- 1渗透测试之内网渗透(四):端口转发_socat 端口转发
- 2如何在VSCode上新建Flutter项目【两步搞定】_vscode fulltter项目
- 3内卷了!阿里 Java 八股文面试题“惨遭”泄露,导致 132 人面进大厂_阿里java八股文
- 4苹果手机支持鸿蒙,全球第三大手机系统「鸿蒙」上线,这19款能抢先用…
- 5Win10系统更新后【开机黑屏/白屏,不显示桌面,但是鼠标和任务管理器都好使】问题的解决_csdn win10更新黑屏
- 6java 子线程定时去更改主线程的变量
- 7大数据在金融行业的应用_大数据技术在商务银行的应用图表
- 8python坐标字符串_字符串坐标的numpy mgrid shapely
- 9linux kernel 5.1编译8723ds报错_vfs_internal_i_am_really_a_filesystem_and_am_not_a
- 10IOS MJRefresh:下拉刷新与上拉加载_ios开发 mjrefresh上拉加载
python做界面,强烈推荐nicegui
赞
踩
前言
在网上搜索 “python 做界面” ,得到的结果无非是 Tkinter 、 wxWidgets 、 Qt 、 Gtk 。它们要不然就是打包后太大,要不就是界面丑,要不就是代码繁琐。这些都是 GUI,那么 web 界面又如何?
我之前推荐过 streamlit,在简单的场景下,它仍然值得推荐。但是 streamlit 实在不灵活,受限于它的核心机制,有些需求几乎无法实现。用来做简单的数据看板,还行。
streamlit 中加个边框线都很复杂,无语
我需要一个灵活的web框架,可以做web服务的网站,也可以打包成独立的 exe 。现在找到了,就是 niecgui。
看看演示效果
后续我会发布更多关于 nicegui 的教程。其中涉及重要知识点的,会以文章形式发布(方便查找)。视频主要演示实战过程。
今天,我将用一个小例子,整体体验一下 nicegui 吸引我的特性:
- 上手 nicegui 最关键的知识点
- 打包独立的 exe
我们需要安装这些库
pip install nicegui pyinstaller pandas openpyxl
- 1
不要忘记一键三连。你的点赞、收藏、关注,是我创作的动力。
启动
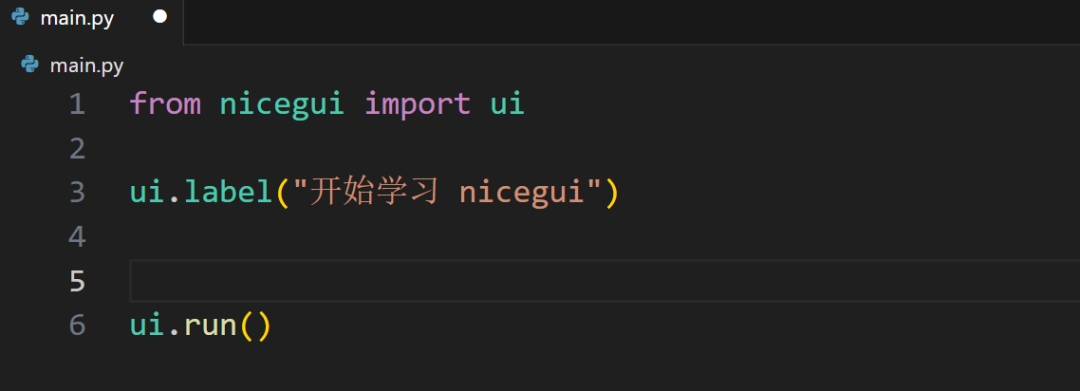
