热门标签
热门文章
- 1【花雕动手做】ASRPRO语音识别(31)---语音控制四路继电器模块_asr语间模块有几种
- 2【损失函数】(一) L1Loss原理 & pytorch代码解析_pytorch l1 loss
- 3NLP领域中两种语言模型AR(AutoRegressive Language Modeling)和AE(AutoEncoding Language Modeling)
- 4真正的自动剪辑神器auto-editor!Python完全免费开源,无任何功能限制!走,自媒体快速制作视频必备工具!
- 5TF-IDF算法介绍及实现
- 6完全背包&多重背包问题(动态规划)
- 7Verilog基础:在testbench中使用阻塞赋值和非阻塞赋值的区别
- 8abb机器人控制箱按键的作用_自学Abb机器人的经历
- 9CSDN前1000名博主_csdn作者
- 10深度学习之注意力机制Attention_注意力机制的映射方式
当前位置: article > 正文
微信小程序开发前后端交互快速入门_微信开发者工具后端
作者:AllinToyou | 2024-03-25 20:07:58
赞
踩
微信开发者工具后端
目录
第 1 章 小程序特点
1.1 小程序特点概述
1.
没有
DOM
2.
组件化开发: 具备特定功能效果的代码集合
3.
体积小,单个压缩包体积不能大于
2M
,否则无法上线
4.
小程序的四个重要的文件
a) *.js
b) *.wxml ---> view
结构
----> html
c) *.wxss ---> view
样式
-----> css
d) *. json ----> view
数据
-----> json
文件
5.
小程序适配方案
: rpx (responsive pixel
响应式像素单位
)
a)
小程序适配单位:
rpx
b)
规定任何屏幕下宽度为
750rpx
c)
小程序会根据屏幕的宽度不同自动计算
rpx
值的大小
d) Iphone6
下:
1rpx = 1
物理像素
= 0.5px

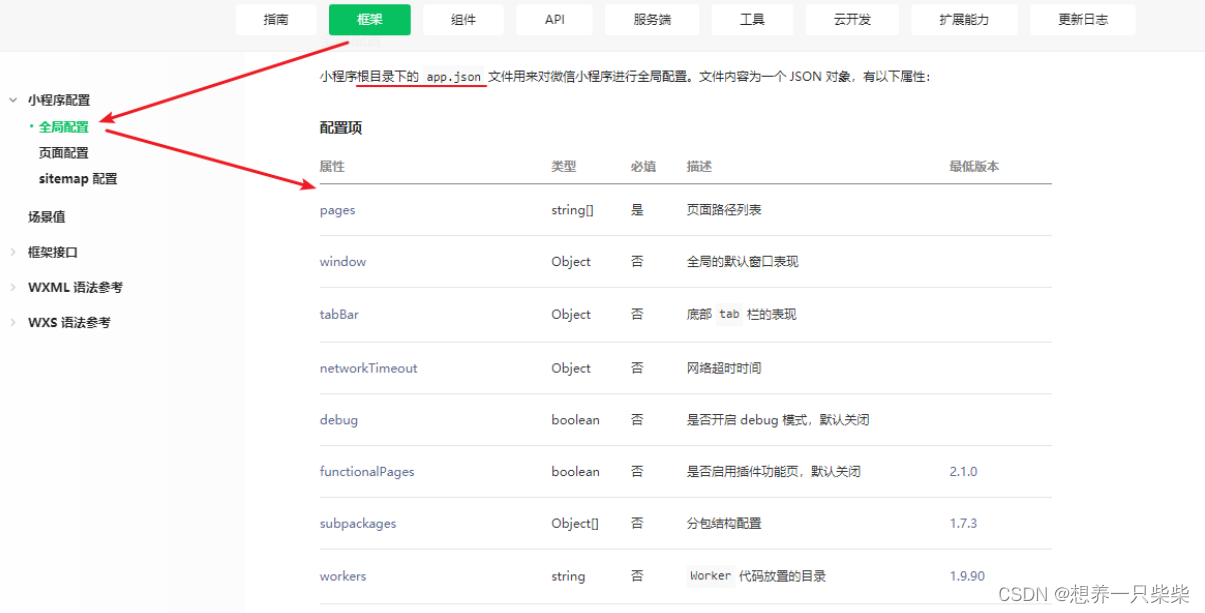
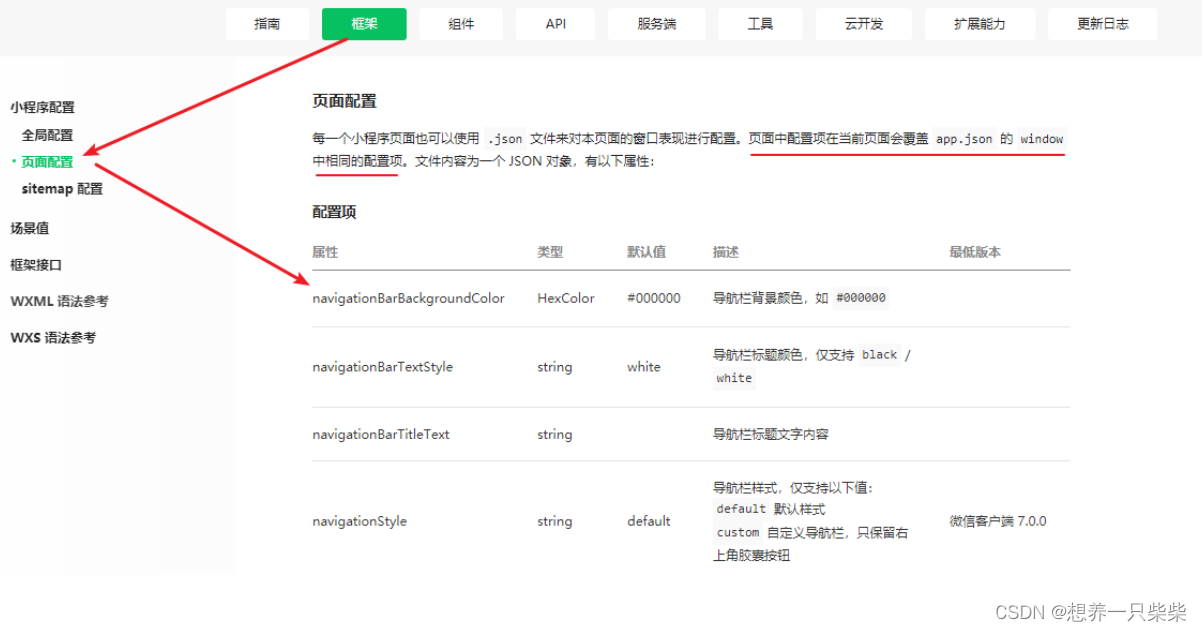
1.2 小程序配置
全局配置: app.json
1.
作用: 用于为整个应用进行选项设置
3. 配图:

