- 1【OpenCV】仿 IOS 锁屏时钟
- 2Tensor和Numpy_tensor.numpy()
- 3基于ssm投票系统小程序
- 4华为云 ModelArts 操作总结(华为云开发者青年班--AI实战营,黑客松大赛)_modelarts自动学习
- 5微信小程序上拉加载流程_小程序盒子上滑到透明盒子
- 6macOS Big Sur:新的Rosetta 2
- 7【YOLO系列】YOLOv4论文超详细解读1(翻译 +学习笔记)
- 8UWB定位模块_uwb模块
- 9问题解决:java.net.SocketTimeoutException: Read timed out
- 10linux 操作系统实验(六)_2、使用系统调用 fork()函数创建两个子进程,再用系统调用 signal()函数让父进程接
HBuilder的安装与试用_hbuilder版本
赞
踩
准备把前端框架Layui仔细学习一遍(虽然Layui已经过了最流行的时候,但是很多项目都在用它),在B站找了一套《Layui框架精讲全套视频教程》,视频作者实操Layui时用的工具很方便,从弹幕中看到说用的是HBuilder,学习Layui过程中也想用用,本文记录下载、安装、试用HBuilder的过程。
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率(本段摘自百度百科)。
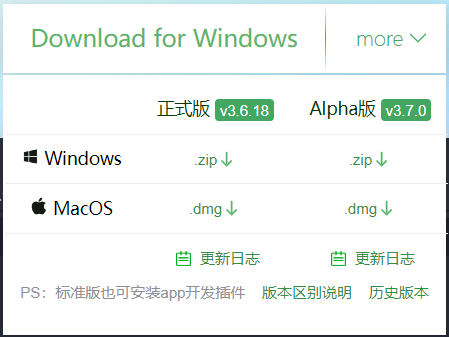
HBuilder官网见参考文献2,最新的版本为HBuilderX,版本号为3.6.18,主要支持Windows和MacOS操作系统,分为正式版和Alpha版(Windows正式版下载地址见参考文献3,压缩包只有40几M,要比VS等IDE小得多)。

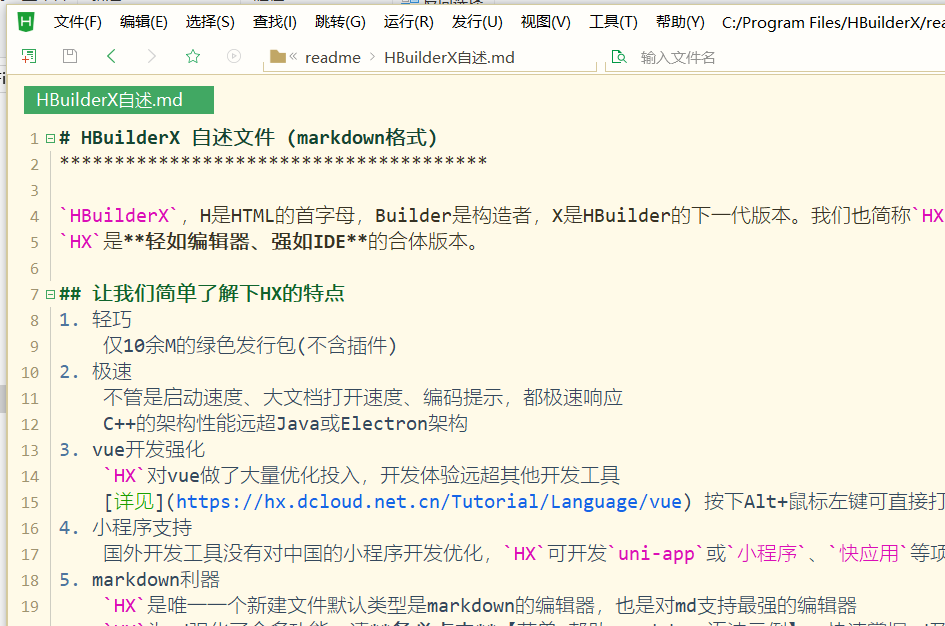
HBuilderX在Windows平台中为绿色免安装版本,直接下载zip文件后,解压后即可使用。刚打开HBuilderX时程序界面如下图所示。