创建 main.py 文件。简单显示一段文本作为开始。
- 行3: 所有的组件使用 ui.xxxx 创建
- 行6: 最后必需写这句,启动服务
我们只需要简单执行 main.py 脚本即可。默认情况下,你的浏览器会自动打开了页面。效果是这样子:

注意几点:
执行脚本的控制台,此时处于占用状态。因为 nicegui 启动了一个 web 服务。

如果你关掉了这个控制台,那么服务就停止。
nicegui 使用的是 fastapi 作为 web 服务框架
此外,它会自动监控当前目录的 python 文件变化。因此我们可以直接修改代码(保存文件),浏览器的界面会自动更新。
nicegui 内置了许多组件可以使用,我们也没必要每个组件去学习,需要的时候查文档即可。
更多组件的使用技巧,可以查看我的后续视频教程
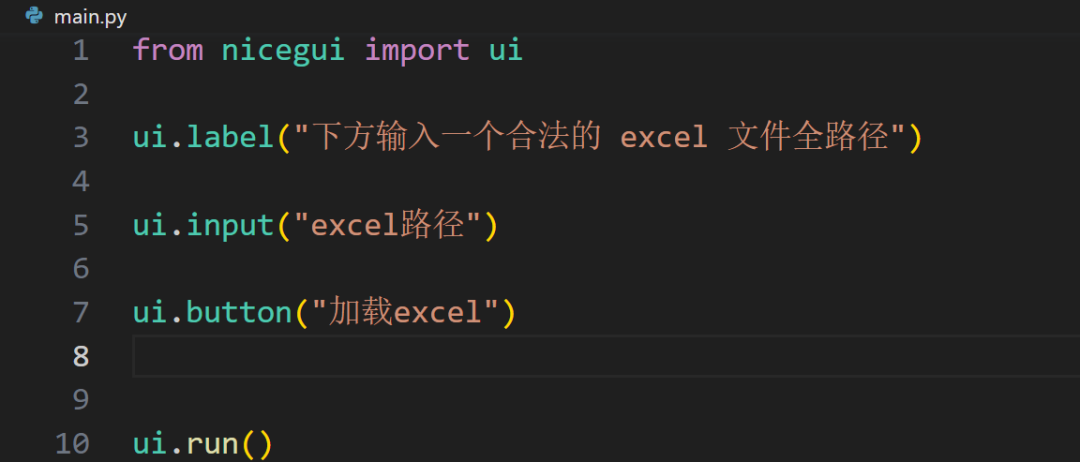
今天重点是讲解 nicegui 的关键知识点,我将用一个非常简单的需求。看代码更直接:

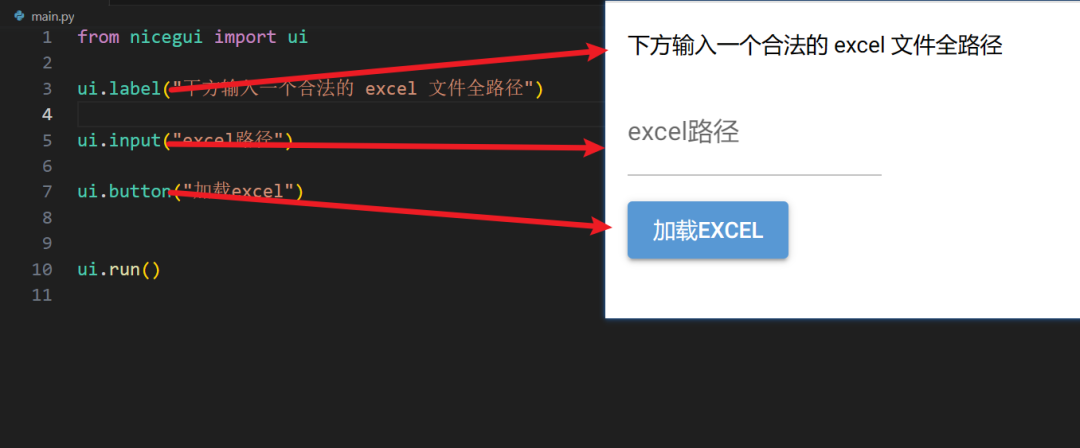
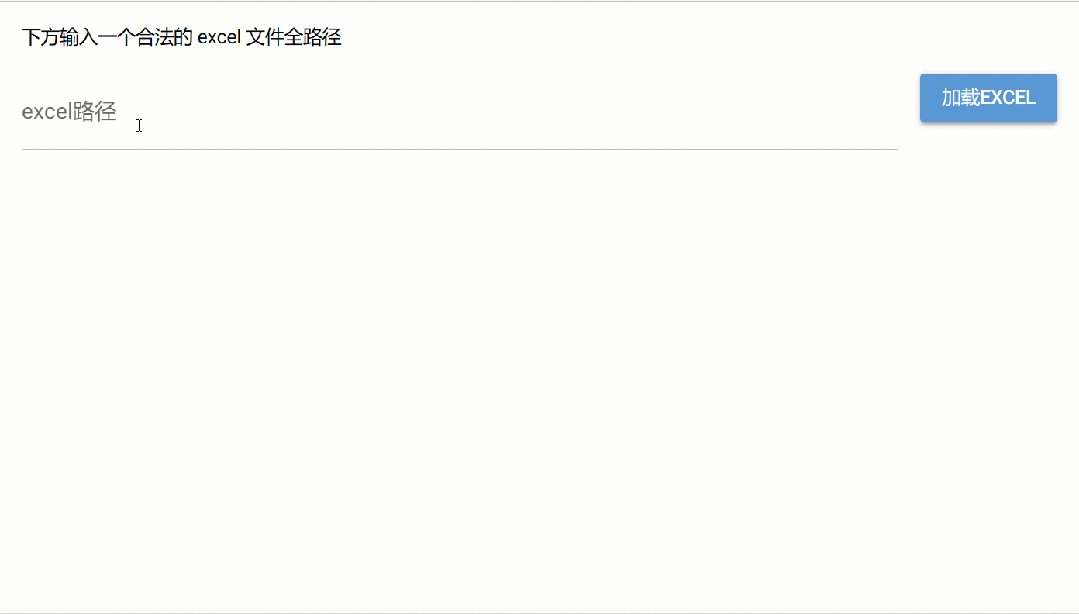
