热门标签
热门文章
- 1android studio配置本地maven仓库_android studio maven配置
- 2数字人解决方案——ER-NeRF实时对话数字人模型推理部署带UI交互界面_数字人er-nerf部署
- 3使用PyQt5搭建SQLite数据库及VBA报表
- 4情感语音转换学习_基于文本的情感语音生成
- 5hugging face transformer文本分类运行_huggingface 文本分段
- 6Linux系统文件类型(六)_linux默认生成的文件类型
- 7UE4的头文件.generated.h"红波浪线找不到解决_unreal .generated.h
- 8【Win10+deepin+凤凰OS 三系统安装教程(一)】 Win10下安装deepin双系统_凤凰win10双系统
- 9【图解物联网】第4章 先进的感测技术
- 10鸿蒙开发(Harmonyos兼容与Harmonyos适配)_harmonyos实现屏幕适配
当前位置: article > 正文
基于Element-Plus动态配置Menu 菜单栏_elementplus menu
作者:AllinToyou | 2024-03-12 20:58:26
赞
踩
elementplus menu
前言
菜单栏配置化
图标配置化参考vite动态配置svg图标及其他方式集合
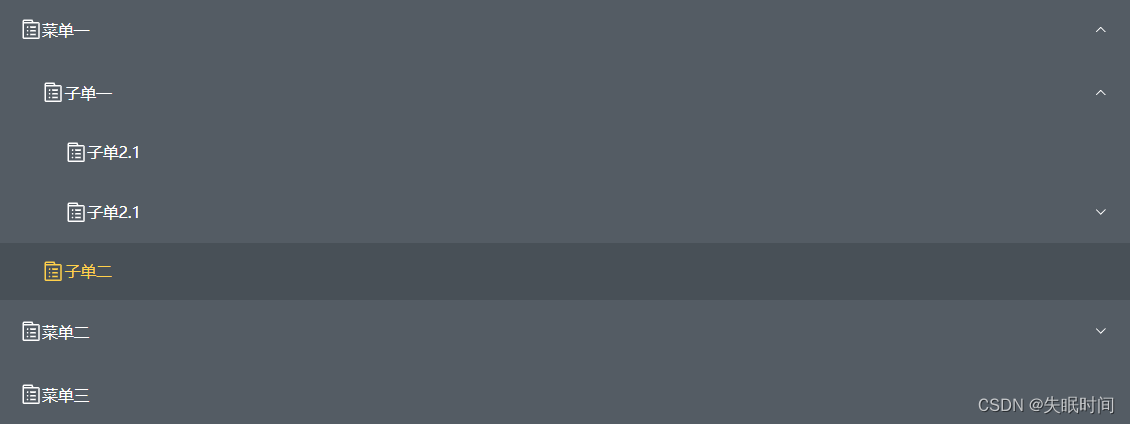
先看效果
可兼容多级菜单栏(顺便配置多少级)

一、新建组件
咱分为两个组件,一个母组件menu,还有个子组件sub-menu(兼容多级菜单,递归使用)
- 新建
components/menu/index.vue
<script lang="ts" src="./index.ts"></script>
<template>
<el-menu
class="el-menu-demo"
:default-active="activeIndex"
:text-color="textColor"
:active-text-color="activeTextColor"
:background-color="bgColor"
:mode="mode"
:unique-opened="uniqueOpened"
:collapse="collapse"
:router="router"
:ellipsis="ellipsis"
@select="handleSelect"
>
<template v-for="item in menuList" :key="item + 'menu' + item.index">
<SubMenu :menu="item"></SubMenu>
</template>
</el-menu>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 新建
components/menu/index.ts
import { computed, defineComponent } from "vue";
import type { MenuType } from "@/interface/index";
import { IndexHooks } from "@/composables";
import SvgIcon from "@/components/svg-icon/index.vue";
import { translateRouteTitle } from "@/lang";
import SubMenu from "./sub-menu/index.vue";
export default defineComponent({
components: {
SvgIcon,
SubMenu,
},
props: {
/**
* 菜单列表
*/
menuList: {
type: Array<MenuType>,
default: [
{
title: "菜单一",
index: "0",
icon: "document",
subMenu: [
{
title: "子单一",
icon: "document",
index: "0-0",
subMenu: [
{ title: "子单2.1", icon: "document", index: "0-0-0" },
{
title: "子单2.1",
icon: "document",
index: "0-0-1",
subMenu: [
{ title: "子单2.1.1", icon: "document", index: "0-0-1-0" },
{ title: "子单2.1.2", icon: "document", index: "0-0-1-1" },
],
},
],
},
{ title: "子单二", icon: "document", index: "0-1" },
],
},
{
title: "菜单二",
index: "1",
icon: "document",
subMenu: [
{ title: "子单一", icon: "document", index: "1-0" },
{ title: "子单二", icon: "document", index: "1-1" },
],
},
{
title: "菜单三",
index: "2",
icon: "document",
},
],
},
/**
* 菜单展示模式
*/
mode: {
type: String,
default: "vertical", // horizontal - 横向 / vertical - 纵向
},
/**
* 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用)
*/
collapse: {
type: Boolean,
default: false,
},
/**
* 是否省略多余的子项(仅在横向模式生效)
*/
ellipsis: {
type: Boolean,
default: false,
},
/**
* 菜单的背景颜色(十六进制格式)(已被废弃,使用--bg-color)
*/
bgColor: {
type: String,
default: "#545c64",
},
/**
* 文字颜色(十六进制格式)(已被废弃,使用--text-color)
*/
textColor: {
type: String,
default: "#fff",
},
/**
* 活动菜单项的文本颜色(十六进制格式)(已被废弃,使用--active-color)
*/
activeTextColor: {
type: String,
default: "#ffd04b",
},
/**
* 菜单高亮显示index
*/
active: {
type: String,
default: "0-1",
},
