- 1浅谈非内存对抗类和AI自瞄类FPS作弊程序原理及常用反反作弊措施与反作弊应对手段(中)_内存挂怎么规避行为检测
- 2KMP算法的图解_kmp算法图解
- 3自然语言处理之中文文本分析(jieba分词、词袋doc2bow、TFIDF文本挖掘)_结巴分词处理中文文本
- 4人脸检测算法_人脸检测算法是什么,有哪些难点
- 5Linux(ubuntu18.04)安装GCC-9.3.0全指导--2021年尝试成功经验_gcc 9.3.0 18.04
- 6Linux - 磁盘分区/挂载_linux手动把sda改成sdb
- 7可以用Python做的10件事,献给初学的你!_pythom初学者可以做什么好玩的事
- 8Android开发技巧!四年Android面试遇到的问题整理,Android篇_android 面试 开发中遇到的难点
- 9字节跳动二面复盘
- 102021年Ubuntu云主机增加硬盘容量详细图文说明_zstack linux云主机 硬盘扩容
一站式概览,30个不容错过的React UI库,值得收藏!
赞
踩

选择一个好的UI库确实是一个挑战,因为很难预测你的项目中会缺少哪些组件。这种情况我也遇到过很多次。今天,我就为大家整理了30个用于构建React应用的UI库。
我们这次涵盖了各种风格的库,比如模仿Windows UI、MacOS UI的,应该能满足大家的各种需求。这可能是你需要的最后一个UI库合集了。
让我们开始吧!
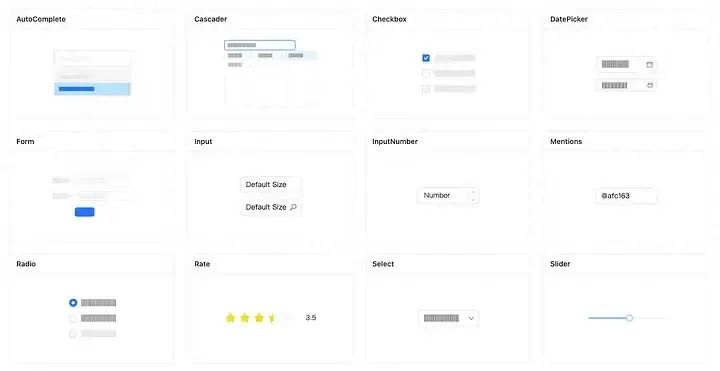
1、Ant Design

Ant Design 真的是ReactJS中最棒的UI库之一,我个人非常喜欢。它不仅功能全面,而且设计风格十分优雅、精致。如果你正在寻找一个既专业又易用的UI库,Ant Design绝对值得一试。
设计理念:Ant Design遵循的是“企业级产品的设计语言”,这意味着它的设计风格更偏向于商务、正式,非常适合用来构建企业级应用或后台管理系统。
组件丰富:从基础的按钮、输入框,到复杂的数据表格、图表,Ant Design提供了几乎所有你在开发过程中可能需要的组件。
国际化支持:支持多语言,对于面向全球用户的项目来说,这一点非常重要。
良好的文档和社区支持:Ant Design有着非常完善的文档和活跃的社区,这对于开发者来说是一个巨大的加分项。
更多信息,可以访问他们的官网 Ant Design 来了解。如果你的项目需要一个既专业又易于使用的UI库,那么Ant Design绝对是一个不错的选择。
https://ant.design/
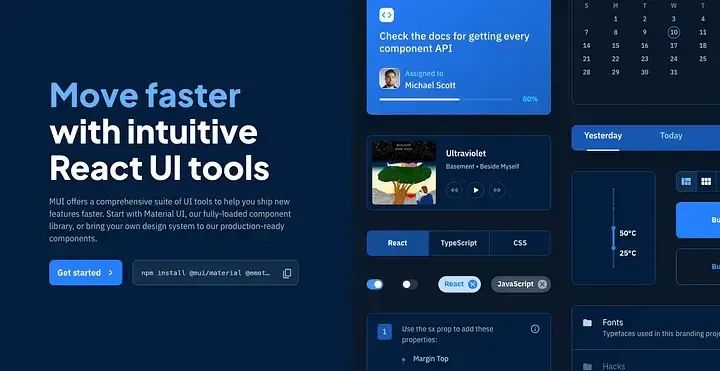
2、Material UI

Material UI 无疑是许多开发者的最爱。它基于谷歌的 Material Design 设计理念,提供了一套非常漂亮、响应式强的组件库,非常适合快速开发高质量的现代Web应用。
Material Design风格:如果你喜欢谷歌的设计风格,那么Material UI是你的理想选择。它的设计简洁、现代,非常适合构建清新、时尚的用户界面。
组件全面:从简单的按钮、文本框,到复杂的导航栏、滑动选择器,Material UI提供了一系列精心设计的组件,基本上能满足大多数开发需求。
定制化强:尽管Material UI提供了默认的设计风格,但它也允许开发者进行广泛的自定义,以适应特定的设计需求。
社区活跃:Material UI 拥有一个非常活跃的社区,这对于寻找解决方案、学习最佳实践来说非常有帮助。
更多信息可以访问它们的官网 Material UI。如果你的项目追求现代感、简洁风,或者你是Material Design的粉丝,那么Material UI将是你的不二之选。
https://mui.com/
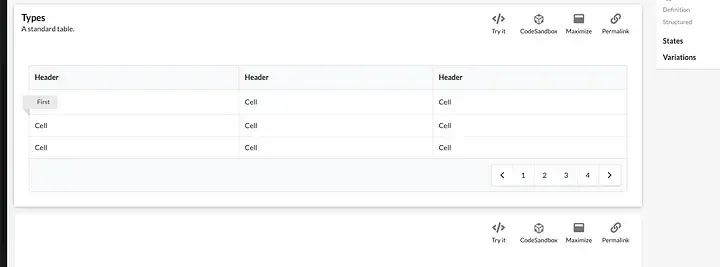
3、Semantic UI