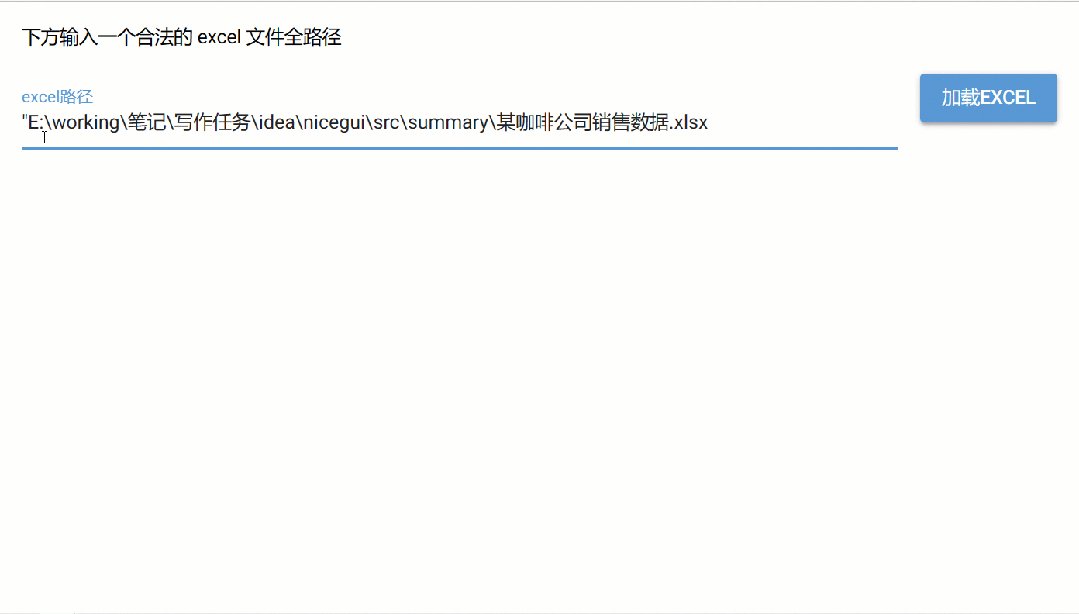
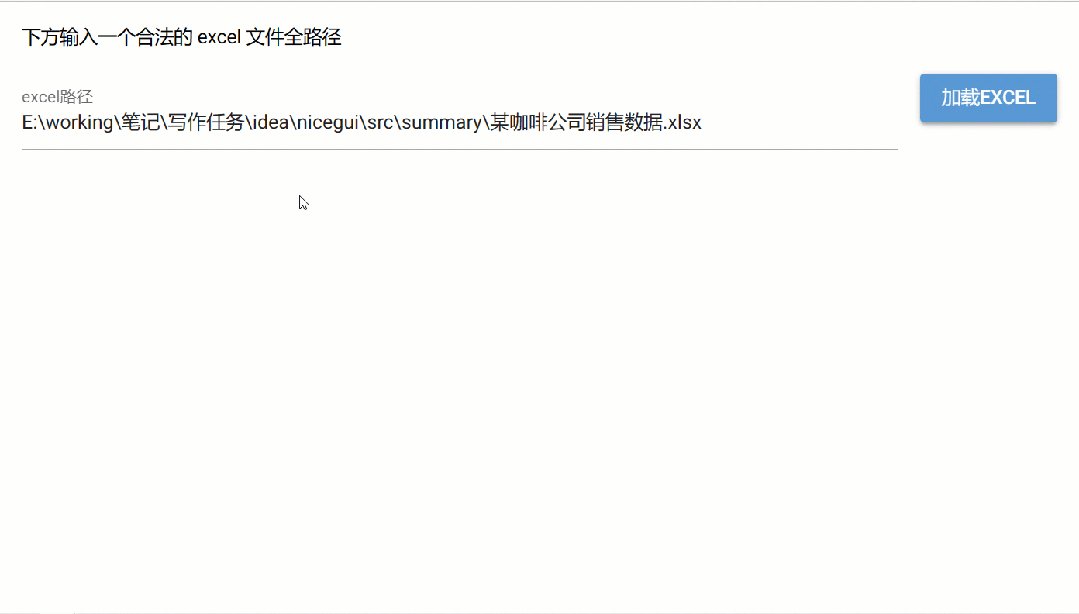
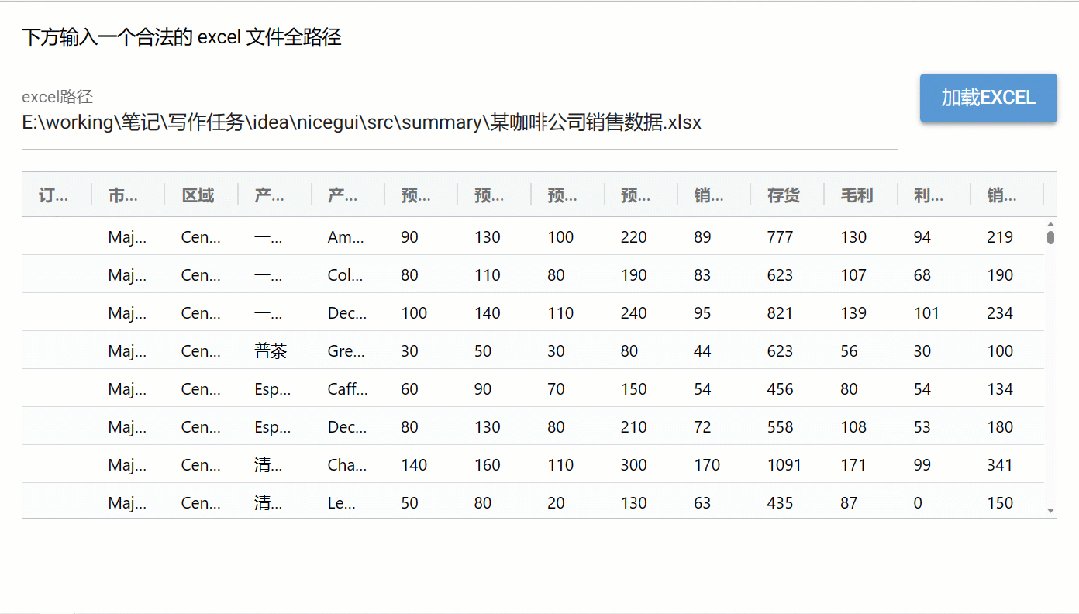
界面是这样子:
’ fill=‘%23FFFFFF’%3E%3Crect x=‘249’ y=‘126’ width=‘1’ height=‘1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
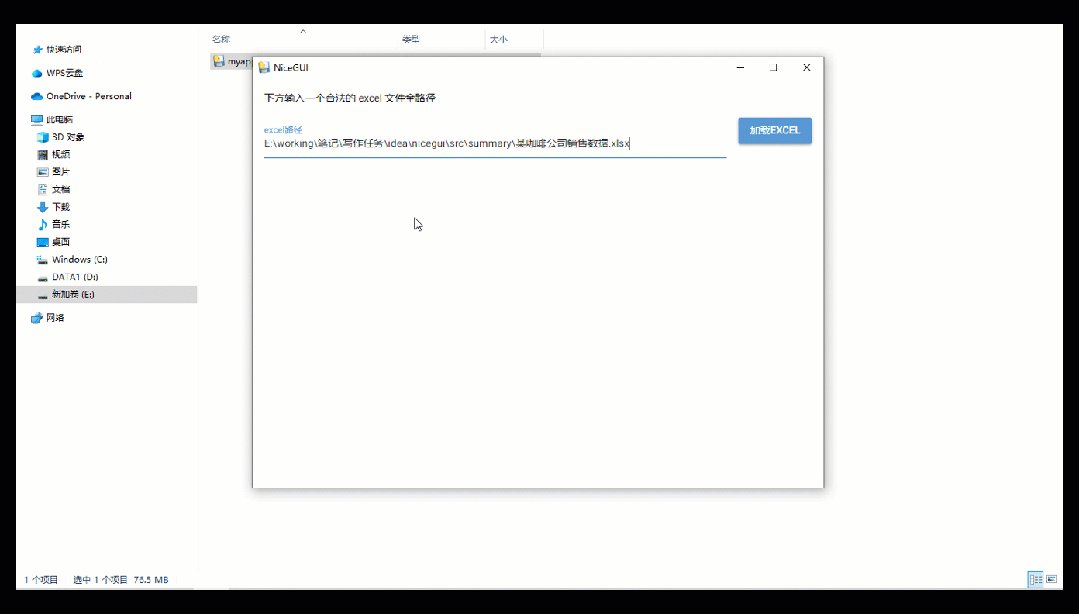
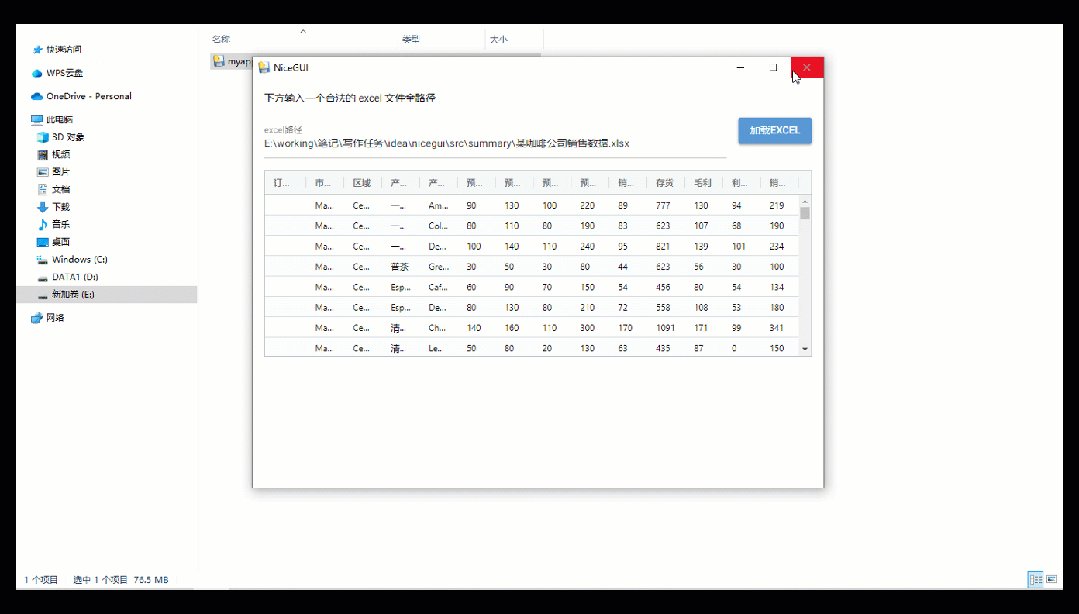
- 需求是,在输入框中输入execl 文件,点击按钮,下方显示表格数据
布局
代码与界面对比,我们可以看到 nicegui 的基本布局方式:
- 按代码执行创建组件的顺序,界面上从上往下放置
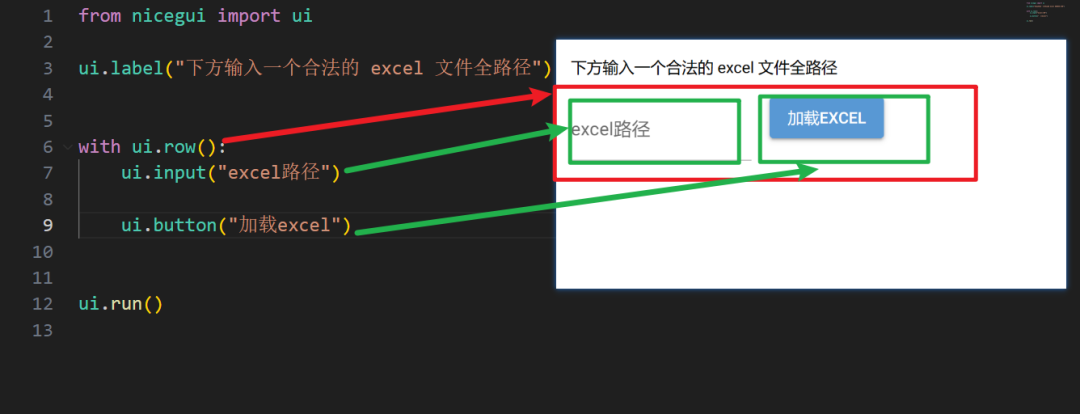
很容易想到,它必定提供了一个能让我们把组件横向放置的组件,比如 ui.row: 布局并非学习 nicegui 的核心知识点,现在,我们不需要关注布局
