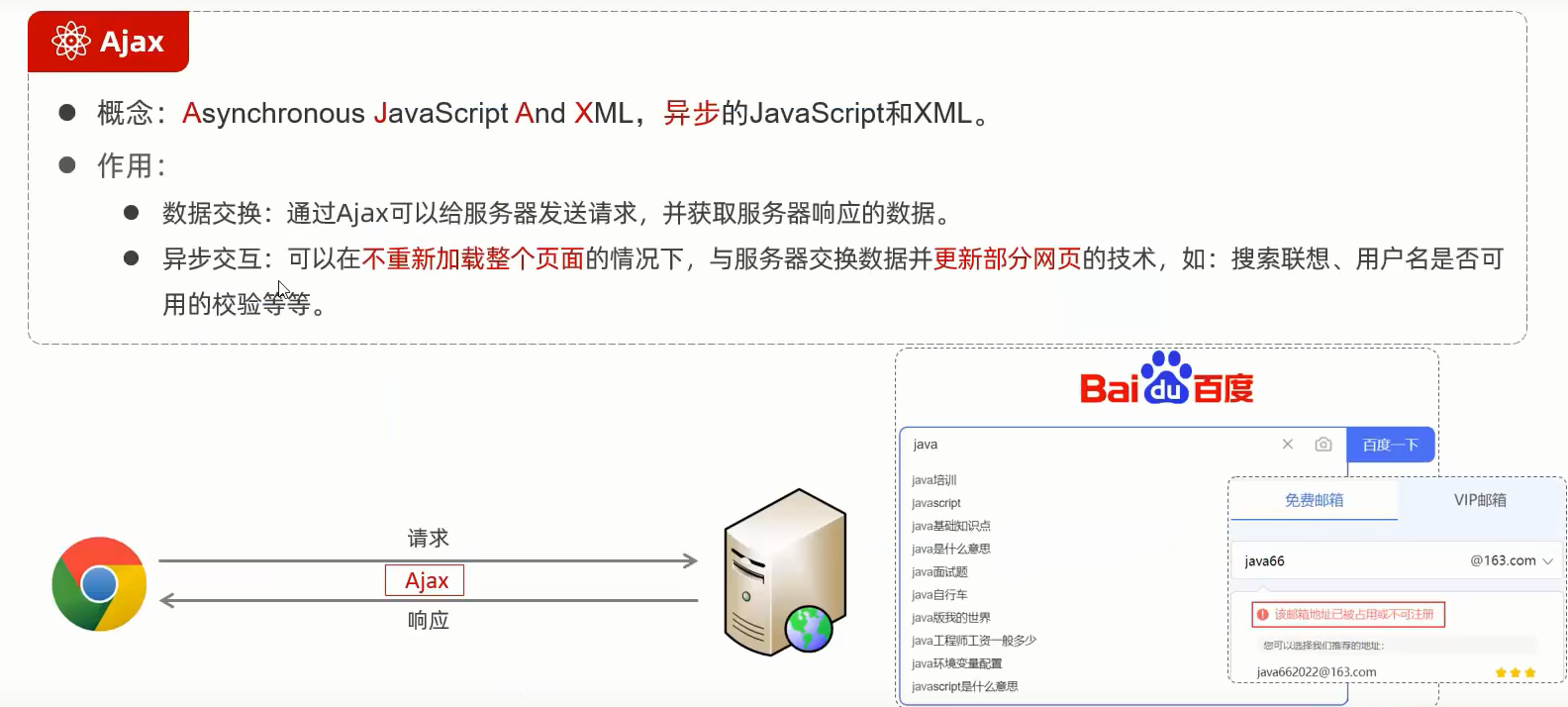
Ajax简介:

