热门标签
热门文章
- 1Spring-Boot (二) application.properties配置文件内容
- 2【Android】【移动应用开发】基础案列_安卓开发实例
- 3第五章 Linux系统的远程登录_linux可以远程登录 证明有烧写过程序
- 4Spring Boot 使用自定义注解实现防止表单重复提交_springboot防止重复提交注解
- 5全网最完整版 鸿蒙开发教程 HarmonyOS4.0【0基础教学视频】_鸿蒙开发教程百度网盘
- 6Foxit Mobile PDF SDK---让你分分钟实现一个自己的PDF阅读器_pdf阅读器 二次开发
- 7vue登录如何存储cookie_vue路由守卫+cookie实现页面跳转时验证用户是否登录----(一)cookie篇...
- 8ubuntu下jupyter-lab/jupyter-notebook更改默认路径_ubuntu jupyer notebook path
- 9amd处理器安装安卓虚拟机_as怎么安装虚拟机
- 10安装配置 JupyterLab ubuntu20.04_ubuntu安装jupyter lab
当前位置: article > 正文
OpenHarmony开源鸿蒙学习入门 - 基于3.2Release 应用开发环境安装_openharmony sdk 下载
作者:AllinToyou | 2024-03-16 20:56:02
赞
踩
openharmony sdk 下载
OpenHarmony开源鸿蒙学习入门 - 基于3.2Release 应用开发环境安装