页面配置: 页面名称.json
1.
作用
:
用于为指定的页面进行配置
3.
注意事项
:
页面配置的优先级高于全局配置
4.
配图
:

sitemap 配置: sitemap.json
1.
作用:用于被微信搜索爬取页面
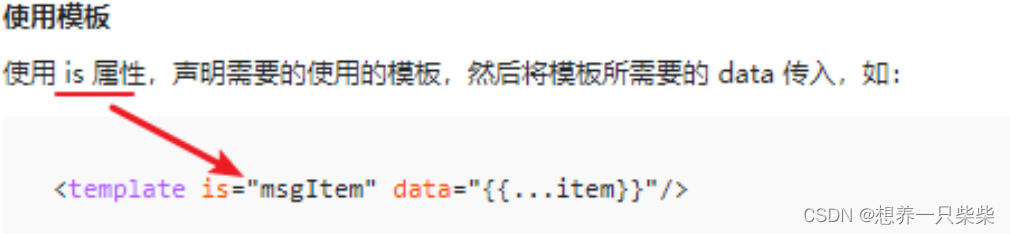
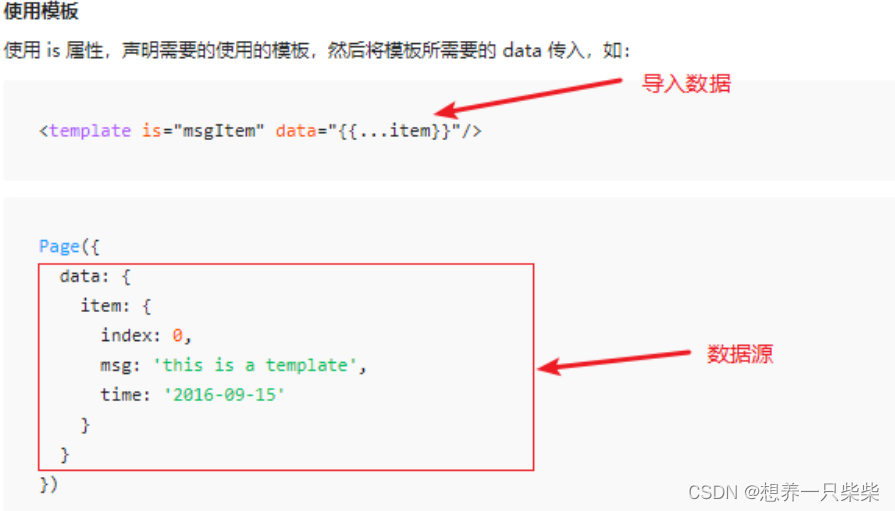
2.1 数据绑定
初始化数据
页面
.js
的
data
选项中

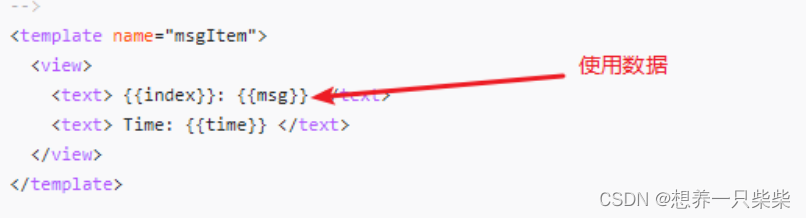
使用数据
1.
模板结构中使用双大括号
{{message}}
2.
注意事项
:
小程序中为单项数据流
model ---> view