Semantic UI 以其简洁直观的语义化设计而闻名,提供了一套功能丰富、易于使用的组件集,尤其适合构建仪表盘应用等复杂界面。
直观的语义化设计:Semantic UI的设计理念是使用人类语言来描述组件和布局,使得代码更容易理解和维护。例如,使用“primary button”来描述一个主要按钮,这种直观性使得开发过程更加顺畅。
独特的组件:Semantic UI提供了一些不常见的组件,如“rail”(侧边栏组件),这些独特的组件可以在其他库中找不到,为项目增添了更多可能性。
风格多样:它提供了多种主题和风格,可以很容易地适配你的设计语言。
良好的社区支持:尽管Semantic UI的社区可能不如Ant Design或Material UI那样庞大,但它仍然有着活跃的用户群和不错的支持。
如果你正在寻找一个既有特色又不失功能性的UI库,特别是在打造仪表盘或需要一些独特组件的项目中,Semantic UI绝对值得考虑。
https://react.semantic-ui.com/
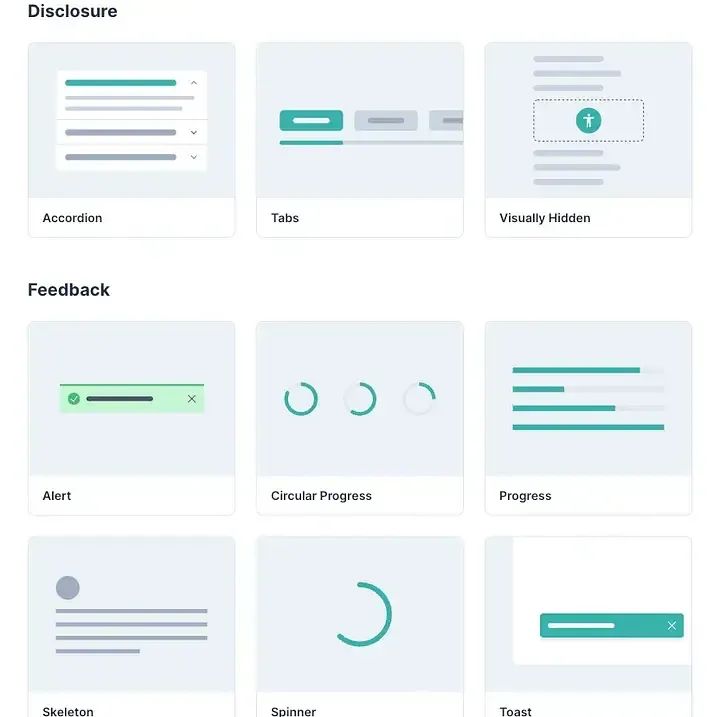
4、Charka UI

Chakra UI 是一个现代化、易于使用的React UI库,它提供了一系列精心打磨的UI元素,适合于快速构建漂亮且响应式的网站和应用。
易于定制:Chakra UI的一个显著特点是其强大的定制能力。它允许开发者轻松地调整组件的样式以适应不同的设计需求,使得创建独特的界面变得更加容易。
无障碍设计:这个库非常注重无障碍设计,这意味着使用Chakra UI开发的应用能更好地服务于所有用户,包括那些有残疾的用户。
组件丰富且实用:它提供了广泛的组件,从基础的按钮、输入框到更复杂的数据展示和导航组件,都经过精心设计,旨在提升用户体验。
轻量级且性能优化:Chakra UI致力于提供轻量级的组件,同时也注重性能优化,这对于构建高性能的应用来说非常重要。
如果你在寻找一个既美观又实用、易于定制且注重无障碍设计的UI库,Chakra UI是一个非常不错的选择。更多信息可以通过访问它们的官网 Chakra UI 获取。
https://chakra-ui.com/
5、Mantine UI

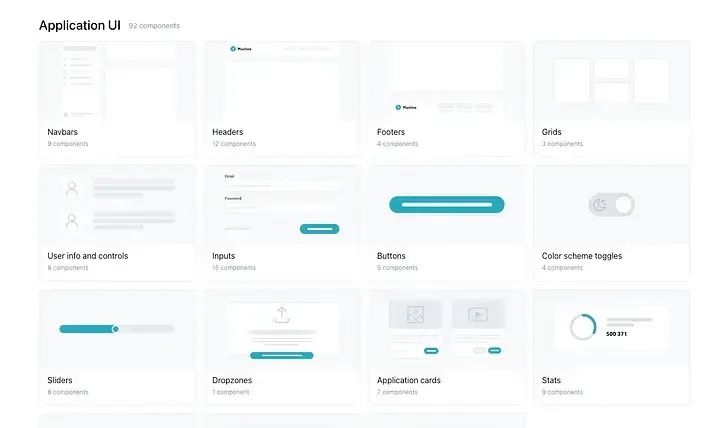
Mantine UI 是一个功能全面的React UI库,提供了一整套专业级的组件,适合于构建各种规模和风格的应用。
全面的组件库:Mantine UI提供了从基础到高级的各种组件,例如按钮、对话框、表格等,几乎涵盖了开发中所有可能需要的UI元素。
现代且灵活的设计:这个库的设计风格现代且富有美感,同时也提供了丰富的定制选项,让开发者可以轻松地根据自己的需求进行调整和优化。
易于集成和使用:Mantine UI注重于开发者体验,其API设计直观且易于理解,有助于提高开发效率。
响应式和无障碍设计:它也非常注重响应式设计和无障碍性,确保应用可以在不同设备上良好运行,并可被各类用户访问。
Mantine UI是一个适合于追求专业级UI和良好开发体验的开发者的选择。更多详情可以访问它们的官网 Mantine UI 来深入了解。如果你需要一个组件全面、设计现代、使用方便的UI库,Mantine UI绝对值得一试。
https://ui.mantine.dev/
6、React bootstrap

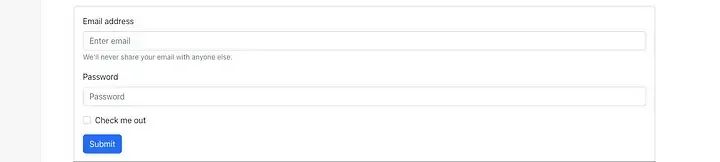
React Bootstrap 是熟悉的Bootstrap框架的React版本,它将Bootstrap的经典元素和React的现代化技术相结合,提供了一套功能强大的UI组件。
经典Bootstrap风格:如果你已经熟悉Bootstrap的样式和用法,那么使用React Bootstrap会非常顺手。它保留了Bootstrap的经典设计,适用于那些喜欢传统Bootstrap风格的项目。
广泛的社区支持:Bootstrap是非常流行的前端框架,因此React Bootstrap也继承了其庞大的用户基础和社区支持,这对于解决问题和学习资源来说是一个巨大的优势。
简单易用:对于刚开始学习React的开发者来说,React Bootstrap是一个很好的起点。它简化了前端开发过程,使得创建响应式网站变得更加容易。
兼容性强:由于其基于Bootstrap,React Bootstrap在不同浏览器和设备上的兼容性都非常好。
虽然React Bootstrap的设计可能看起来有些过时,但它的稳定性、易用性和广泛的社区支持使其仍然是一个非常流行的选择。更多信息可以在它们的官网 React Bootstrap 上找到。如果你正在寻找一个稳定且易于上手的UI库,特别是如果你已经熟悉传统Bootstrap,那么React Bootstrap绝对值得考虑。
https://react-bootstrap.github.io/
7、Blueprint UI

