热门标签
热门文章
- 1Linux命令-----系统管理与设置
- 2NIO完成一个客户端和服务器_用nio技术完成一客户一线程
- 3在 BSV 上构建机器学习竞赛市场_机器学习构建比特币项目
- 4如何重置计算机服务到默认状态,电脑变慢不用愁,利用这个操作,一键将win10重置为默认出厂设置...
- 5k8s基础5——Pod常用命令、资源共享机制、重启策略和健康检查、环境变量、初始化容器、静态pod_k8s pod 启不来 使用command sleep
- 6Android中监听EditText内容变化 两种方式详解_edittext 改变监听 问题
- 7手把手带你用Zabbix进行操作系统监控_zabbix disk space is low (used > 80%)
- 8提取身份证号,解析身份证号出生年月、出生地、性别 的Python 实现与在线使用工具_python从身份证中获取年龄性别城市
- 9【机器学习基础】决策树(Decision Tree)
- 10mysql数据库安装目录没有my.ini的问题_mysql80没有my.ini
当前位置: article > 正文
解决VS code代码爆红的问题(VUE)_visual studio code突然变成红色
作者:AllinToyou | 2024-02-20 11:10:25
赞
踩
visual studio code突然变成红色
这两日在进行毕业设计时发现前端的vue代码在vs code中会爆红,代码可以正常运行但是看起来很是不美观,几乎全是大红波浪线,然后我呢和大家一样开始询问度娘,然后看到了三种解决方案,但是都对我没用。
许多插件我都没有安装自然下面的内容找不到
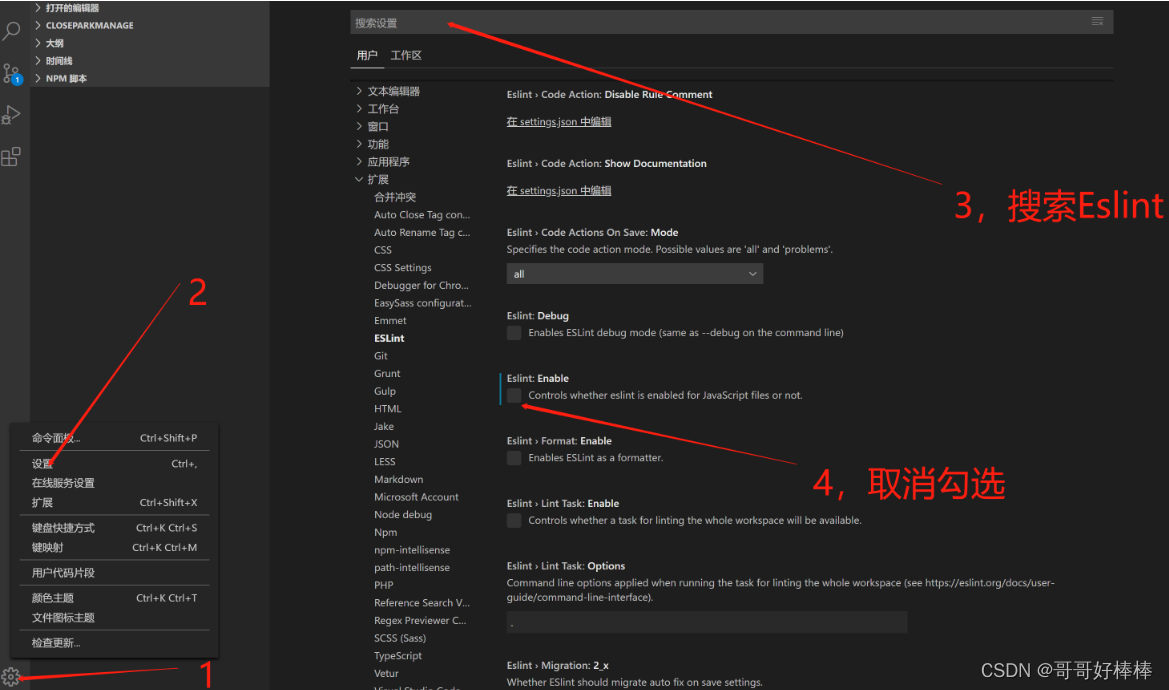
第一种:因为eslint,按照下图取消勾选即可(我没这个eslint,找的别人的图哈哈)

第二种:因为vetur ,和上面的图片操作其实一样,搜索然后取消勾选(很显然我也搜不到)

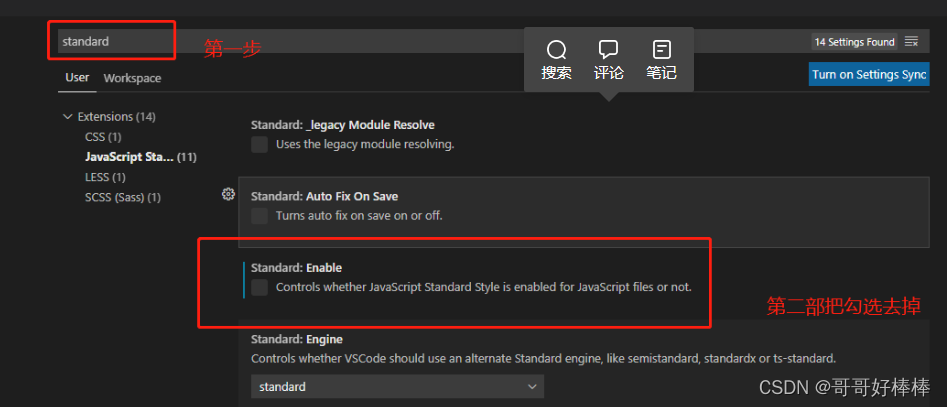
第三种:因为standard,搜索取消对应勾选(一如既往的没有)

下面开始咱的操作,无意间看到在vscode的下面有这么一个东西,我这边原来是JavaScript,然后我的代码是vue的,就改成了vue.js,问题解决(怎么改?点击一下,在搜索对应的语言就好)


大功告成!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


