热门标签
热门文章
- 1Mybatis sql 控制台格式化
- 2Linux常用命令汇总及示例_linux命令常用且举例
- 3C语言之练手题
- 42020年4月编程语言排行榜:Java依旧占据首位!Kotlin一蹶不振_安卓编程语言排名
- 5Ue4----渲染流程_ue4插件影片渲染流程
- 6ROS2(Cpp或Python)机器学习路径选择三维模拟平衡车及YOLOv8视觉消息
- 7【文本分类】利用bert-base-chinese训练自己的模型完成中文文本分类任务(pytorch实现)_/data/learn_project/backup_data/bert_chinese
- 8Springboot3整合myBatisplus报错:Bean named ‘ddlApplicationRunner‘ is expected to be of type ‘org.sprin_bean named 'ddlapplicationrunner' is expected to b
- 9干货:如何让GPT写长文?(突破上下文长度最大限制)_gpt 上下文限制
- 10Android应用配置文件详解(AndroidManifest.xml)(上)_androidmanifest queries 配置
当前位置: article > 正文
Android支持库DrawerLayout_android drawerlayout
作者:AllinToyou | 2024-03-21 08:01:22
赞
踩
android drawerlayout
介绍
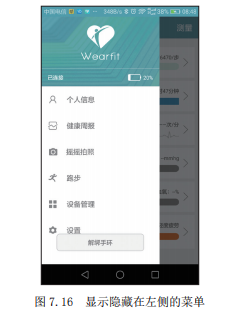
DrawerLayout 在 Android v4 包中实现了侧滑菜单效果的布局,它显示在屏幕的最左侧,默认情况下是隐藏的,当用户用手指从屏幕左侧向右侧滑动时该组件将显示,单击该布局外侧或者向原来的方向滑动时该组件消失,例如,图 7.16 所示的这款 App 就使用了该组件实现隐藏在左侧的菜单。

用法
DrawerLayout 是一个布局文件管理器,在这个布局当中允许放入 2 个组件或者是布局,第 1 个用于显示在主屏幕当中,第 2 个用于显示滑动菜单中的内容,在设置滑动菜单实现的内容时在该组件或布局中需要添加 android:layout_gravity="start"属性将需要显示的内容放在布局的左侧。代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.drawerlayout.widget.DrawerLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/drawerLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
-
- <!-- 界面主要内容布局区 -->
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- </FrameLayout>
-
- <!-- 左侧弹出的内容 -->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="start"
- android:orientation="vertical">
- </LinearLayout>
-
- </androidx.drawerlayout.widget.DrawerLayout>

在使用 DrawerLayout 布局时可以使用 setDrawerListener() 方法为该布局设置监听器,根据监听器中的 4 个方法实现滑动菜单在不同的状态下来完成各种任务。例如,为名称为 drawerLayout 设置状态改变事件监听器,可以使用下面的代码:
- //获取DrawerLayout布局
- DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
- drawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
- //当抽屉的位置发生变化时调用
- @Override
- public void onDrawerSlide(View drawerView, float slideOffset) {
- }
-
- //当抽屉已经处于完全打开的状态时调用
- @Override
- public void onDrawerOpened(View drawerView) {
- }
-
- //当抽屉已经完全关闭状态时调用
- @Override
- public void onDrawerClosed(View drawerView) {
- }
-
- //抽屉滑动状态改变时调用
- //状态值STATE_IDLE:闲置、STATE_DRAGGING:拖拽、STATE_SETTLING:固定的
- @Override
- public void onDrawerStateChanged(int newState) {
- }
-
- });

例子
抽屉菜单
编写布局文件
将默认添加的布局管理器修改为 DrawerLayout 布局管理器,首先添加 1 个 FrameLayout 布局管理器用于显示主屏幕内容,然后添加 1 个 RelativeLayout 相对布局管理器并在该布局管理器中添加 1 个 ListView 组件用于显示左侧弹出的列表菜单。具体代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.drawerlayout.widget.DrawerLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/drawerLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
-
- <!--主屏幕显示的内容-->
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:text="我是主屏幕" />
- </FrameLayout>
-
- <!--左侧菜单弹出的内容-->
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="start"
- android:background="#87CEEB">
- <!--菜单列表-->
- <ListView
- android:id="@+id/listView"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- </ListView>
- </RelativeLayout>
-
- </androidx.drawerlayout.widget.DrawerLayout>

