- 1面向 AI 的编程 -- 爬虫实战:爬取某乎粉丝_ai爬虫
- 2ASM Disk Group Will not Mount In Presence Of Duplicate Disks / Devices: ORA-15032, ORA-15017, ORA-15...
- 3AI助力90.4%双11前端模块自动生成_基于ai javascript可视化编辑器
- 4【Bert】(六)句子关系判断--源码解析(bert基础模型)_max_position_embeddings
- 5浅谈sysfs系统--文件和目录的创建_zsfs文件为此系统的信息文件,在exit或quit的时候会自动创建在sfs_cache文件夹下。
- 6gateway集成sentinel配置nacos持久化GatewayFlowRule规则后--GatewayFlowRule规则失效(规则的时间单位和时间粒度失效)_在nacos中持久化的规则 加载了 但是不展示
- 7算法·动态规划Dynamic Programming
- 8Pytorch的安装教程从0开始_pytorch 安装
- 9DevOps 发展史_devops发展史
- 10WOT全球技术创新大会2022即将召开,亮点抢先看
CSS进阶(13)—— position:absolute如此高深,我当真不懂(中)_css position absolute
赞
踩
在上文中,我们探讨了绝对定位的包含块以及“无依赖绝对定位”的特性,本章我们来聊聊absolute的流体特性以及那些和absolute关系甚好的CSS属性。
1.absolute的流体特性
在前面一文中,我们测试了很多“无依赖绝对定位”的特殊表现,事实上在平时开发的时候我们使用absolute都用的都是他的“绝对定位”特性,这也是absolute被设计出来的本职工作。为了做好自己的本职工作,absolute还需要left,top,right,bottom四个属性的配合,通常,我们会根据阅读顺序(从左到右,从上到下)的需要,设置absolute元素的left和top值,来达到元素定位的效果,那么,如果仅设置一个方向上的值,会发生什么呢?这里我们不深入探讨这种情形,你只需要知道元素在被设置的方向上保持“绝对定位”的特性,而在另一个(水平或垂直)方向上保持相对定位特性即可。
本节要深入探讨的是absolute的流体特性。说到流体特性,我们应该能很快想到<div>之类的普通块级元素,实际上,绝对定位元素也具有类似的流体特性,而且在某些情况下比普通块级元素更强大!当然,absolute要实现自身的流体特性是有条件的,给元素直接设置style="position:absolute;margin:auto;"外边距的auto属性是不会有任何计算值的。那么,absolute元素才能拥有流体特性呢?这个条件就是“对立方向同时发生定位”的时候。
left,top,right,bottom是具有定位元素的专用CSS(注意不只是绝对定位),其中left和right属于水平对立定位方向,而top和bottom属于垂直对立定位方向。当一个绝对定位元素,其对立定位方向属性同时具有值得时候,那么该元素在该对立方向上具有流体特性,当然如果你乐意的话,绝对定位元素可以同时在水平和垂直方向上都具有流体特性。流体特性最显著的特点就是自动铺满流体方向上的空间,就像物理世界的水会铺满烧杯一样。下面我们来测试一下该特性的具体表现。
- <!-- 绝对定位的流体特性 -->
- <div style="position:relative;height: 100px;background: yellow;margin: 20px;">
- <div style="position: absolute;background: #f34413;left: 0;right: 0">我是水平流</div>
- </div>
- <div style="position:relative;height: 100px;background: yellow;margin: 20px;">
- <div style="position: absolute;background: #f34413;top: 0;bottom: 0">我是垂直流</div>
- </div>
- <div style="position:relative;height: 100px;background: yellow;margin: 20px;">
- <div style="position: absolute;background: #f34413;left: 10px;right:10px;top: 10px;bottom: 10px">
- 我是水平垂直流</div>
- </div>

如果只有left属性没有right属性,absolute则表现为“包裹性”。在垂直方向上的表现同理。
- <div style="position:relative;height: 100px;background: yellow;margin: 20px;">
- <div style="position: absolute;background: #f34413;left: 0;">包裹性</div>
- </div>