布局并非学习 nicegui 的核心知识点,现在,我们不需要关注布局
事件驱动
nicegui 与市面上大多数界面框架一样,使用事件驱动流程推进。在我们的需求中,点击按钮后,需要加载表格。因此需要定义按钮的点击事件。
’ fill=‘%23FFFFFF’%3E%3Crect x=‘249’ y=‘126’ width=‘1’ height=‘1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
- 行10-12:定义函数
- 行14:设置按钮参数 on_click = 自定义函数
- 此时点击按钮,自定义函数就会执行
但是,我们该怎么在自定义函数中加入表格?所有基于事件驱动的框架,都需要把组件提前放置好,就算当前没有合适的数据。
在 nicegui 中有三种官方的方式。建议大家耐心看完,我相信官方文档都没有讲解得这么有逻辑。
我知道官方的方式都显得挺繁琐。放心,不是只能用官方的方式,我们可以自己打造更新方式。比如像 streamlit 一样的"傻瓜模式"
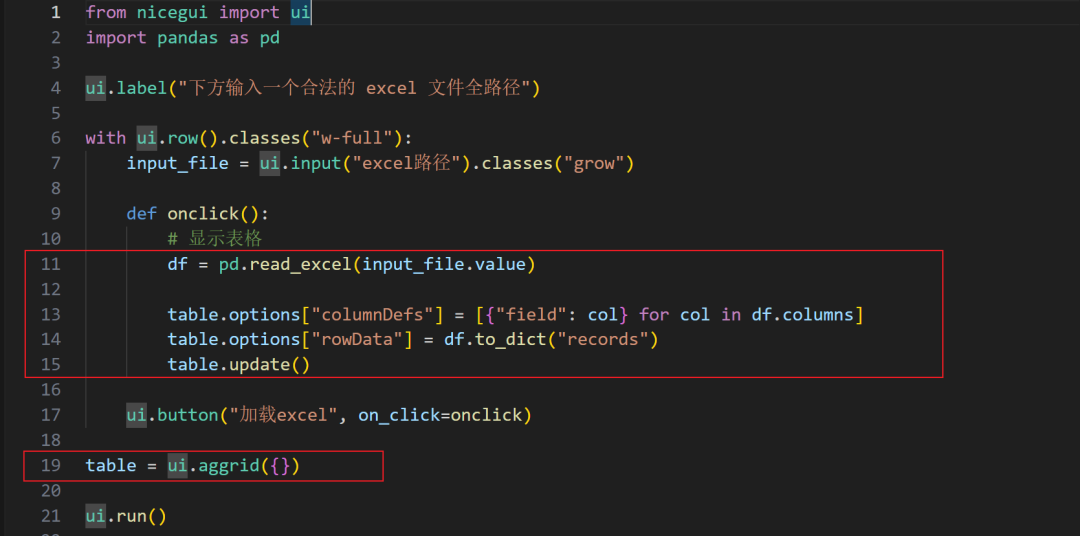