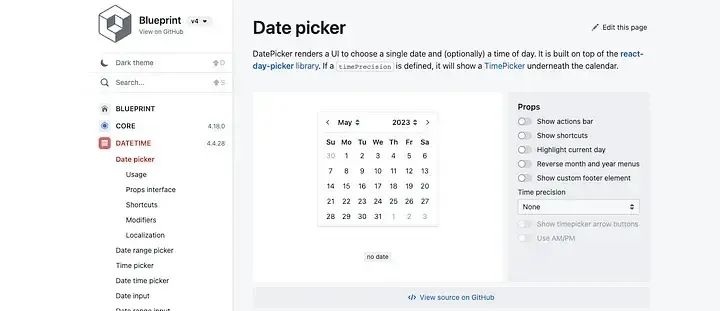
Blueprint UI 是一个专为构建复杂、数据密集型界面而设计的React UI库,它提供了大量的程序化定制选项,同时基础设计简约,非常适合需要高度定制的企业级应用。
专注于复杂应用:Blueprint UI 特别适合于需要处理大量数据和交互的复杂应用,如仪表盘、数据分析工具和企业级管理系统。
高度可定制:这个库的一个显著特点是其高度的可编程性。它允许开发者通过代码深度定制组件的行为和样式,非常适合那些有具体、复杂需求的项目。
简约的初始设计:Blueprint UI的基础设计风格是简约的,这为开发者提供了一个干净的画布,可以在此基础上根据项目需要进行风格定制。
丰富的组件库:尽管以简约起步,但它提供了一系列丰富的组件,涵盖了从基础元素到高级功能的各种需求。
如果你正在寻找一个专为复杂、数据密集型应用设计的UI库,且希望有广泛的自定义能力,Blueprint UI可能是一个很好的选择。更多信息可以在它们的官网 Blueprint UI 上查看。这个库非常适合那些需要构建复杂且高度定制化界面的开发者。
https://blueprintjs.com/docs/
8、React Suite

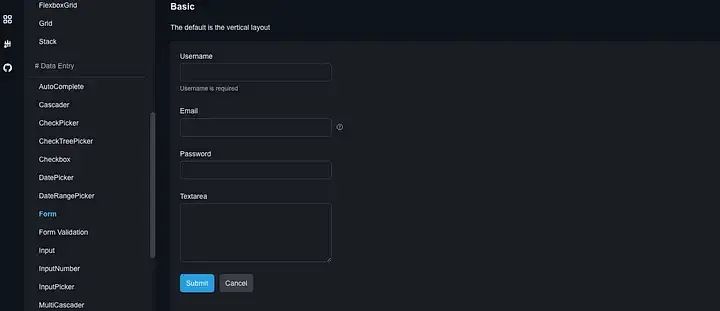
React Suite 是一个包含完整组件集的React UI库,与Ant Design有些类似,但它有自己独特的特点和优势,特别适合于构建现代的Web应用和后台管理系统。
全面的组件库:React Suite 提供了一个全面的组件集,从基本的布局、导航到复杂的数据处理和展示组件,几乎可以满足所有类型的前端开发需求。
适用于企业级应用:这个库的设计和功能都非常适合用于构建企业级应用,尤其是后台管理系统。
风格现代且一致:React Suite 的设计风格现代,且在不同组件间保持了一致性,使得最终的应用界面看起来协调和专业。
良好的国际化支持:它还提供了国际化支持,这对于需要面向全球用户的项目来说非常重要。
如果你喜欢Ant Design的风格,但又想尝试一些不同的,React Suite可能会是一个不错的选择。它结合了现代的设计和丰富的功能,非常适合用于构建复杂的企业级应用。更多详情可以访问它们的官网了解。对于追求专业级、风格一致性的项目,React Suite绝对值得考虑。
https://rsuitejs.com/
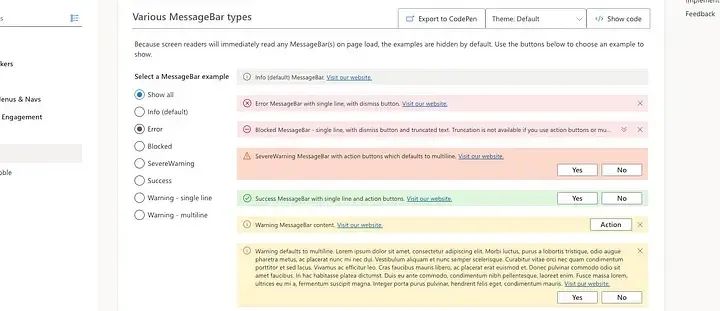
9、Fluent UI

Fluent UI 是由微软开发的React UI库,它特别适用于构建类似Windows风格的用户界面,非常适合那些希望在Web应用中复现微软风格设计的项目。
微软风格设计:如果你的项目需要与Windows操作系统或微软的其他产品(如Office)风格保持一致,那么Fluent UI是一个理想的选择。它采用了微软的Fluent Design System,界面风格与Windows非常接近。
组件丰富且一致:Fluent UI提供了一系列丰富的组件,包括布局、导航、输入控件等,所有这些都保持了微软特有的风格和一致性。
适合企业级应用:由于其风格和功能,这个库非常适合用于构建企业级应用,尤其是那些需要与微软生态系统紧密集成的项目。
良好的支持和文档:作为微软的产品,Fluent UI拥有良好的官方支持和详细的文档,这对于开发者来说是一个巨大的优势。
更多信息可以在它们的官网 Fluent UI 上查看。如果你的项目需要一种专业、一致并且具有微软特色的UI风格,Fluent UI是一个非常合适的选择。
https://developer.microsoft.com/en-us/fluentui
10、Grommet UI