下面我们要实现一个元素完全覆盖浏览器可视窗口的效果,有很多种方法可以实现这个效果,下面我们只关注用absolute如何实现这种效果。
- <style>
- .box1{
- position: absolute;
- top: 0;
- right: 0;
- bottom: 0;
- left: 0;
- }
- </style>
- <style>
- .box1{
- position: absolute;
- left:0;
- top:0;
- width:100%;
- height:100%;
- }
- </style>
上面这两种方法都可以实现元素铺满整个屏幕的效果(在包含块是HTML的情况下),但是他们的实现原理却完全不同,后者也就是设定了宽高的那个元素,实际上已经完全失去了流动性,而且当前元素的宽高已经被准确计算了,此时你还想要添加内边距或外边距便会造成“宽高溢出”的表现,而用第一种方法实现则完全不会出现这种情况。
2.利用absolute实现水平垂直居中
我们可以利用absolute的流体特性实现一种常用的布局——水平垂直居中。我们都知道,块级元素本身具有流体特性,在margin一章中我们也详细介绍了margin:auto的自适应计算属性。当元素具有流体特性,如div在水平方向上具有流体特性,此时设置margin:auto,该元素的外边距就会在水平方向上自动等分成两份,使得元素本身在父容器中显示为水平居中效果。因此,margin的auto属性用在具有垂直水平都具有流体特性的absolute元素上时,就能让元素实现自适应居中!这种居中方式是目前为止最好的水平垂直居中解决方案,来看下面的演示。
- <!-- absolute流体特性 -->
- <div class="father">
- <div class="son"></div>
- </div>
- <style type="text/css">
- .father{
- width: 400px;
- height: 400px;
- background: yellow;
- position: relative;
- }
- .son{
- width: 200px;
- height: 100px;
- background: green;
- position: absolute;
- top: 0;
- right: 0;
- bottom: 0;
- left: 0;
- margin: auto;
- }
- </style>


事实上absolute还有一种做法也可以实现元素的水平垂直居中,这种做法需要借助transform配合,我们先来看一下演示。
- <!-- 利用transfor实现 -->
- <div class="father">
- <div class="son"></div>
- </div>
- <style type="text/css">
- .father{
- width: 400px;
- height: 400px;
- background: yellow;
- position: relative;
- }
- .son{
- width: 200px;
- height: 100px;
- background: green;
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%,-50%);
- }
- </style>

由于最终展示的结果是一样的,这里就不放图片了,看起来下面的这种做法也非常优秀,但其实还是有一些问题的。之前我在探讨元素的垂直居中的时候就发现了这种方法的一些“缺点”。首先,他没有利用元素自适应布局的特点,也就是元素完全脱离了文档流,这可能对CSS强迫症爱好者来说有些不爽。当然这只是一个小缺点,此类布局最大的问题就是要考虑absolute的包裹性!我刚才已经提到了absolute元素如果只有left属性没有right属性,absolute则表现为“包裹性”。在垂直方向上的表现同理。因此在本例中,该元素表现出了包裹性,包裹性包括包裹和自适应两大特性,这个我也说了好多遍了,由于设置了left:50%,因此son元素的自适应最大宽度不得超过50%,也就是明明还有可适应的空间,他却自动换行了。我们可以在son中填充一些文字看一下效果。

要解决这个问题很简单,只要给absolute元素加上white-space:norwap强制文字不换行即可,但这样也会有问题,就是文字内容会超出父容器,因此个人建议弃用这种垂直居中的布局方式。
3.absolute与text-align
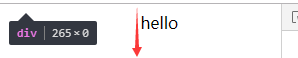
众所周知,text-align从字面上理解是指文本的对齐方式,因此控制的是内联元素的表现,而absolute具有块状化元素的特性,因此这两个属性可以说是八杆子打不着的关系。然而在下面这段代码中,text-align属性似乎对absolute元素产生了影响。
- <!-- absolute与text-align -->
- <div style="text-align: center;">
- <span style="position: absolute;">hello</span>
- </div>