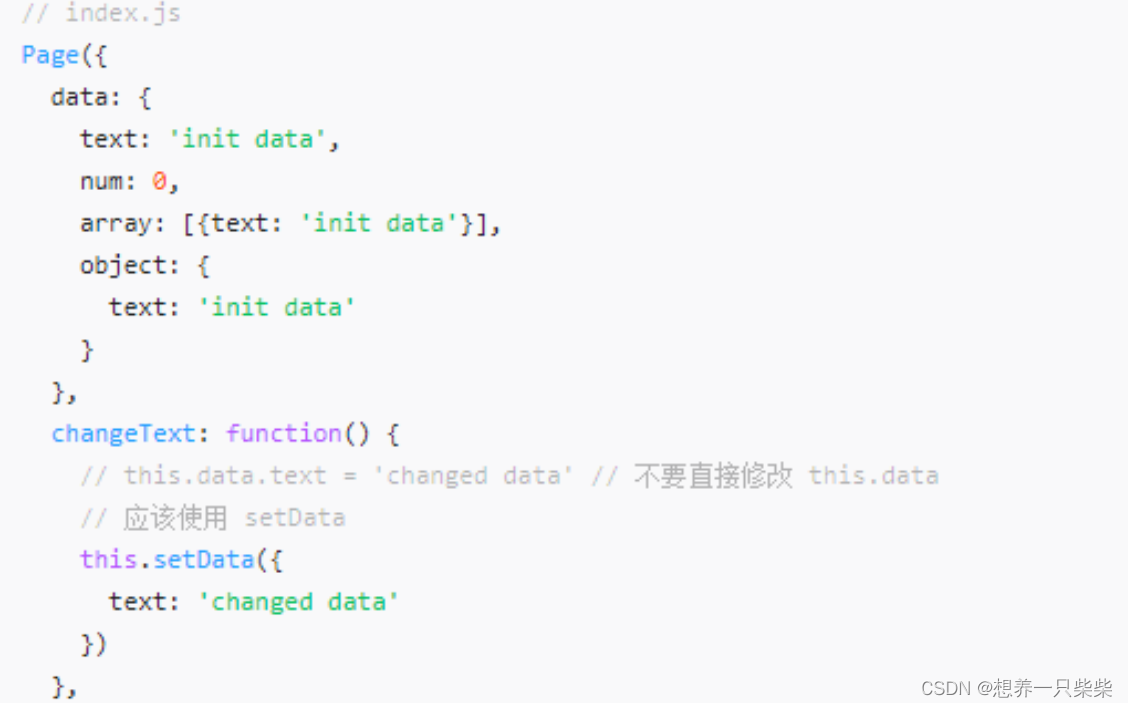
修改数据

2.2 事件绑定
事件分类
1)
冒泡事件
a)
定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
2)
非冒泡事件
a)
定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b)
非冒泡事件:表单事件和自定义事件通常是非冒泡事件
绑定事件
1.
bind
绑定:
事件绑定不会阻止冒泡事件向上冒泡
- <view bindtap="handleTap" class='start_container'>
- <text class='start'>开启小程序之旅</text>
- </view>
2.
catch
绑定
:
事件绑定可以阻止冒泡事件向上冒泡
- <view catchtap="handleTap" class='start_container'>
- <text class='start'>开启小程序之旅</text>
- </view>
向事件对象传参
1.
语法:
data-key=value

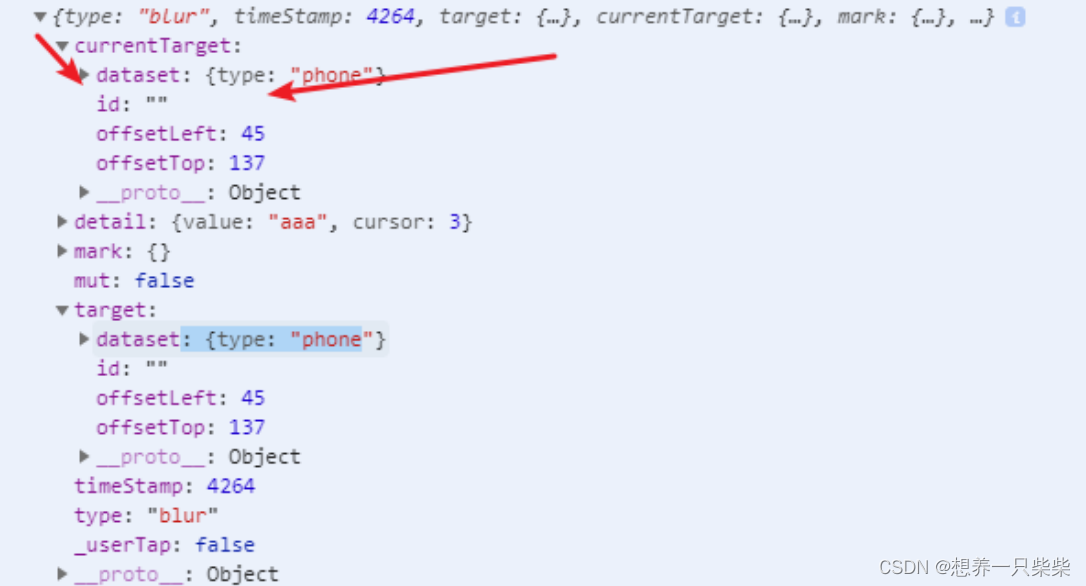
2. 获取: event.target.dataset.key || event.currentTarget.dataset.key

