- 1VSCode使用 - 搭建python运行调试环境_vscode配置python开发环境_vscode运行python
- 2C++11 遍历目录下的文件_c++ 11 遍历文件夹
- 3Hadoop分布式计算框架(MapReduce)——初识MapReduce_mapreduce 提供统一计算框架的主要目标是?
- 4Java正则表达式获取网页所有网址和链接文字_使用正则表达式获取其中所有的新闻标题和链接地址
- 5视频 | 如何使用AI 完成发表级论文图片编辑和排版
- 6在SpringBoot中配置多个cache,实现多个cacheManager灵活切换(干的漂亮!!!)_springboot如何切换cachemanager
- 7SpringBoot中注解缓存@Cacheable_cacheable注解的缓存在哪里查看
- 8Git 撤销push、修改commit、合并commit_git撤销push到未提交状态
- 92021 SLAM会议论文汇总_voldor+slam
- 10TDengine 签约精诚瑞宝,开拓更智能的 IT 服务和管理平台
Android中canvas常用方法_protected void ondraw(canvas canvas)
赞
踩
在自定义VIew中经常使用到Canvas对象的方法:
1 绘制点:
public void drawPoint(float x, float y, Paint paint)
x:表示x轴方法的坐标
y:表示y轴方法的坐标 这坐标是相对于它的父view,而不是屏幕
paint:表示你所画点用到的画笔
public void drawPoints(float[] pts,Paint paint) 绘制多个点
pts:是一个float数组,存储的是点的集合
public void drawPoints(float[] pts, int offset, int count,Paint paint)
pts:是一个float数组,存储的是点的集合
offset:集合中跳过的数值个数
count:参与绘制的数值的个数
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#00ffff"));
- paint.setStrokeWidth(20);
- canvas.drawPoint(100, 50, paint);
-
- float[] point = {50, 150, 150, 150, 250, 150};
- canvas.drawPoints(point, paint);
-
- float[] points = {50, 250, 150, 250, 250, 250, 350, 250, 450, 250};
- canvas.drawPoints(points, 4, 4, paint);
- }

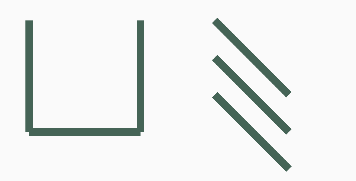
2 绘制线
public void drawLine(float startX, float startY, float stopX, float stopY,Paint paint)
startX:第一个点的起始x轴坐标
startY:第一个点的起始y轴坐标
stopX:结束点x轴坐标
stopY:结束点y轴坐标
paint:绘制线所用到的画笔
画多条线
public void drawLines(float[] pts, Paint paint)
pts:drawPoints中的参数是同一意思
public void drawLines(float[] pts, int offset, int count, Paint paint)
pts:同上
offset:和drawPoints是一样
count:和drawPoints是一样
paint:同上
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#456456"));
- paint.setStrokeWidth(20);
-
- canvas.drawLine(600, 100, 800, 300, paint);
-
- float[] lines = {600, 200, 800, 400, 600, 300, 800, 500};
- canvas.drawLines(lines, paint);
-
- float[] pts = {100,100,400,100,400,100,400,400,400,400,100,400,100,400,100,100};
- canvas.drawLines(pts,4,12,paint);
- }

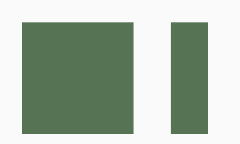
3 绘制矩形
public void drawRect(float left, float top, float right, float bottom, Paint paint)
left:第一个点距离x轴的距离(单位像素)
top:第一个点距离y轴的距离
right:第二个距离x轴的距离
bottom:第二个点距离y轴的距离
Rect和RectF用法上没什么差别,RectF相比Rect精度更准确
public void drawRect(Rect r, Paint paint)
r就是上面2个点封装成了一个矩形而已。
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#567354"));
- paint.setStrokeWidth(20);
-
- canvas.drawRect(100,100,400,400,paint);
-
- Rect rect = new Rect(500,100,600,400);
- canvas.drawRect(rect,paint);
- }

