- 1over函数_over函数用法
- 2套接字IO超时设置和使用select实现超时管理_struct timeval timeout
- 3鸿蒙应用开发 | 曝光一个 使用鸿蒙系统 开发的 知乎登录界面_鸿蒙开发知乎
- 4Flutter 基础组件之 Row、Column_flutter row 底部对齐
- 5内网穿透(端口映射)实践,让你的小伙伴访问你的网站_映射端口要打开网址怎么打开
- 6java 引用类型变量_Java基本类型变量与引用类型变量
- 7HarmonyOS/OpenHarmony公司级技术开发团队硬件基本配置清单_harmony仿真器硬件要求
- 8【专业的图像后期处理软件】飞思 Capture One 12.1 for Mac_capture one mac
- 9MJRefreshView 自己定义改变样式
- 10@Transactional 注解使用详解_transaction注解默认值是
网格(grid)布局_grid-template-rows
赞
踩
目录
6. 使用 grid-template-areas 属性放置元素
概述
网格是由一系列水平(row 行)及垂直的线构(column 列)成的一种布局模式, 也就是说网格布局主要是操控行和列,面试呢常常会问到如何使一个盒子水平垂直居中是css中的一种布局方式,网格布局就是答案之一。
使用网格布局水平垂直居中盒子
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .box {
- width: 100px;
- height: 100px;
- background: skyblue;
- }
-
- body {
- display: grid;
- justify-content: center;
- align-items: center;
- height: 100vh;
- margin: 0;
- }
-
- .box {
- grid-area: box;
- }
- </style>
- </head>
-
- <body>
- <div class="box"></div>
- </body>
-
- </html>

基本使用
1. 定义一个网格
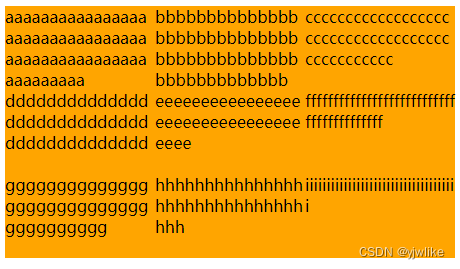
设置元素的 display 值为 grid 或者 inline-grid,仅设置display为grid,而不控制行和列是没有任何效果的。其子元素依旧按照从上至下的默认布局进行排列。
- ............
- <head>
- .............
- <style>
- .container {
- display: grid;
- }
- .item {
- background-color: orange;
- word-break: break-all;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="item">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
- <div class="item">bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div>
- <div class="item">ccccccccccccccccccccccccccccccccccccccccccccccc</div>
- <div class="item">dddddddddddddddddddddddddddddddddddddddddd</div>
- <div class="item">eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee</div>
- <div class="item">fffffffffffffffffffffffffffffffffffffffff</div>
- <div class="item">gggggggggggggggggggggggggggggggggggggg</div>
- <div class="item">hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh</div>
- <div class="item">iiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii</div>
- </body>
- ..............


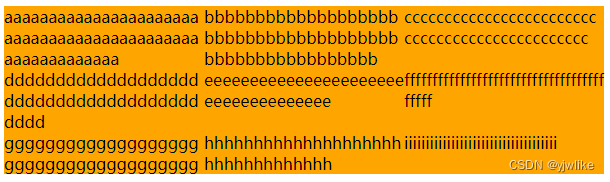
2. 操控列
通过设置 grid-template-columns,大致分为三种形式
不同列宽:grid-template-columns: 100px 200px 100px; 一个一个设置每一列的宽度,几个宽度即为几列
相同列宽:grid-template-columns: repeat(3, 200px); 对于列宽相等的情况可以使用repeat函数,参数6为6列,200px为列宽
自适应列宽:grid-template-columns: 1fr 1fr 1fr; 将父元素的空间瓜分为3份,每个子元素占据一份


![]()
- .container {
- display: grid;
- /* 设置网格的列宽 */
- grid-template-columns: 100px 200px 100px;
- grid-template-columns: repeat(3, 200px);
- grid-template-columns: 1fr 1fr 1fr;
- }
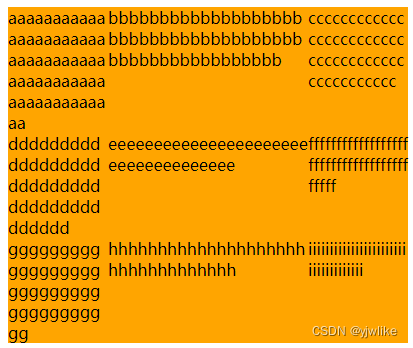
3. 操控行
通过设置 grid-template-row,基本同上
不同行宽:grid-template-row: 100px 200px 100px
相同行宽:grid-template-row: repeat(3, 200px)
自适应列宽:grid-template-row: 1fr 1fr 1fr;由于我们没给父盒子加高度,所以父盒子的高度是由其子元素撑开的,故1fr即子元素累计高度的1/3,需要注意的是在没有设置子元素高度的时候,每个子元素的高度以最高的(内容最多的)那个子元素为准