基于目前官方master主支,最新文档版本3.2Release,更新应用开发环境安装文档。
一、安装IDE:
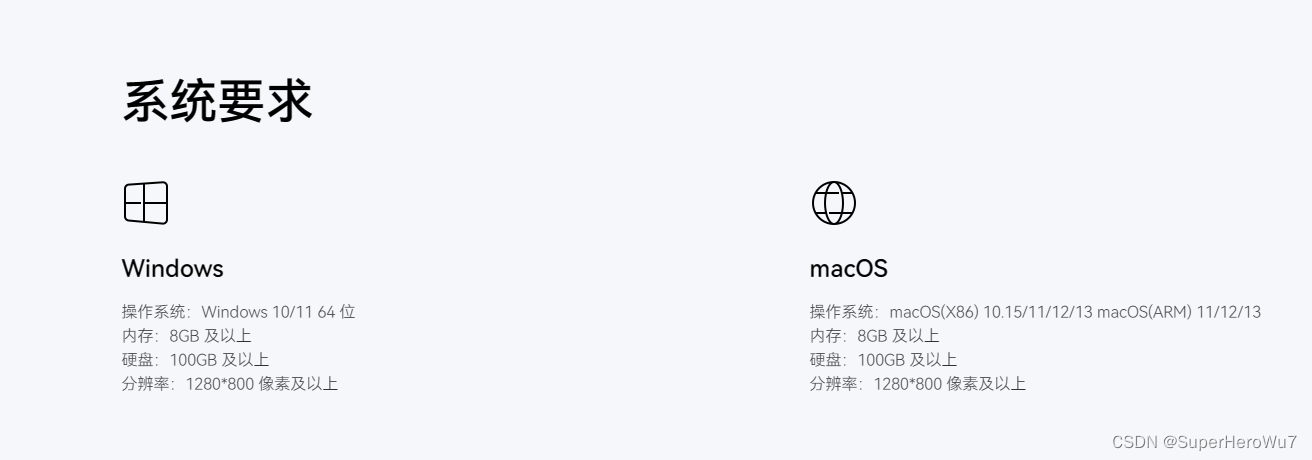
1.IDE安装的系统要求

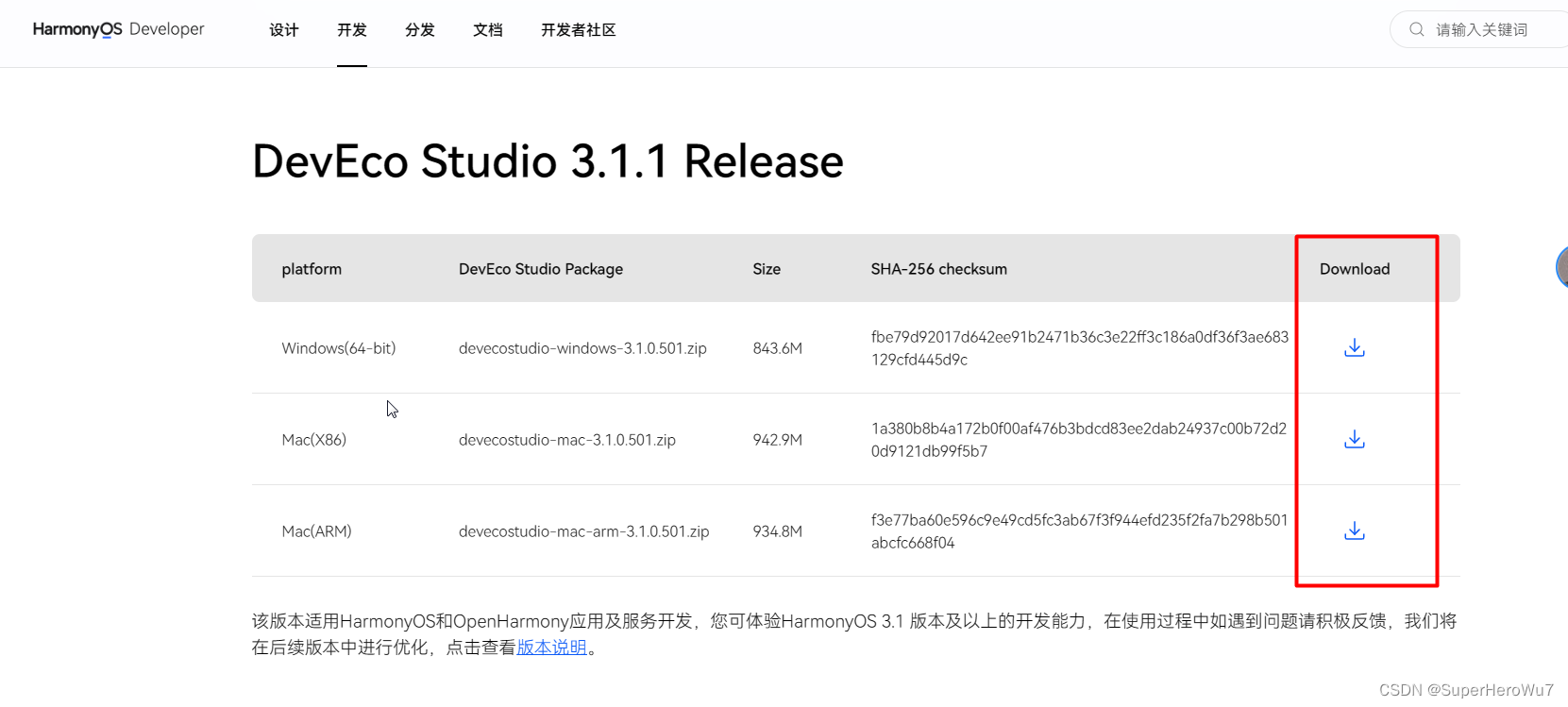
2.IDE下载官网链接(IDE下载链接)

3.下载完成后进行IDE安装。【最新的IDE,HarmonyOS和OpenHarmony的IDE已经统一,只是SDK管理分开】