3. Event.target 和 event.currentTarget 的区别
a) Event.target 是触发事件的对象,但不一样是绑定事件的对象,如: 事件委托, 冒泡
b) currentTarget
触发时间的对象一定是绑定事件的对象, 没有事件委托
2.3 列表渲染
语法说明
1. wx:for=’{{arr}}’
2. wx:key=’{{
唯一值
}}’
注意事项
1.
默认的个体
: item
2.
默认的下标
: index
3. 自定义个体变量名称: wx:for-item=’myItem’
4. 自定义下标变量名称: wx:for-index=’myIndex’
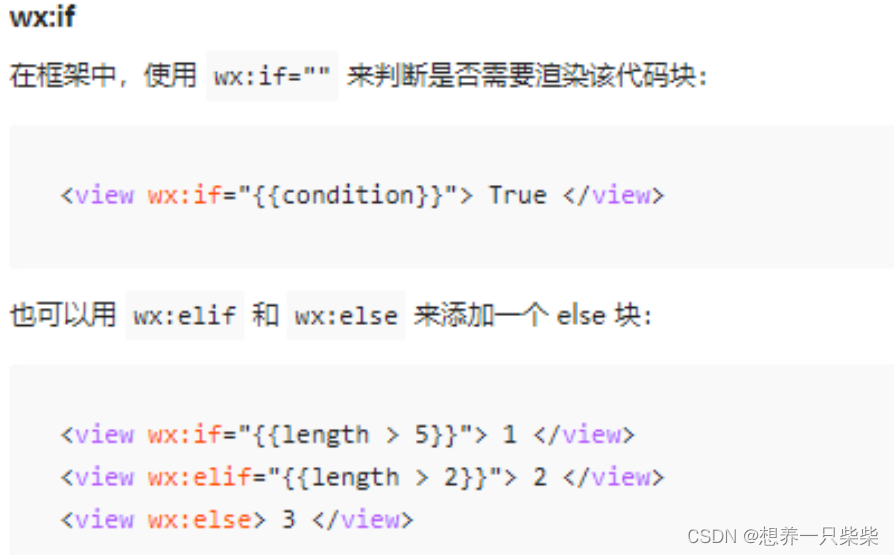
2.4 条件渲染
语法说明
1. wx:if=’
条件
’
2. wx:elif=’
条件
’
3. wx:else

wx:if VS hidden
1. hidden
用法
: <view hidden=’{{true}}’ ></view>
2.
区别: wx:if 是遇 true 显示,hidden 是遇 false 显示。 wx:if 在隐藏的时候不渲染,而 hidden 在隐藏时仍然渲染,只是不呈现。
2. onShow()
a)
页面显示
/
切入前台时触发
b)
会执行多次
3. onReady()
a)
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,
可以和视图层进行交互。
4. onHide()
a)
页面隐藏
/
切入后台时触发。
如
wx.navigateTo
或底部
tab
切换到其他页面,小 程序切入后台等。
5. onUnload()
a)
页面卸载时触发。如
wx.redirectTo
或
wx.navigateBack
到其他页面时。
第 3 章 小程序 API
3.1 API 使用说明
1.
小程序提供了很多实用的方法供开发者使用
2.
小程序全局对象是
: wx
3.
所有的
API
都保存在
wx
对象中

3.2 常用 API
1.
界面交互
a)
显示消息提示框
: wx.showToast()
b)
显示消息加载框
: wx.showLoading()
c)
关闭消息提示框
: wx.hideToast()
d)
关闭消息加载框
: wx.hideLoading()
2.
路由跳转
a) wx.navigateTo()
b) wx.redirectTo()
c) wx.switchTab()
3.
网络请求
a) wx.request()
4.
本地存储
a) wx.setStorage()
b) wx.setStorageSync()
c) wx.getStorage()
d) wx.getStorageSync()
5.
媒体
a) wx.getBackgroundAudioManager()
b) wx.playVoice()
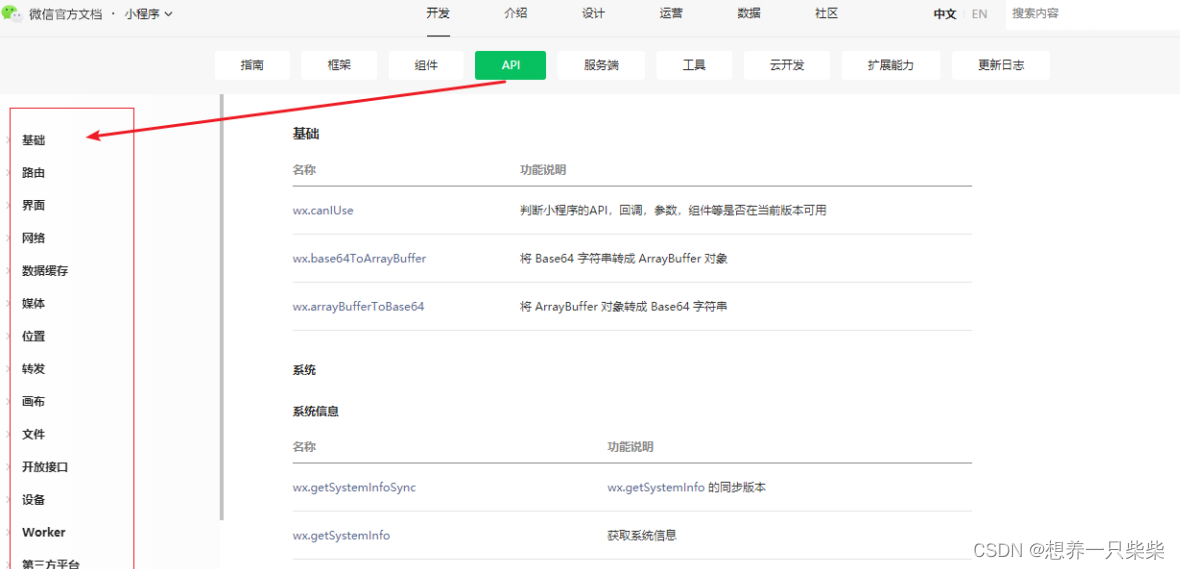
3.3 快速查找技巧
1.
小程序的初学者可能对于小程序的官网的众多内容一时毫无头绪,无从下手不知道从哪
来找想要的内容
2.
当在小程序中想要实现某一种布局,查看:组件
3.
当在小程序中想要实现某一个功能,查看
: API
4.
当在小程序中想要进行某一个配置或者某一种页面语法,查看
:
框架
+
指南
5.
查看小程序官网的时候要细心,最好是将要使用的
API
的相关内容看完整,因为
API
的
配置及限制较多
第 4 章 小程序重点知识汇总
4.1 小程序本地存储
语法说明
1.
存入数据
a) wx.setStorage()
异步
b) wx.setStorageSync()
同步