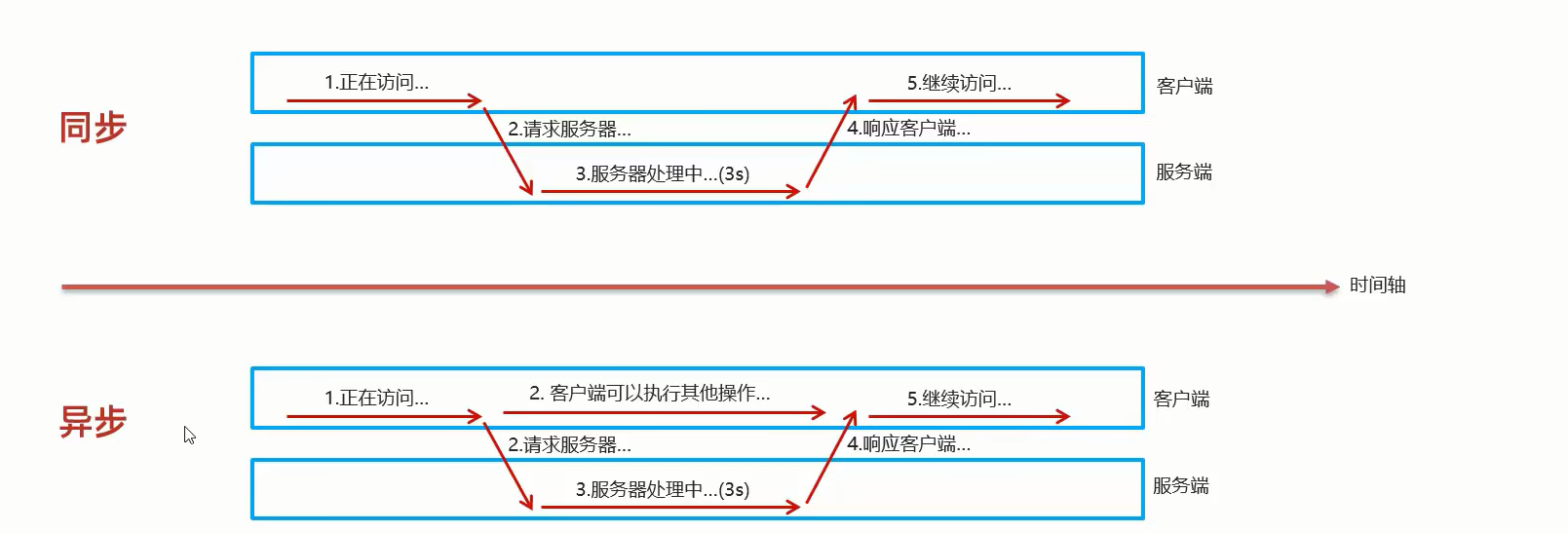
同步与异步
同步请求:
在客户端向服务器发送请求之后,直到服务器处理后逻辑产生响应之后客户端才能执行其他操作。
比如在搜索框内输入一个网站的网址访问后,只有整个html页面加载出来了,但是点击任何一个地方都没法跳转,只有整个页面完全加载完成,在服务器端响应完成之后,在网页上的操作才会有反应。
异步请求:
在发送一个请求,在网页上还是可以执行其他操作,不需要等待前一个请求的响应结果。

