热门标签
热门文章
- 1Spring Cloud(七)Feign实战(ribbon负载均衡)_feign+ribbon实战
- 2Window端Qt Create dmp的生成与解析_omit all symbol information
- 3通用接口开放平台设计与实现——(3)API服务总体设计_通用接口设计
- 4windows下配置pytorch + yolov8+vscode,并自定义数据进行训练、摄像头实时预测_pytorch vscode
- 5Spring中Bean的生命周期(五步)(七步)(十步)_bean生命周期七个过程
- 6【实现VLAN间的通信(综合实验)(路由器子接口、三层交换机VLANIF接口、判断二层和三层的转发)】-20211207、20211208_vlanif接口和子接口有啥区别
- 7什么是API接口平台?作用是什么?_api平台是什么
- 8大厂不同职级要求有何不同_互联网大厂职级定义要求
- 9机器学习算法资料汇总
- 10bits不能在本地计算机启动,Win10 BITS服务无法启动的解决方法
当前位置: article > 正文
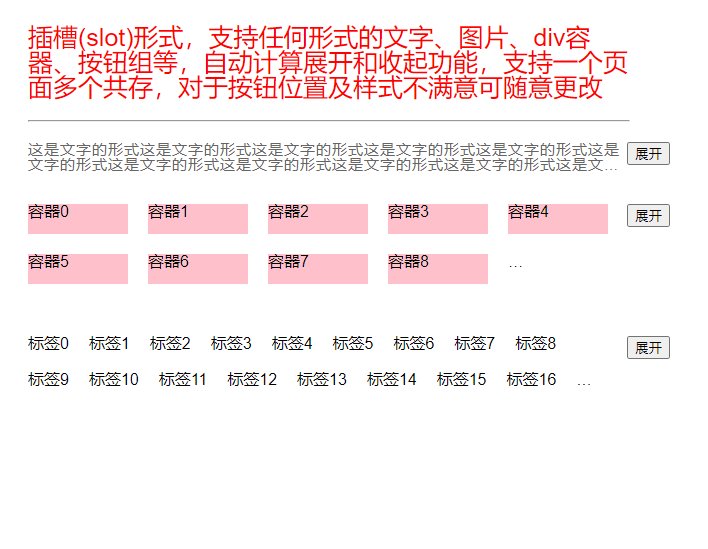
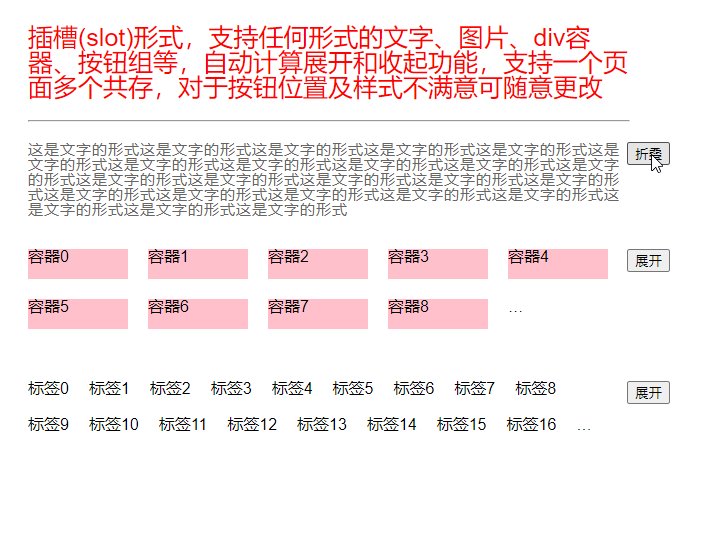
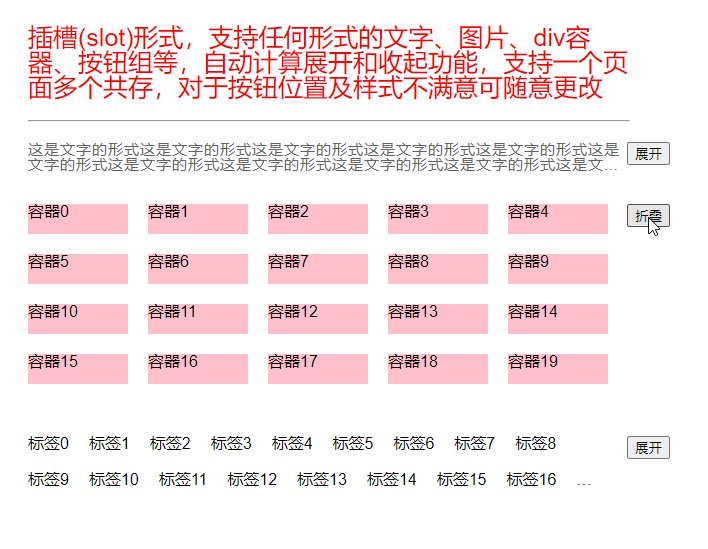
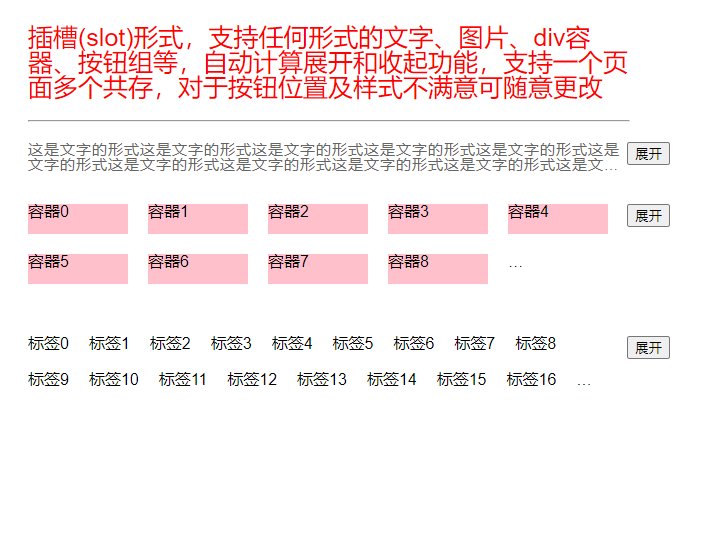
Vue3 - 实现任意内容展开 / 收起功能组件插件,点击查看更多内容控制段落文字展开折叠效果,支持自定义多少行隐藏、展开折叠按钮自定义位置、自动计算展开和收起功能、插槽 slot 形式自定义各种样式_vue3查询条件展开和收起功能组件
作者:2023面试高手 | 2024-02-11 20:29:18
赞
踩
vue3查询条件展开和收起功能组件
前言
本文 实现了在 vue3 指定内容高度(超出固定高度后隐藏),用户点击展开和收起(折叠效果)查看更多内容的功能组件,
您可以传给组件任何内容(组件自动计算),并且您还可以指定 “容器在什么高度下隐藏”,以及展开收起按钮的位置等样式,
如下图所示,无论你的内容是纯文本、div 容器、标签元素,都可以自动计算,
当短于指定行数时,不显示按钮!
组件源码干净整洁,无任何乱七八糟的样式

组件源码
组件位置无所谓,最后确保正确引入即可。
在 components 文件夹下,新建 collapse.vue 文件,一键复制以下代码。
<templa声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/76842
推荐阅读
相关标签