Grommet UI 是一个独特风格的React UI库,提供了一套有自己特色的组件,适用于那些想要在界面设计上有所创新的项目。
独特的设计风格:Grommet UI有着它自己的设计语言,这种设计风格可能会让你喜欢或者不喜欢,但无疑它为想要突破常规、追求创新的设计提供了可能性。
响应式和易于使用:Grommet UI 强调响应式设计,确保在不同尺寸的屏幕上都能有良好的表现。同时,它也非常注重用户体验,易于使用和学习。
适合创新型项目:如果你的项目需要一种新颖、有创意的界面,或者你想尝试一些新的设计理念,Grommet UI可能是一个不错的选择。
社区支持:虽然它的社区可能不像一些大型UI库那样庞大,但Grommet UI依然有着活跃的用户基础和支持。
更多信息可以在它们的官网 Grommet UI 上查看。对于追求独特设计风格和想要在界面上有所创新的开发者来说,Grommet UI绝对值得一试。
https://v2.grommet.io/components
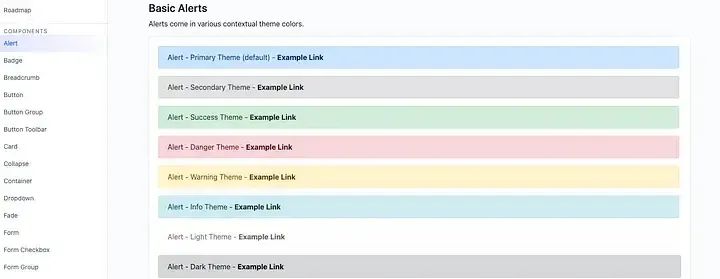
11、Design Revision

Design Revision 的 Shards React 是一款基于Bootstrap开发的React UI组件库,它保留了Bootstrap的基本特性,同时在外观和功能上进行了增强和改进。
基于Bootstrap改进:如果你喜欢Bootstrap的简洁和易用性,但又希望有更现代化、更精致的外观,Design Revision可能是一个理想的选择。它在Bootstrap的基础上增加了更多的样式和特性。
组件更加现代化和美观:与传统的Bootstrap相比,Design Revision提供的组件在设计上更加现代和吸引人,更适合构建视觉上吸引用户的现代Web应用。
易于使用和集成:由于它是基于Bootstrap的,因此对于那些已经熟悉Bootstrap的开发者来说,学习和使用Shards React会非常容易。
适用于各种项目:无论是企业网站、个人博客,还是复杂的Web应用,Design Revision的灵活性和适应性都非常强。
更多信息可以在它们的官网 Design Revision 上查看。如果你正在寻找一个既有Bootstrap的易用性,又有更现代化外观的UI库,Design Revision绝对值得考虑。
https://designrevision.com/docs/shards-react/component/alert
12、Evergreen UI

Evergreen UI 是一个为构建企业级应用而设计的React UI库,提供了一系列干净、实用的UI组件。这个库特别适合那些追求简洁、功能性设计的项目。
清洁且实用的设计:Evergreen UI的设计风格偏向于简洁和实用,适用于那些希望其应用界面直观、不过度装饰的开发者。
适用于企业级应用:由于其设计的专业性和实用性,Evergreen UI非常适合用于构建企业级应用,尤其是那些需要清晰界面和有效数据展示的后台系统。
组件灵活且易于扩展:它提供了一系列的基础组件,同时也很容易扩展和自定义,使得开发者可以根据项目需求定制适合自己的UI组件。
良好的文档和社区支持:Evergreen UI有着详尽的文档和活跃的社区支持,这对于快速学习和解决开发中的问题非常有帮助。
更多信息可以在它们的官网 Evergreen UI 上查看。如果你正在寻找一个既简洁又专业的UI库,尤其是在构建企业级应用时,Evergreen UI是一个非常值得考虑的选项。
https://evergreen.segment.com/components
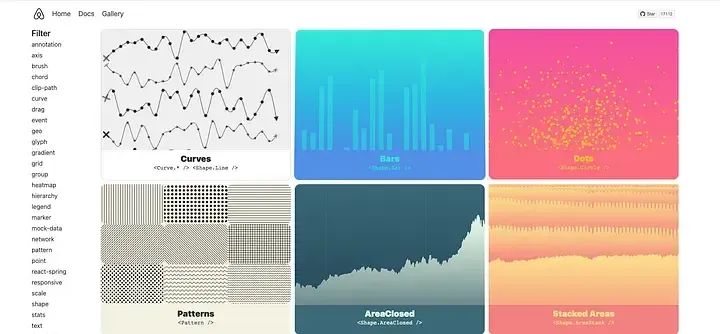
13、Visx

Visx 是由Airbnb设计的一组React UI组件,特别专注于数据可视化。这些组件展现了Airbnb独特的设计风格,尤其在图表和数据展示方面表现出色。
专注于数据可视化:Visx的核心优势在于其丰富的数据可视化组件,例如各种类型的图表和图形,非常适合于需要展示复杂数据的应用。
Airbnb的独特风格:作为Airbnb设计的产品,Visx带有其独特的风格和品质保证,这些组件不仅功能强大,而且在视觉上也非常吸引人。
高度可定制:Visx提供了高度的定制性,使得开发者可以根据自己的需求调整图表和数据展示组件的外观和行为。
适用于复杂的数据展示需求:对于那些需要在应用中展示大量或复杂数据的项目,Visx是一个理想的选择。
更多信息可以在它们的官网 Visx 上查看。如果你的项目需要强大的数据可视化能力,并且喜欢Airbnb的设计风格,Visx绝对值得一试。
https://airbnb.io/visx/gallery
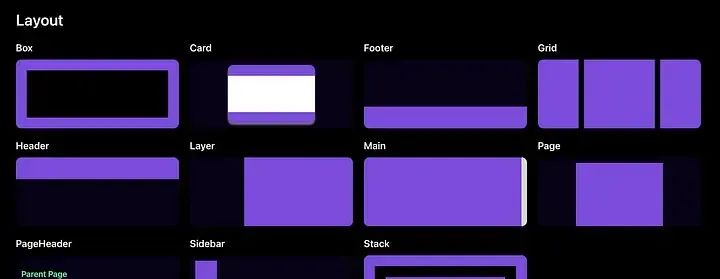
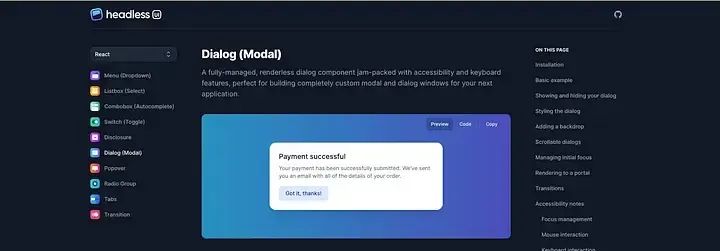
14、Headless UI

