热门标签
热门文章
- 1中文分词器IK和Paoding技术对比_paoding分词
- 2Neural Approaches to Conversational AI Question Answering(问答,任务型对话,闲聊)_questionanswer 评估指标
- 3深度学习环境配置指南!(Windows、Mac、Ubuntu全讲解)
- 4鸿蒙系统会比苹果快吗,鸿蒙系统虽比安卓快,但一“失误”已被发现,苹果成“神助攻”?...
- 5Oracle MySQL Hive sql判断数字、日期是否连续 row_number()over() 窗口函数_oracle判断日期是否连续
- 6【@伏草惟存@】7年系列博文精选
- 7python函数定义之特殊参数_仅关键字参数
- 8跟xshell说再见,推荐免费的终端连接器WindTerm_windterm连接交换机
- 9FIFO存储器和结构模型_mmc block中的fifo
- 10快应用开发漫谈-部署与调试
当前位置: article > 正文
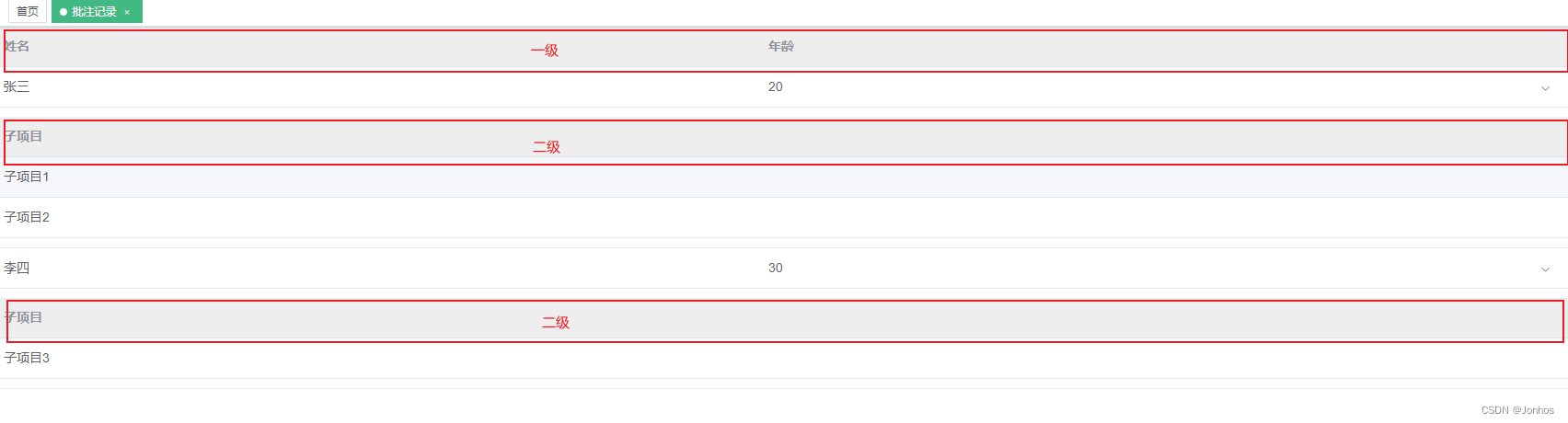
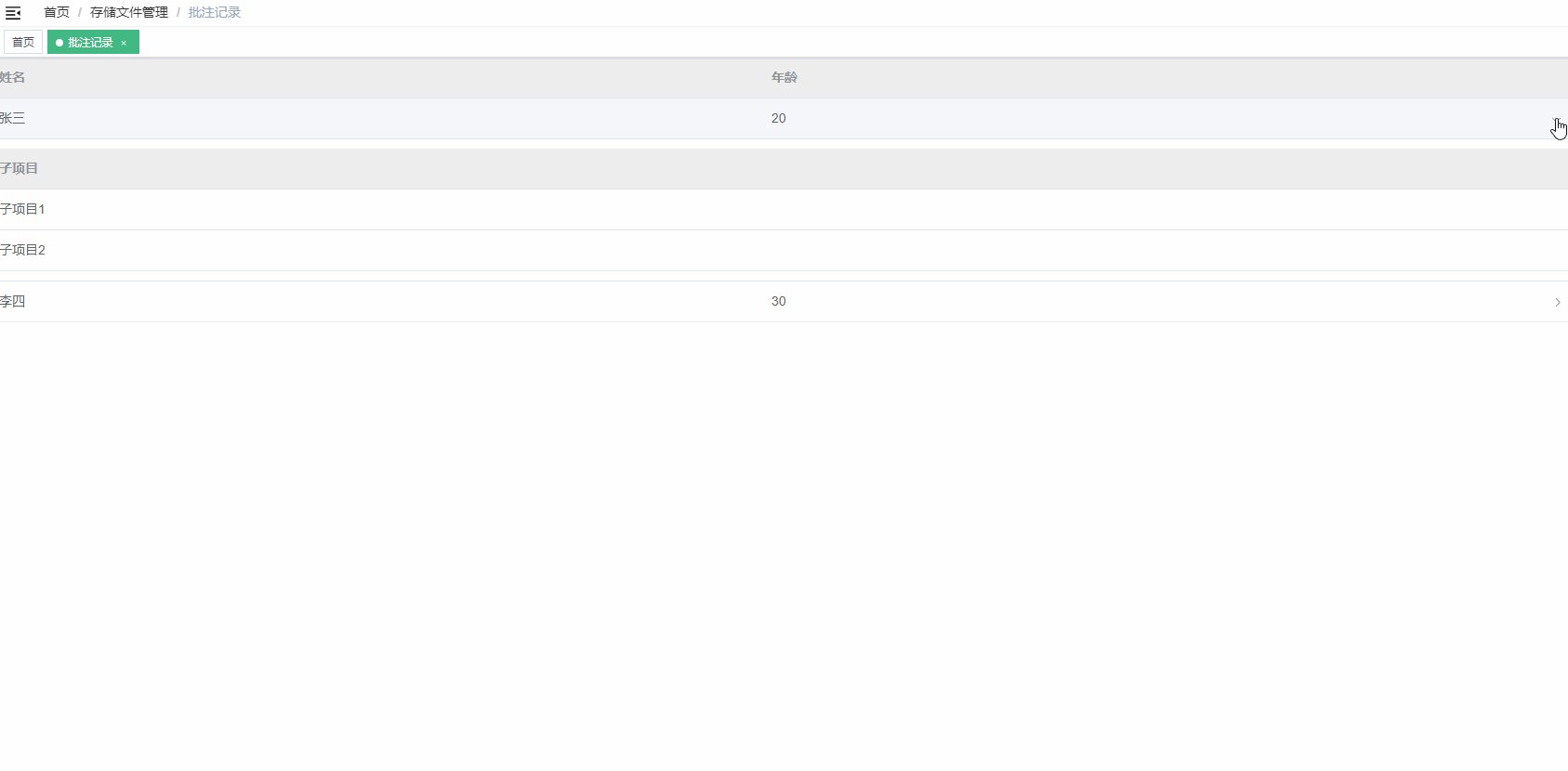
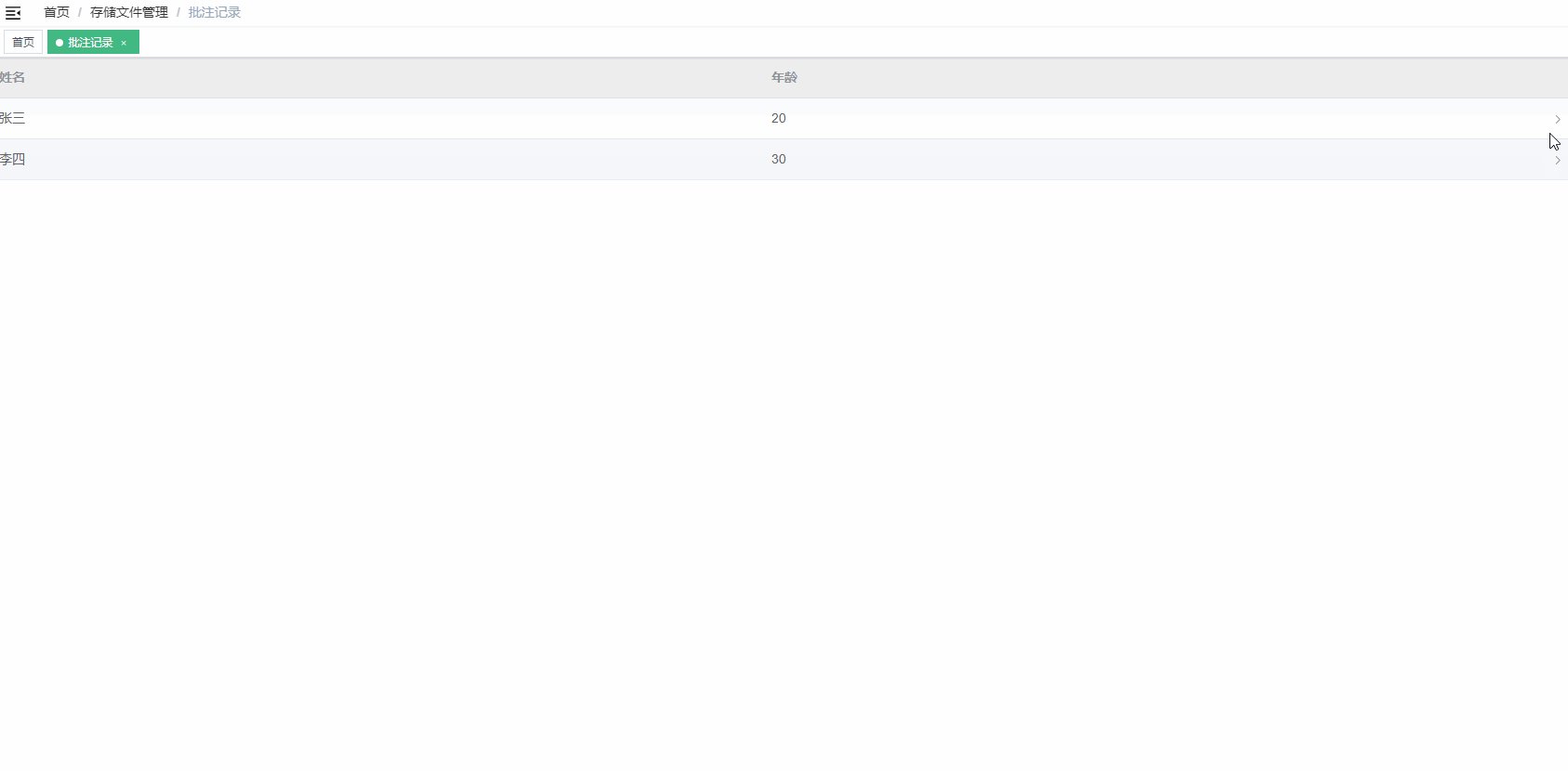
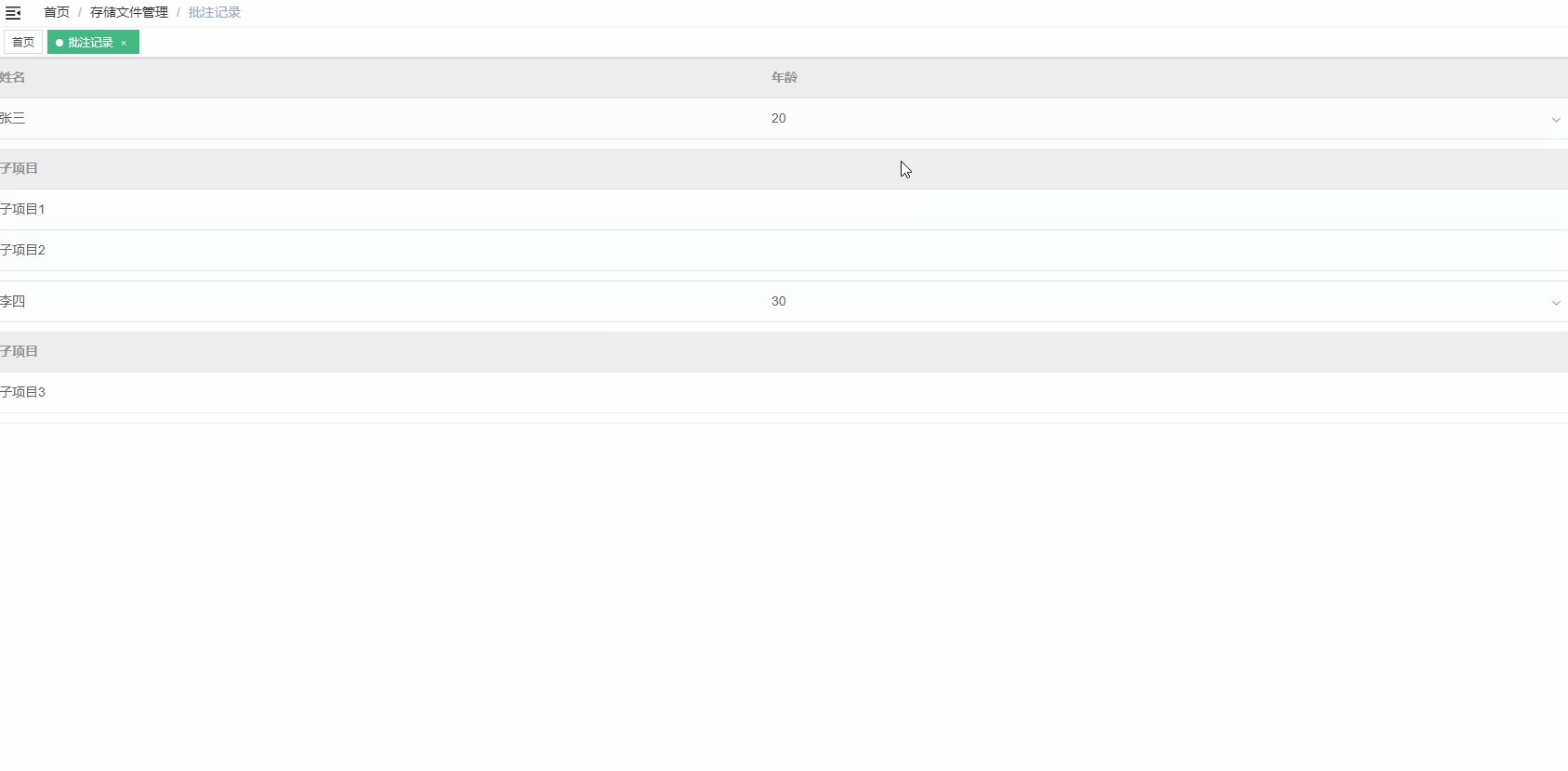
