- 12021最新Google/网易/腾讯/百度/华为面经总结(附答案解析)_"一个已知存储了数据的hashmap中如何让所有的键修改成\"网易+原来的key"
- 2为什么鸿蒙OS也瞄准了物联网设备?
- 3新书速览|鸿蒙HarmonyOS应用开发入门_老师您好,我有一本鸿蒙harmonyos的书,想请您帮忙在公众号宣传推广下,可以吗?
- 4【Executors】线程池简单应用_CachedThreadPool_executors.newcachedthreadpool()
- 5adb shell命令
- 6android textview 自动换行 整齐排版_android textview多行 排版
- 7PTA L1-079 天梯赛的善良(C++)
- 8手机模拟器自带root_VMOS Pro Android 手机上的模拟器 (手机版虚拟机)
- 9【MySQL】事务入门_事务的提交与回滚_你要提交或回滚事务吗选择什么
- 10springBoot之sql写法_springboot写sql语句的语法
基于 ChatGLM-6B 搭建个人专属知识库_chatglm 知识库 github
赞
踩
之前树先生教过大家如何利用微调打造一个垂直领域的 LLM 专属模型。但是微调一方面需要专业知识,通常需要很多计算资源和时间,以便在不同的超参数设置上训练多个模型并选择最佳的一个,另一方面动态扩展比较差,新增和修改原有的数据都要重新微调一次。总得来说对非专业人员不友好。
今天树先生教大家无需微调就能实现垂直领域的专业问答,利用 ChatGLM-6B + langchain 实现个人专属知识库,非常简单易上手。
技术原理
项目实现原理如下图所示,过程包括加载文件 -> 读取文本 -> 文本分割 -> 文本向量化 -> 问句向量化 -> 在文本向量中匹配出与问句向量最相似的top k个 -> 匹配出的文本作为上下文和问题一起添加到 prompt 中 -> 提交给 LLM 生成回答。


从上面就能看出,其核心技术就是向量 embedding,将用户知识库内容经过 embedding 存入向量知识库,然后用户每一次提问也会经过 embedding,利用向量相关性算法(例如余弦算法)找到最匹配的几个知识库片段,将这些知识库片段作为上下文,与用户问题一起作为 promt 提交给 LLM 回答,很好理解吧。一个典型的 prompt 模板如下:
"""
已知信息:
{context}
根据上述已知信息,简洁和专业的来回答用户的问题。如果无法从中得到答案,请说 “根据已知信息无法回答该问题” 或 “没有提供足够的相关信息”,不允许在答案中添加编造成分,答案请使用中文。
问题是:{question}
"""
- 1
- 2
- 3
- 4
- 5
- 6
- 7
更多关于向量 embedding 的内容可以参考我之前写的一篇文章。
使用场景
可以调整 prompt,匹配不同的知识库,让 LLM 扮演不同的角色
- 上传公司财报,充当财务分析师
- 上传客服聊天记录,充当智能客服
- 上传经典Case,充当律师助手
- 上传医院百科全书,充当在线问诊医生
等等等等。。。。
实战
这里我们选用 langchain-ChatGLM 项目示例,其他的 LLM 模型对接知识库也是一个道理。
准备工作
我们还是白嫖阿里云的机器学习 PAI 平台,使用 A10 显卡,这部分内容之前文章中有介绍。
项目部署
环境准备好了以后,就可以开始准备部署工作了。
下载源码
git clone https://github.com/imClumsyPanda/langchain-ChatGLM.git
- 1
安装依赖
cd langchain-ChatGLM
pip install -r requirements.txt
- 1
- 2
下载模型
# 安装 git lfs
git lfs install
# 下载 LLM 模型
git clone https://huggingface.co/THUDM/chatglm-6b /your_path/chatglm-6b
# 下载 Embedding 模型
git clone https://huggingface.co/GanymedeNil/text2vec-large-chinese /your_path/text2vec
# 模型需要更新时,可打开模型所在文件夹后拉取最新模型文件/代码
git pull
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
参数调整
模型下载完成后,请在 configs/model_config.py 文件中,对embedding_model_dict和llm_model_dict参数进行修改。
embedding_model_dict = {
"ernie-tiny": "nghuyong/ernie-3.0-nano-zh",
"ernie-base": "nghuyong/ernie-3.0-base-zh",
"text2vec": "/your_path/text2vec"
}
llm_model_dict = {
"chatyuan": "ClueAI/ChatYuan-large-v2",
"chatglm-6b-int4-qe": "THUDM/chatglm-6b-int4-qe",
"chatglm-6b-int4": "THUDM/chatglm-6b-int4",
"chatglm-6b-int8": "THUDM/chatglm-6b-int8",
"chatglm-6b": "/your_path/chatglm-6b",
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
项目启动
Web 模式启动
pip install gradio
python webui.py
- 1
- 2