方式一:直接放入空表格,在点击按钮的时候,重新填入表格数据

- 行19:在 row 组件下方创建 table 组件,这次我们需要在点击事件中使用表格对象,因此定义变量 table
- 行11:使用 pandas 加载数据
- 行13-14:改写表格的配置。nicegui 使用 aggrid,这是一个非常厉害的前端表格库,可以配置出功能强大的表格。这里我们只是配置表头和数据
- 行15:调用 update 函数,此时界面的表格才能刷新
界面是这样子的:
这种方式需要一开始定义一个空表格,显得不自然
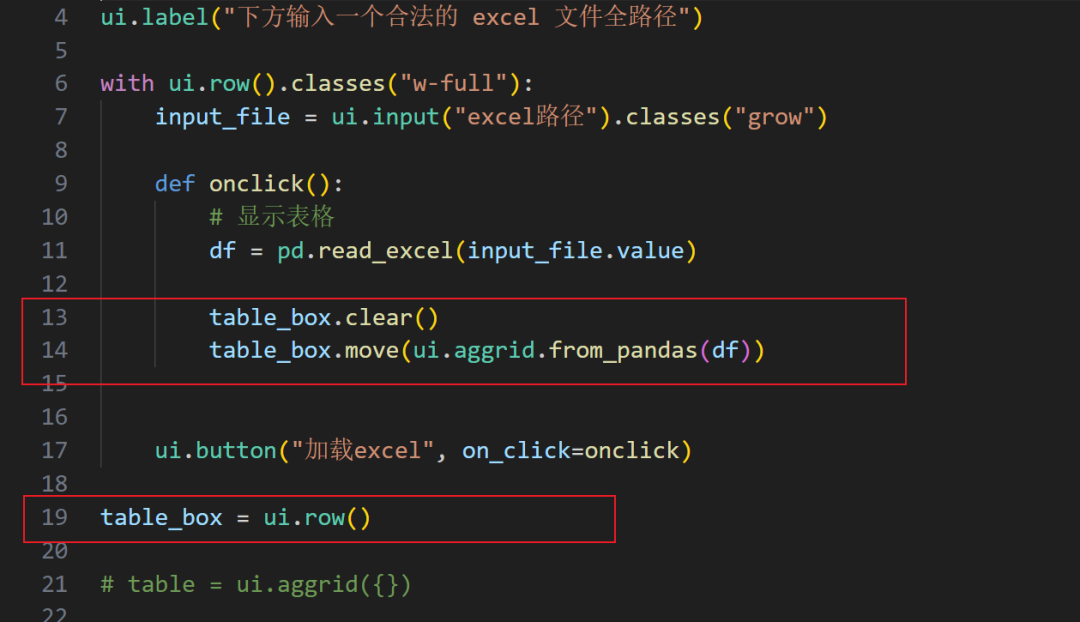
方式二:使用容器
我们可以先定义一个 row 容器作为表格的占位:

- 行19:定义 row,用变量"拿着" 对象
- 行13:清除容器
- 行14:把表格移到容器里面
这种方式也显得不自然,因为表格的设置(行13-14) 与表格定义的地方(行19) 被划到不同的地方。每次都需要清除容器,比较麻烦。
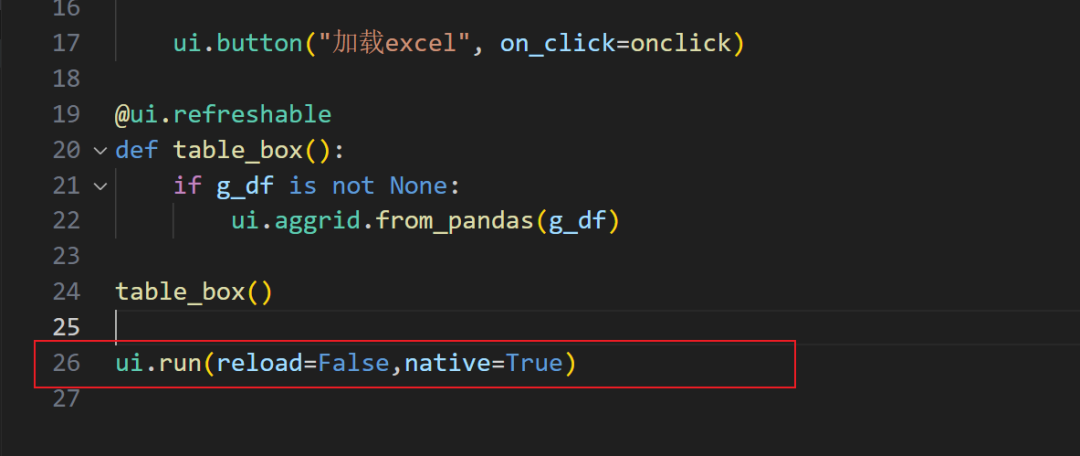
方式三:定义刷新函数
