- 1MySQL的安装和在idea上的连接_本地下载好mysql驱动程序,idea链接mysql
- 2【正点原子FPGA连载】第十九章FreeRtos Hello World实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
- 3K-fold cross-validation及其R程序
- 4从Telnet到TCP,从HTTP2.0到QUIC_telnet和tcp的关系
- 5基于am5728芯片的ethercat和ROS开源协议栈的配置流程-11-xenomai实时性测试
- 6对话系统rasa学习及使用_rasa是异步还是同步
- 7推荐一款轻便实用的Chrome插件——CSDN浏览器助手发布啦!_csdn浏览器助手插件
- 8STM32CubeMX配置步骤详解五 —— 基础配置(2)_如何cubemx 配置
- 9如何做好接口测试_在入参不变下如何高效完成接口测试
- 10Wireshark无法抓取EtherCAT——解决方法_ethercat wireshark
Hexo+GitHub Page搭建个人博客教程亲自实践(2023)_在 github pages 上部署 hexo
赞
踩
一、安装环境
1、node环境
首先,安装 nodejs, 因为Hexo是基于 Node.js 驱动的一款博客框架。
⭐nodejs下载 官网地址:Download | Node.js
2、git 环境
然后,安装git, 一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。
⭐Git(官网)
⭐Git for Windows(仅windows安装包)
⭐CNPM Binaries Mirror [阿里镜像](速度快,ctr+f检索)
安装过程一路next就行(安装路径可改)
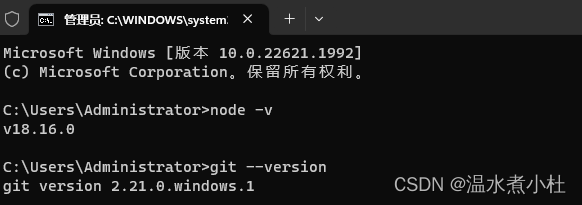
两者安装完成之后,右击此电脑>属性>高级系统设置>环境变量>系统变量下的Path 可以看到两者已自动修改了环境变量,这是我们可以通过cmd命令(win+r后输入cmd)查看两者版本。(确认是否安装成功及可以使用) 查看Node.js版本命令:node -v 查看Git版本命令:git --version

以上情况即安装成功
3、配置SSH Key
注册完之后需要添加 SSH Key。 SSH Key是一个认证,让github识别绑定这台机器,允许这台机器无需密码提交,修改项目。执行如下命令:
cd ~/. ssh~这个符号,表示在用户目录下 执行代码如果提示:No such file or directory 说明你是第一次使用git。 下面就说下怎么配置SSH Key。
生产新的SSH Key配置
在Git Bash(在任意文件夹中鼠标右击选择Git Bash Here打开)执行代码:
ssh-keygen -t rsa -C "xxxxxxxxx@qq.com"上面的邮箱记得修改成你自己的,成功后会生成两个文件id_rsa(私钥) 以及id_rsa.pub(公钥)。 然后找到这两个文件,默认都在C盘 > 用户 > xxx > .ssh 里面(xxx是计算机名字,我这里是Administrator)

然后用文本编辑器把id_rsa_pub(公钥)这个文件打开,全选复制出来; 然后打开在github上添加SSH Key,登录github账号,点击右上角用户头像,选择setting(设置)> SSH and GPG keys > NewSSH key