4 绘制圆角矩形
public void drawRoundRect(float left, float top, float right, float bottom, float rx, float ry,Paint paint)
left 第一个点x轴方向距离(像素)
top:第一个点y轴方向距离
right:第二个点x轴方向距离
bottom:第二个点y轴方向距离
rx:生成圆角椭圆的x轴半径
ry:生成圆角椭圆的y轴半径
paint:绘制圆角矩形所需的画笔
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mPaint.setColor(Color.RED);
- mPaint.setStrokeWidth(10);
- mPaint.setStyle(Paint.Style.STROKE);
- canvas.drawRoundRect(100f,100f,600f,600f,20f,20f,mPaint);
- }

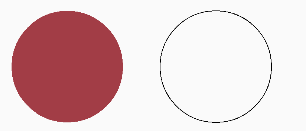
5 绘制圆
public void drawCircle(float cx, float cy, float radius,Paint paint)
cx:圆心x轴方向距离
cy:圆心y轴方向距离
radius:圆的半径
paint:绘制圆所需的画笔
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint1 = new Paint();
- paint.setColor(Color.parseColor("#a23d46"));
- paint.setStrokeWidth(2);
- paint1.setStyle(Paint.Style.STROKE);
- paint1.setStrokeWidth(2);
-
- canvas.drawCircle(200,200,150,paint);
- canvas.drawCircle(600,200,150,paint1);
-
- }

6 绘制椭圆
椭圆是根据矩形里面的内切圆就是依赖外面的矩形而形成的
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#a23d46"));
- paint.setStrokeWidth(2);
-
- RectF rect = new RectF(200,200,600,500);
- canvas.drawRect(rect,paint);
- paint.setColor(Color.GRAY);
- canvas.drawOval(rect,paint);
-
- }

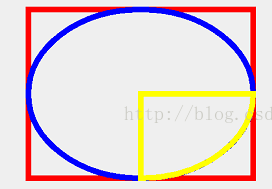
7 绘制弧
弧是根据椭圆来定的,椭圆是根据矩形来定的
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter,Paint paint)
oval:绘制弧所依赖的矩形
startAngle:弧开始的角度,以X轴正方向为0度
sweepAngle:弧持续的角度
useCenter:是否有弧的两边,True,还两边,False,只有一条弧
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mPaint.setColor(Color.RED);
- mPaint.setStrokeWidth(10);
- mPaint.setStyle(Paint.Style.STROKE);
- RectF rect = new RectF(100,100,500,400);
- canvas.drawArc(rect,0,90,true,mPaint);
- }

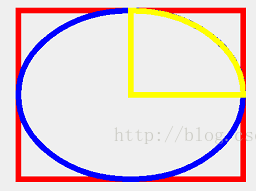
如果把第四个参数传false
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mPaint.setColor(Color.RED);
- mPaint.setStrokeWidth(10);
- mPaint.setStyle(Paint.Style.STROKE);
- RectF rect = new RectF(100,100,500,400);
- canvas.drawRect(rect,mPaint);
- mPaint.setColor(Color.BLUE);
- canvas.drawOval(rect,mPaint);
- mPaint.setColor(Color.YELLOW);
- canvas.drawArc(rect,0,90,true,mPaint);
- }

现在看到我们绘制的矩形,我们从中可以得出它的坐标点为圆心点,现在我把弧所持续的角度为-90
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mPaint.setColor(Color.RED);
- mPaint.setStrokeWidth(10);
- mPaint.setStyle(Paint.Style.STROKE);
- RectF rect = new RectF(100,100,500,400);
- canvas.drawRect(rect,mPaint);
- mPaint.setColor(Color.BLUE);
- canvas.drawOval(rect,mPaint);
- mPaint.setColor(Color.YELLOW);
- canvas.drawArc(rect,0,-90,true,mPaint);
- }