Headless UI 是一个提供了一系列“无头”(即没有默认样式)组件的库,特别适合那些需要高度定制UI但只需基本功能组件的项目,如弹出框、模态框等。
专注于基础功能:与其他提供完整样式的UI库不同,Headless UI的重点在于提供基本的功能性组件,如菜单、对话框、下拉列表等,而不强加任何特定的样式。
完全可定制的样式:这使得开发者可以自由地定制这些组件的外观,以完美地适应自己的设计需求。
适合高度定制化的界面:对于那些希望完全控制应用界面外观的项目,Headless UI是一个非常合适的选择。
简单且易于集成:由于不包含默认样式,这些组件很容易被集成到现有项目中,尤其是那些已经有成熟设计语言的项目。
更多信息可以在他们的官网 Headless UI 上查看。如果你正在寻找一些基础功能性的组件,同时又希望有完全的自由来定制它们的样式,Headless UI是一个非常理想的选择。
https://headlessui.com/react/menu
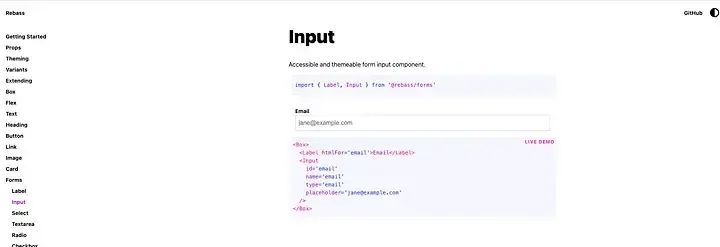
15、Rebass

Rebass 是一个提供具有基本样式的React UI组件的库,它的设计理念是简单和高效,特别适合于那些需要快速构建具有基础设计的应用的项目。
简洁的基本样式:Rebass的组件设计非常简约,提供了基本的样式,这使得它们非常适合用作快速原型设计或作为更复杂设计的基础。
轻量级且高效:由于其简洁的特性,Rebass是一个轻量级的库,它不会对项目的加载时间产生太大影响,同时也提高了开发效率。
易于定制和扩展:虽然Rebass提供的样式基本,但它们都是易于定制和扩展的,使得开发者可以在这个基础上添加自己的风格和特色。
适合简单或初期项目:对于那些不需要复杂设计或处于早期开发阶段的项目,Rebass是一个很好的选择。
更多信息可以在他们的官网 Rebass 上查看。如果你的项目需要一个简洁、轻量级且易于开始的UI库,Rebass可能正是你需要的。
https://rebassjs.org/getting-started/
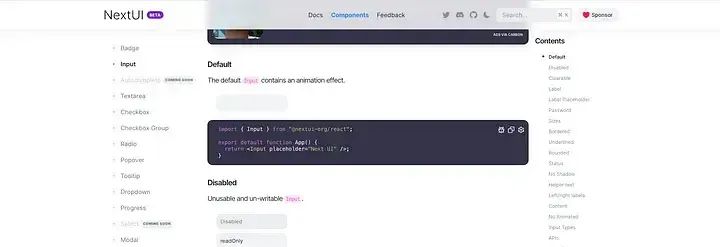
16、Next UI

Next UI 是一个为专业用途设计的React UI库,具有独特的风格和设计,适用于那些寻求现代化和专业界面设计的项目。
独特且现代的风格:Next UI的设计具有鲜明的特色,它的组件既现代又具有视觉吸引力,非常适合于追求创新和吸引用户注意的应用。
专业级使用:这个库旨在为开发者提供一套专业级别的UI组件,可以用于构建高质量且具有高级功能的Web应用。
与Next.js无关:尽管名字叫Next UI,但它与流行的React框架Next.js没有直接关系,这是一个独立的UI库。
易于使用和集成:Next UI注重于用户体验,其组件易于使用和集成到现有的React项目中。
更多信息可以在它们的官网 Next UI 上查看。如果你正在寻找一个既具有独特风格又专业的UI库,Next UI是一个非常值得考虑的选项。
https://nextui.org/docs/guide/getting-started
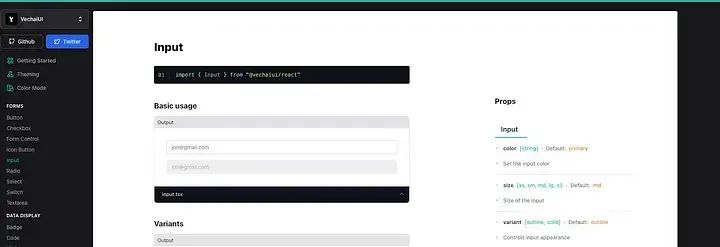
17、Vechai UI

Vechai UI 是一个基于Tailwind CSS构建的React UI库,它结合了Tailwind的实用性和灵活性,提供了一系列简洁且响应式的UI组件。
基于Tailwind CSS:Tailwind CSS是一个功能强大的实用类CSS框架,Vechai UI利用这一框架提供了一套高度可定制的组件。
简洁和响应式设计:这个库的组件设计简洁、美观,且完全响应式,适用于各种大小的屏幕和设备。
易于定制和扩展:由于基于Tailwind CSS,Vechai UI的组件非常易于定制和扩展,让开发者可以轻松地调整样式以适应自己的设计需求。
适合现代Web开发:对于追求现代化设计和高度可定制性的项目,Vechai UI是一个非常合适的选择。
更多信息可以在他们的官网 Vechai UI 上查看。如果你是Tailwind CSS的爱好者,或者正在寻找一个既简洁又灵活的UI库,Vechai UI绝对值得考虑。
https://www.vechaiui.com/
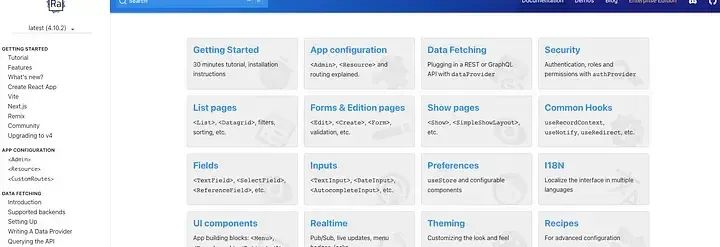
18、React-admin