- .container {
- display: grid;
- grid-template-columns: 1fr 1fr 1fr;
- /* 设置网格的行宽 */
- grid-template-rows: 100px 200px 100px;
- grid-template-rows: repeat(3, 100px);
- grid-template-rows: 1fr 1fr 1fr;
- }
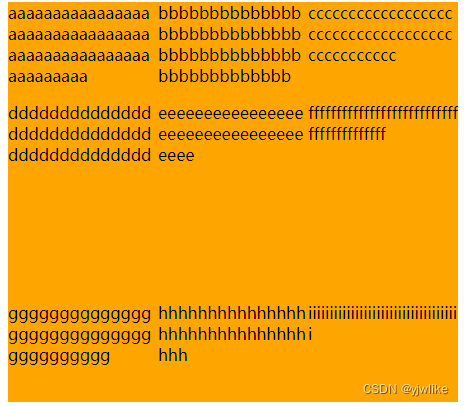
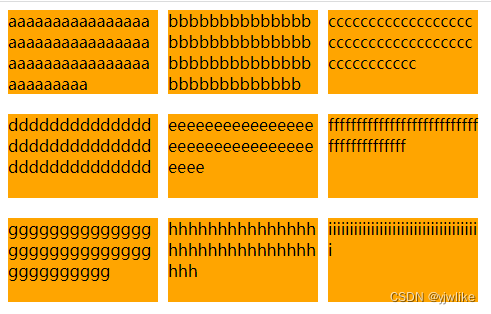
4. 网格间隙
grid-gap: 20px(垂直方向) 10px(水平方向); 用于设置每个网格之间的间隙,是 grid-column-gap, grid-row-gap的简写形式
- .container {
- display: grid;
- /* 设置网格的列宽 */
- grid-template-columns: repeat(3, 150px);
- grid-template-rows: 1fr 1fr 1fr;
- grid-gap: 20px 10px;
- }

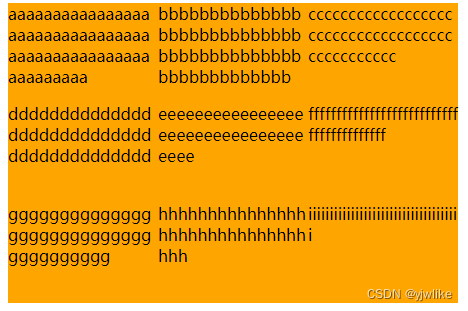
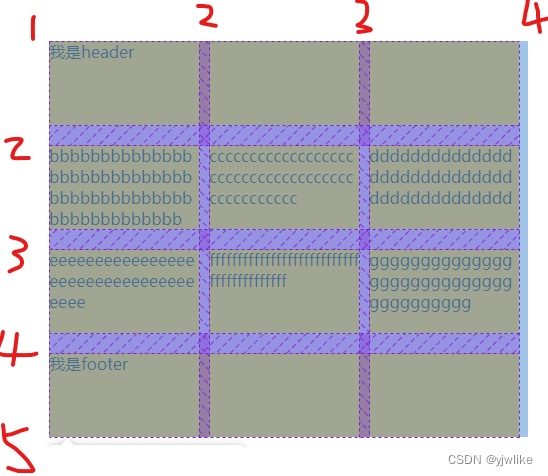
5. 基于线号放置元素
单单控制行和列往往是满足不了需求的。我们可以通过线号手动设置某个子元素的位置。
- grid-column: grid-column-start/ grid-column-end;
- grid-row: grid-column-end/ grid-row-end;
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- .container {
- display: grid;
- grid-template-columns: repeat(3, 150px);
- grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
- grid-gap: 20px 10px;
- }
-
- .item {
- background-color: orange;
- word-break: break-all;
- }
-
- .start {
- grid-column: 1/4;
- grid-row: 1/2;
- }
-
- .end {
- grid-column: 1/4;
- grid-row: 4/5;
- }
- </style>
- </head>
-
- <body>
- <div class="container">
- <div class="item start">我是header</div>
- <div class="item">bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div>
- <div class="item">ccccccccccccccccccccccccccccccccccccccccccccccc</div>
- <div class="item">dddddddddddddddddddddddddddddddddddddddddd</div>
- <div class="item">eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee</div>
- <div class="item">fffffffffffffffffffffffffffffffffffffffff</div>
- <div class="item">gggggggggggggggggggggggggggggggggggggg</div>
- <div class="item end">我是footer</div>
- </div>
-
- </body>
-
- </html>