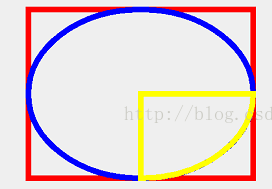
发现当所持续的角度为-90度是逆时针转90的,从这可以得出一个简单的结论:当所持续的角度为正数是顺时针,当所持续的角度为负数时,是逆时针,
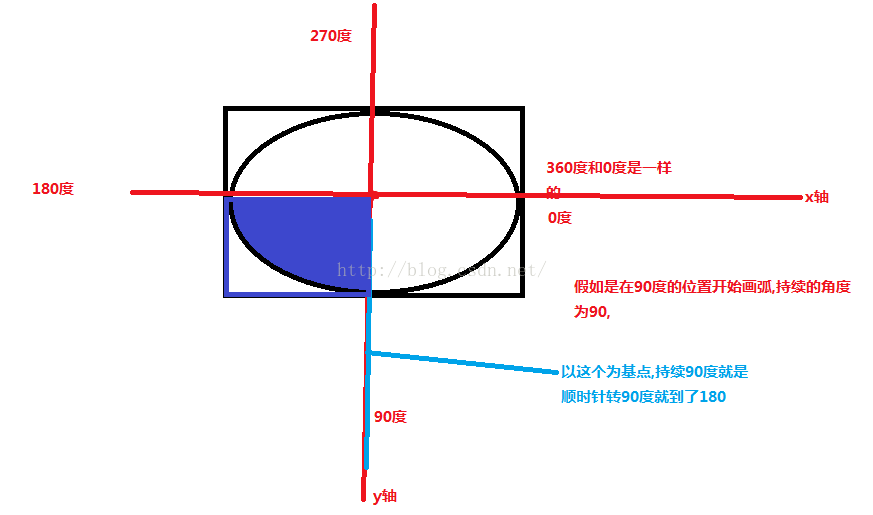
现在还有一个参数startAngle就是弧开始的角度,之前是传入0,现在改为90,
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mPaint.setColor(Color.RED);
- mPaint.setStrokeWidth(10);
- mPaint.setStyle(Paint.Style.STROKE);
- RectF rect = new RectF(100,100,500,400);
- canvas.drawRect(rect,mPaint);
- mPaint.setColor(Color.BLUE);
- canvas.drawOval(rect,mPaint);
- mPaint.setColor(Color.YELLOW);
- canvas.drawArc(rect,90,-90,true,mPaint);
- }

现在画图来解释上面第二个和第三个参数如下图:
8 绘制多边形
public void drawPath(Path path, Paint paint)
path:路径
paint:所画路径需要的画笔
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#987452"));
- paint.setStrokeWidth(2);
-
- Path path = new Path();
- path.moveTo(100,100);
- path.lineTo(100,300);
- path.lineTo(500,300);
- path.close();
- canvas.drawPath(path,paint);
- }
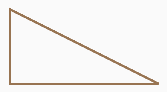
moveTo()方法是绘制多边形的起点,lineTo()是连接上一个点,构成一条线,path的close()方法一定要记得调用,close()能保证多边形构成的线能闭合,
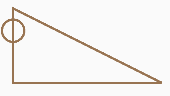
add()的使用
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#987452"));
- paint.setStrokeWidth(6);
- paint.setStyle(Paint.Style.STROKE);
-
- Path path = new Path();
- path.moveTo(100,100);
- path.lineTo(100,300);
- path.lineTo(500,300);
- path.close();
- path.addCircle(100,160,30, Path.Direction.CW);
- canvas.drawPath(path,paint);
- }

9 绘制带文字的多边形
public void drawTextOnPath(String text,Path path, float hOffset,float vOffset,Paint paint)
text:绘制到path上的文字
path:路径
float hOffset : 与路径起始点的水平偏移距离
float vOffset : 与路径中心的垂直偏移量
paint:同上
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#987452"));
- paint.setStrokeWidth(2);
- paint.setStyle(Paint.Style.STROKE);
-
- String text="你们好啊 地球人";
- Path path = new Path();
- Path path1 = new Path();
- path.addCircle(300,300,200, Path.Direction.CCW);
- path1.addCircle(800,300,200, Path.Direction.CCW);
- canvas.drawPath(path,paint);
- canvas.drawPath(path1,paint);
- paint.setTextSize(50);//设置字体
- paint.setColor(Color.GREEN);
- paint.setAntiAlias(true);
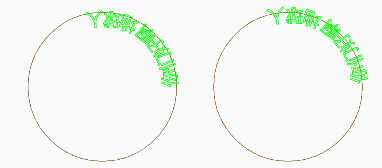
- canvas.drawTextOnPath(text,path,0,0,paint);
- canvas.drawTextOnPath(text,path1,10,10,paint);
- }