React-admin 是一个专为构建管理仪表盘和后台界面设计的React UI库。正如其名,这个库提供了一系列适用于管理员界面的组件。
专为管理界面设计:React-admin的组件和功能都是围绕管理界面的需求设计的,如数据表格、过滤器、表单等,非常适合构建后台管理系统。
数据处理能力强:它特别强调数据处理和展示的功能,支持多种数据源,方便集成和管理大量数据。
高度可定制:React-admin提供了高度的可定制性,允许开发者根据自己的需求调整界面和功能。
丰富的文档和社区支持:这个库有着详尽的文档和活跃的社区,对于开发者来说,这是学习和解决问题的宝贵资源。
更多信息可以在它们的官网 React-admin 上查看。如果你正在构建一个后台管理系统或需要一个强大的数据管理界面,React-admin是一个非常值得考虑的选择。
https://marmelab.com/react-admin/documentation.html
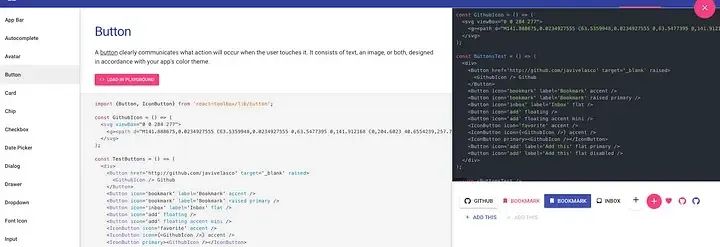
19、React Toolbox

React Toolbox 是一个提供传统外观组件的React UI库,它结合了Material Design的设计原则,提供了一系列视觉上吸引人且功能丰富的组件。
传统且具有Material Design风格:这个库的组件采用了Material Design的设计理念,因此它们在保持传统外观的同时,也具有现代化的设计感。
组件功能丰富:React Toolbox 提供了各种各样的组件,如按钮、输入框、对话框等,这些都是构建现代Web应用所需的基础组件。
样式可定制:尽管它提供了默认的Material Design样式,但开发者可以轻松地定制这些样式,以适应自己的项目需求。
适合多种项目需求:无论是需要快速构建原型,还是开发具有复杂交互的应用,React Toolbox都是一个不错的选择。
更多信息可以在他们的官网 React Toolbox 上查看。如果你喜欢Material Design的风格,同时又在寻找一个提供传统外观组件的库,React Toolbox可能正是你需要的。
http://react-toolbox.io/
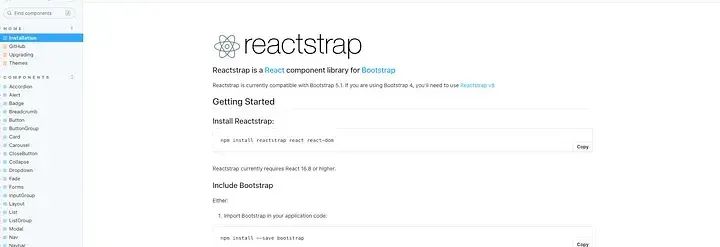
20、React Strap

React Strap 是另一个将Bootstrap组件适配到ReactJS的库,它提供了一套基于Bootstrap 4的React组件,适用于希望在React应用中使用Bootstrap风格的开发者。
基于Bootstrap 4:React Strap完全基于Bootstrap 4,这意味着它继承了Bootstrap的布局和样式特点,同时提供了与React兼容的组件。
组件丰富且熟悉:提供了从基础的按钮和输入框到复杂的导航栏和模态框等一系列熟悉的Bootstrap组件。
易于上手和集成:对于那些已经熟悉Bootstrap的开发者来说,使用React Strap将会感觉非常自然和便捷。
适用于多种Web应用:无论是构建简单的静态网站还是复杂的Web应用,React Strap都能提供稳定和美观的UI解决方案。
更多信息可以在它们的官网 React Strap 上查看。如果你喜欢Bootstrap的风格,并且正在寻找一个适合ReactJS项目的Bootstrap UI库,React Strap是一个很好的选择。
https://reactstrap.github.io/
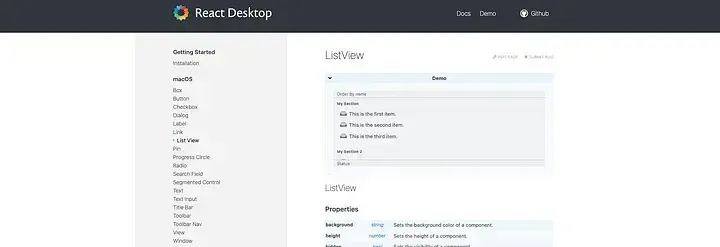
21. React Desktop

React Desktop 是一个提供了模仿MacOS和Windows风格的React UI组件的库。如果你希望构建具有操作系统原生感的Web应用,特别是模仿MacOS风格的应用,这个库非常适合。
模仿操作系统界面:React Desktop的特点是提供了一系列模仿MacOS和Windows UI风格的组件,这些组件在视觉上和交互上都尽量贴近原生应用的体验。
专为桌面体验设计:这个库特别适合开发那些需要提供类似桌面应用体验的Web应用,无论是在视觉上还是在功能上。
组件丰富且实用:提供了各种窗口、按钮、导航栏等常见的桌面应用组件,这些都是构建现代桌面风格Web应用所需的基础元素。
增强Web应用的用户体验:使用React Desktop可以帮助你的Web应用更加吸引那些习惯于MacOS或Windows操作系统界面的用户。
更多信息可以在它们的官网 React Desktop 上查看。如果你的目标是创建具有MacOS或Windows风格的Web应用,React Desktop提供了一套非常合适的组件库。
https://reactdesktop.js.org/docs/getting-started/
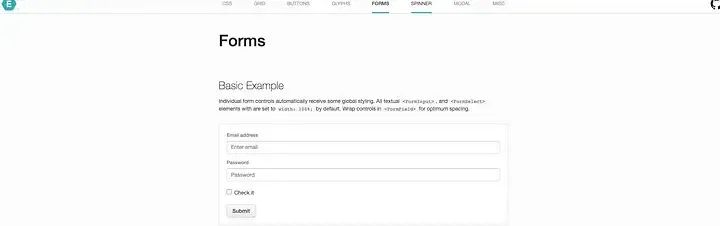
22、 Elemental UI