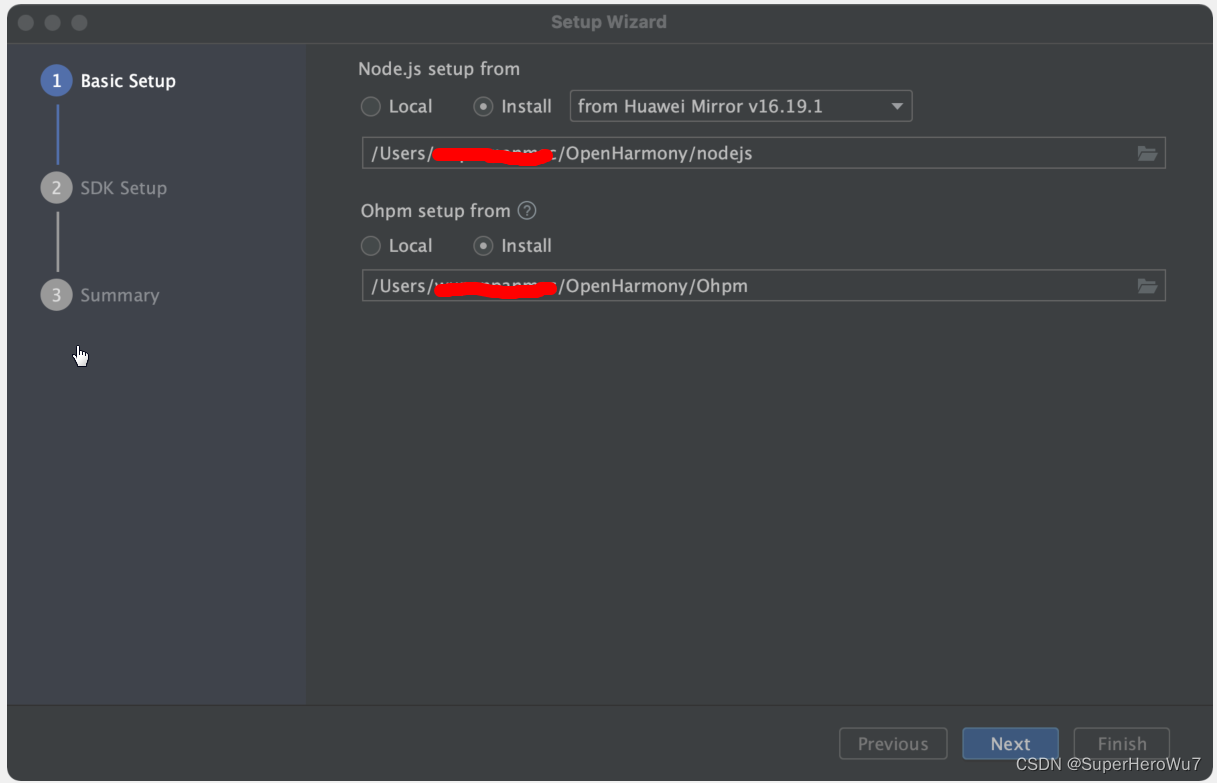
IDE的依赖有 node.js 和 Ohpm。 有两种安装方式,本地已经安装过了,选择Local。没有则直接选择IDE帮忙安装,Install。

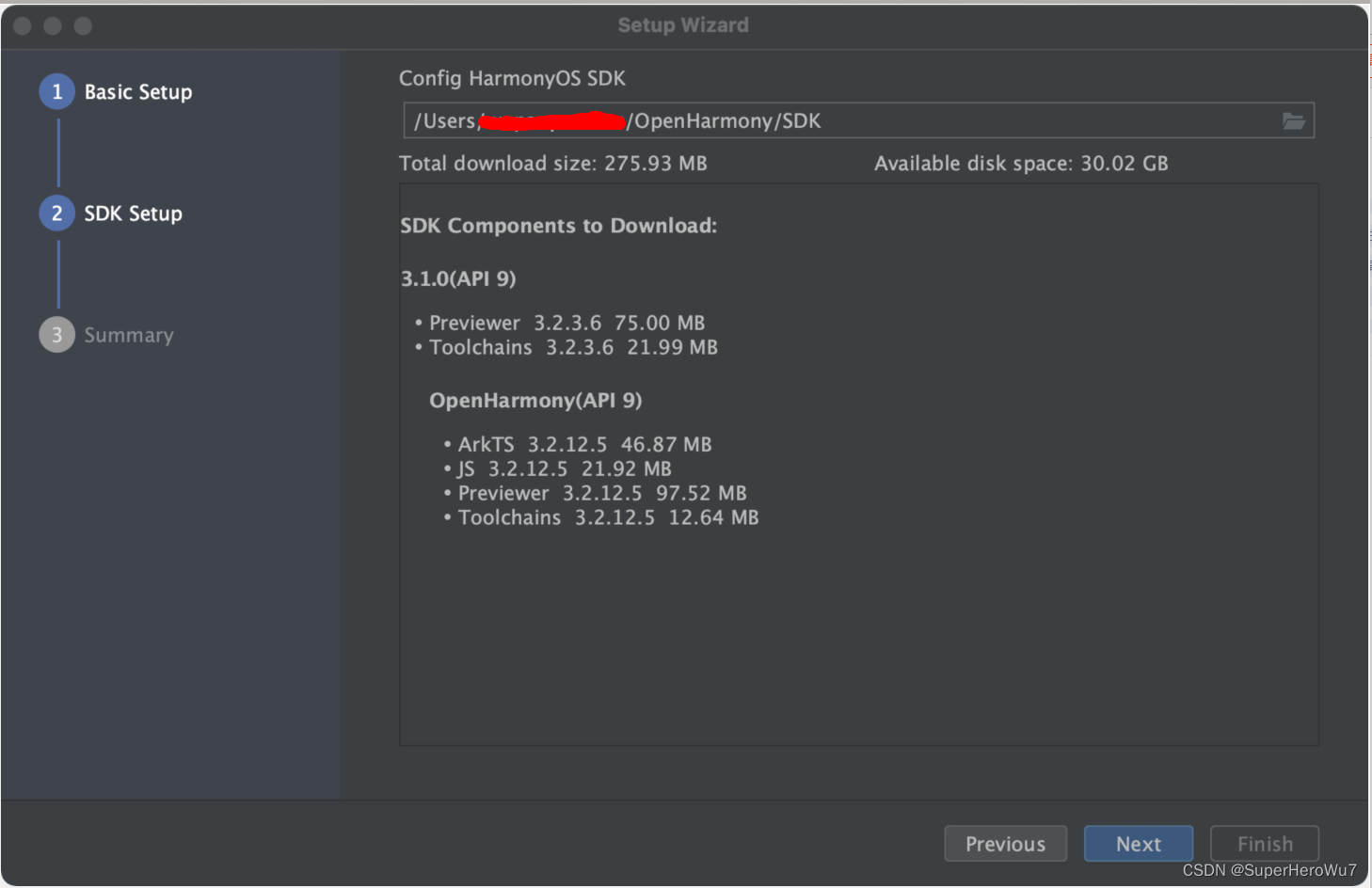
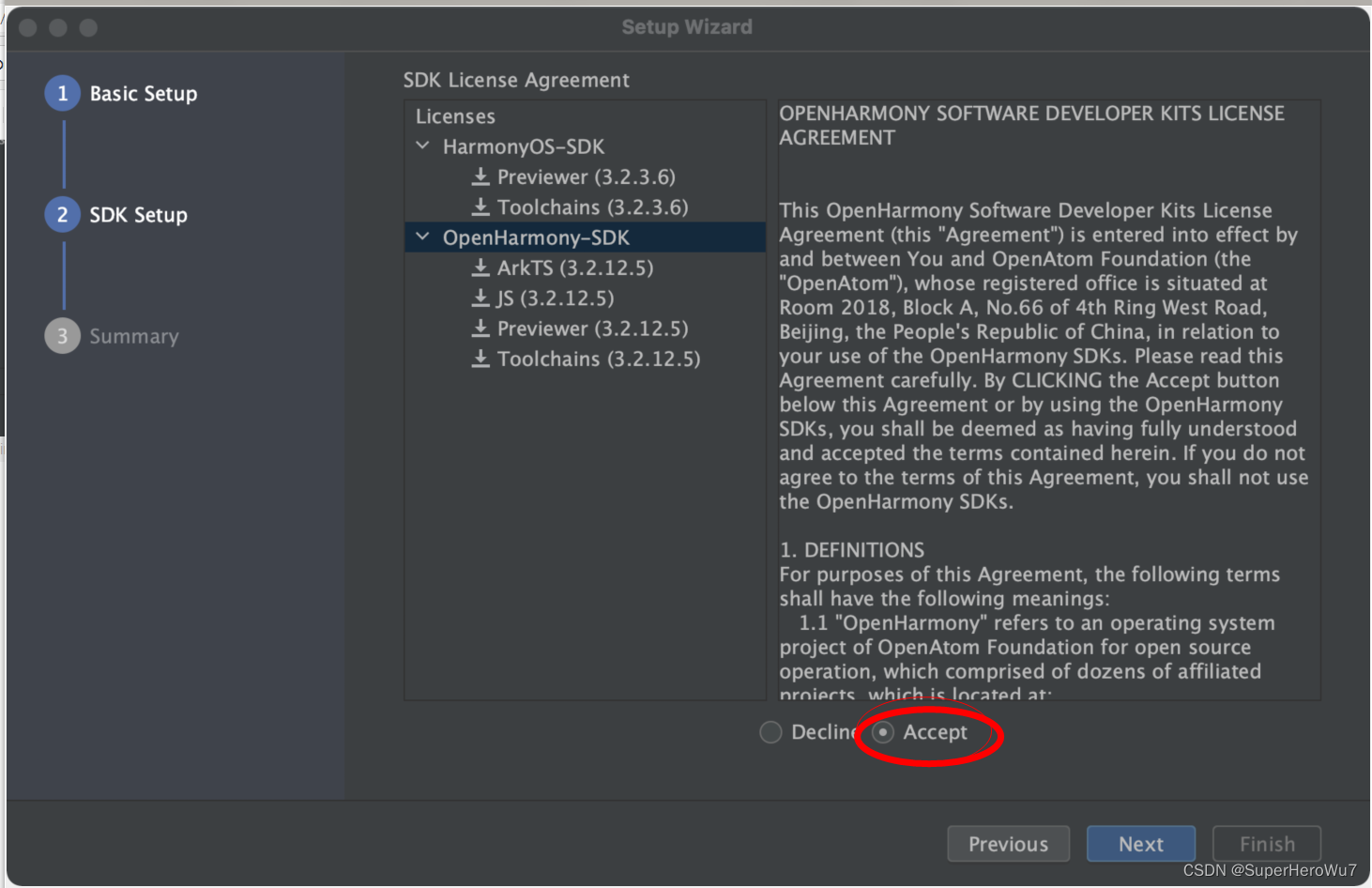