6. 使用 grid-template-areas 属性放置元素
grid-template-areas 属性用于设置区域
给将要放置在区域内的元素设置 grid-area: areaname
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- #page {
- display: grid;
- grid-template-columns: 150px 1fr; 设置网格为两列,第一列150px,第二列自适应
- grid-template-rows: 100px 500px 100px; 设置网格为三行,第一行150px,第二列500px,...
- grid-template-areas: "header header"
- // 给这三行两列设置区域,第一行第一列是header,第一行第二列是header
- "nav main"
- // 第二行第一列是nav,第二行第二列是main
- "footer footer";
- // 第三行第一列是footer,第三行第二列是footer
- grid-gap: 20px 10px;
- }
-
- #page>header {
- grid-area: header;
- background-color: #8ca0ff;
- }
-
- #page>nav {
- grid-area: nav;
- background-color: #ffa08c;
- }
-
- #page>main {
- grid-area: main;
- background-color: #ffff64;
- }
-
- #page>footer {
- grid-area: footer;
- background-color: #8cffa0;
- }
- </style>
- </head>
-
- <body>
- <section id="page">
- <header>Header</header>
- <nav>Navigation</nav>
- <main>Main area</main>
- <footer>Footer</footer>
- </section>
-
- </body>
-
- </html>


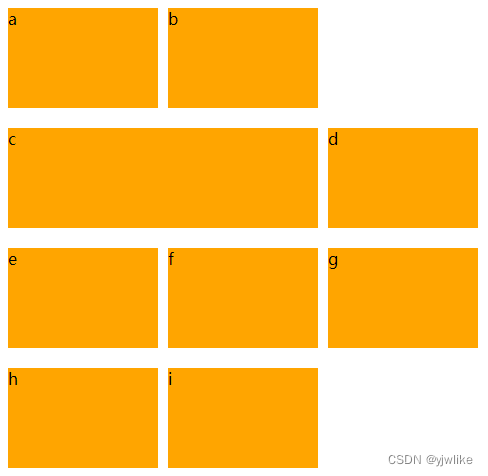
7. 控制元素如何排列
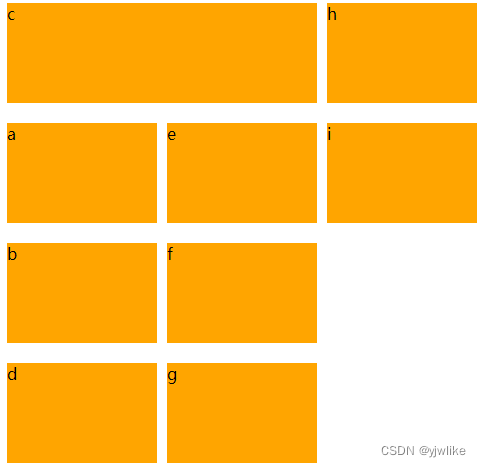
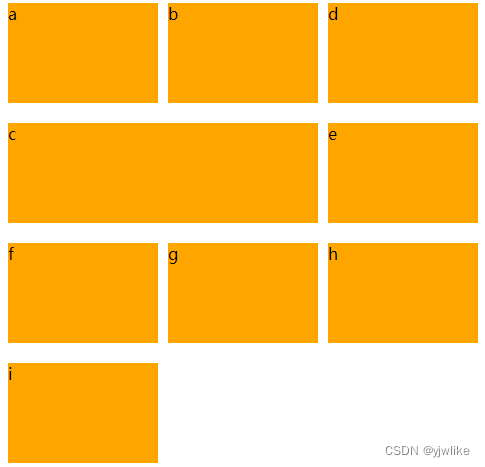
grid-auto-flow属性用于控制元素如何排列
row 逐行填充。
column 逐列填充
dense 填充空白



可以看到 row 是从左至右逐行排列的,如果某个网格占据空间较大,可能会流白
column 是从上至下逐列排的
dense 可以填充留白的空间
总结
display: grid / inline-grid 开启网格布局
grid-template-column 控制列
grid-template-row 控制行
grid-gap 控制间隙
grid-column 控制元素占几列
grid-row 控制元素占几行
grid-template-area 设置网格区域 ,grid-area 设置元素占据哪个网格区域
grid-auto-flow 设置网格如何排列
详细信息查阅官网 网格布局 - CSS(层叠样式表) | MDN