模型配置

上传知识库

知识库问答

API 模式启动
python api.py
- 1
命令行模式启动
python cli_demo.py
- 1
改进
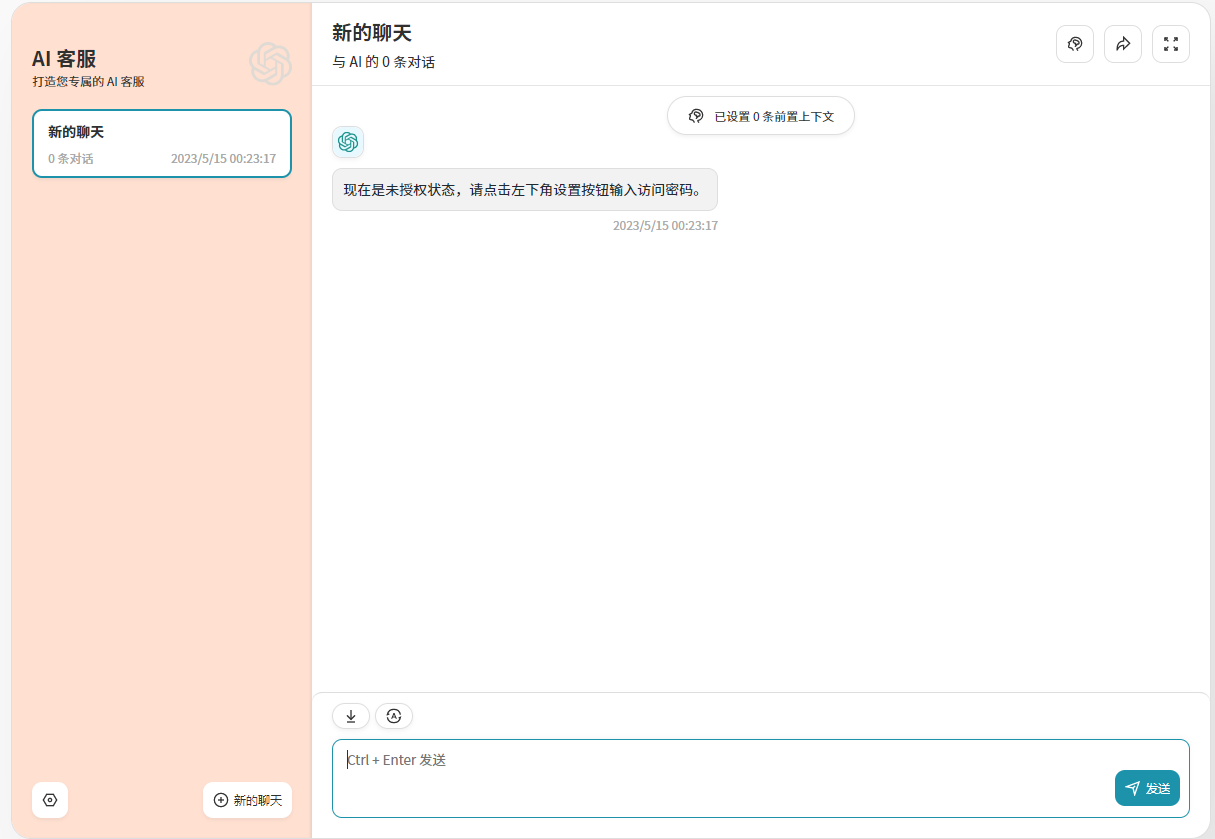
Gradio 页面太过于简陋,可作为后台管理员操作页面,如果要开放给用户使用就不合适了,树先生在 Chatgpt-Next-Web 项目基础上进行了适配修改,打造了一款面向用户使用的本地知识库前端。
授权码控制

