热门标签
热门文章
- 1C# WPF(.NET Framework)窗口使用HTML页面[外部文件相对路径式]_wpf 加载相对路径文件
- 2uniapp小程序分享为灰色_uniapp 发送给朋友 不能用
- 3Vue 拦截器原理和详细使用_service.interceptors.request.use
- 4g++11编译安装+虚拟机扩容_g++ 11
- 5Scrcpy - 基础使用
- 6Android-02-布局管理器-相对布局RelativeLayout_layout_marginvertical
- 7java注解的使用
- 8我开源了一个 Sora AI 视频生成器模板,却被人拿去割韭菜
- 9Windows与wsl互传文件_wsl的文件怎么传到windows
- 10defaultConfig——安卓gradle
当前位置: article > 正文
vue中实现axios封装_vue封装axios
作者:AllinToyou | 2024-03-17 16:36:05
赞
踩
vue封装axios
为什么要进行axios封装
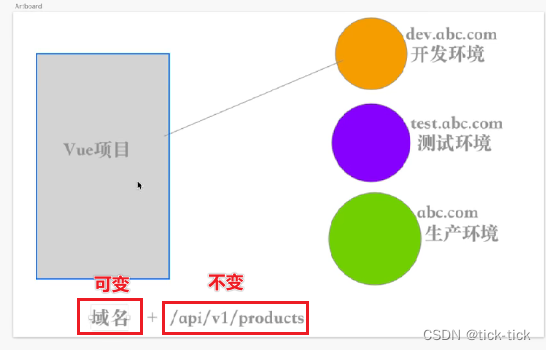
实际开发过程中可能有几种环境,开发环境,测试环境,生产环境。最开始开发的时候在开发环境,所有调用接口的链接都指向开发环境链接。到了开发完成阶段需要切换到测试环境和生产环境,如果按照封装前的请求方式(如下第一种形式),需要进入每一个文件更改请求url,十分繁琐。因此我们需要将网络请求封装,把所有的网络请求做成一个封装的形式,封装成一个单独文件进行引入,这样一来,项目结构更加清晰,0更换环境时只需要修改api.js文件中的_api_root即可,不需要进入每个文件修改请求url。


vue项目安装axios
在这里我是使用npm进行axios安装,安装命令如下:
npm install axios
- 1
在这里使用get和post请求进行示例
封装前的get和post请求
- axios.get 发送get请求
参数一 :表示请求地址
参数二 :表示配置信息 (下面两个为固定参数)
① params(传递到服务器端的数据,以url参数的形式拼接在请求地址后面)
例如:https://api.cat-shop.penkuoer.com/api/v1/products?page=3&per=2
② header 表示请求头 - axios.post发送post请求,请求传递三个参数
参数一: 请求地址
参数二: 传递的数据,在请求体中传递
(axios默认发送的数据是JSON格式的,因为headers默认属性content-type:‘application/json’ )
参数三: 配置信息(可选,不是必要,例如下面的params)
App.vue
<template> <div> <div> <button @click="getHandle">发送get请求</button> <button @click="postHandle">发送post请求</button> </div> </div> </template> <script> import axios from 'axios' export default { name: 'App', methods:{ //axios.get 发送get请求 //参数一 表示请求地址 //参数二 表示配置信息 //params(传递到服务器端的数据,以url参数的形式拼接在请求地址后面) //header 请求头 getHandle(){ axios.get("https://api.cat-shop.penkuoer.com/api/v1/products",{ params:{ page:3, per:2 }, headers:{} }).then(res=>console.log(res)); }, postHandle(){ //post请求传递三个参数 //参数一 :请求地址 //参数二:传递的数据,在请求体中传递 //axios默认发送的数据是JSON格式的,因为headers默认属性content-type:‘application/json' //参数三: 配置信息(可选) axios.post("https://api.cat-shop.penkuoer.com/api/v1/auth/login",{ userName:"xiaoming", password:'111111' }, { params:{ a:123, b:"haha" } }).then(res=>console.log(res)) .catch(err=>console.log(err)); }, } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
封装后的get和post请求
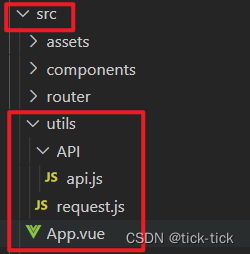
在src目录下创建utils文件夹 【src->utils】
在utils目录下创建API文件夹和request.js文件【utils->API,utils->request.js】
在API目录下创建api.js文件【API->api.js】