/**
* 是否只保持一个子菜单的展开
*/
uniqueOpened: {
type: Boolean,
default: false,
},
/**
* 是否启用 vue-router 模式。 启用该模式会在激活导航时以 index 作为 path 进行路由跳转 使用 default-active 来设置加载时的激活项。
*/
router: {
type: Boolean,
default: false,
},
},
setup(props, { emit }) {
const activeIndex = computed({
get: () => props.active,
set: (val) => {
emit("update:active", val);
},
});
const { menuList } = props;
const inDepthValueOfArray = (
arr: Array<MenuType>,
indexs: Array<string>
): Array<MenuType> | MenuType | undefined => {
const index = Number(indexs[0]);
if (indexs.length > 1) {
const val = arr[index].subMenu;
indexs.shift();
return val && inDepthValueOfArray(val, indexs);
} else if (indexs.length === 1) {
return arr[index];
} else {
return arr;
}
};
const { goTo } = IndexHooks();
const handleSelect = (key: string, keyPath: string[]) => {
if (!menuList) return;
const indexs = key.split("-");
activeIndex.value = indexs[0];
const MenuType = inDepthValueOfArray(menuList, indexs);
if (MenuType && !(MenuType instanceof Array)) {
// goTo(MenuType?.path || "/", { t: new Date().getTime() });
}
};
return {
activeIndex,
translateRouteTitle,
handleSelect,
};
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 新建
components/menu/sub-menu/index.vue
<script lang="ts" src="./index.js"></script>
<template>
<el-sub-menu v-if="menu.subMenu" :index="menu.index">
<template #title>
<SvgIcon v-if="menu.icon" :icon-class="menu.icon" />
{{ translateRouteTitle(menu.title) }}
</template>
<template
v-for="subItem in menu.subMenu"
:key="subItem + 'subItem' + menu.index">
<SubMenu :menu="subItem" />
</template>
</el-sub-menu>
<el-menu-item v-else :index="menu.index">
<SvgIcon v-if="menu.icon" :icon-class="menu.icon" />
{{ translateRouteTitle(menu.title) }}
</el-menu-item>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 新建
components/menu/sub-menu/index.ts
import { defineComponent } from "vue";
import SvgIcon from "@/components/svg-icon/index.vue";
import { translateRouteTitle } from "@/lang";
export default defineComponent({
name: "SubMenu",
components: {
SvgIcon,
},
props: {
menu: {
type: Object,
required: true,
default: {
title: "子单一",
icon: "document",
index: "0-0",
subMenu: [
{ title: "子单2.1", icon: "document", index: "0-0-0" },
{ title: "子单2.1", icon: "document", index: "0-0-1" },
],
},
},
},
setup() {
return {
translateRouteTitle,
};
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
二、使用步骤
咱直接以默认值做例子,具体数据可自定义,格式需以menu组件定义的,不然会报错
<script lang="ts" src="./index.ts" />
<template>
<Menu />
<!-- <Menu v-model:active="ctiHeaderMenuActive" :menuList="menuList" /> -->
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
import { defineComponent, reactive, ref } from "vue";
import Menu from "@/components/menu/index.vue";
export default defineComponent({
components: {
Menu,
},
setup() {
return {
};
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
总结
如有启发,可点赞收藏哟~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/225792
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