2.
读取数据
a) wx.getStorage()
异步
b) wx.getStorageSync()
同步

3.
删除数据
a) wx.removeStorage()
异步
b) wx.removeStroageSync()
同步

4.
清空数据
a) wx.clearStorage()
异步
b) wx.clearStorageSync()
同步

注意事项
1.
除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用
2.
单个
key
允许存储的最大数据长度为
1MB
3.
所有数据存储上限为
10MB
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
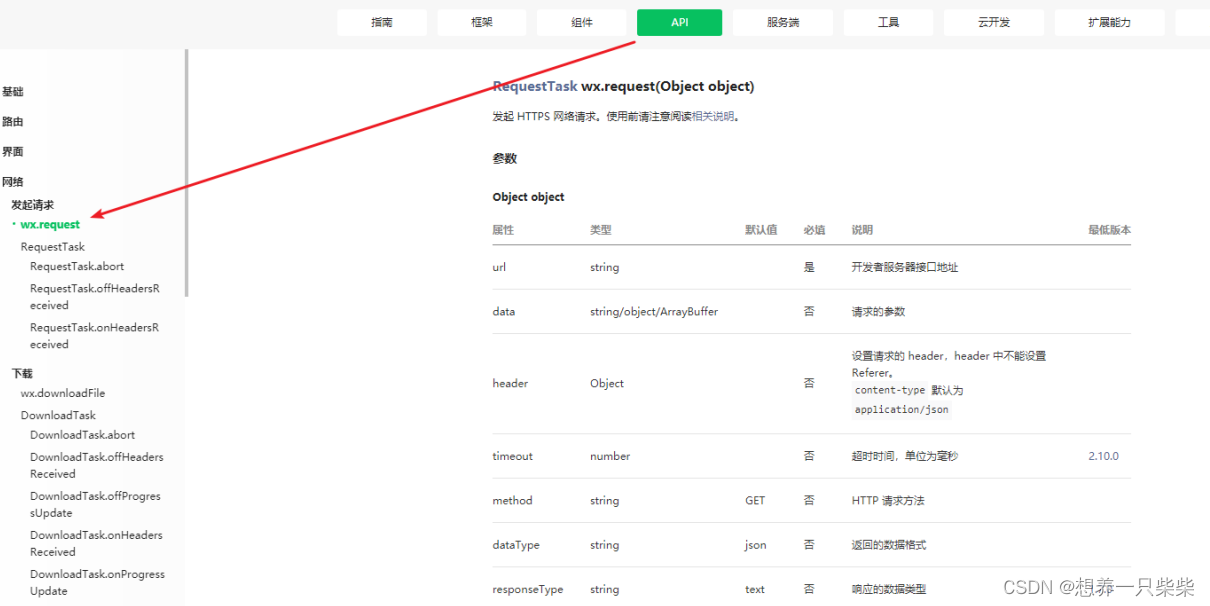
4.2 小程序前后端交互
语法说明
1. wx.request()

相关配置
1.
每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信
2. 服务器域名请在 「小程序后台
-
开发
-
开发设置
-
服务器域名」 中进行配置
3.
默认超时时间和最大超时时间都是
60s
4.
超时时间可以在
app.json
中通过
networktimeout
配置
注意事项
1.
小程序为了安全起见只支持
Https
请求
2. wx.request
最大并发限制
10
个
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
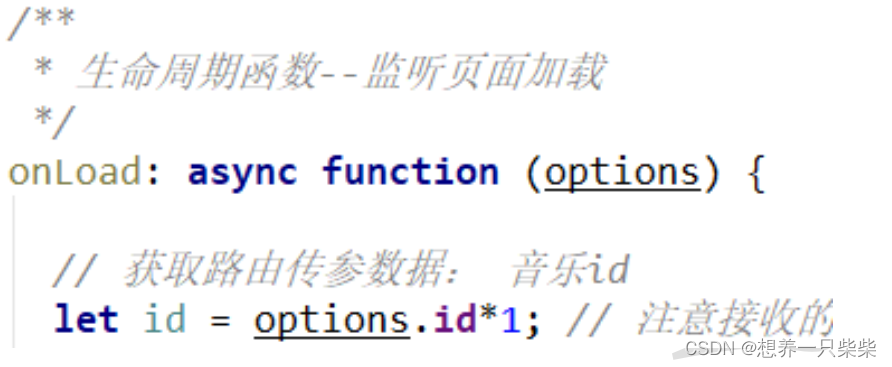
4.3 小程序页面通信
路由传参
1.
传参方式
a)
路由地址中
+ query
传参数
b)
示例:
url?a=123
2.
获取参数
a)
跳转目标页面的
onLoad
函数中的
options
实参中获取