这里的SDK下载,默认是HarmonyOS,必须先下载。Openharmony SDK 我们在IDE安装完成后,去SDK管理中手动下载配置。


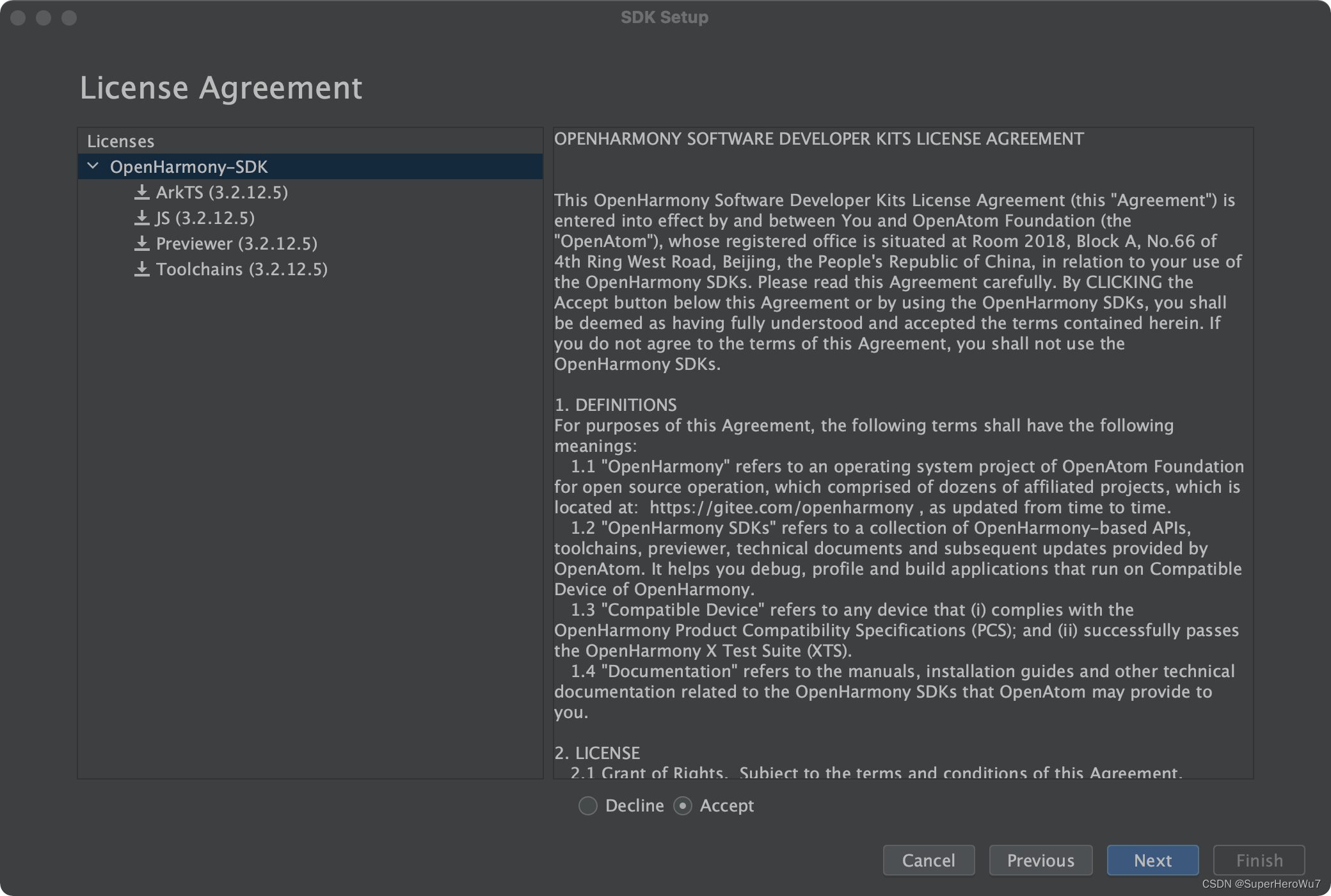
选择Accept,下一步等待IDE安装完成。
一、SDK下载和环境配置:
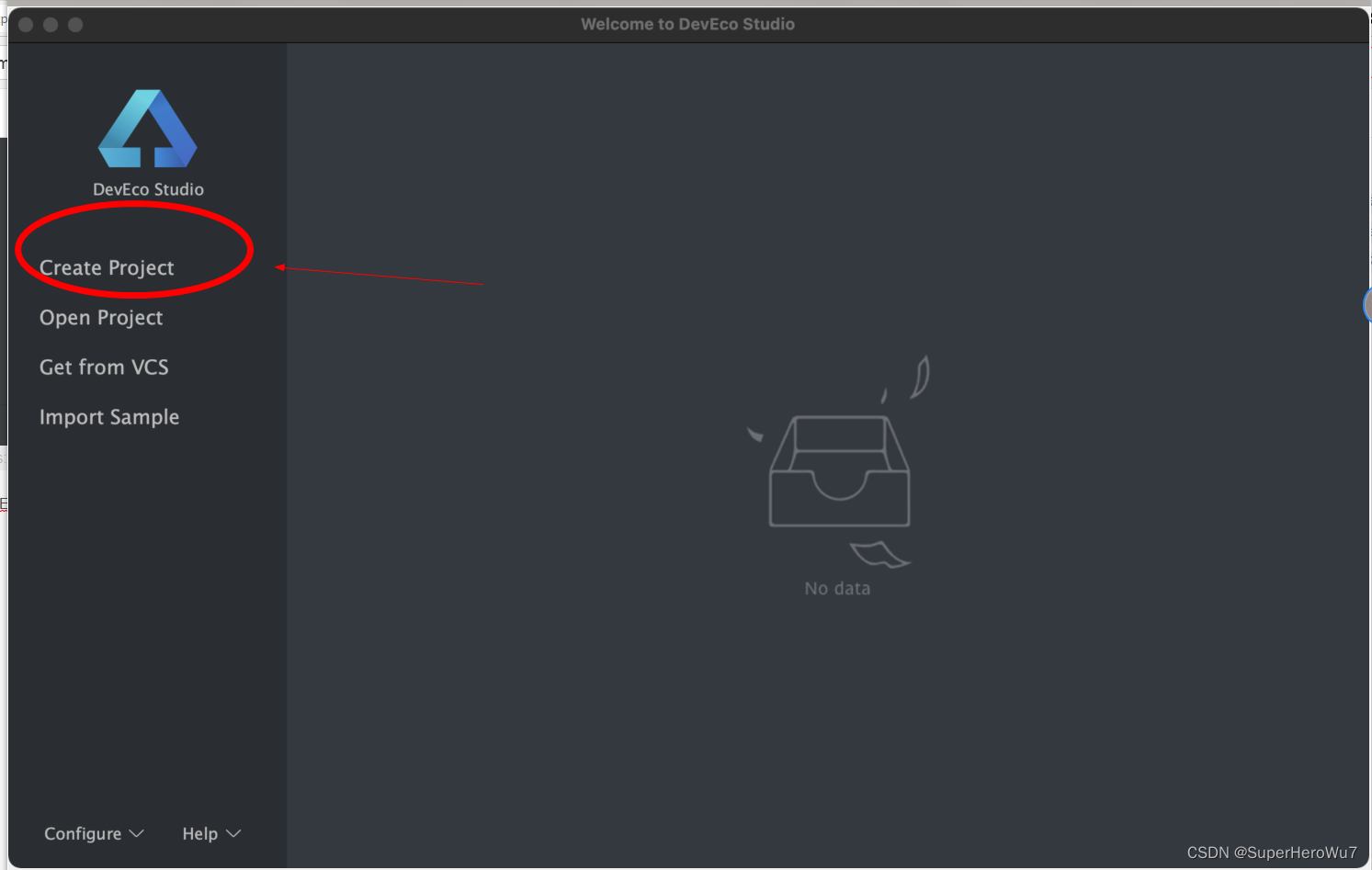