原生Ajax

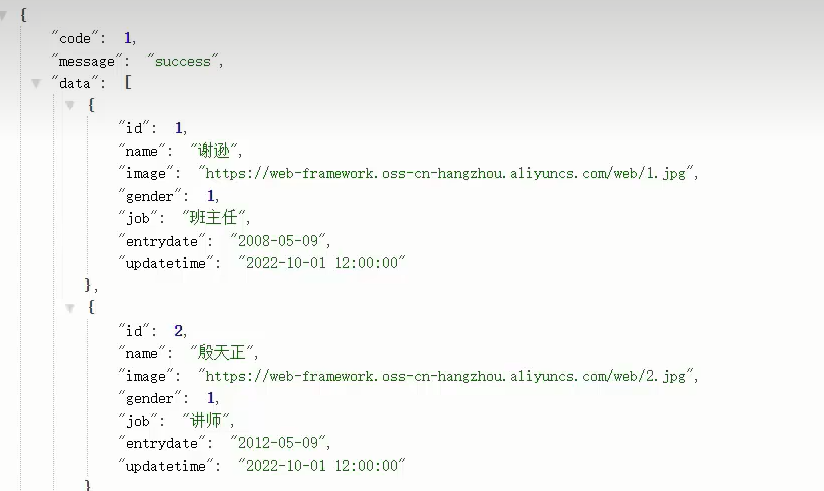
前后端交互的主流数据格式:json

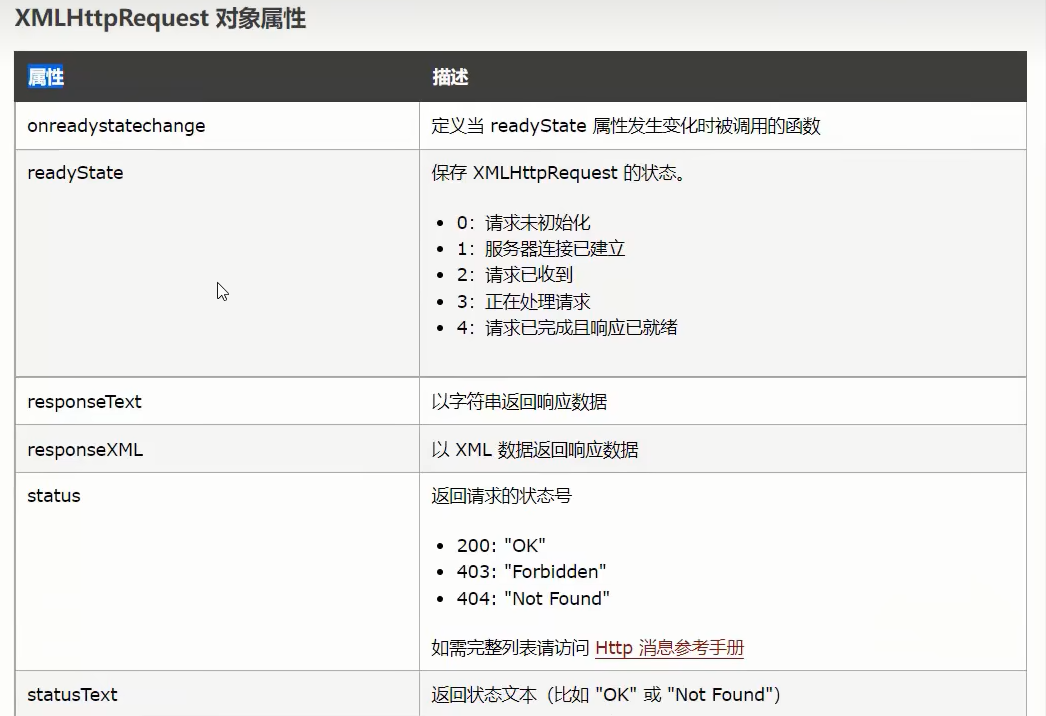
Ajax核心: XMLHttpRequest对象

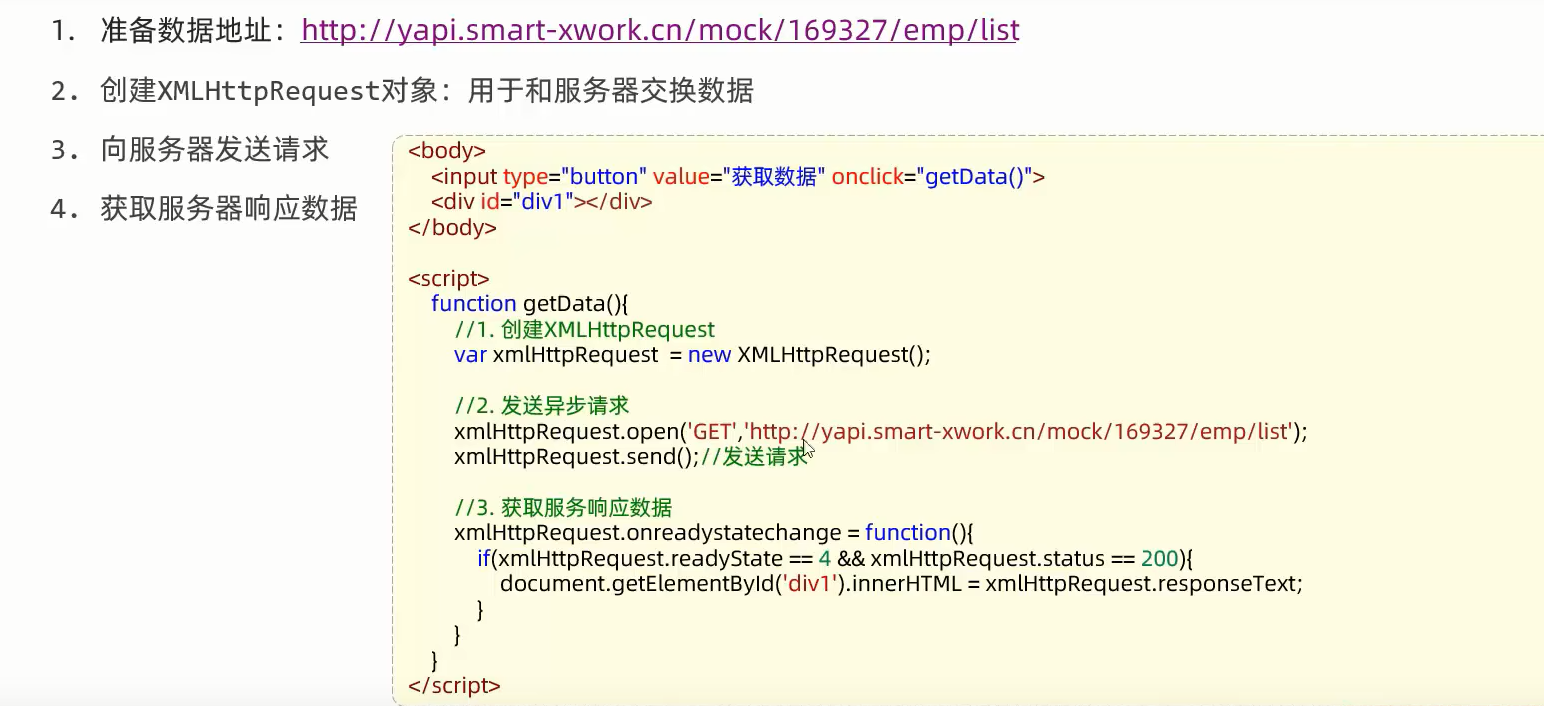
测试案例
-
- <body>
- <input type="button" value="获取数据" onclick="getData()" height="300px">
- <div id="div1"></div>
- </body>
-
- <script>
- function getData() {
- //1.创建XMLHttpRequest
- var xhr = new XMLHttpRequest();
- //2.发送异步请求
- xhr.open('GET', 'http://yapi.smart-xwork.cn/mock/169327/emp/list');
- xhr.send();
- //3.获取服务响应数据
- xhr.onreadystatechange = function () {
- if (xhr.readyState == 4 && xhr.status == 200) {
- document.getElementById('div1').innerHTML = xhr.responseText;
- }
- }
- }
- </script>