消息订阅发布
1.
使用第三方库
: pubsub-js
2.
安装
: npm install pubsub-js
3.
使用:
a) Import PubSub from ‘pubsub-js’
b)
订阅消息
: PubSub.subscribe(‘eventName’, callback)
c)
发布消息
: PubSub.publish(‘eventName’, data)
d)
取消订阅
: PubSub.unsubscribe(‘eventName’)
eventChannel 事件通道
1.
订阅事件
a) wx.navigateTo()
跳转的时候在
events
选项中定义事件名及事件对应的回调

2.
获取事件总线对象
a)
目标页面中通过
:
实例
.getOpenerEventChannel()
b)
示例
: const eventChannel = this.getOpenerEventChannel()
3.
触发事件
a) eventChannel.emit(‘
事件名
’, data)

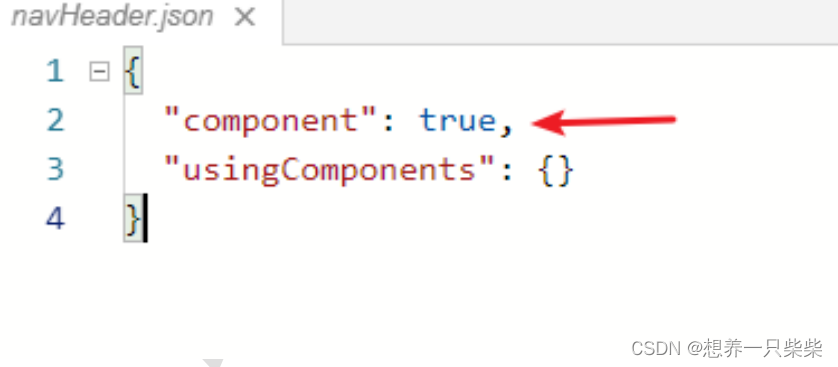
4.4 小程序自定义组件
创建组件
1.
开发工具中右键新建组件
2.
组件对应的
json
文件中设置
: component: true

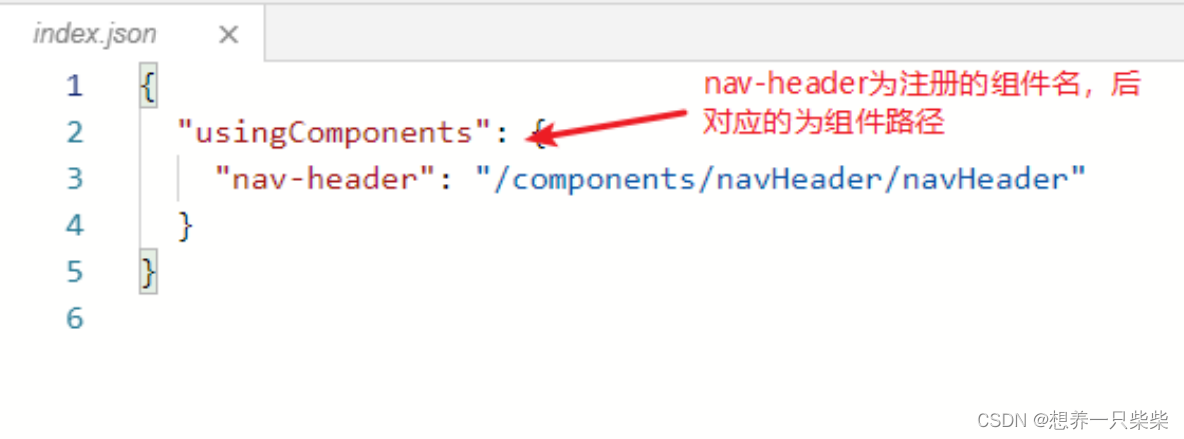
使用组件
1.
使用组件的页面的
json
文件中注册使用组件

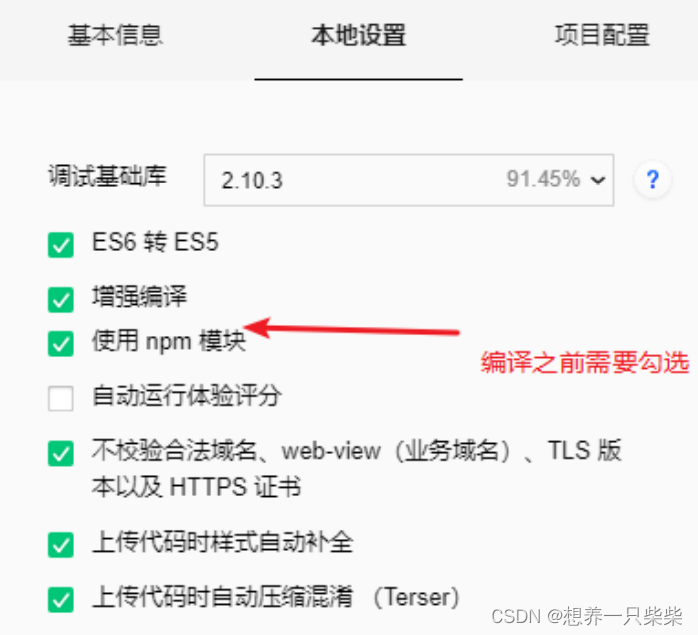
4.5 小程序使用 npm 包
初始化 package.json
npm init
勾选允许使用 npm
当前最新版本微信开发者工具不需要