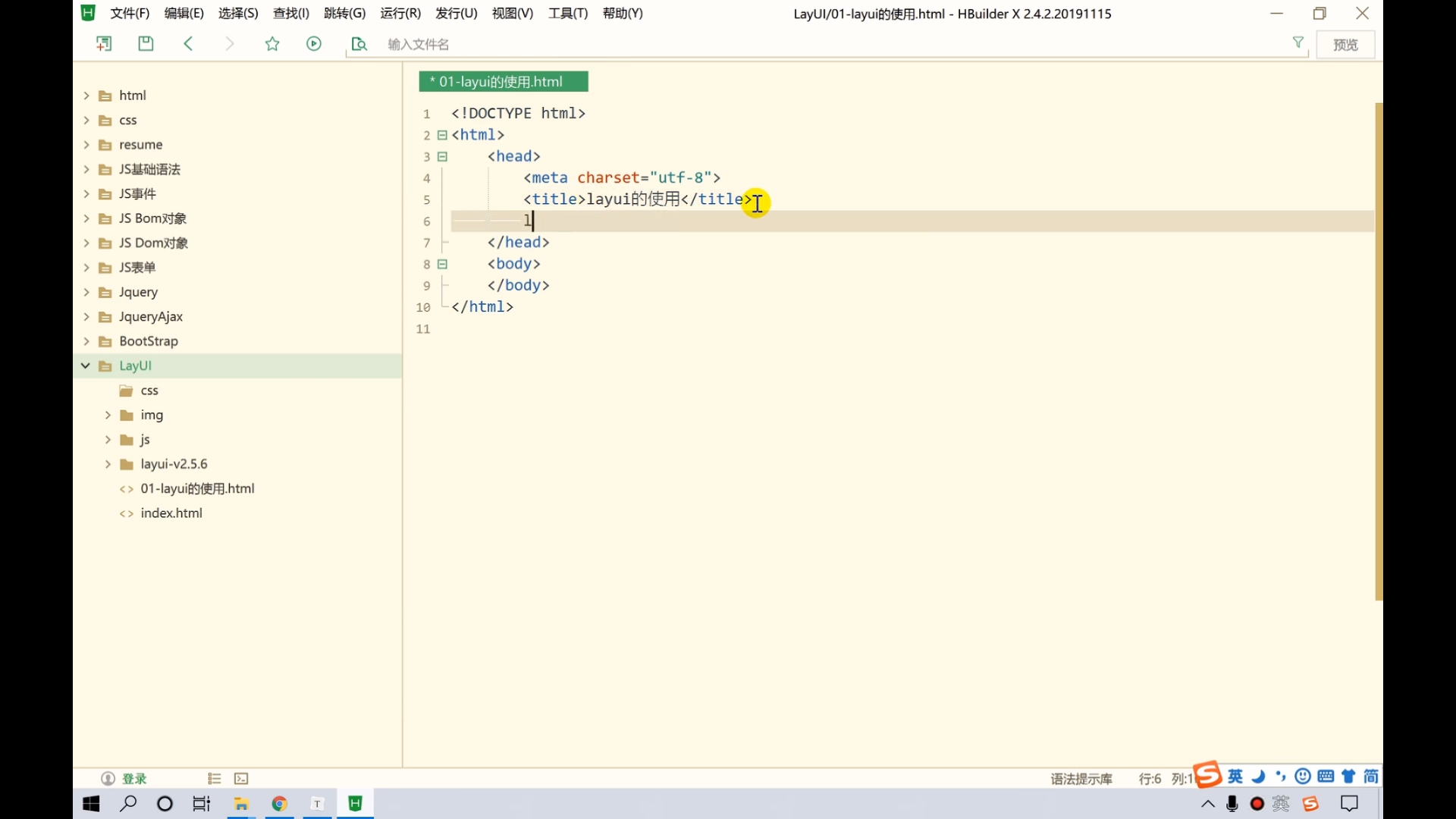
而Layui教程中的界面如下图所示。

上图左侧为项目管理器,按Alt+Q或者在视图菜单中点击“显示项目管理器等左侧视图”即可显示。同时在文件菜单中点击“打开目录…”,选中项目所在目录,即可在项目管理器中显示所有项目,如下图所示:

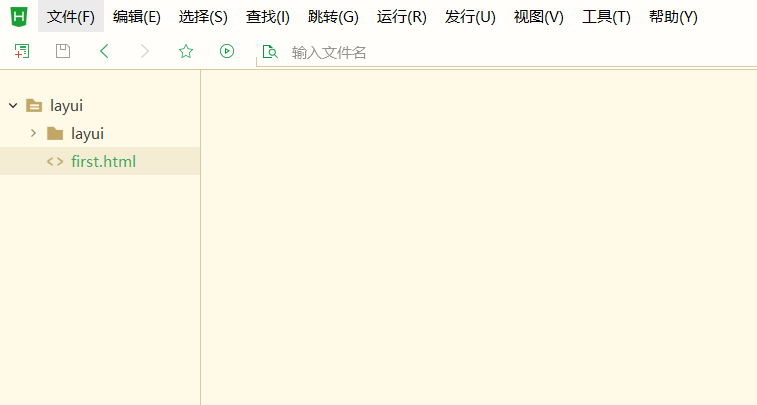
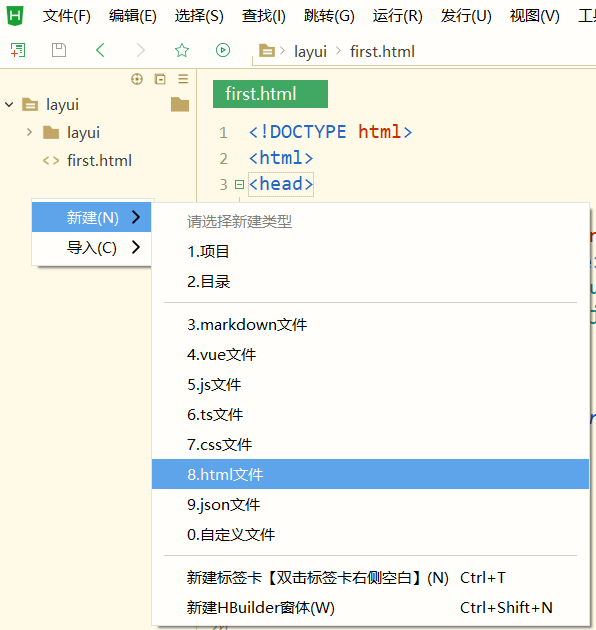
在项目管理器空白处或文件夹上点右键,选择新建->html文件,即可创建html文件,本文仅为了测试HBuilderX的基本用法,因此直接在first.html中将Layui教程中的HelloWorld示例程序复制了一份。

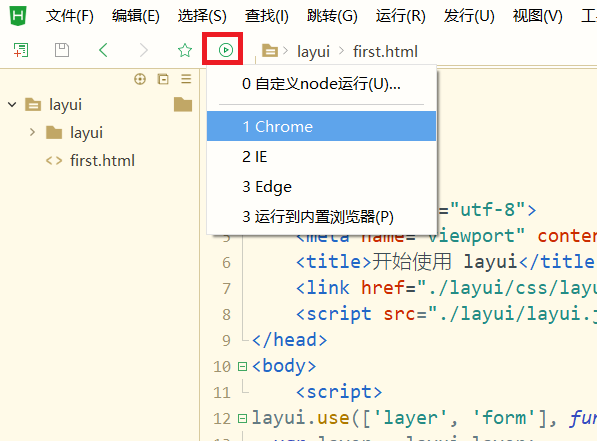
点击工具栏中的“浏览器运行”按钮(或者直接按Ctrl+R),在下拉框中选择Chrome浏览器浏览当前页面,然后HBuilderX会调用Chrome打开当前页面显示页面内容。


后续会跟随Layui的教程继续学习HBuilderX的用法
参考文献:
[1]https://blog.csdn.net/weixin_54217081/article/details/122781088
[2]https://www.dcloud.io/
[3]https://download1.dcloud.net.cn/download/HBuilderX.3.6.18.20230117.zip