选择知识库

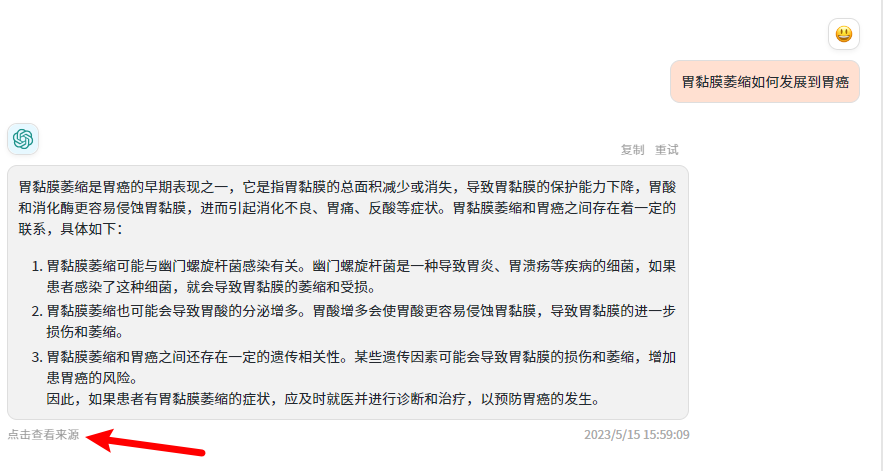
基于知识库问答

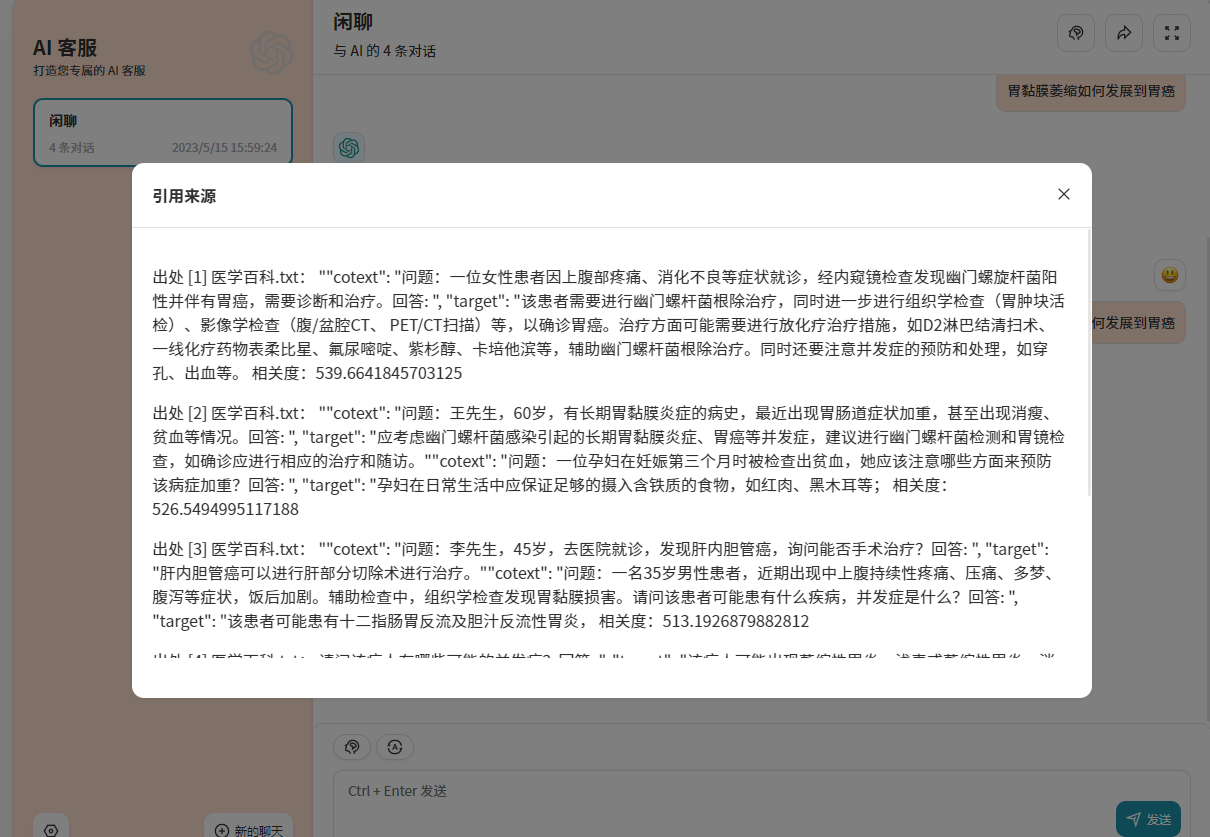
显示答案来源


PS:这个知识库是我上传的原始知识库,所以来源这块数据展示效果不好,更好的做法是经过一遍 数据治理 再上传。
感兴趣的朋友可以私信我,我会免费给大家提供知识库体验地址。
- maven 依赖
赞
踩