然后把刚才复制的内容粘贴到key这里就可以了.
3.1. 测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改
复制
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
- $ git config --global user.name "uEatpeach"// 你的github用户名,非昵称
- $ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
二、注册GitHub账号并且创建仓库
GitHub官网GitHub: Let’s build from here · GitHub
1.注册
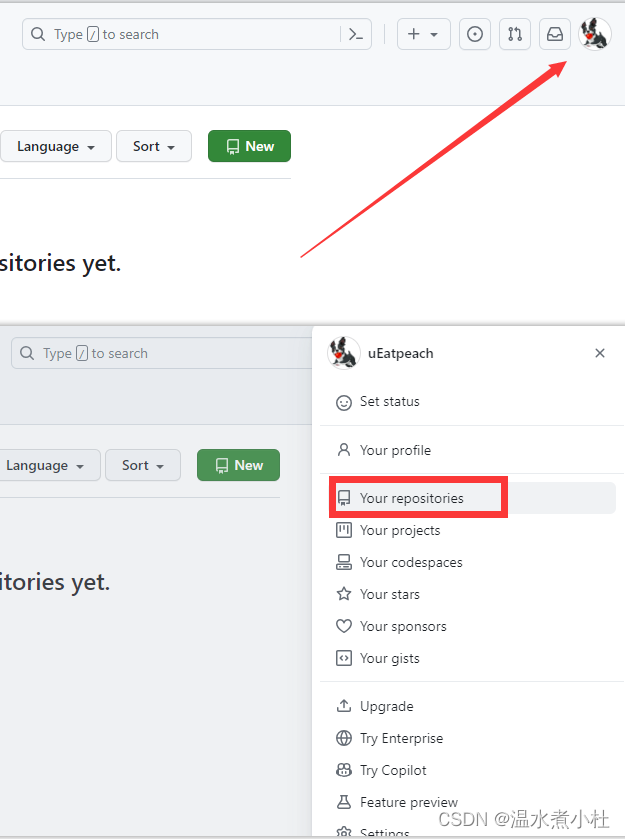
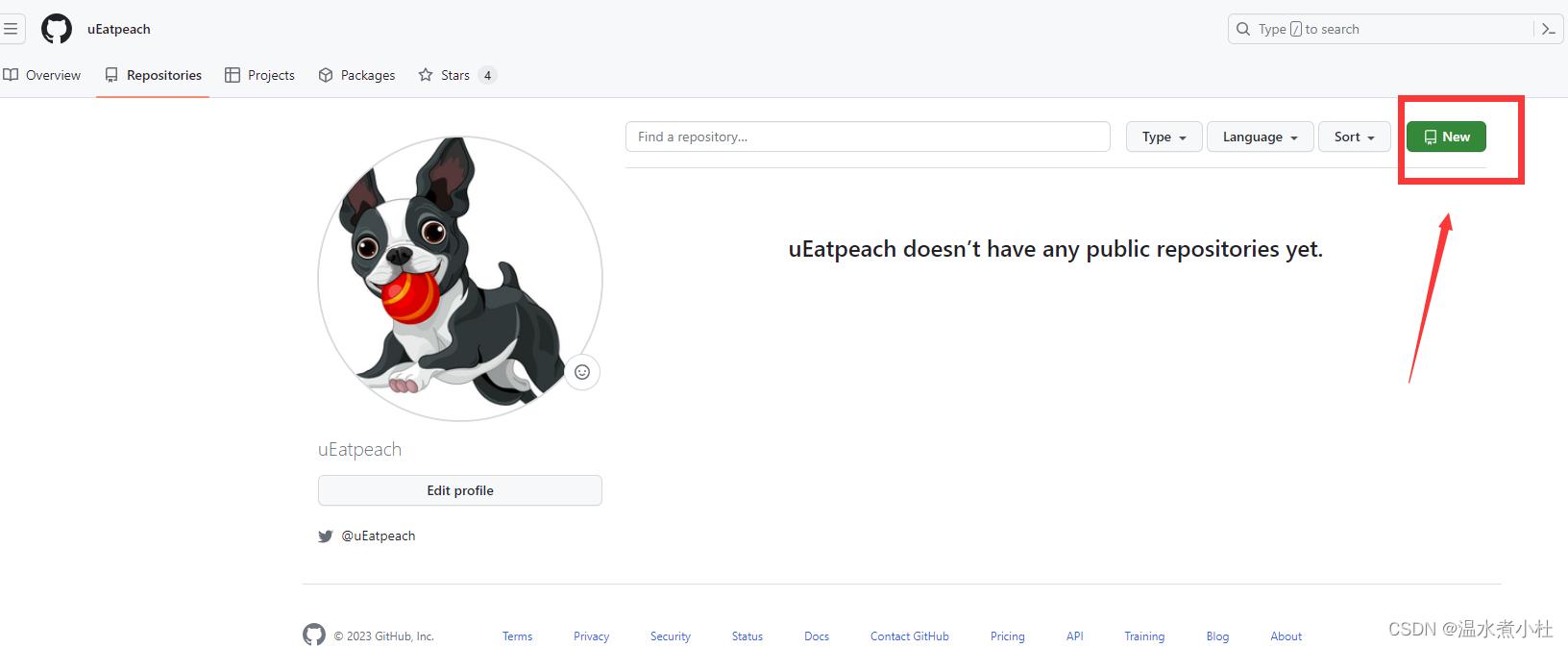
2.创建仓库