IDE安装完成后,打开。创建空项目。 具体创建空项目步骤,参见这篇博客。====》OpenHarmony开源鸿蒙学习入门-应用开发之使用eTS语法示例项目讲解

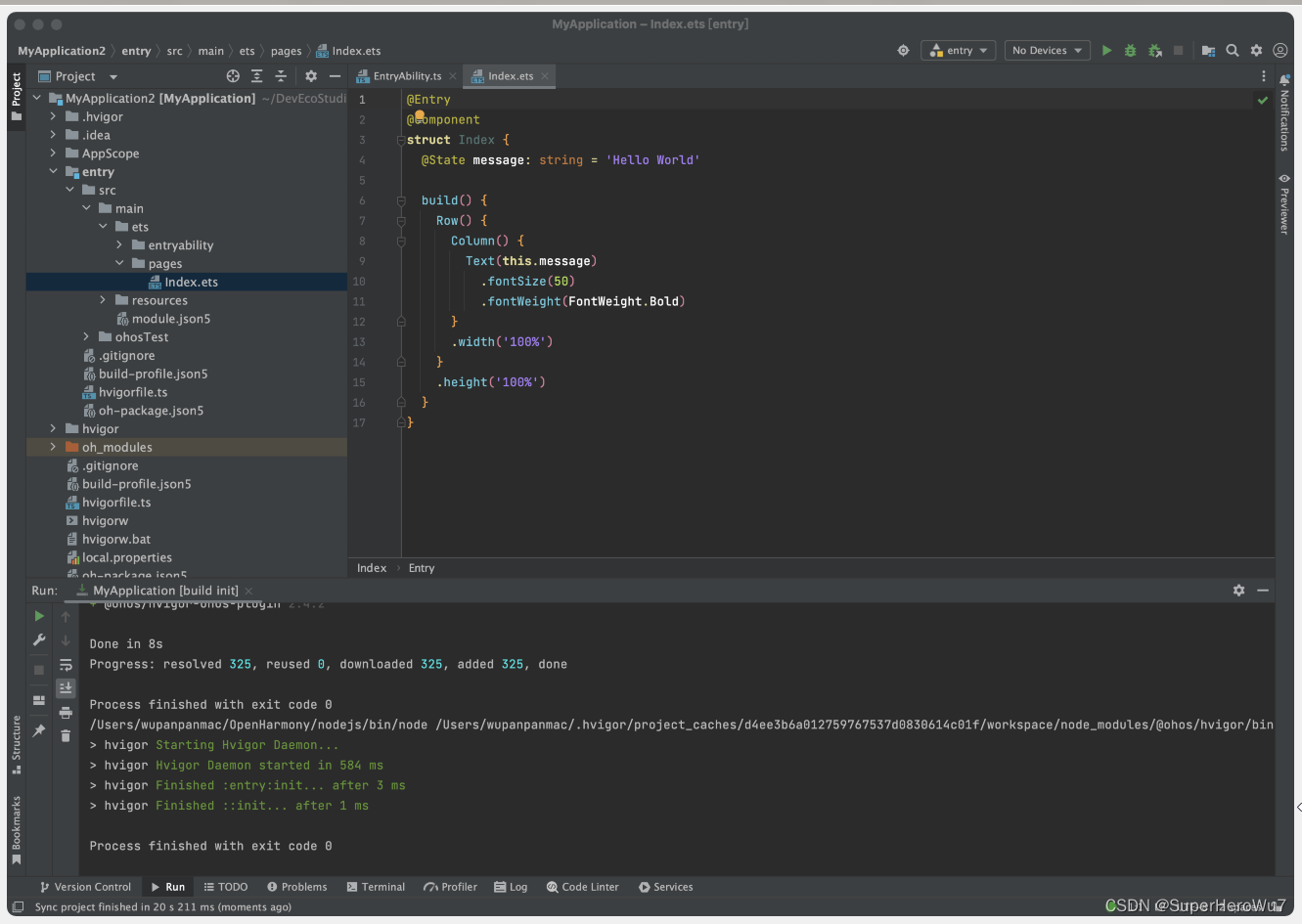
项目创建完成后,会联网下载依赖。即,Ohpm 依赖 install的过程。

静静等待完成后,点击标题栏的tools - SDK Manager

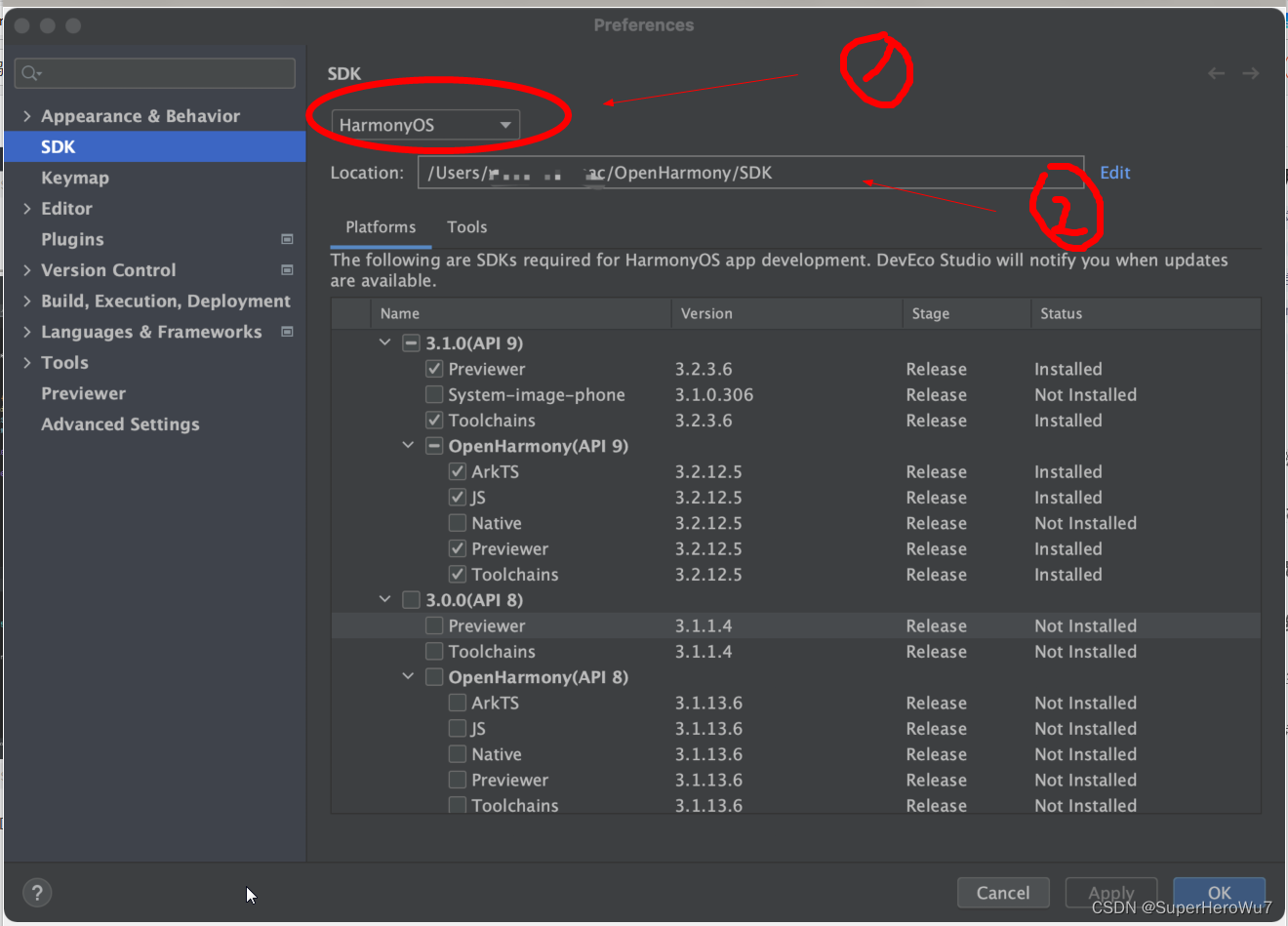
首先点击下拉列表,默认选择的是HarmonyOS,切换至OpenHarmoy。
然后配置SDK的下载路径。

就可以看到对应的SDK版本。初学者最好为了省事,就全部下载。以上整个OpenHarmony的IDE安装和环境配置就完成了。 3.2版本比起之前的历史版本,安装和环境配置简化了很多。很友好。
欢迎大家一起学习OpenHarmony。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/251957
推荐阅读
相关标签