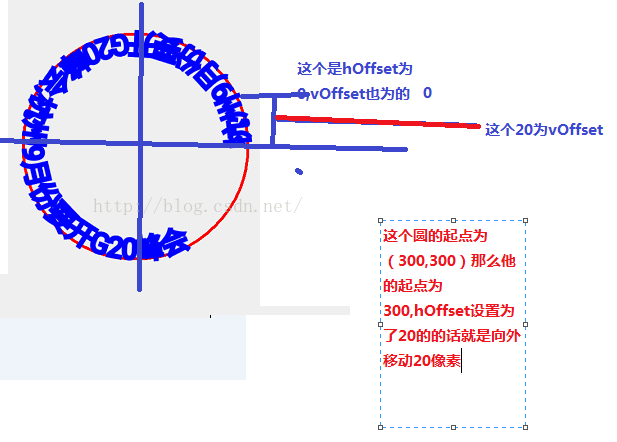
分析图:
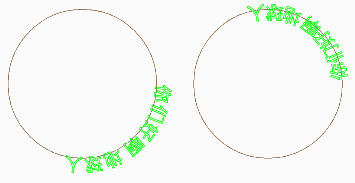
path.addCircle(300,300,200, Path.Direction.CCW);方法的第四个参数讲下,
Path.Direction有两个值:
Path.Direction.CCW:是counter-clockwise缩写,指创建逆时针方向的矩形路径;
Path.Direction.CW:是clockwise的缩写,指创建顺时针方向的矩形路径
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#987452"));
- paint.setStrokeWidth(2);
- paint.setStyle(Paint.Style.STROKE);
-
- String text="你们好啊 地球人";
- Path path = new Path();
- Path path1 = new Path();
- path.addCircle(300,300,200, Path.Direction.CW);
- path1.addCircle(800,300,200, Path.Direction.CCW);
- canvas.drawPath(path,paint);
- canvas.drawPath(path1,paint);
- paint.setTextSize(50);//设置字体
- paint.setColor(Color.GREEN);
- paint.setAntiAlias(true);
- canvas.drawTextOnPath(text,path,0,0,paint);
- canvas.drawTextOnPath(text,path1,10,10,paint);
- }


10 绘制文字
这里就不讲drawText()了,在讲Paint中这个讲的比较详细,可以去看看那个博客,绘制文字讲的是这个方法
public void drawPosText(char[] text, int index, int count,float[] pos,Paint paint)
参数说明:
text:所绘制文字的数组
index:从第几个数组小标位置开始绘制
count:绘制多少文字
paint:同上
pos:是所绘制所在位置的坐标的集合
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- paint = new Paint();
- paint.setColor(Color.parseColor("#146ad4"));
- paint.setStrokeWidth(2);
- paint.setTextSize(50);
- paint.setStyle(Paint.Style.STROKE);
-
- float[] pos = new float[]{140, 200,
- 200, 300,
- 320, 400,
- 440, 500};
- char[] text = {'北', '京', '你', '好'};
- canvas.drawPosText(text, 0, 4, pos, paint);
- }


实现一个轨迹或者涂鸦功能
- public class All_View extends View {
- private Paint mPaint;
- private Path mPath;
-
- public All_View(Context context) {
- this(context, null);
- }
-
- public All_View(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
-
- public All_View(Context context, AttributeSet attrs, int defStyleAttr) {
- super(context, attrs, defStyleAttr);
- mPaint = new Paint();
- mPath = new Path();
- }
-
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mPaint.setColor(Color.RED);
- mPaint.setStrokeWidth(5);
- mPaint.setTextSize(60);
- mPaint.setStyle(Paint.Style.STROKE);
- canvas.drawPath(mPath, mPaint);
- }
-
- @Override
- public boolean onTouchEvent(MotionEvent event) {
-
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- mPath.moveTo(event.getX(), event.getY());
- return true;
- case MotionEvent.ACTION_MOVE:
- mPath.lineTo(event.getX(), event.getY());
- invalidate();
- break;
- case MotionEvent.ACTION_UP:
- break;
- }
- return super.onTouchEvent(event);
- }
- }


参考:http://blog.csdn.net/coderinchina/article/details/51442075