下载 npm 包
npm install packageName
构建 npm
1.
开发工具
--->
工具
--->
构建
npm
2.
会将
node_modules
中的包打包到
miniprogram_npm
中
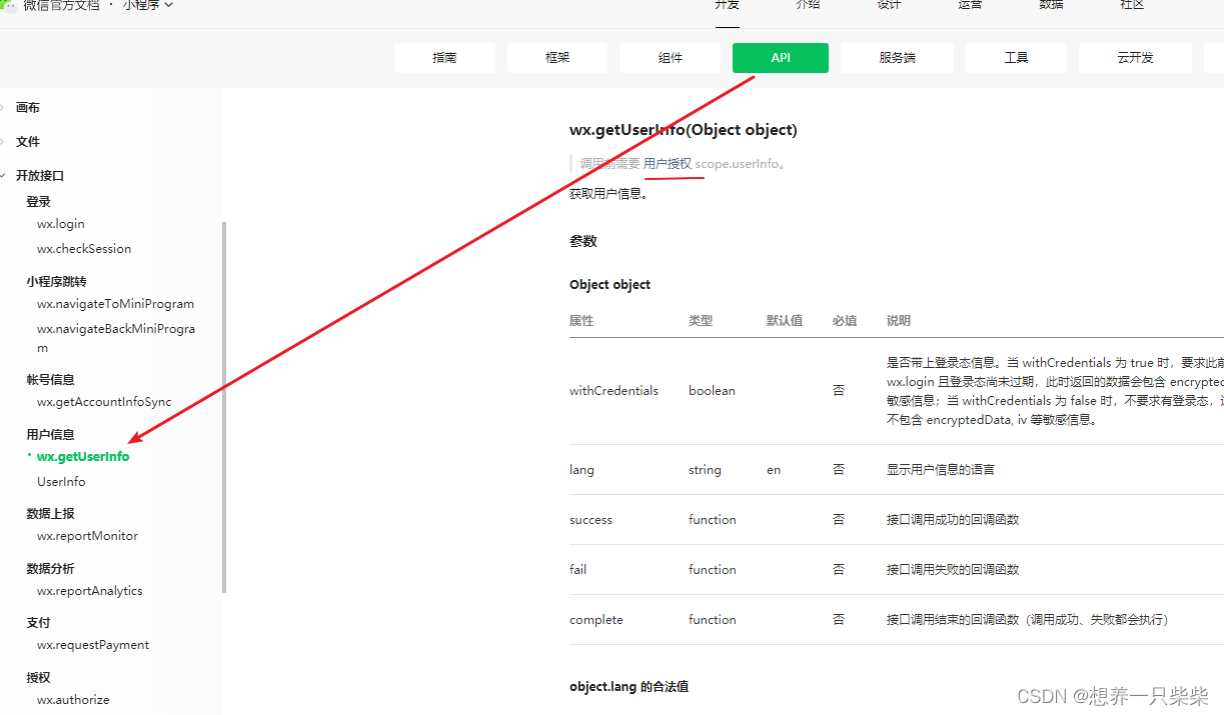
4.6 小程序获取用户基本信息
1. Button
组件设置
open-type
属性为
getUserInfo
2. <button open-type=’getUserInfo’></button>
3.
设置后首次登陆点击
button
可以弹出授权窗口
4.
注意: 授权的动作只发生一次,除非清除缓存,点击
butotn
授权一次之后再点击
失效,不会弹出授权窗口
授权之后获取
1. wx.getUserInfo()
2.
官网对应地址
:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUse rInfo.html

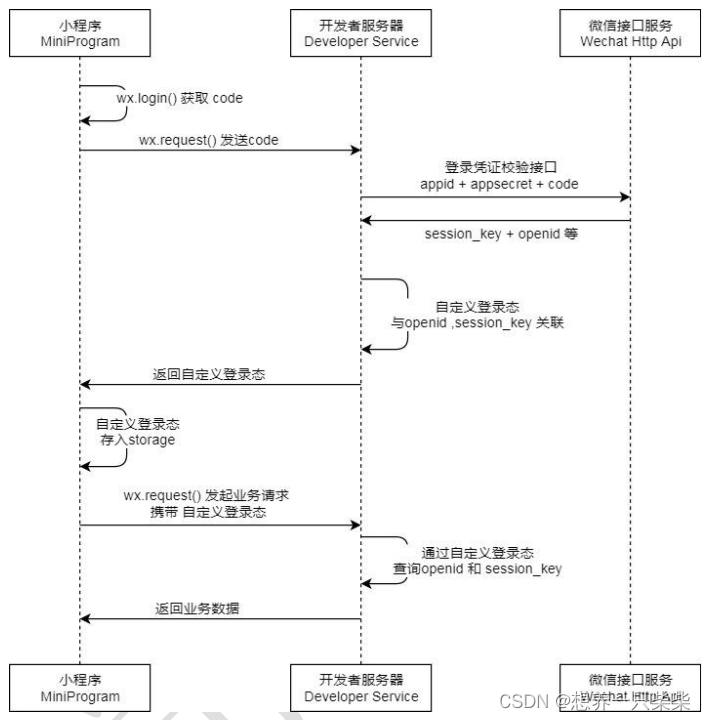
4.7 小程序获取用户唯一标识(openId)
官网图解

获取流程
1. wx.login()