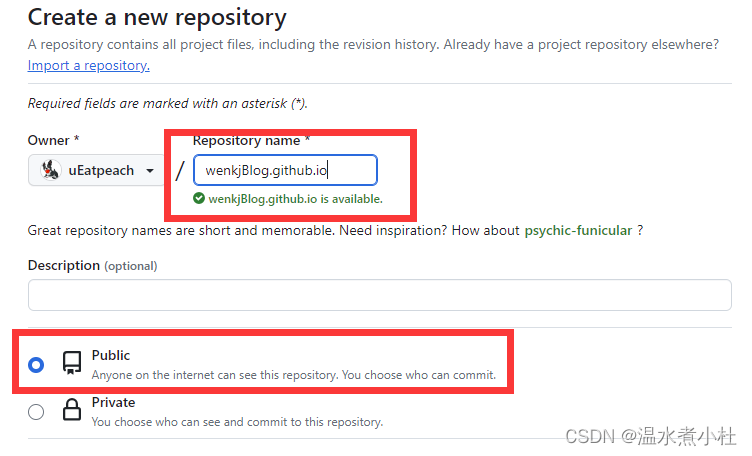
3.仓库配置
注意选择public
注意仓库的取名格式:用户名.github.io(这将是以后的访问域名)
注意:必须是用户名,我这边自定义写的部署一直有问题,后面去查的文档这里是用户名
wenkjBlog--->uEatpeach(文档还写只能小写字母但是我中间有个大写它好像自动转小写)

到这里代表我们Github账号以及仓库都已经创建完毕 可以把下面这段仓库的地址复制下来留着后面配置时会用到
(推荐使用ssh,https容易后期出现bug)
三. 使用hexo写博客
1. hexo简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网:
http://hexo.io
github: https://github.com/hexojs/hexo
2. 原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
3. 注意事项
安装之前先来说几个注意事项:
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
4. 安装
$ npm install -g hexo
5. 初始化
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是E:\wkj\BlogSpace\23\,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
- $ cd /e/wkj/BlogSpace/23/
- $ hexo init
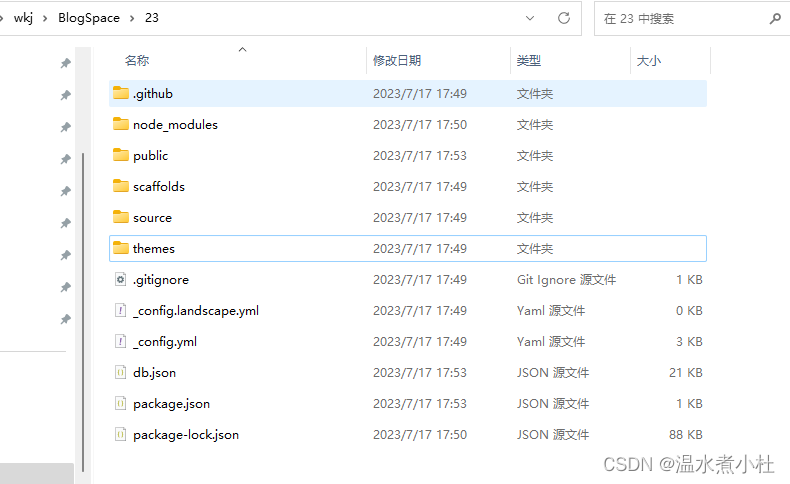
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:

6. 修改主题
既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是 官方主题。
我找了个主题: hexo-theme-yilia。
首先下载这个主题:
cd到自己的空间下面然后下载

$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
复制
下载后的主题都在这里:

修改最外面的_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。
只要修改了配置文件,就需要先clean一下 hexo clean
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成(hexo g)和发布(hexo s 本地运行)。
7. 上传之前
在上传代码到github之前,一定要记得先把你以前所有代码下载下来(虽然github有版本管理,但备份一下总是好的),因为从hexo提交代码时会把你以前的所有代码都删掉。
8. 上传到github
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分:
正确写法:
- deploy:
- type: git
- repository: git@github.com:uEatpeach/uEatpeach.github.io.git
- branch: master
错误写法:
- deploy:
- type: github
- repository: https://github.com/uEatpeach/uEatpeach.github.io.git
- branch: master
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git
复制
原因是还需要安装一个插件:
npm install hexo-deployer-git --save
复制
其它命令不确定,部署这个命令一定要用git bash,否则会提示Permission denied (publickey).
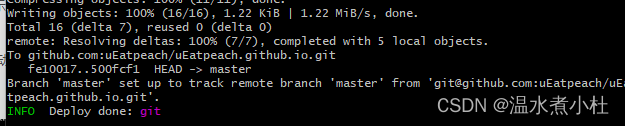
打开你的git bash(鼠标右键),输入hexo d就会将本次有改动的代码全部提交,没有改动的不会:

9. 保留CNAME、README.md等文件
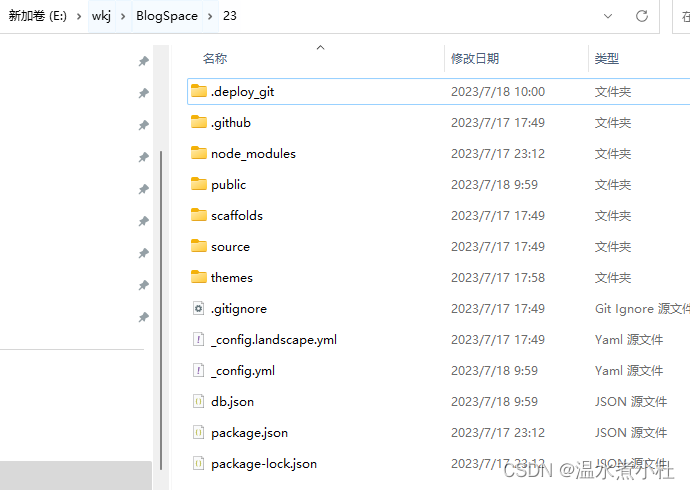
提交之后网页上一看,发现以前其它代码都没了,此时不要慌,一些非md文件可以把他们放到source文件夹下,这里的所有文件都会原样复制(除了md文件)到public目录的:

由于hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将README.md复制到public目录,并删除README.html。
10. 常用hexo命令
常见命令
- hexo new "postName" #新建文章
- hexo new page "pageName" #新建页面
- hexo generate #生成静态页面至public目录
- hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
- hexo deploy #部署到GitHub
- hexo help # 查看帮助
- hexo version #查看Hexo的版本
缩写:
- hexo n == hexo new
- hexo g == hexo generate
- hexo s == hexo server
- hexo d == hexo deploy
组合命令:
- hexo s -g #生成并本地预览
- hexo d -g #生成并上传
11. _config.yml
这里面都是一些全局配置,每个参数的意思都比较简单明了,所以就不作详细介绍了。
需要特别注意的地方是,冒号后面必须有一个空格,类似于ymal的配置文件语法。
我修改了一些显示配置:
- # Site
- title: 星星之火
- subtitle: wkj的博客
- description: 相信奇迹的人本身就是奇迹
- keywords: 随笔
- author: Wen Kang Jian
- language: zh-CN
- timezone: ''
-
- # URL
- ## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
- # url: https://wenkjblog.github.io/ ##再上方说过这个关于github page的bug
- url: https://ueatpeach.github.io/
- root: /
- permalink: :year/:month/:day/:title/
- permalink_defaults:
- pretty_urls:
- trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
- trailing_html: true # Set to false to remove trailing '.html' from permalinks