官方为了解决上述方式的不协调,特意打造了一种刷新装饰器。其实本质上就是方式二的封装:
’ fill=‘%23FFFFFF’%3E%3Crect x=‘249’ y=‘126’ width=‘1’ height=‘1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
- 行20-23:定义函数,并打上
ui.refreshable装饰器 - 行25:执行函数,相当于方式二中使用容器占位
- 行12:由于目前的版本,refreshable 不能支持参数,我们只能定义全局变量
- 行15:调用 table box.refresh 函数,相当于方式二中的,把容器内容清空,然后重新执行一次 table box 函数
实话说,这里官方设计不怎么样。这种方式由于全局变量的影响,导致代码更离散。
我已经向官方提了 issue ,未来的版本可能会得到改善
是不是感觉与 streamlit 相比,要麻烦很多?确实是这样子。不过,我们可以利用它的特性,打造出类似 streamlit 的运行方式。下一节我就会详细介绍
打包独立应用
nicegui 特别吸引我的一点是,它可以让我们直接打包成单文件程序,可以在其他没有安装 python 的电脑上运行。
首先,我们需要修改 main.py 的代码:

- 在 ui.run 函数中,设置2个参数
- reload = False 是打包必需
- native = True ,程序启动时,就像普通的程序一样有独立的窗体。如果此参数为False,那么启动时就会触发浏览器打开页面
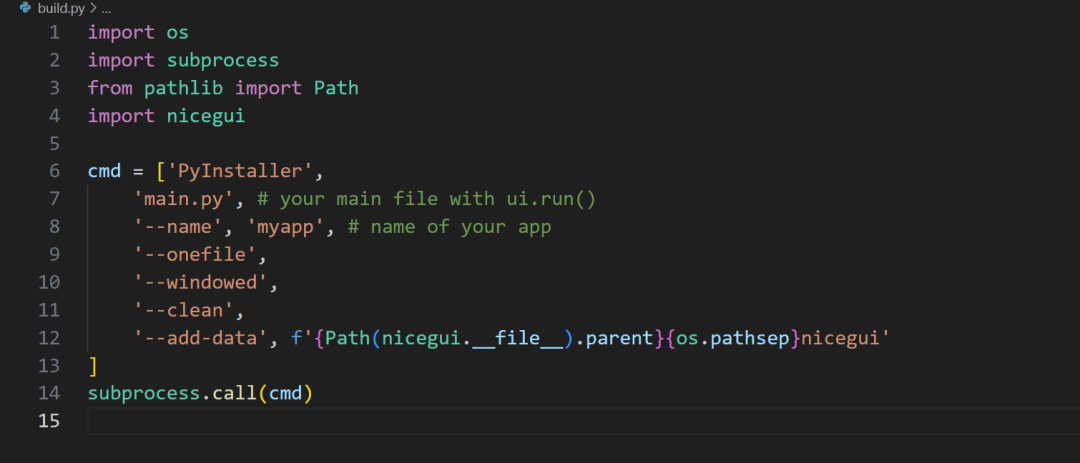
然后在同目录下创建一个 build.py 文件,代码如下:

- 这与官方文档有一些不一样。安装官方给的代码,很容易把其他的python环境给打包进来,导致最终文件非常大
- 建议大家使用 venv 创建虚拟环境进行打包
然后在同目录下创建一个 build.py 文件,代码如下:
[外链图片转存中…(img-8PdW7ayu-1689833136779)]
- 这与官方文档有一些不一样。安装官方给的代码,很容易把其他的python环境给打包进来,导致最终文件非常大
- 建议大家使用 venv 创建虚拟环境进行打包
接下来就是执行这个文件即可。成功后,同目录下会看到一个 dist 的文件夹,里面就是打包后的 exe 文件。