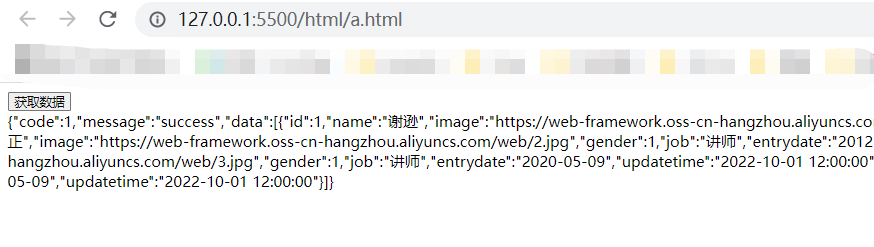
点击过后输出如下,成功通过Ajax把服务器的数据展示到页面上
 Axios的使用
Axios的使用
在上面的原生Ajax请求使用起来比较不便,所以现在有了一个基于原生Ajax封装起来的Axios
定义:

使用方式

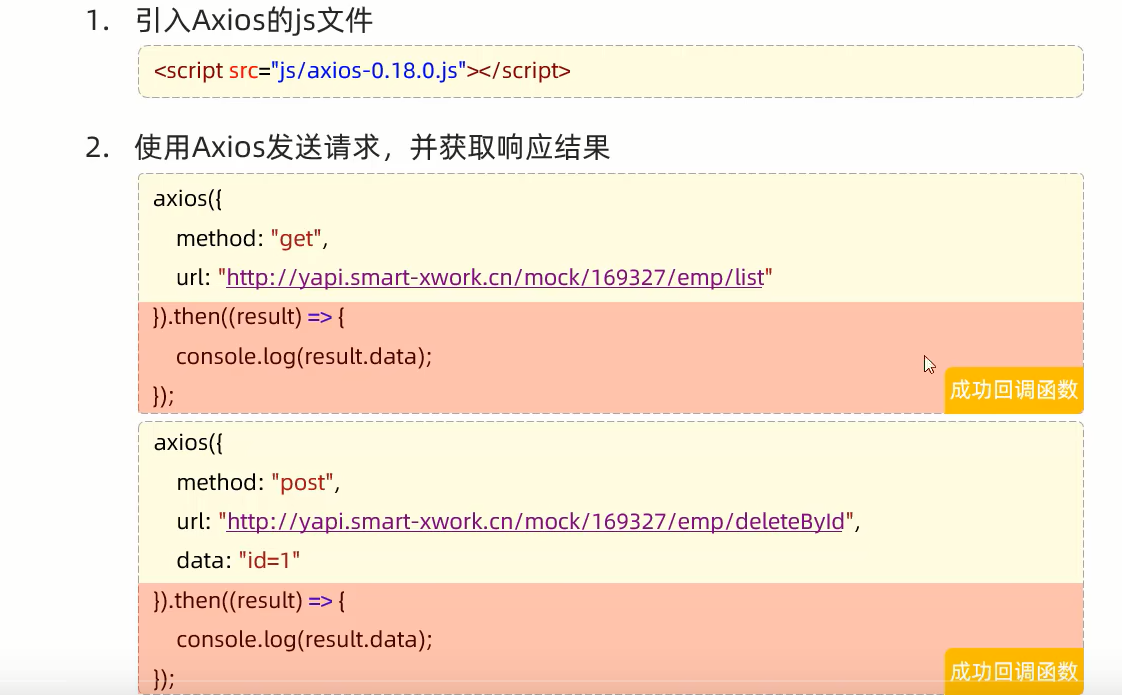
axio基本格式:
传递一个对象,包含method和url两个属性,一个是请求方式,一个是请求路径
get方式传参:可以在url后面使用?key=value的方式传参
post方式传参:在请求体当中传参数,使用一个名为data的属性。
要获取服务器传递回来的数据在后面加上.then(),在括号里面传递一个函数,在这里使用箭头函数的形式。通过在函数里面接收一个js对象result,通过result.data拿到响应数据。
- axio({
-
- method:"请求方法",
-
- url:"请求路径"
-
- }).then(函数);
第一步,引入axios文件
新建一个js文件夹,将从官方网站下载来的axios-0.18.0.js文件丢进去
在html里面引入
<script src="js\axios-0.18.0.js"></script>第二步:准备html页面
- <body>
- <input type="button" value="获取数据GET" onclick="get()">
- <input type="button" value="删除数据POST" onclick="post()">
- </body>
-
- <script>
- function get(){
- axios({
- method: "get",
- url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
- }).then(result => {
- console.log(result.data);
- })
- }
- function post(){
- axios({
- method: "post",
- url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
- data: "id=1"
- }).then(result => {
- console.log(result.data);
- })
- }
- </script>

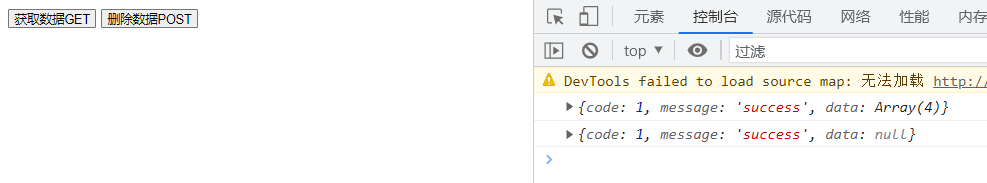
在上面得到代码里面,我们可以看见,get请求用于进行查询,post请求用于进行删除,模拟前后端联动的增删查改中的两个操作,运行效果如下