目录结构如下:

request.js
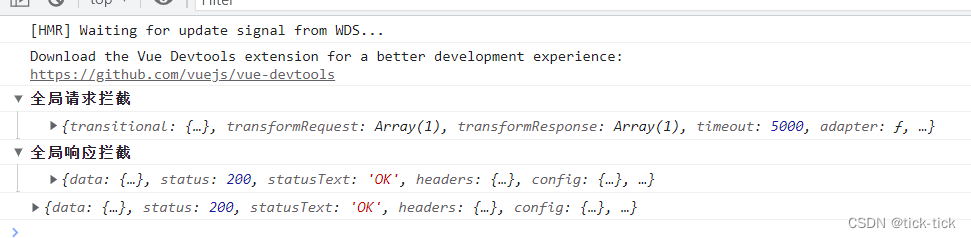
import axios from 'axios' import api from './API/api.js' //创建一个axios的对象 const instance = axios.create({ baseURL: "https://api.cat-shop.penkuoer.com", //baseURL会在发送请求时拼接在url参数前面 timeout: 5000 }) //请求拦截 //所有的网络请求都会先走这个方法,我们可以在他里面为请求添加一些自定义的内容 instance.interceptors.request.use( function(config) { console.group('全局请求拦截'); console.log(config); console.groupEnd(); //token是跟服务器约定好的 config.headers.token = "123456"; return config; }, function(err) { return Promise.reject(err); } ); //响应拦截 //所有的网络请求返回数据之后都会先执行此方法 //此处可以根据服务器的返回状态码做相应的数据 instance.interceptors.response.use( function(response) { console.group('全局响应拦截'); console.log(response); console.groupEnd(); return response; }, function(err) { return Promise.reject(err); } ); export function getInfo(page, per) { return instance.get(api.get.getInfo + "?page=" + page + "?per=" + per); } export function postLogin(data) { return instance.post(api.post.postLogin, data) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
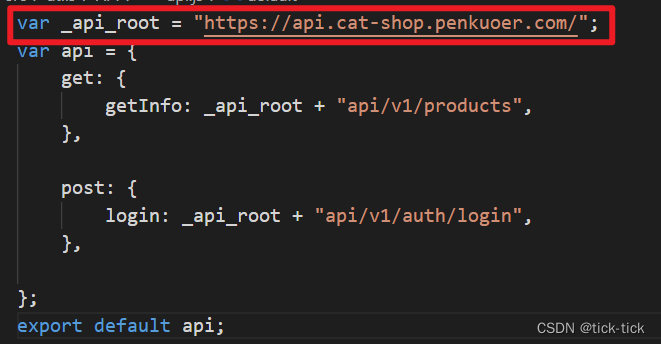
api.js
var _api_root = "https://api.cat-shop.penkuoer.com/";
var api = {
get: {
getInfo: _api_root + "api/v1/products",
},
post: {
postLogin: _api_root + "api/v1/auth/login",
},
};
export default api;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
App.vue
<template> <div> <div> <button @click="getHandle">发送get请求</button> <button @click="postHandle">发送post请求</button> <button @click="getHandle2">调用封装的get请求</button> <button @click="postHandle2">调用封装的post请求</button> </div> </div> </template> <script> import axios from 'axios' //注意引用request.js文件中的get,post方法 import {getInfo,postLogin} from './utils/request.js' export default { name: 'App', methods:{ getHandle2(){ // 也可以这样写:get(3,2).then(res=>console.log(res)); return getInfo(3,2).then( (res)=>{ console.log(res); }, (err) => { console.log(err); } ) }, post(userName,password){ return postLogin({userName,password}).then( (res)=>{ console.log(res); }, (err) => { console.log(err); } ) }, postHandle2(){ let userName="xiaoming"; let password="111111"; this.postHandle2(userName,password); } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/257071
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



