- 1【知识图谱系列】基于2D卷积的知识图谱嵌入_compgcn鉃旴ert
- 2训练lora小模型_loha模型如何使用
- 3多忽悠几次AI全招了!Anthropic警告:长上下文成越狱突破口,GPT羊驼Claude无一幸免...
- 4政安晨:【深度学习处理实践】(七)—— 文本数据预处理
- 5自然语言处理之使用gensim.Word2Vec训练词向量进行词义消歧_doc2vec 利用gpu训练
- 6大数据毕业设计Python+Django旅游景点评论数据采集分析可视化系统 NLP情感分析 LDA主题分析 bayes分类 旅游爬虫 旅游景点评论爬虫 机器学习 深度学习 人工智能 计算机毕业设计_旅游评论 机器学习
- 7国科大 - 自然语言处理(刘洋)- 期末复习_国科大 自然语言处理 期末 刘洋
- 8NLP(六十七)BERT模型训练后动态量化(PTDQ)_bert量化
- 9国内使用Claude教程,简洁版_国内是如何使用claude2
- 10openai chat GPT-4 Technical Report 技术报告论文_[178]openai. gpt-4 technical report|j]. arxiv prep
AI绘画本地部署Stable Diffusion web UI_ai绘图本地部署
赞
踩
AI绘画本地部署Stable Diffusion web UI
一 、项目介绍
A browser interface based on Gradio library for Stable Diffusion.
项目地址:GitHub - AUTOMATIC1111/stable-diffusion-webui: Stable Diffusion web UI

这是一个可以通过直接输入描述性文字文本来生成图画的GitHub项目。通过在本地电脑上部署该项目,你可以在交互页面,也即是浏览器上,输入你想描述的文字,进而生成对应的一些图片。
这个项目的有趣之处在于,你可以不懂绘画,但是你可以通过文本描述来让模型生成你想要生成的图画。至于成品图画有多接近于你想要的样子,是会受你所输入的描述词汇的影响。
二、基本的硬件和软件环境
首先部署这个项目需要一定的运行环境,这跟装一个游戏是一样的,也不复杂:
1.4GB以上显存。一台最好是有英伟达显卡的Windows系统的电脑,一般来说是4GB以上的显卡内存。显存大小跟部署完毕之后出图速度和出图质量有一定关系。
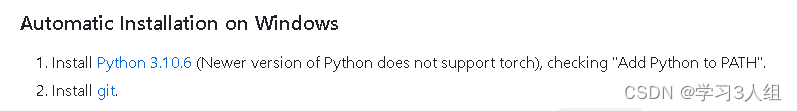
2.git客户端。用来克隆和更新GitHub上的项目。
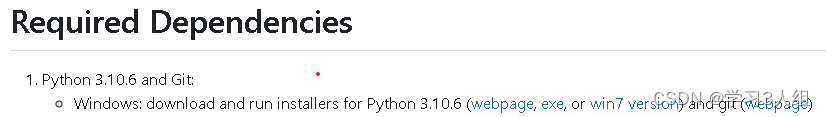
3.python客户端。用来构建项目运行的基本系统环境。目前项目推荐使用版本3.10.6的python。
需要的python和git都可以在项目地址页面点击跳转下载安装。

Dependencies · AUTOMATIC1111/stable-diffusion-webui Wiki · GitHub

三、克隆项目
先确定一个项目的存放位置,哪个磁盘都可以。定好一个磁盘,比如F盘之后,在空白位置单击右键选择Git Bash here,就会看到跳出git客户端页面,复制粘贴:
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
回车。100%完成之后,就会在所选择的磁盘上发现一个文件夹名为stable-diffusion-webui,这就是项目的基本开源源代码了。
四、构建特定的python环境
这一步的目的是,安装一些该项目的、特定需要的一些第三方库。就像做一道菜,以上锅(python)和铲(git),还有食材(clone的项目)都准备好了,但还需要一些调味品。这调味品就是一些第三方的支持库。装好这些库就行了。
这个项目其实在网络顺畅的情况下是可以直接点击一下就可以自动安装所需要的环境了,打开stable-diffusion-webui文件夹,找到webui-user.bat这个文件,直接双击,会跳出一个命令行页面CMD,等待自动安装,经过一段时间之后,命令行页面出现:
“Running on local URL: http://127.0.0.1:7860”
就大功告成了,复制地址到随便一个浏览器打开就可以看到项目页面了。但实际上,因为网络环境问题,基本难以直接这么顺畅的就安装完成。
今天的主要目的是先大概了解有这么的一个项目以及你可以用这个项目来做什么,你可以用来画画,让项目给你画画,通过文字描述就可以画画。明天继续介绍,如何通过手动安装,一步步完成项目环境配置。
《如何手动安装Stable Diffusion web UI 的python环境》
一、确认python安装成功
首先确认下python是否安装成功了。
打开Windows自带的CMD命令提示符应用,键入python,如果显示
Python 3.10.6
那就是安装成功了。
二、建立虚拟环境文件夹
这一步,目的是在个人电脑本地磁盘建立一个项目运行的系统环境,用来存放一些第三方支持库。
1.打开CMD,进入此前clone好的stable-diffusion-webui文件夹,比如之前文章说是在F盘的,那就在CMD命令行键入F:
命令行会变成F:>
就代表进入了F盘,紧接着键入 cd stable-diffusion-webui
命令行就变成F:\stable-diffusion-webui>
2.紧接着键入python -m venv venv
此时打开F盘的stable-diffusion-webui文件夹就会看到,该文件夹里面多了一个名字为venv的新文件夹。继续打开进入到venv\Lib\site-packages。这个文件夹就是等下项目软件存放第三方库的地方了。
3.继续在F:\stable-diffusion-webui>后面键入Scripts,命令行变为
F:\stable-diffusion-webui>Scripts>的时候键入activate,此时命令行会变为
(venv)F:\stable-diffusion-webui>Scripts>
这时候就可以开始安装了。
三、安装第三方库
stable-diffusion-webui文件夹里面有一个requirements.txt记事本文件。这个记事本里面就是写明了项目运行所需要的一些东西。
继续键入
pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
这时候命令行会不断下载安装一些文件,等待就得,这时候可以看到venv\Lib\site-packages文件夹里面的文件不断增多。
等待安装完成之后。就继续安装一些别的文件。
四、在项目根目录安装文件
关掉cmd,重新打开再次进入stable-diffusion-webui文件夹,在F:\stable-diffusion-webui>后面键入mkdir repositories
可以看到在根目录多了一个名为repositories的新文件夹。
继续分别键入
git clone https://github.com/CompVis/stable-diffusion.git repositories/stable-diffusion
git clone https://github.com/CompVis/taming-transformers.git repositories/taming-transformers
git clone https://github.com/sczhou/CodeFormer.git repositories/CodeFormer
git clone https://github.com/salesforce/BLIP.git repositories/BLIP
pip install git+https://github.com/crowsonkb/k-diffusion.git
等待安装完成。这个过程,可能会因为网络环境,要多试几次才能完成。
五、下载模型
在huggingface上下载模型,比如v1-5-pruned.ckpt放入根目录\models\Stable-diffusion文件夹里面。

六、启动项目
以上都顺利完成的情况下,打开stable-diffusion-webui文件夹,找到webui-user.bat这个文件,直接双击,会跳出一个命令行页面CMD,等待自动安装,经过一段时间之后,命令行页面出现:
“Running on local URL: http://127.0.0.1:7860”
就大功告成了。
七、题外话
这里仅仅提供一种手动安装的个人思路,供参考,希望能有点用处。
如有指正,请留言。


