热门标签
热门文章
- 1鸿蒙OS 线程管理开发指导
- 2计算机网络实验报告(Wireshark 实验)_计算机网络安全搭建环境及通过wireshark抓取ftp登录用户名和密码实验报告
- 3基于MATLAB的语音信号处理_matlab语音信号处理
- 4Linux·i2c驱动架构_linux i2c驱动架构
- 5tiktok对苹果手机版本要求,苹果安装TikTok最新教程_tiktok ios版本要求
- 6笔记本双系统安装ubuntu1804及nvidia显卡驱动_ubuntu1804 n卡
- 7vscode ssh远程免密登录服务器配置不生效_terminal 可以免密登录但是vscode不行
- 8“深淘滩,低作堰”_深淘滩低作堰创新突破高质量发展
- 910种 loading加载动画效果_loading 动画
- 10python try exception类_python——异常类型
当前位置: article > 正文
Vue3 v-for绑定的dom获取ref为undefined
作者:AllinToyou | 2024-03-23 10:16:30
赞
踩
Vue3 v-for绑定的dom获取ref为undefined
这是代码结构
- <div class="playerInfo"
- v-for="(item, index) in data.playersInfo"
- :key="index"
- :ref="el => {if(el)playersRef[index] = el}"
- :style="`left:${item.position[0]};top:${item.position[1]}`"
- @click="playerPassHighLight(index)"
- >
- <div class="player-name" style="margin-bottom: 5px;">
- {{ item.nameCn }}
- </div>
- <div class="player-avatar">
- <img :src="item.img" alt="" style="width: 60px; height:60px; border-radius: 30px;" />
- </div>
- </div>
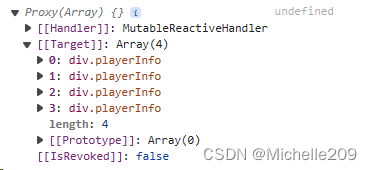
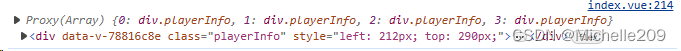
然后在console.log(playersRef.value, playersRef.value[0])的时候出现:

playersRef.value有数据,但是playersRef.value[0]为undefined
解决:
参考关于VUE中v-for循环的dom使用ref获取不到问题-CSDN博客
用nextTick再调用一次
- onMounted(() => {
- getPassInfo()
- nextTick(()=> getPassInfo())
- })
完美解决~

P.S. 如果把方法放到updated里面会一直请求数据,就没用updated
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/294633
推荐阅读
相关标签