Elemental UI 是一个React UI组件库,虽然它的组件库不如其他一些库那样丰富,但它提供了一些基础且实用的组件,适用于那些追求简洁和轻量化的项目。
基础组件集:Elemental UI提供了一些核心的UI组件,如按钮、表单、导航栏等,这些足以支持大多数基本的Web开发需求。
简洁的设计:它的设计风格偏向简洁,没有太多复杂或华丽的元素,适合那些追求简单界面的应用。
轻量级和快速:由于组件不是特别多,这使得Elemental UI成为一个轻量级的UI库,有助于提高页面加载速度。
适合小型项目或原型开发:对于小型项目或者需要快速原型开发的场景,Elemental UI是一个不错的选择。
更多信息可以在它们的官网 Elemental UI 上查看。如果你的项目需要一个简单、轻量级的UI库,并且不需要太多复杂的组件,Elemental UI可能是一个合适的选择。
http://elemental-ui.com/
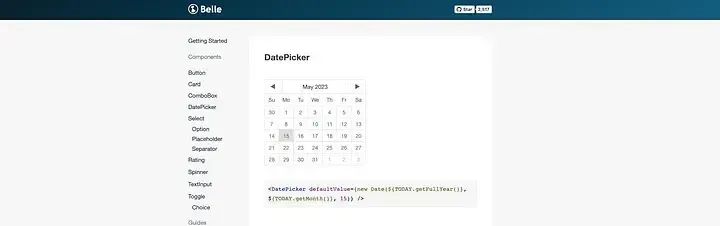
23、Belle

Belle 是一个注重用户体验的React UI组件库,它承诺提供高质量的界面和交互体验,适用于那些追求优雅用户体验的项目。
专注于用户体验:Belle的设计理念强调用户体验,其组件旨在提供流畅且直观的交互。
优雅且功能性的组件:它提供了一系列既美观又实用的组件,如精致的按钮、输入框和卡片等,这些都是设计精良且用户友好的。
易于使用和集成:Belle的组件易于集成到现有的React项目中,使得开发过程更加简便。
适合多种界面设计需求:无论是构建企业应用、电子商务网站还是个人博客,Belle都提供了合适的组件来满足不同的设计需求。
更多信息可以在它们的官网 Belle 上查看。如果你重视用户体验,并且想要一个能提供优雅且实用组件的UI库,Belle是一个不错的选择。
https://nikgraf.github.io/belle/
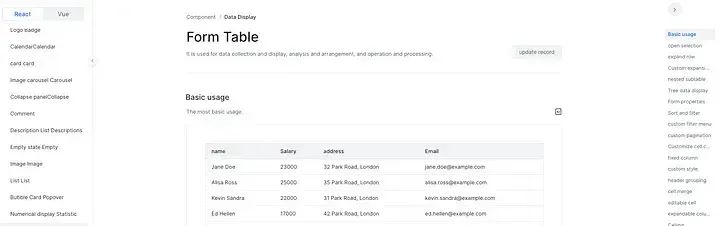
24、Arco Design

Arco Design 是一个与Ant Design风格相似的React UI库,它提供了一套全面且现代化的UI组件,特别适合用于企业级应用和大型项目。
与Ant Design风格相似:如果你喜欢Ant Design的设计风格和组件特性,Arco Design可能会给你带来相似的体验。
全面的组件库:Arco Design提供了从基础到高级的各种组件,满足各种复杂应用的开发需求。
文档支持中文:虽然官方文档主要是中文的,但对于国际用户来说,通过谷歌翻译也可以较好地理解其内容。
适合企业级应用:由于其专业的设计和全面的组件支持,Arco Design非常适合构建企业级应用和复杂的管理系统。
更多信息可以在它们的官网 Arco Design 上查看。如果你正在寻找一个类似于Ant Design的UI库,但希望探索一些新的可能性,Arco Design可能是一个不错的选择。
https://arco.design/react/docs/start
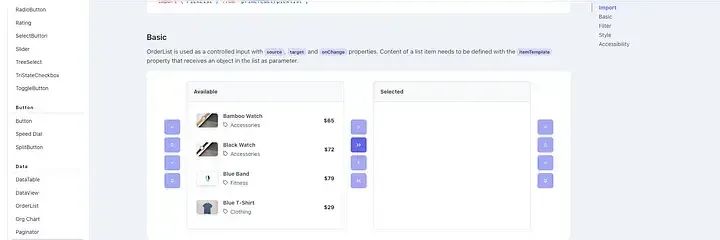
25、Prime React

Prime React 是一个提供了一系列美观组件的React UI库,其中包含一些独特的组件,比如Picklist,适合于那些寻求创新和多样化UI元素的项目。
美观且多样化的组件:Prime React的组件不仅外观上吸引人,而且在功能上也相当丰富和多样化,提供了一些不常见的组件,如Picklist,增加了更多的交互可能性。
适用于复杂的界面需求:这个库特别适合于需要复杂和高度定制化界面的应用,尤其是那些需要独特UI元素的项目。
良好的定制性和扩展性:Prime React的组件易于定制和扩展,使得开发者可以根据自己的需求调整组件的外观和行为。
适合企业级和专业应用:由于其丰富的组件和专业的设计,Prime React非常适合用于构建企业级应用和专业的Web平台。
更多信息可以在它们的官网 Prime React 上查看。如果你在寻找一个具有创新性和丰富多样组件的UI库,Prime React是一个非常值得考虑的选择。
https://www.primefaces.org/primereact/setup/
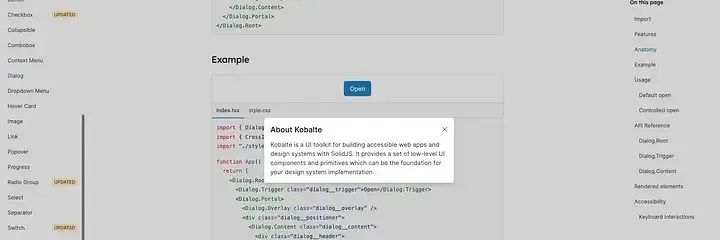
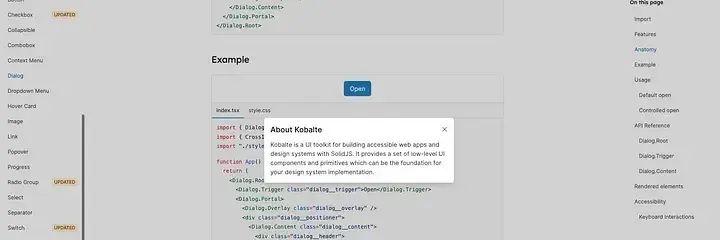
26、Kobalte