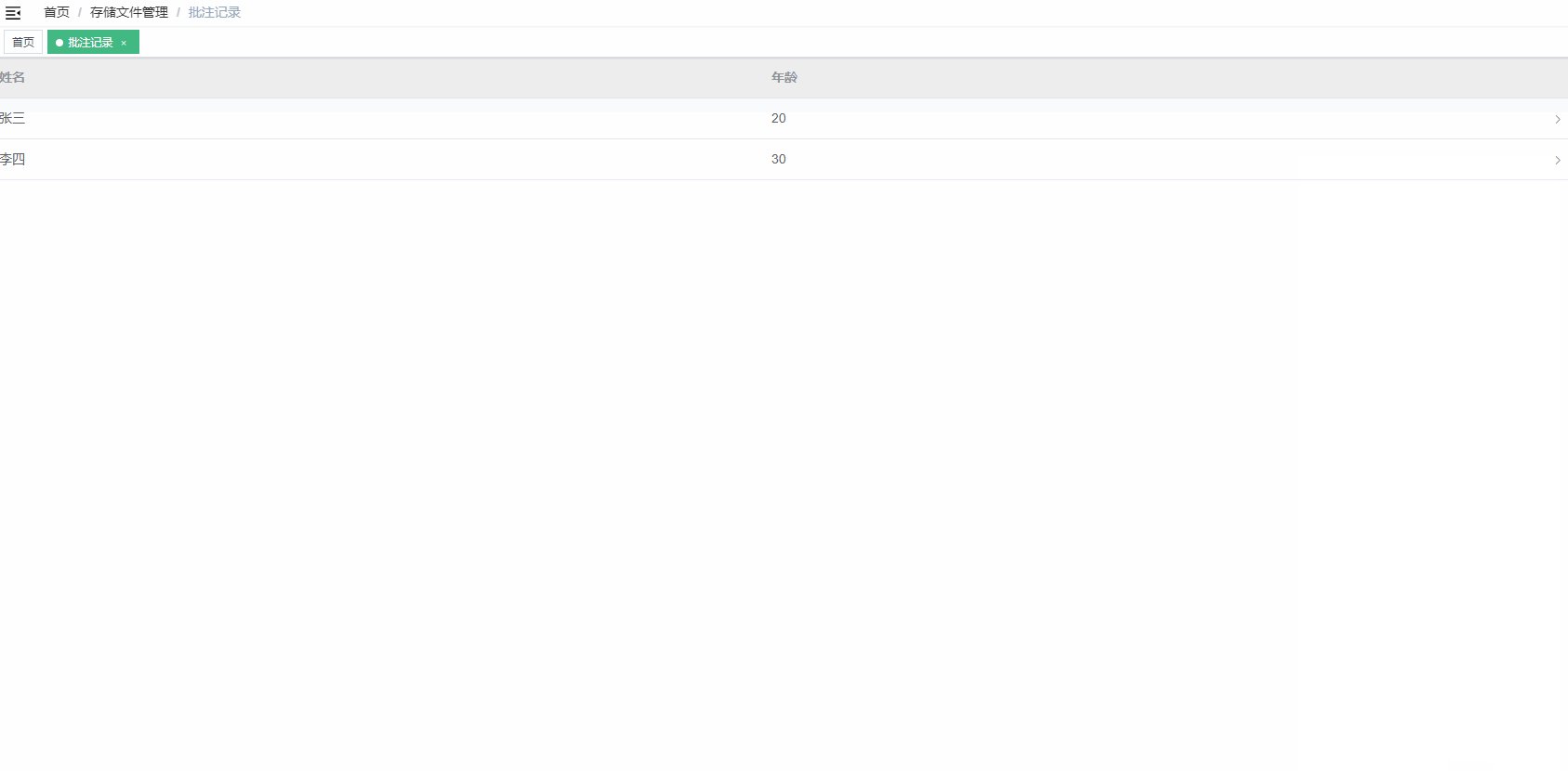
Vue中使用Element UI的Table组件实现嵌套表格(最简单示例)_el-table 拓展行嵌套表格
作者:AllinToyou | 2024-03-21 08:56:44
赞
踩
el-table 拓展行嵌套表格

以下是一个简单的示例代码,演示如何在Vue中使用Element UI的Table组件实现嵌套表格:
html
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column type="expand">
<template slot-scope="{ row }">
<el-table :data="row.subData" style="width: 100%" v-if="row.subData.length > 0">
<el-table-column prop="subName" label="子项目"></el-table-column>
</el-table>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ name: '张三', age: 20, subData: [{ subName: '子项目1' }, { subName: '子项目2' }] },
{ name: '李四', age: 30, subData: [{ subName: '子项目3' }] }
]
};
}
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
上面的代码通过type="expand"设置了一个展开按钮,点击该按钮会显示与当前行关联的子表格内容。
在上面的示例中,我们定义了一个包含姓名和年龄的主表格,以及一个展开列用于显示与每行相关联的子表格。子表格包含一个名为“子项目”的列。通过将row.subData传递给子表格组件,我们可以根据当前行的数据动态渲染子表格。请注意,这只是一个简单的示例,您可能需要根据自己的需求进行适当的调整。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/279891
推荐阅读
相关标签