编写DrawerLayout
在主活动的 onCreate() 方法中,首先获取布局文件中用于显示菜单的 ListView 组件,然后为该组件创建并设置相应的适配器,再获取布局文件中的 DrawerLayout 布局,最后为该布局设置状态变化监听器来实现抽屉打开与关闭时的消息提示。关键代码如下:
- public class DrawerLayoutActivity extends AppCompatActivity {
-
- //设置菜单名称数组
- private String[] item = new String[]{"菜单一", "菜单二", "菜单三", "菜单四"};
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_drawer_layout);
-
- ListView listView = (ListView) findViewById(R.id.listView);
-
- ArrayAdapter adapter = new ArrayAdapter(this,
- android.R.layout.simple_list_item_1, item);
- listView.setAdapter(adapter);
-
- DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
- //设置状态变化监听器
- drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
- //当抽屉的位置发生变化时调用
- @Override
- public void onDrawerSlide(View drawerView, float slideOffset) {
- }
- //当抽屉已经处于完全打开的状态时调用
- @Override
- public void onDrawerOpened(View drawerView) {
- Toast.makeText(DrawerLayoutActivity.this, "抽屉菜单已打开!",
- Toast.LENGTH_SHORT).show();
- }
- //当抽屉已经完全关闭状态时调用
- @Override
- public void onDrawerClosed(View drawerView) {
- Toast.makeText(DrawerLayoutActivity.this, "抽屉菜单已关闭!",
- Toast.LENGTH_SHORT).show();
- }
- //抽屉滑动状态改变时调用
- //状态值STATE_IDLE:闲置、STATE_DRAGGING:拖拽、STATE_SETTLING:固定的
- @Override
- public void onDrawerStateChanged(int newState) {
- }
- });
- }
- }

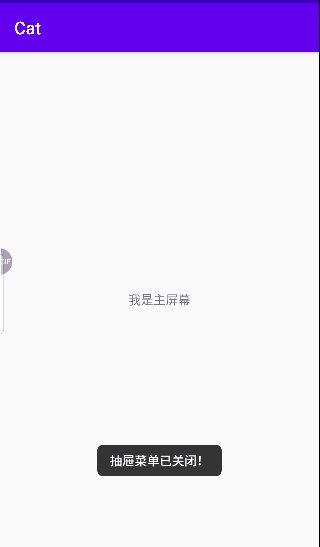
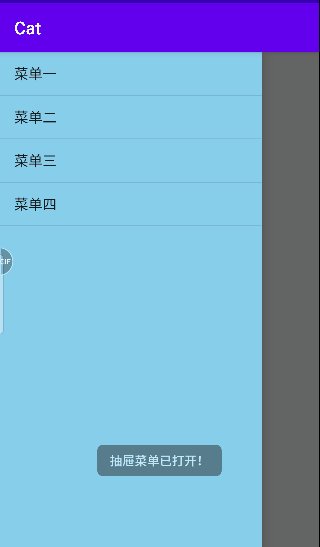
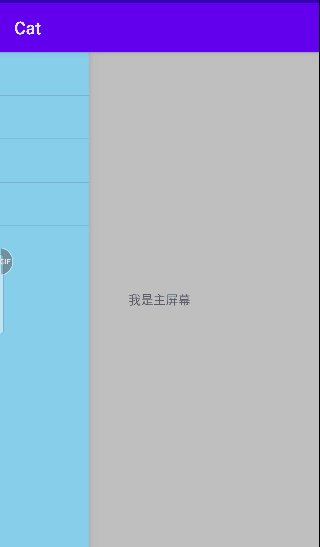
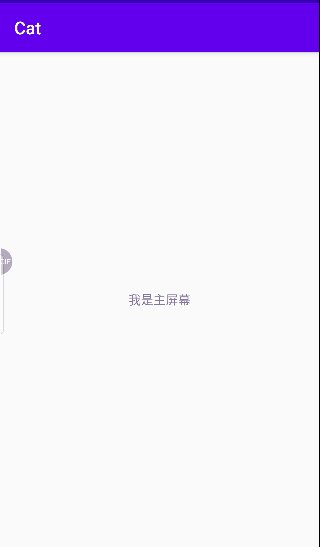
效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/279583
推荐阅读
相关标签