Kobalte 是一个专注于创建无障碍Web应用的React UI库。它提供了一系列易于使用且无障碍的组件,适用于那些注重可访问性和包容性的项目。
专注于无障碍设计:Kobalte 的主要特点是其对无障碍性的强调,旨在确保所有用户,包括那些有特殊需求的用户,都能无障碍地使用应用。
易于使用的组件:提供了一系列既简单又实用的组件,这些组件易于集成和使用,同时符合无障碍设计的标准。
适合多种应用场景:无论是公共服务平台、教育网站还是电商平台,Kobalte 的组件都能帮助提升这些网站的可访问性。
强调包容性和用户体验:这个库强调的不仅仅是功能性,还包括用户体验和对不同用户群体的包容性。
更多信息可以在它们的官网 Kobalte 上查看。如果你的项目重视无障碍性和包容性设计,Kobalte 是一个非常好的选择。
https://kobalte.dev/docs/core/overview/introduction
27、 React Aria
React Aria 不是一个传统的组件库,而是一个提供React Hooks的库,这些Hooks旨在帮助开发者创建可访问的UI原语,适用于你的设计系统。
提供可访问的UI原语的Hooks:React Aria的核心是一系列Hooks,它们可以帮助你在不牺牲可访问性的前提下实现复杂的UI交互。
不是组件库,而是功能性的Hooks:与提供现成组件的UI库不同,React Aria专注于提供底层的Hooks,让开发者可以构建自己的组件,同时确保这些组件是无障碍的。
适用于自定义设计系统:如果你正在构建一个自定义的设计系统,或者需要在现有的组件上增加可访问性,React Aria是一个非常好的选择。
由Adobe支持:作为Adobe产品的一部分,React Aria得到了良好的维护和支持。
更多信息可以在它们的官网 React Aria 上查看。对于那些需要高度定制UI组件并且关注可访问性的项目,React Aria提供了强大的工具集。
https://react-spectrum.adobe.com/react-aria/index.html
28、Zag

Zag 是一个提供基本组件的库,它专注于为React和Vue应用提供必需的UI元素。
基础组件集:Zag提供了一系列基础但重要的UI组件,这些组件覆盖了大多数Web应用的基本需求。
简洁且实用:这个库的组件设计简洁且实用,适合那些追求效率和简化界面设计的项目。
易于集成和使用:Zag的组件易于集成到现有的React或Vue项目中,使得开发过程更加简便和高效。
适合多种项目需求:无论是构建简单的静态网站还是需要快速原型开发的应用,Zag都能提供稳定和实用的UI解决方案。
更多信息可以在它们的官网 Zag 上查看。如果你正在寻找一个简单、轻量且包含基本UI元素的库,Zag可能是一个不错的选择。
https://zagjs.com/
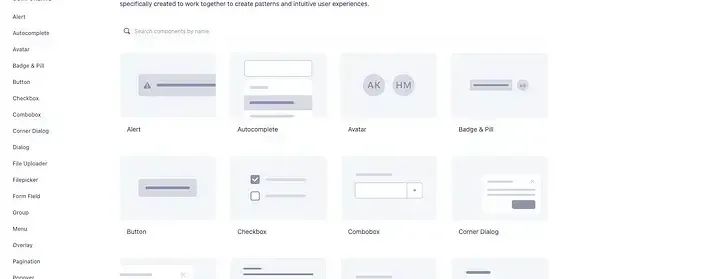
29、Radix UI

Radix UI 是一个提供精美UI组件的库,专注于构建高质量、可访问的低级UI原语,适用于那些希望自定义外观但不牺牲可访问性的项目。
精美且灵活的组件:Radix UI提供了一系列设计优雅的基础组件,这些组件在外观上吸引人,同时提供了强大的功能性。
专注于低级UI原语:与提供高级封装组件的库不同,Radix UI提供了更多的低级UI原语,使得开发者可以在保持最大灵活性的同时构建复杂的组件。
强调可访问性和包容性:这个库在设计时特别考虑了可访问性,确保所有用户,包括那些有特殊需求的用户,都能使用这些组件。
适用于定制化设计的项目:如果你的项目需要高度定制化的UI,并且关注于用户的可访问性,Radix UI是一个非常好的选择。
更多信息可以在他们的官网 Radix UI 上查看。对于追求设计自由度和可访问性的开发者来说,Radix UI提供了强大的工具集。
https://www.radix-ui.com/
30、Aria Kit

Aria Kit 是一个提供现成可用组件的库,专注于无障碍性,适用于快速构建可访问且易于使用的Web应用。
无障碍性设计:Aria Kit的主要特色是其对无障碍性的强调,旨在确保所有用户,包括那些有特殊需求的用户,都能无障碍地使用应用。
即用型的组件:提供了一系列预先设计好的组件,这些组件都是“开箱即用”的,可以快速集成到你的项目中。
适用于多种应用场景:无论是企业网站、电商平台还是个人博客,Aria Kit的组件都能提供良好的用户体验。
简化开发流程:对于需要快速开发且重视可访问性的项目,Aria Kit可以显著简化开发流程。
更多信息可以在它们的官网 Aria Kit 上查看。如果你的项目需要快速部署且关注于无障碍性,Aria Kit是一个非常合适的选择。
https://ariakit.org/
结束
今天我们介绍了30个不同的React UI库,每个都有其独特的特点和适用场景。从专注于企业级应用的Ant Design和Material UI,到更具特色和创新性的Chakra UI和Radix UI,再到专注于无障碍设计的Aria Kit和Kobalte,这些库都是现代Web开发中的宝贵资源。
选择合适的UI库对于提高开发效率、确保应用的用户体验和可访问性至关重要。每个项目的需求都不尽相同,因此选择最适合你项目需求的库是非常重要的。
如果你正在使用其他的UI库,或者对某个库有特别的需求和体验,欢迎分享给我。我会考虑将它们添加到列表中,以帮助更多寻找合适UI库的开发者。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。


