- 1cmd输入python打开应用商店解决方法_输入python打开微软商店
- 2元宇宙游戏领跑,AI助力,XR发展,谁能率先如何破局?
- 3从SVN导出项目出现的乱码问题_svn拉的代码乱码
- 4windows自带远程桌面及账户设置,Linux如何远程控制windows_xfwrpd
- 5Android:启动页设置以及动态权限跳转_android 跳转权限设置
- 6Nagios check_snmp_int.pl 监控交换机端口状态和流量_nagios监控锐捷交换机
- 7【pytorch】网络模型的保存与读取_torch.save第一种保存方法读取时候要网络
- 8用YOLO玩「吃鸡」?搭载AI的自瞄外挂来了!一枪爆头!又快又准...
- 9openssl安装及使用_重新下载openssl
- 10【Error】 perl:Can‘t locate open.pm in @INC (you may need to install the open module) (@INC contains_can't locate open.pm in @inc (you may need to inst
3DGS脚本教程翻译(2)-变量_video_mode=1
赞
踩
Workshop 02: 变量
一个变量是电脑内存中的一块位置,可以用来存储一般的数据。来看些例子:
var bullets = 7;
var health;
var lives = 3; // the player has 3 lives
这只是几行短代码但我们可以学到很多新东西:
1.每个变量使用前应该被定义,用var。如果你写了这行代码:
health = 100;
并且你没有定义变量你会得到一个错误信息。
2.任何变量在游戏开始时可以接受初始值(bullets = 7, lives = 3)但不强迫这样。
3.我们可以加入自己的注释。每次遇到“//”引擎会忽略后面的东西。这样我们可以为代码增加有用的注释。
var car_speed; // the speed of the car that chases the player
// @%$%&^& Ha Ha Ha! %^&** I rule!
4.每行代码都要用分号结束。很多初学者忘了加,这会导致很多错误信息。
5. C-Script使用一种变量(var),最多可以有6位数字,3位小数;因此,一个变量可以储存-999,999.999到 999,999.999。需要更大的数字可以联合两个或更多变量。
6.每个变量名应该以字母或下划线开始。这是一些正确的变量名:
var AlohA;
var _me_too;
var go42;
var Iamb19;
var _12345;
这是些错误的:
var #ItoldYou;
var 1_for_all;
var 12345;
我会让你发现上面的变量位什么是错的。
7.变量名是大小写不敏感的。这意味着如果我们这样定义:
var MyHeadShots;
然后这样使用:
myheadshots = 5; // or
mYheadSHots = 5; // or
MYHEADSHOTS = 5;
引擎都会接受它。无论如何,按惯例设定名字并使用是个不错的主意。
8.最终,变量应该有个有意义的名字。如果我们可能定义一堆变量象这样:
var x32;
var a125;
var h_34_5;
var _z34187;
这不是个好办法。当你几周后看这些代码时你会难以记住这些变量是干什么的。如果你想把代码给别人看,他们会花大量时间来分析你的代码到底干什么。下面的定义看起来不错,不是吗?
var current_position; // current position of the enemy
var number_of_goals;
var high_score;
var player_armor; // will be set to 100 when the game starts
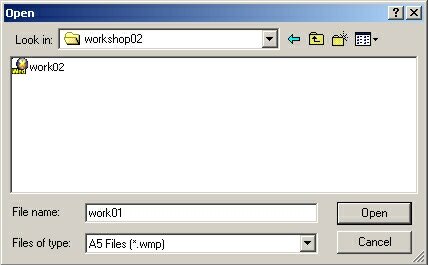
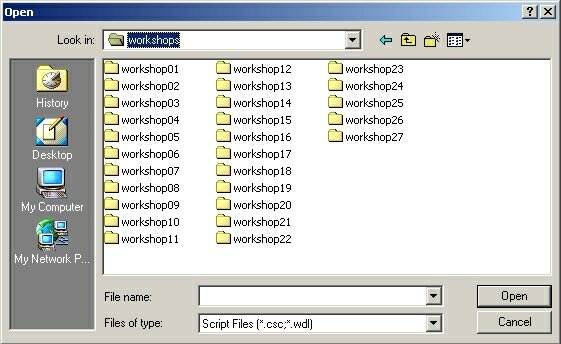
理论足够了!让我们用这些变量!启动Wed,按打开按钮,选择workshop02文件夹并打开:

双击work02载入Wed,建造关卡并运行他用"script02.wdl"。
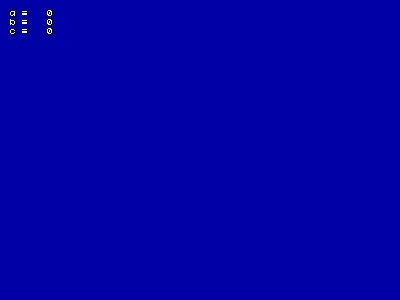
你的屏幕会变蓝(是的,那是我最喜欢的颜色)。这是因为关卡由单一的蓝色立方体组成,摄像机放在立方体内部。别担心,你可以移动摄像机到任何地方甚至是关卡外面,但它总会出现在Wed的原点,如果你不写些代码来控制它。
回到屏幕,它看起来是这样:

屏幕看起来不怎么样。按TAB键打开控制台并键入:
a = 5;
按回车。你会注意到a = 5 和 c = 5!我想知道什么发生了……

再按TAB,删除代码,键入下面的代码:
b = 3;
屏幕看起来是这样:

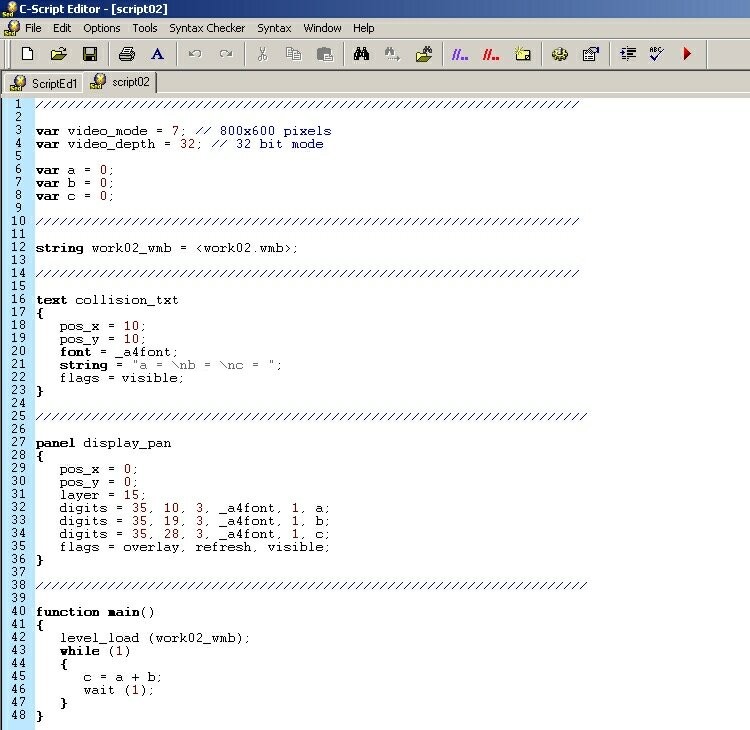
开始理解了吧?看起来c是a和b的和;试着键入其他值你会更确信。现在看一块不可思议的代码吧我们可爱的引擎变成简单的计算器:
var video_mode = 7; // 800x600 pixels
var video_depth = 32; // 32 bit mode
var a = 0;
var b = 0;
var c = 0;
string work02_wmb = <work02.wmb>;
text collision_txt
{
pos_x = 10;
pos_y = 10;
font = _a4font;
string = "a = /nb = /nc = ";
flags = visible;
}
panel display_pan
{
pos_x = 0;
pos_y = 0;
layer = 15;
digits = 35, 10, 3, _a4font, 1, a;
digits = 35, 19, 3, _a4font, 1, b;
digits = 35, 28, 3, _a4font, 1, c;
flags = overlay, refresh, visible;
}
function main()
{
level_load (work02_wmb);
while (1)
{
c = a + b;
wait (1);
}
}
如果你认为这些代码台复杂了,别担心:我们只讨论蓝色的代码。哦……听到这些我感到轻松了些,你呢?
var a = 0;
var b = 0;
var c = 0;
这定义了3个简单变量。现在我知道当我想使用它们时要这样定义。
c = a + b;
这行代码也很简单,它使c是a和b的和。让我们作个小试验:启动脚本编辑器并按打开按钮:

双击workshop02并双击script02打开脚本文件:

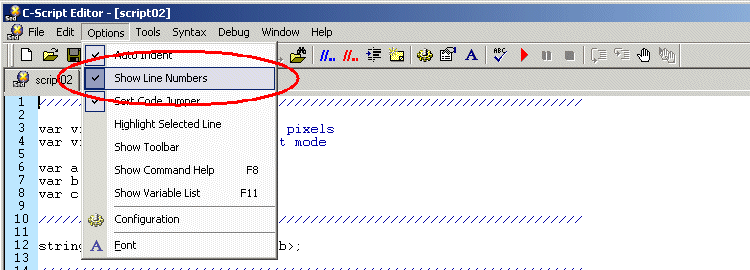
如果你看不到行号请到“选项”菜单点“显示行号”:

不要被这些长线和斜线困扰,我用它们来分开不同的区域但你可以不使用。
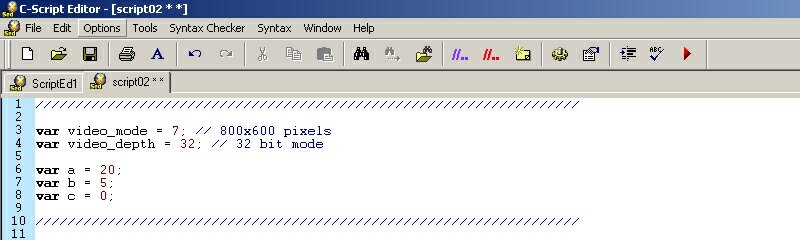
回到代码,45行是c = a + b;删除“+”,换为“-”:
c = a - b;
现在按下测试运行按钮……什么都没发生。如果你是个高级使用者你会正确配置Sed。但你应该承认我们是初学者,现在这么作:
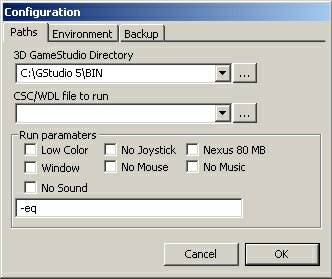
点选项菜单,选择设置;你会看到下面的窗口:

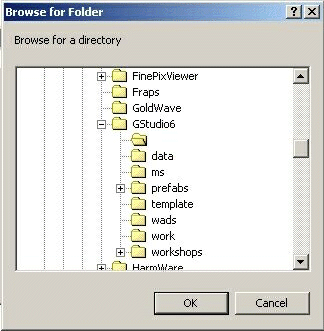
我们要设定两条路径:3D GameStudio目录和CSC/WDL文件来运行。按第一个浏览按钮:

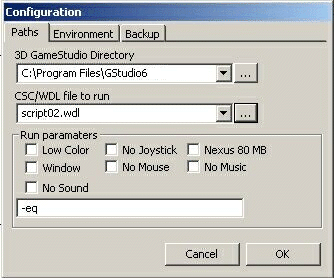
找到你安装3DGS的目录点击它。按第二个浏览按钮选择你要测试的脚本文件。这是我找到正确路径后的配置:

不要忘记如果你把3DGS安装再其他文件夹你的配置会看起来由点不同。按确定后我们试着测试运行:

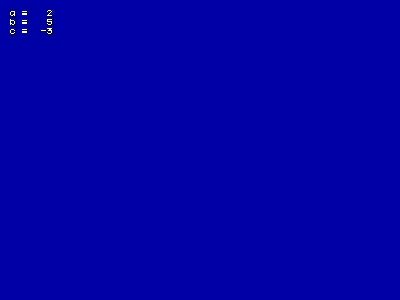
这次它工作了!我可以看到旧的蓝色屏幕!来键入一些值(别忘了按TAB):
a = 2;
b = 5;
结果c=-3!它真的工作了!

你现在已经征服了C-Script的基础不是吗?来个小小的试验。任何变量都接受以个初始值,这对吗?为a和b编辑值,象下面这样:

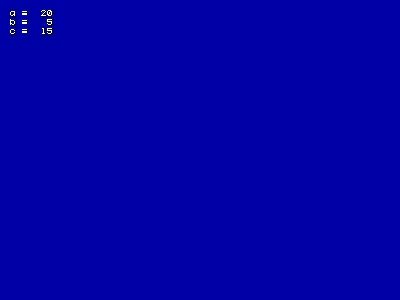
测试运行我们的关卡:

引擎读取了新的值并从20减去5,显示正确的值15。我知道现在这不是游戏,但它却实很有趣!因此我们知道了如何加减值,我们可以使用*和/来乘除。我们可以改变45行成更多复杂的表达式。但我讨厌数学,所以来谈些其他东西……
还记得这两行代码吗?我还没忘:
var video_mode = 7; // 800x600 pixels
var video_depth = 32; // 32 bit mode
Acknex知道如何处理两种变量:预定义的和用户定义的。一些变量在引擎内部已经定义,是预定义的并且控制一些引擎特性。上面这2个就是预定义变量,它们设置屏幕的大小(例子中是800 x 600)和颜色深度(32bits)。注意video_mode的值为1到11,video_depth可以设为16或32。要完整的预定义变量请参考这个手册:C-Script关键字。
如果你打算创建一个Quake杀手,你应该知道这大家伙改变视频模式在“选项”菜单,它们简单的设置以个值象video_mode到一个新值。感到累了吗?我也是。让我们休息下。