12. 写博客
定位到我们的hexo根目录,执行命令:
hexo new 'my-first-blog'
hexo会帮我们在_posts下生成相关md文件:

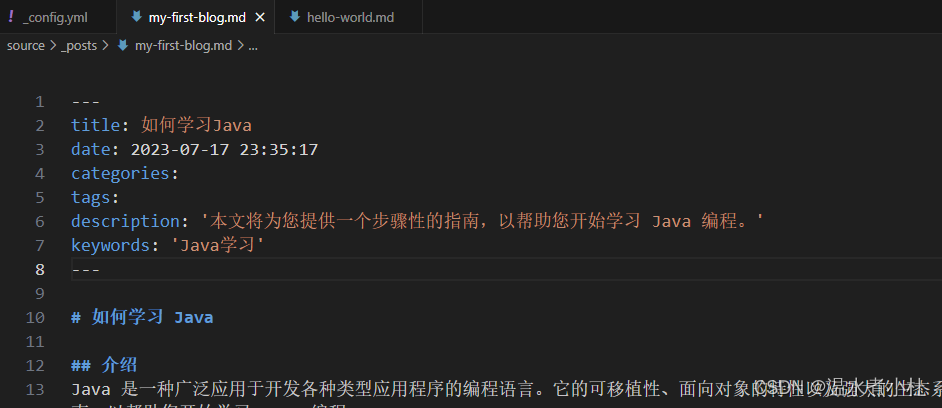
我们只需要打开这个文件就可以开始写博客了,我使用的是vscode,一开始使用的Typora,但是这款软件好像在字符格式上有问题,一直bug,里面写的内容复制到vscode会多一些字符,后来直接用vscode了(有好用的软件也可以推荐一下)。

当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。
一般完整格式如下:
- ---
- title: postName #文章页面上的显示名称,一般是中文
- date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
- categories: 默认分类 #分类
- tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
- description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
- ---
-
- 以下是正文
那么hexo new page 'postName'命令和hexo new 'postName'有什么区别呢?
hexo new page "my-second-blog"
最终部署时生成:23\public\my-second-blog\index.html,但是它不会作为文章出现在博文目录。
12.1. 写博客工具
我暂时使用的VSCode,大家有好用的hexo写博客工具可以推荐个。
12.2. 如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
答案是在合适的位置加上<!--more-->即可,例如:
- # 如何学习 Java
-
- ## 介绍
- Java 是一种广泛应用于开发各种类型应用程序的编程语言。它的可移植性、面向对象的特性以及强大的生态系统使其成为许多开发者选择的首选语言。本文将为您提供一个步骤性的指南,以帮助您开始学习 Java 编程。
-
- <!--more-->
-
- ## 准备工作
- 在开始学习 Java 之前,您需要进行一些准备工作:
- - 安装 Java 开发工具包(JDK)并进行配置。
- - 在您的计算机上选择并设置 Java 集成开发环境(IDE)。
最终效果:
四. 最终效果
展示一下我教程搭建的博客:星星之火
本文仅限入门学习,关于hexo搭建个人博客的更高级玩法大家可以另找教程。
GitHub Pages sites are subject to the following usage limits:
GitHub Pages source repositories have a recommended limit of 1GB . Published GitHub Pages sites may be no larger than 1 GB.
GitHub Pages sites have a bandwidth limit of 100GB or 100,000 requests per month.
GitHub Pages sites have a limit of 10 builds per hour.
翻译来就是:
GitHub Pages网站受以下使用限制:
GitHub Pages源存储库的建议限制为1GB。已发布的GitHub页面网站的大小不能超过1 GB。
GitHub Pages网站的带宽限制为100GB或每月100000次请求。
GitHub Pages网站每小时的构建次数限制为10次。
如果本文对您有帮助的话,您又喜欢,可以点点关注哦。