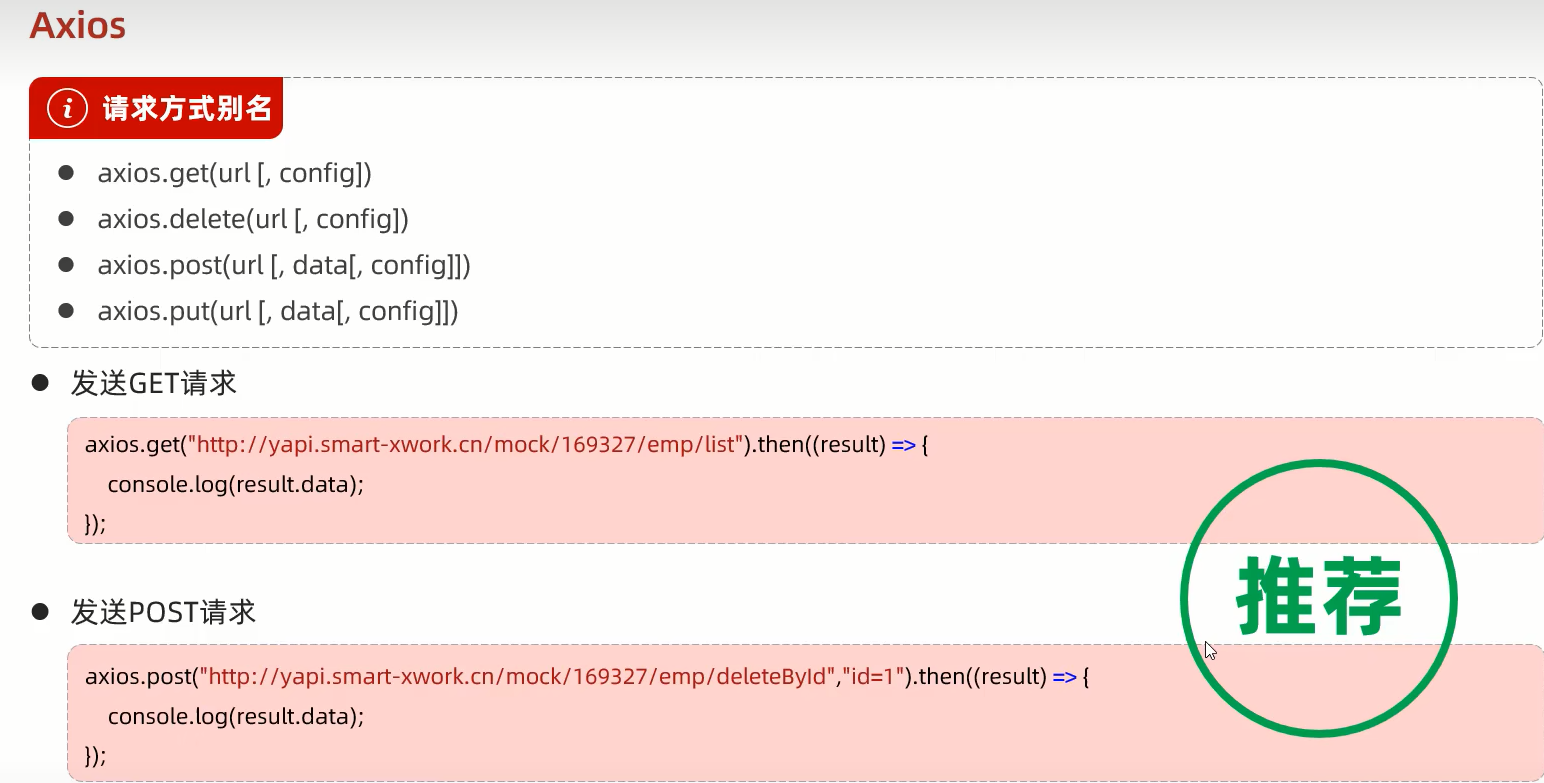
axios支持的不同请求方式

使用简化的方式发送get和post请求
- axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
- console.log(result.data);
- })
-
-
-
- axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
- console.log(result.data);
- })
案例:

使用到vue还要引入一个vue.js的文件,同时指定vue接管的区域是id="app"的区域,在该区域定义一个表格.vue的生命周期中有八个钩子函数,加载完成之后使用钩子函数发送异步请求。如mounted(),拿到返回的数据后赋值给vue中的数据模型emps:[]
拿到数据后在视图层只需要遍历展示拿到的数据即可
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Ajax-Axios-案例</title>
- <script src="js/axios-0.18.0.js"></script>
- <script src="js/vue.js"></script>
- </head>
- <body>
- <div id="app">
- <table border="1" cellspacing="0" width="60%">
- <tr>
- <th>编号</th>
- <th>姓名</th>
- <th>图像</th>
- <th>性别</th>
- <th>职位</th>
- <th>入职日期</th>
- <th>最后操作时间</th>
- </tr>
-
- <tr align="center" v-for="(emp,index) in emps">
- <td>{{index + 1}}</td>
- <td>{{emp.name}}</td>
- <td>
- <img :src="emp.image" width="70px" height="50px">
- </td>
- <td>
- <span v-if="emp.gender == 1">男</span>
- <span v-if="emp.gender == 2">女</span>
- </td>
- <td>{{emp.job}}</td>
- <td>{{emp.entrydate}}</td>
- <td>{{emp.updatetime}}</td>
- </tr>
- </table>
- </div>
- </body>
- <script>
- new Vue({
- el: "#app",
- data: {
- emps:[]
- },
- mounted () {
- //发送异步请求,加载数据
- axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
- this.emps = result.data.data;
- })
- }
- });
- </script>
- </html>


声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签