热门标签
热门文章
- 1Deepracer 学了就能云驾驭赛车? Deepracer机器学习进阶版干货分享!_deepracer 奖励函数summit raceway
- 2HTTP Error 500.30 - ASP.NET Core app failed to start,应用问题解决
- 3Android切面编程(AOP)详解_安卓面向切面编程的作用
- 4有哪些高质量的自学网站?_班主 是什么网站
- 5Android监听应用切换到后台和前台_android 监听应用退到后台
- 6【centos rootfs】记录一次基于arm64(aarch64) Centos7.9.2009文件系统移植过程
- 7▲什么是迭代器?迭代器有什么作用?
- 8c++项目中使用YOLOv4模型简单案例_yolov4 c++ demo
- 9OpenHarmony与HarmonyOS联系与区别_harmonyos和openharmony区别
- 10Mysql中的七种常用查询连接详解_mysql数据库中有几种连表查询的方式?分别是哪几种?区别在哪里?
当前位置: article > 正文
jquery.print.js 网页局部打印 横向打印 去掉页眉页脚_printjs 去掉页眉页脚
作者:AllinToyou | 2024-03-01 05:48:55
赞
踩
printjs 去掉页眉页脚
ie-设置(右上角齿轮)-打印-页面设置


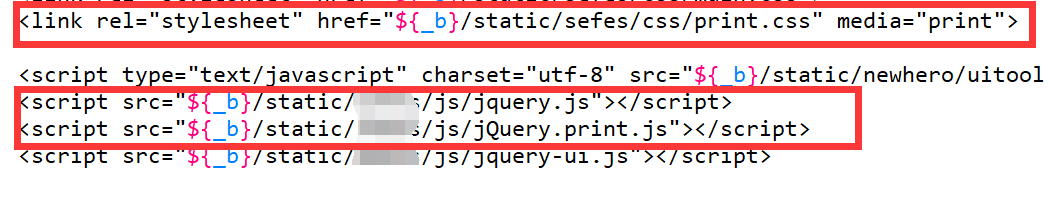
引入print.css,这个css里存的是自己要打印的区域的样式,比如table,tr,td,边框边距等的样式
引入jquery.js和jquery.print.js,注意先后顺序。
打印的页面,下边style
<style media="print">
@page {
size: A4 landscape; /*landscape是横向打印,在谷歌里会默认横向,在其他浏览器不太管用,ie浏览器需要在打印时手动设置 */
margin: 0mm;/*去掉页眉页脚,同样ie浏览器需要手动设置去掉页面页脚*/
}
</style>
function faBao_print(){
$('#fabao-print').print();
}
用一个div套住自己要打印的区域

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/171410
推荐阅读
相关标签