上图中,absolute元素似乎受到text-align的影响处于容器中偏右的位置,那么text-align真的可以影响块元素吗?答案是否定的。在本例中,text-align影响的依旧是内联元素,只是这个内联元素是你看不到“幽灵空白节点”。由于span标签原来是个内联元素,因此在该元素前面生成了一个幽灵空白节点,这个节点默认是个内联元素,受到了text-align:center的感化,跑到了div的中间,虽然不占位置,但占据了一个看不见的空间,而这个看不见的空间对后面的“无依赖绝对定位”元素产生了影响,这个absolute元素就乖乖的跟在后边了。因此本例中,absolute元素并不是直接和text-align发生关系!
4.absolute和overflow
overflow对absolute元素的裁切规则的官方描述是:绝对定位元素不总是被父级overflow属性裁剪,尤其当overflow在绝对定位元素及其包含块之间的时候。
翻译一下上面这句话:如果overflow不是定位元素,同时绝对定位元素和overflow容器之间也没有定位元素,则overflow无法对absolute元素进行裁切。事实上你根本记不住这句话,所以你得常用,慢慢记到脑子里。下面我会用一些实例来强化一下你的印象,从0% 到 1%吧,剩下99%靠你自己了,我写博客也是为了加深印象,这个系列的内容很多都只要留个潜意识即可,以后遇到问题知道去哪里查阅就ok了。
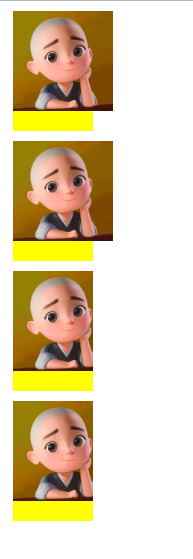
下面四个例子可以帮助你快速记忆absolute什么时候会被overflow裁切。
- <!-- absolute与overflow -->
- <!-- html作为定位元素 -->
- <div class="box">
- <img src="./小和尚.jpg" />
- </div>
- <!-- overflow父元素是定位元素,跟html做定位元素同理 -->
- <div style="position: relative;">
- <div class="box">
- <img src="./小和尚.jpg" />
- </div>
- </div>
- <!-- overflow元素本身是定位元素 -->
- <div class="box" style="position: relative;">
- <img src="./小和尚.jpg" />
- </div>
- <!-- overflow元素与绝对定位元素之间有定位元素 -->
- <div class="box" style="position: relative;">
- <div style="position: relative;">
- <img src="./小和尚.jpg" />
- </div>
- </div>
- <style>
- .box{
- width: 80px;
- height: 120px;
- overflow: hidden;
- background: yellow;
- margin: 10px;
- }
- img{
- position: absolute;
- width: 100px;
- height: 100px;
- }
- </style>


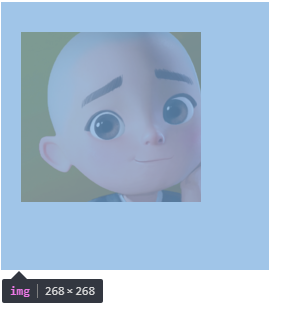
除了hidden"裁切"属性,overflow还有auto和scroll属性,这两个属性在遇到绝对定位的时候选择直接无视,即使绝对定位元素宽高大于overflow元素,也不会出现滚动条。
- <!-- absolute与滚动条 -->
- <div class="box">
- <img style="position: absolute;" src="./小和尚.jpg" />
- </div>
- <style>
- .box{
- width: 300px;
- height: 200px;
- overflow: auto;
- background: yellow;
- }
- </style>

虽然绝对定位元素不能影响元素出现滚动条,但普通元素可以,在box元素中填充足够内容后,我们来看下滚动条和absolute元素的真实关系。
- <!-- absolute与滚动条 -->
- <div class="box">
- <img style="position: absolute;opacity: 0.2" src="./小和尚.jpg" />
- <p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容</p>
- <p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容</p>
- <p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容</p>
- <p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容</p>
- <p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容</p>
- </div>
- <style>
- .box{
- width: 300px;
- height: 200px;
- overflow: auto;
- background: yellow;
- }
- </style>