2. 发送 code 给服务器端
3. 服务器端发送请求携带参数(code, appSecret, appId)给微信服务器获取 openId
a)
接口地址
:
4. appSecret,
appId
在小程序首页获取

5. 服务器获取 openId 后进行加密返回给前端
获取接口地址
请求方法:
GET
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECR
ET&js_code=JSCODE&grant_type=authorization_code
4.8 小程序分包流程
为什么要分包
1.
小程序要求压缩包体积不能大于
2M
,否则无法发布
2.
实际开发中小程序体积如果大于
2M
就需要使用分包机制进行发布上传
3.
分包后可解决
2M
限制,并且能分包加载内容,提高性能
4.
分包后单个包的体积不能大于
2M
5.
分包后所有包的体积不能大于
16M
分包形式
1.
常规分包
2.
独立分包
3.
分包预下载
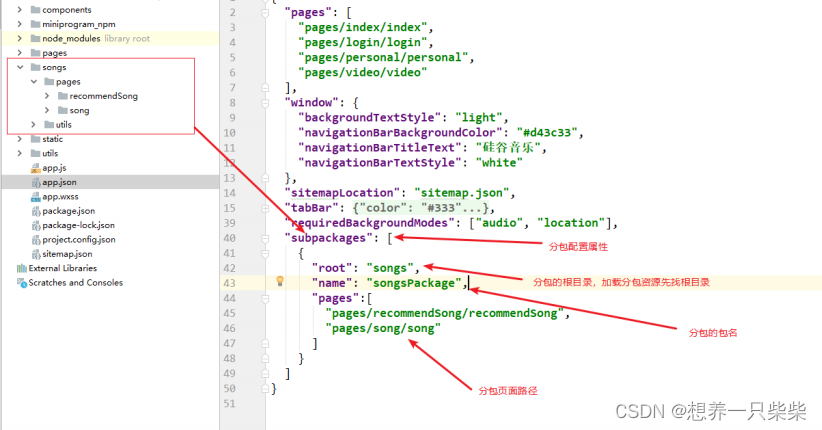
常规分包
1.
开发者通过在
app.json subpackages
字段声明项目分包结构
2.
特点:
a)
加载小程序的时候先加载主包,当需要访问分包的页面时候才加载分包内容
b)
分包的页面可以访问主包的文件,数据,图片等资源
c)
主包:
i.
主包来源: 除了分包以外的内容都会被打包到主包中
ii.
通常放置启动页
/tabBar
页面



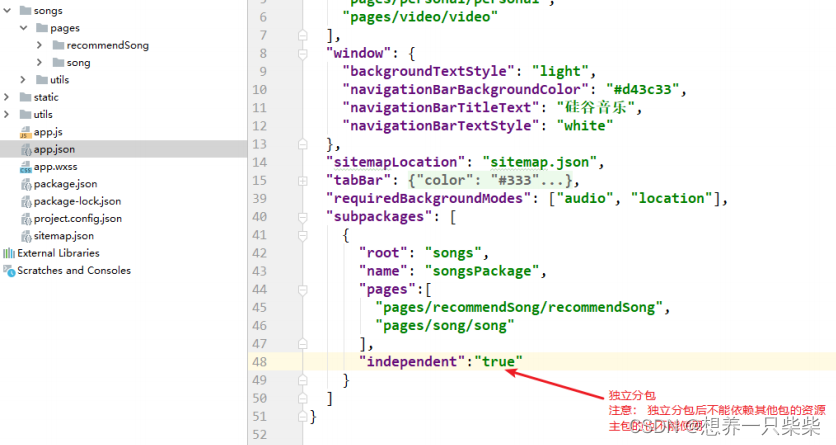
独立分包
1.
设置
independent
为
true
2.
特点
:
a)
独立分包可单独访问分包的内容,不需要下载主包
b)
独立分包不能依赖主包或者其他包的内容
3.
使用场景
a)
通常某些页面和当前小程序的其他页面关联不大的时候可进行独立分包
b)
如:临时加的广告页
||
活动页

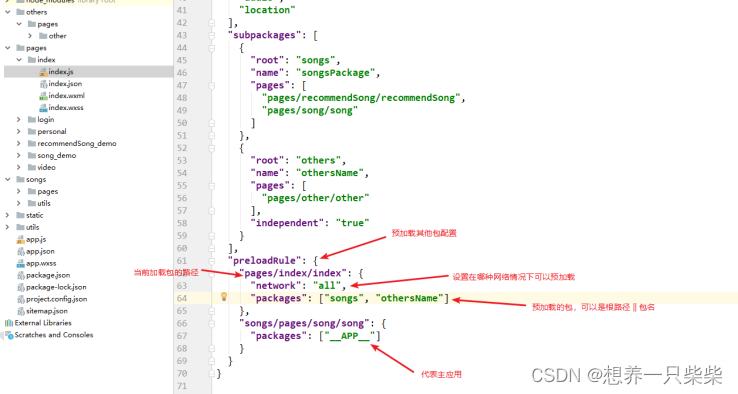
分包预下载
1.
配置
a) app.json
中设置
preloadRule
选项
b) key(
页面路径
): {packages: [
预下载的包名
||
预下载的包的根路径
])}


2.
特点
:
a)
在加载当前包的时候可以设置预下载其他的包
b)
缩短用户等待时间,提高用户体验
官网对应地址
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
4.9 小程序转发分享
分享实现
1. Button
组件设置
open-type
为
share
2. <button open-type=’share’ ></button>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/312215
推荐阅读
相关标签