可以看到,滚动条滚动的过程中,absolute元素纹丝不动,利用这个特点我们可以用来实现元素固定到顶部的效果,且该元素不会随着滚动条滚动。本人测试了一下该原理实现的效果并不是很好,且鉴于小白维护代码的时候会莫名其妙给标签加个relative的属性,不便于不明白此“奇怪特性”的人维护CSS,因此只要知道有这个特性即可,不需要太过深入。
5.absolute与clip:初次见面,请多指教
CSS世界中有些属性必须和其他属性一起使用才有效,如之前讲过的“文字超出部分省略号显示”效果。clip裁切属性想要起作用,元素必须是绝对定位(absolute)或固定定位(fixed)。clip语法如下:
clip:rect(top right bottom left) 或 rect(top,right,bottom,left)
该属性有两个注意点,搭配起来看会非常蛋疼:1.top和bottom的值都相对于页面垂直流的top,也就是说,是在元素的top裁切到bottom,left和right同理,是相对于页面水平流的left。2.该属性不支持百分比。
作者非常喜欢称overflow:hidden为"裁切"属性,我个人更倾向于“隐藏”,因为hidden并不是真的裁切了元素,在overflow一章我们详细探讨过如果显示overflow:hidden部分的内容。本章要探讨的clip属性更具备“裁切”的特性,由于其必须搭配absolute/fixed才能使用,因此很多人甚至都没有用过这个属性,事实上这个属性我们不仅需要了解,在某些方面他还非常有用。
1)fixed固定定位裁切
对于普通元素或者绝对定位元素,想要对其裁剪,我们可以使用relative搭配overflow:hidden的方式,然而fixed定位的包含块是根元素,这时候我们想要用overflow:hidden的方式必须要给根元素申明,这样用起来就比较蛋疼了,因为通常情况下我们希望根元素的宽高能自适应。此时就需要用到clip属性了。
- <!-- clip裁切fixed元素 -->
- <div class="box">
- <img src="./小和尚.jpg">
- </div>
- <style>
- .box{
- position: fixed;
- clip: rect(30px 200px 200px 20px)
- }
- </style>

由于clip裁切的计算是相对于页面的“左上角”的,且不支持百分比计算,因此这个裁切属性用起来不是非常方便,只能在某些特定宽高确定的元素里有一些作用,了解一下即可。
2)最佳可访问隐藏属性
所谓“可访问性隐藏”指的是虽然内容肉眼看不见,但是其辅助功能却能够识别,举个例子,我们需要用到一个logo图标,为了更好的SEO以及无障碍识别,我们一般会使用<h1>标签写上网站的名称,代码如下
- <a href="/" class="logo">
- <h1>CSS世界</h1>
- </a>
此时我们需要隐藏CSS世界的文字,通常有以下几种做法。
1.用display:none或者visibility:hidden隐藏,屏幕阅读设备会直接忽略文字。
2.text-indene:-9999,由于文字缩进过大,屏幕阅读设备也不会读取文字。
3.color:transparent,文本框依旧在html中,可被用户选择到,需要取消浏览器的默认事件,操作麻烦。
4.clip裁剪隐藏,既满足视觉上的隐藏,屏幕阅读设备也支持的较好。
鉴于clip裁切是“最佳可访问隐藏”,我推荐在common.css中放入如下class类表示隐藏。
- .clip{
- position:absolute;
- clip:rect(0,0,0,0)
- }
该属性随取随用,且无依赖绝对定位的兼容性非常好,不会影响正常布局。利用clip裁切不会影响元素本身的特性,我们可以利用他完成表单元素的修改,并保留表单元素的默认操作,如focus,submit等操作,具体这里不过多展开。
本章主要介绍了绝对定位的流体特性以及和绝对定位相关的CSS属性,然而跟绝对定位最亲密的relative属性还没有介绍,鉴于relative和fixed的特殊性,这两个绝对定位好基友我们放到下一章介绍,感兴趣的点个关注吧~


